本文主要是介绍elementUI el-collapse 自定义折叠面板icon 和 样式 或文字展开收起,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

:
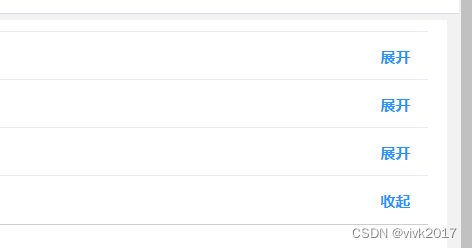
:v-deep{.el-collapse-item__arrow {width: 40px;}.el-icon-arrow-right:before {content: "展开";font-size: 15px;font-family: 'heiti';color: #2295ff;font-weight: bold;}.el-collapse-item__arrow.is-active {transform: none;}.el-collapse-item__arrow.is-active::before {content: "收起";font-size: 15px;font-family: 'heiti';color: #2295ff;font-weight: 600;}
}
这篇关于elementUI el-collapse 自定义折叠面板icon 和 样式 或文字展开收起的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





