本文主要是介绍iOS tableviewcell里点击文字展开与收起功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
做项目遇到动态列表中需要做文字展开与收起功能,有空单独抽出一个demo给大家参考。
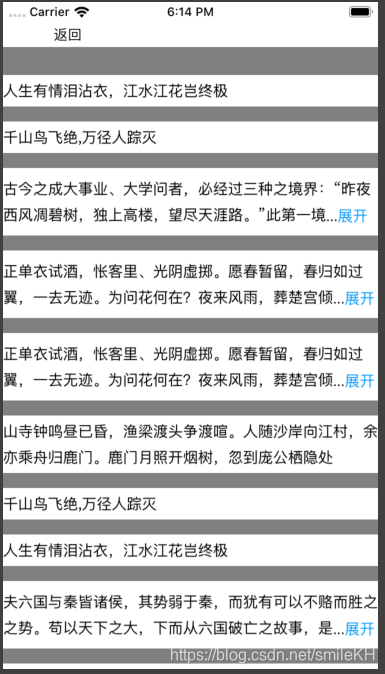
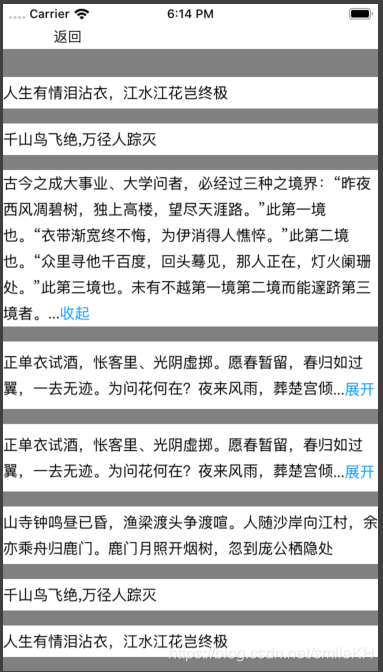
1、效果图如下:


2、创建tableview与添加数据
- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor whiteColor];self.title = @"在tablecell中文本的展开与收起";self.allData = [NSMutableArray array];//添加子视图[self addSubViewUI];//请求数据[self requestMessageListData];//增加刷新[self addRefresh];
}
模拟请求数据
#pragma mark ==========请求数据==========
-(void)requestMessageListData{NSArray *arr = @[ ];for (int i = 0; i<10; i++) {HBTextChangeModel *model = [HBTextChangeModel new];model.content = arr[arc4random_uniform(10)];[self.allData addObject:model];}[self endRefresh];[self.tableView reloadData];
}
设置上拉加载,下拉刷新
- (void)endRefresh{if (self.tableView.mj_header.refreshing) {[self.tableView.mj_header endRefreshing];}if (self.tableView.mj_footer.refreshing) {[self.tableView.mj_footer endRefreshing];}
}
- (void)addRefresh{WEAKSELF;self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{//请求数据// weakSelf.pageNo = 1;[weakSelf.allData removeAllObjects];[weakSelf requestMessageListData];}];self.tableView.mj_footer = [MJRefreshBackNormalFooter footerWithRefreshingBlock:^{//请求数据//weakSelf.pageNo++;[weakSelf requestMessageListData];}];
}
添加子视图
#pragma mark ==========添加子视图==========
-(void)addSubViewUI{[self.view addSubview:self.backBtn];[self.backBtn mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(self.view).offset(20);make.left.equalTo(self.view).offset(15);make.size.mas_equalTo(CGSizeMake(100, 25));}];[self.view addSubview:self.tableView];[self.tableView mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(self.backBtn.mas_bottom);make.bottom.equalTo(self.view);make.left.right.equalTo(self.view);}];
}
#pragma mark ==========tableViewDelegate==========
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{return self.allData.count;
}- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{return 1;
}#pragma mark ==========tableview代理方法==========
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{HBTextChangeTabCell *cell = [tableView dequeueReusableCellWithIdentifier:@"HBTextChangeTabCell"];if (cell == nil) {cell = [[HBTextChangeTabCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"HBTextChangeTabCell"];}cell.selectionStyle = UITableViewCellSelectionStyleNone;cell.backgroundColor = [UIColor clearColor];HBTextChangeModel *model = self.allData[indexPath.section];cell.model = model;WEAKSELF;cell.updateMessageCellBlock = ^(NSString * _Nonnull str) {[weakSelf.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];};[cell layoutIfNeeded];return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{return UITableViewAutomaticDimension;
}- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {return 15;
}
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{//全部商品UIView *headerView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 15)];headerView.backgroundColor = [UIColor grayColor];return headerView;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section {return 0.01;
}
-(UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section{//全部商品UIView *footerView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 0.01)];footerView.backgroundColor = [UIColor clearColor];return footerView;
}-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{}#pragma mark ==========tableViewGetter==========
-(UITableView *)tableView{if (!_tableView) {_tableView = ({UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStylePlain];tableView.dataSource = self;tableView.delegate = self;tableView.backgroundColor = [UIColor clearColor];//设置分割线样式tableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine;//cell的分割线距视图距离tableView.separatorInset=UIEdgeInsetsMake(0, 0, 0, 0);//隐藏底部多余分割线tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];//iOS11默认开启Self-Sizing,需关闭才能设置Header,Footer高度tableView.estimatedRowHeight = 66;tableView.estimatedSectionHeaderHeight = 0;tableView.estimatedSectionFooterHeight = 0;tableView.rowHeight = 50 ;tableView.tableHeaderView = [[UIView alloc] initWithFrame:CGRectZero];;tableView ;}) ;}return _tableView;
}
-(UIButton *)backBtn{if (!_backBtn) {_backBtn = ({//创建按钮UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];//设置标题[button setTitle:@"返回" forState:UIControlStateNormal];//设置字体大小button.titleLabel.font = [UIFont systemFontOfSize:14];//设置title颜色[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];//添加点击事件[button addTarget:self action:@selector(clickBackButton:) forControlEvents:UIControlEventTouchUpInside];button;});}return _backBtn;
}
#pragma mark ==========点击返回==========
-(void)clickBackButton:(UIButton *)button{[self dismissViewControllerAnimated:YES completion:nil];
}
3、cell中的核心代码:
-(void)setModel:(HBTextChangeModel *)model{_model = model;NSString *desc = model.content;if (desc) {//计算文本高度CGFloat height = [desc heightWithStrAttri:@{NSFontAttributeName:FONT(15), NSForegroundColorAttributeName: Color_label_DataTitle,NSParagraphStyleAttributeName:[self paragraphStyle]} withLabelWidth:SCREEN_WIDTH];if (height > 67) { //超过3行if (model.showAll) {//拼接再算高度height = [[NSString stringWithFormat:@"%@...收起",desc] heightWithStrAttri:@{NSFontAttributeName:FONT(15), NSForegroundColorAttributeName: Color_label_DataTitle,NSParagraphStyleAttributeName:[self paragraphStyle]} withLabelWidth:SCREEN_WIDTH];[self.contentBaseView mas_updateConstraints:^(MASConstraintMaker *make) {make.height.mas_equalTo(height+5);}];self.contentLabel.truncationToken = nil;[self setShowTextWithDesc:desc];} else {[self.contentBaseView mas_updateConstraints:^(MASConstraintMaker *make) {make.height.mas_equalTo(67);}];[self setAdjustableTextWithDesc:desc];}} else {[self.contentBaseView mas_updateConstraints:^(MASConstraintMaker *make) {make.height.mas_equalTo(height+10);}];NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString:desc attributes:@{ NSFontAttributeName:FONT(15), NSParagraphStyleAttributeName : [self paragraphStyle]}];self.contentLabel.attributedText = text;}}
}
- (void)setShowTextWithDesc:(NSString *)desc
{NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString:[NSString stringWithFormat:@"%@...收起",desc] attributes:@{ NSFontAttributeName:FONT(15), NSParagraphStyleAttributeName : [self paragraphStyle]}];WEAKSELF;//设置高亮色和点击事件[text setTextHighlightRange:[[text string] rangeOfString:@"收起"] color:[UIColor colorWithHexString:@"#0099FF"] backgroundColor:[UIColor clearColor] tapAction:^(UIView * _Nonnull containerView, NSAttributedString * _Nonnull text, NSRange range, CGRect rect) {weakSelf.model.showAll = NO;if (self.updateMessageCellBlock) {self.updateMessageCellBlock(@"");}}];self.contentLabel.attributedText = text;
}- (NSMutableParagraphStyle *)paragraphStyle {NSMutableParagraphStyle *para = [NSMutableParagraphStyle new];para.lineSpacing = 5.f;return para;
}- (void)setAdjustableTextWithDesc:(NSString *)desc
{NSMutableAttributedString *text = [[NSMutableAttributedString alloc] initWithString:desc attributes:@{ NSFontAttributeName:FONT(15), NSParagraphStyleAttributeName : [self paragraphStyle]}];self.contentLabel.attributedText = text;WEAKSELF;NSMutableAttributedString *showAll = [[NSMutableAttributedString alloc] initWithString:@"...展开" attributes:nil];YYTextHighlight *hi = [YYTextHighlight new];[hi setColor:[UIColor colorWithHexString:@"#009900"]];hi.tapAction = ^(UIView *containerView,NSAttributedString *text,NSRange range, CGRect rect) {weakSelf.model.showAll = YES;if (self.updateMessageCellBlock) {self.updateMessageCellBlock(@"");}};NSRange range = [showAll.string rangeOfString:@"展开"];[showAll setColor:[UIColor colorWithHexString:@"#0099FF"] range:range];[showAll setTextHighlight:hi range:range];showAll.font = FONT(15);YYLabel *seeMore = [YYLabel new];seeMore.attributedText = showAll;[seeMore sizeToFit];seeMore.height += 2.f;NSAttributedString *truncationToken = [NSAttributedString attachmentStringWithContent:seeMore contentMode:UIViewContentModeCenter attachmentSize:seeMore.frame.size alignToFont:FONT(15) alignment:YYTextVerticalAlignmentTop];self.contentLabel.truncationToken = truncationToken;
}
最后附上demo连接
END.
这篇关于iOS tableviewcell里点击文字展开与收起功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





