tableviewcell专题
tableViewCell小结
字符串的大小有个方法可以计算的 - (CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size lineBreakMode:(NSLineBreakMode)lineBreakMode 我们还可以使用 加载完数据之后再调用以下方法 [tableView beginUpdate] [tableV
iOS tableViewCell数据显示错乱的解决方案
UITableView继承自UIScrollview,是苹果为我们封装好的一个基于scroll的控件。上面主要是一个个的UITableViewCell,可以让UITableViewCell响应一些点击事件,也可以在UITableViewCell中加入UITextField或者UITextView等子视图,使得可以在cell上进行文字编辑。 UITableView中的cell可以有很多,一般会通
设置tableViewCell分割线上下去边线,中间缩进
无需自定义代码设置tableViewCell分割线上下去边线,中间缩进 //设置分割线上下去边线,顶头缩进15-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{UIEdgeInsets UI
tableViewCell与xib
好久没有用过xib作为cell来使用了,今天使用了一下,改了好多地方才好,赶紧记录一下,下次直接看看。 第一步 创建一个空的xib 第二步拖进一个tableViewcell 进来 第三步 创建一个tableViewcell的类文件,然后关联起来。 第四步写代码 其中有两种做法 1 注册的方法在viewdidLoad中写入注册 // 注册cell[self.t
iOS开发笔记--UITableViewCell的选中时的颜色及tableViewCell的selecte与deselecte
1.系统默认的颜色设置 [objc] view plain copy //无色 cell.selectionStyle = UITableViewCellSelectionStyleNone; //蓝色 cell.selectionStyle = UITableViewCellSelectionStyleBlue; //灰色 cell.selectionStyle =
iOS学习-tableViewCell初始化,InterfaceBuilder和代码实现的差异
1.InterfaceBuilder实现,使用函数-dequeueReusableCellWithIdentifier: forIndexPath:进行初始化 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
CCScrollView/CCTableViewCell(TableViewCell)
#ifndef __CCTABLEVIEWCELL_H__ #define __CCTABLEVIEWCELL_H__ #include "base_nodes/CCNode.h" #include "CCSorting.h" NS_CC_EXT_BEGIN /** * Abstract(抽象类) class for SWTableView cell node
初始化TableViewCell时获取到的宽度错误
需求是这样的,我需要在TableViewCell里面加入一个和Cell的宽高一样大的Label,我使用_contentLabel = [[UILabel alloc] initWithFrame:self.contentView.bounds];来设置Label的宽高,然后使用懒加载在初始化方面里面添加label,完整的代码如下: - (instancetype)initWithStyle:(
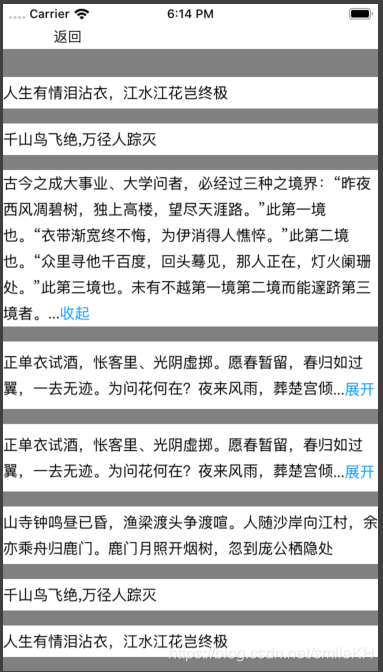
iOS tableviewcell里点击文字展开与收起功能
做项目遇到动态列表中需要做文字展开与收起功能,有空单独抽出一个demo给大家参考。 1、效果图如下: 2、创建tableview与添加数据 - (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor whiteColor];self.title = @"在tablecell中文本的展开与收起";
iOS TableViewCell ~reuseIdentifier(标识符)
//联系人:石虎 QQ:1224614774 昵称:嗡嘛呢叭咪哄 一、关于语句 static NSString *mainCell = @"SHAinCell"; 如果每个cell的结构完全相同,那没问题,就用这一个标识符, 但是如果各个cell结构不完全相同,有的有textfield,有的有button,有的有switch,
iOS之TableViewCell加载动画
1、 添加代理方法 -(void)tableView:(UITableView )tableView willDisplayCell:(UITableViewCell )cell forRowAtIndexPath:(NSIndexPath *)indexPath{ CATransform3D rotation;rotation = CATransform3DMakeRotation(
[trans] How to Reuse TableViewCell
http://blog.cnrainbird.com/index.php/2012/03/20/guan_yu_uitableview_de_cell_fu_yong_tan_tan_wo_de_yi_xie_xin_de/ UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大
TableViewCell 点击某行 该行高度增加
先定义一个变量来在函数 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 中添加代码来记录选定的行数 ,并调用tableView.reloadData 然后在 - (CGFloat)tableView:(UITableView *)tableView
TableViewCell自适应高度
好久没有写博客了,以后多写些博客,对自己是一种提升,对大家也是一种帮助 最近特别痴迷storyboard和xib的可视化编程,在写项目的时候遇到个问题就是如何使 ,查了好多文章博客,没有太好的办法,我就自己手动搞了搞,实现了自己想要的效果,下面分享出来 相信大家都遇到这种情况,label没有根据text的字数来自适应高度 那
UITableViewCell的选中时的颜色及tableViewCell的selecte与deselecte
1.系统默认的颜色设置 [objc] view plain copy //无色 cell.selectionStyle = UITableViewCellSelectionStyleNone; //蓝色 cell.selectionStyle = UITableViewCellSelectionStyleBlue; //灰色 cell.select
iOS 去掉TableViewCell 点击效果
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{// 1 松开手选中颜色消失 [tableView deselectRowAtIndexPath:indexPath animated:YES];UITableViewCell *cell = [tableView
iOS tableViewCell展示 UIWebView加载所有内容后禁止滚动
是这样 cell 展示一个网页所有内容然后撑开cell刷新cell高度, 然后禁掉滚动事件。这样完美实现一个自适应高度的html/富文本样式。 // 赋值部分 NSUserDefaults 高度保存 写在cell里面 NSUserDefaults *user = [NSUserDefaults standardUserDefaults]; if ([user
iOS经验4:自定义TableViewCell应用代码例子过程 时间戳
不用,镔哥多说了,TAbleView在工程项目应用得应该是最多的,但是系统自带的不能满足我的需求,所以在做项目的时候一般都要自定义UITableViewCell来实现我们的目的: 下面首先我把自己的项目的一个代码做为例子介绍: // // RecordTableViewCell.h // 自定义一个商品历史纪录 // Created by bin on 14/10/31.







![[trans] How to Reuse TableViewCell](http://blog.cnrainbird.com/wp-content/uploads/2012/03/2.jpg)
