本文主要是介绍【CSS】简单的抽屉面板展开收起自然过渡效果的css,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 效果展示
- css
- 固定梯形按钮至抽屉面板中间
- 梯形按钮css
- 过渡动画
效果展示
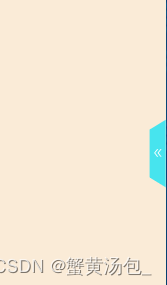
1.收起时点击蓝色梯形按钮展开

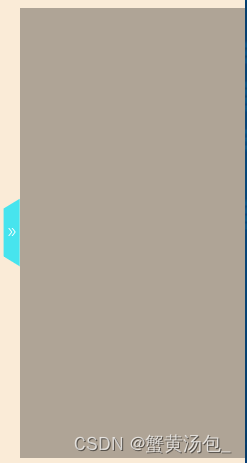
2. 展开时点击蓝色按钮收起

3.展开收起时需要过渡自然,有抽屉推拉效果
css
固定梯形按钮至抽屉面板中间
.toggle{ position: absolute;left:-21px;top:0;bottom:0;margin: auto 0;z-index:100;width: 15px;height: 59px;line-height: 40px;color:#fff;font-size:14px;text-align: right;cursor:pointer;padding-left: 6px;.showInfo { font-size: 11px;margin-top: 23px;}.hiddenInfo {font-size: 11px;transform: rotate(180deg);margin-top:23px;}
}
梯形按钮css
.toggle::before {content: '';position: absolute;top:0;left:0;right:0;bottom:8;z-index:-1;background:#000;background-color:#47e4ee;color:#FFFFFF;border: 1px solid #47e4ee;-webkit-transform: perspective(0.3em)rotateY(-5deg)translateX(2.38px);
}
过渡动画
.task_status {/* 这里写抽屉面板样式*/.common(250px);transition:width 0.5s;
.task_status_hidden {/* 这里写抽屉面板样式*/.common(0px);transition:width 0.5s;
}
<div className={isShowInfo ? styles.task_status : styles.task_status_hidden}><div className={styles.toggle} οnclick={()=>this.setstate({ isshowInfo: !isshowInfo })}><Icon type="double-right" className={isShowInfo ? styles.showInfo : styles.hiddenInfo} /></div>
</div>
这篇关于【CSS】简单的抽屉面板展开收起自然过渡效果的css的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






