收起专题
android 折叠屏展开收起监听
折叠屏在展开和收起时,屏幕的物理尺寸会发生变化。你可以通过注册一个ComponentCallbacks2的实例来监听屏幕大小的变化。这个接口提供了onConfigurationChanged(Configuration newConfig)方法,当设备的配置发生变化时(包括屏幕大小和方向)会调用此方法。 public class MyActivity extends AppCompatAct
多行文本的文字展示全部和收起功能
组件代码: <template><!-- 外层容器,使用相对定位 --><div class="relative"><!-- 文本容器,根据 expanded 状态决定是否应用 line-clamp-4 类 --><div :class="{ 'line-clamp-4': !expanded }" ref="textContainer">{{ text }}</div><!-- 展开/收起按钮
css实现多行文本的展开收起
背景 在我们写需求时可能会遇到类似于这样的多行文本展开与收起的场景: 那么,如何通过纯css实现这样的效果呢? 实现的难点 (1)位于多行文本右下角的 展开收起按钮。 (2)展开和收起两种状态的切换。 (3)文本不超过指定行数时不展示 展开收起按钮。 一、位于右下角的“展开收起”按钮 多行文本截断 假设有这样一个结构: <div className="text">银泰百货
文本省略实现展开和收起功能(Taro)
目录 前言 思路 代码 CSS 效果 前言 在写项目的过程中很容易有说明性文本溢出需要出现省略号的功能,并且可以展开查看所有信息,并能够收起。我在写项目的过程中就遇到了这个问题,本来是想要使用组件库中的组件进行功能的实现,但是结果不尽人意,组件库中的组件是在每一个文本上都添加展开和收起的提示,并不管文本是否到达溢出隐藏的要求,于是我就自己想着实现这个功能。
Vxe UI vxe-form 实现折叠表单,当表单很多时实现自动收起与展开
Vxe UI vue vxe-form 实现折叠表单,当表单很多时实现自动收起与展开 代码 folding 用于将当前表单项设置为默认隐藏 collapse-node 设置折叠按钮,加上之后会自动在该表单项的右侧显示一个折叠按钮 <template><div><vxe-formtitle-colonref="formRef"title-width="100"title-align="righ
Snail—UI学习之自定义键盘及键盘收起(待完善)
在viewController.h中加入代理 #import <UIKit/UIKit.h>@interface WJJRootViewController : UIViewController <span style="color:#FF0000;"><UITextFieldDelegate></span>@end viewController.m中代码展示 #imp
zTree简易教程及源码 (js, jQuery, html,树节点如何默认展开和收起)
1.什么是zTree zTree是jQuery的树状结构的一个插件,可以简单理解为在网页上帮助我们更好的去展示一些树状结构的数据。 2. 在HTML页面中如何使用zTree 2.1 需要注意的点: 【1】首先要引入相关资源, 有时你选择的zTree和jquery版本不匹配可能导致页面上展示不出来,需要自己查找匹配的版本 【2】在一个div中通过ul无序列表展示ztree,注意这里的id一
封装一个antd的Table操作项中的一个展开与收起通用功能
第一种方法,不使用任何插件和库 import React, { useState, useEffect, SetStateAction, Dispatch } from 'react'; // 定义expandedKeys的类型 type ExpandedKeysType = Set<string>; // 自定义Hook:useExpandedKeys function useE
h5键盘弹出收起时引起的页面变化
h5键盘弹出收起时引起的页面变化 键盘弹出时会导致窗口发生变化,置于底部的操作项会被顶上来,所以在键盘弹出的时候处理一下页面节点 通过监听页面窗口大小变化判断键盘状态键盘弹出时隐藏底部操作项在页面加载完成时执行即可 export function keyboardMonitor() {const originalHeight =document.documentElement.clientH
element-ui的el-tree节点含有图片,收起展开图片会卡顿
问题:element-ui的树结构如果节点中有图片,收起或展开时,内容收起了,图片会卡顿一下晚一点收起。 导致的原因有可能是以下几种情况 图片加载:如果树形结构中的每个节点都包含图片,并且这些图片是动态加载的(例如,从远程服>务器加载),那么在折叠或展开节点时,浏览器可能需要花费额外的时间来加载和渲染这些图片。这可能导致视觉上的卡顿或延迟。 DOM 操作:折叠或展开树形结构的节点时,eleme
代码实现折叠Toolbar主动收起
代码实现折叠Toolbar主动收起 布局文件 注意layout_behavior属性所在控件是支持包中的NestedScrollView <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://sch
EditText失去焦点时收起软键盘
首先让EditText所在的layout或者其他layout可以获得焦点。 可以让layout执行下面这两个方法: .setFocusable(true); .setFocusableInTouchMode(true); 也可以在xml文件中为layout添加这两个属性 android:focusable="true"android:focusableInTouchMode="true
vue中实现超出一行 展开和收起的功能
html中: <divclass="txttype"ref="txttype"style="margin-bottom: 6px":class="hidetext == true ? 'hidetext' : ''"><div style="width: 96%"><el-tagtype="info"style="margin-right: 10px"v-for="(item, index)
uniapp 微信小程序仿抖音评论区功能,支持展开收起
最近需要写一个评论区功能,所以打算仿照抖音做一个评论功能,支持展开和收起, 首先我们需要对功能做一个拆解,评论区功能,两个模块,一个是发表评论模块,一个是评论展示区。接下来对这两个模块进行详细描述。 使用到的技术 uniapp uview2.0 文章最后我会贴上全部源码 一、发表评论模块 这个模块使用uview的两个组件来完成分别是u-popup弹出层和u-input输入框
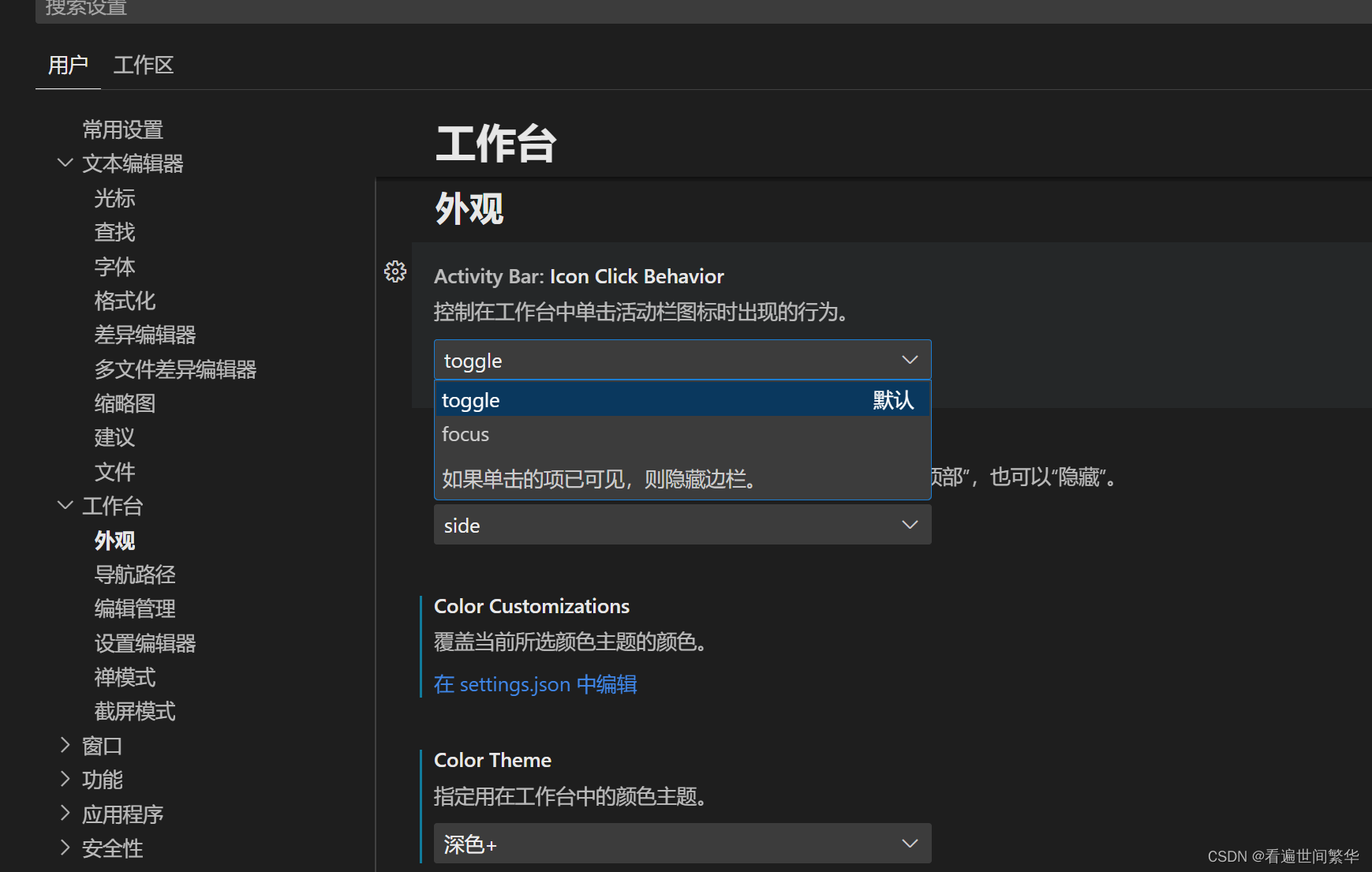
VSCode单机活动栏图标无法收起
如果活动栏为展开状态,单击活动栏图标可以正常收起,但无法通过再次单击打开,解决方案如下: 设置->工作台->外观: Activity Bar:Icon Click Behavior: 切换为默认的toggle
Spinner. 代码控制 展开和收起
展开: spinner.performClick() 收起:Spinner 本身没有提供收起的代码。但是Spinner 的 Adapter 的 notifyDataSetInvalidated(); 回收起弹出的列表。但是这个方法本身有问题,我这里需要结合 setAdapter 使用 adapter.notifyDataSetInvalidated();spinner.setAdapt
【CSS】简单的抽屉面板展开收起自然过渡效果的css
目录 效果展示css固定梯形按钮至抽屉面板中间梯形按钮css过渡动画 效果展示 1.收起时点击蓝色梯形按钮展开 2. 展开时点击蓝色按钮收起 3.展开收起时需要过渡自然,有抽屉推拉效果 css 固定梯形按钮至抽屉面板中间 .toggle{ position: absolute;left:-21px;top:0;bottom:0;margin: auto 0;z-ind
鸿蒙中Text组件的展开和收起效果
前言: DevEco Studio版本:4.0.0.600 效果: 原理分析: 通过效果图我们知道,可以将‘...展开’ 盖在文本内容的的右下角来实现这个效果。那么要实现盖上的效果可以通过层叠布局(Stack)来实现,通过alignContent属性:BottomEnd配置到右下角。 通过动态设置Text的maxLines来控制显示行数和全部显示。maxLines(-1)表示不
Android中长图像展开与收起的实现方案
前言: 在app的文章中,经常会夹杂着一些特别长的长图。在阅读的时候需要滑动很久才能看图片下方的文字,因此对于长图只展示图片上面一部分,并且可以展开这个功能是很重要的。 效果: 基本思路: 利用scaleType的matrix属性以及直接改变图片的高度来实现图片的收起与展开。 过程: 开始尝试: scaleType属性介绍: center:保持原图的大小,显示在ImageVie
小程序多个输入框切换时键盘会自动收起后再展开问题
小程序多个输入框切换时键盘会自动收起后再展开问题 问题:需求里会有多个input组件,当我们输入完一个后,切换到下一个输入框时,小程序会因为上一个输入框失去焦点会自动收起键盘,当我们切换完之后,再次获得焦点,键盘再次弹出,用起来很别扭,跳来跳去的很不友好 界面布局 解决: 查了很长时间没有好的办法,最后只能将input组件换成textarea组件 将input组件都改成text
两种方式实现文本超出指定行数显示展开收起...
需要实现这样一个功能 默认高度下文本超出隐藏,点击展开可查看所有内容,点击收起可折叠 方法一:通过html和css实现 代码部分 html:<div className="expand-fold"><input id="check-box" type="checkbox" /><div className="content">{/* htmlFor和input的id一致 */}<l
可展开收起效果的网站提示框
分别用JavaScript和jQuery写了滑动效果的网站提示。 用jQuery很简单,用 animate() 方法就可以了。 用JavaScript稍微复杂一点,需要用到定时器实现动画效果,并且要考虑到鼠标多次移入“提示”时会开启多个定时器,则要清除定时器的情况。 效果如图: 收起时: 展开时: HTML: <div id="cue-hide"><span id="cue-sho
ant design 嵌套子表格 点击新的子表格收起原展开的子表格
最关键的两个参数就是onExpandedRowsChange和expandedRowKeys 参考博客https://blog.csdn.net/wangxu000000/article/details/115304817 代码仅供参考 const [expandedRowKeys, setExpandedRowKeys] = useState([''])//展开当前行 关闭另一行cons
iOS tableviewcell里点击文字展开与收起功能
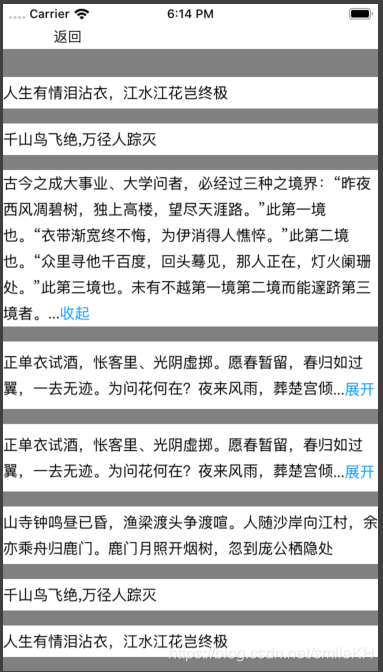
做项目遇到动态列表中需要做文字展开与收起功能,有空单独抽出一个demo给大家参考。 1、效果图如下: 2、创建tableview与添加数据 - (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor whiteColor];self.title = @"在tablecell中文本的展开与收起";