本文主要是介绍iOS之TableViewCell加载动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、

添加代理方法
-(void)tableView:(UITableView )tableView willDisplayCell:(UITableViewCell )cell forRowAtIndexPath:(NSIndexPath *)indexPath{
CATransform3D rotation;
rotation = CATransform3DMakeRotation( (90.0*M_PI)/180, 0.0, 0.7, 0.4);
rotation.m34 = 1.0/ -600;cell.layer.shadowColor = [[UIColor blackColor]CGColor];
cell.layer.shadowOffset = CGSizeMake(10, 10);
cell.alpha = 0;
cell.layer.transform = rotation;
cell.layer.anchorPoint = CGPointMake(0, 0.5);[UIView beginAnimations:@"rotation" context:NULL];
[UIView setAnimationDuration:0.8];
cell.layer.transform = CATransform3DIdentity;
cell.alpha = 1;
cell.layer.shadowOffset = CGSizeMake(0, 0);
[UIView commitAnimations];
}
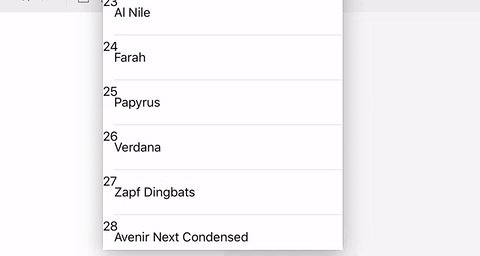
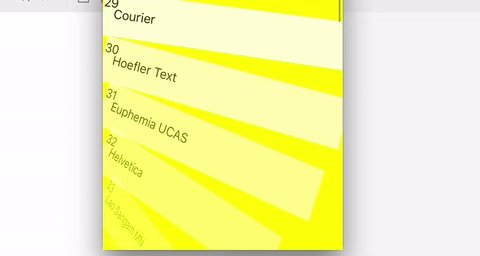
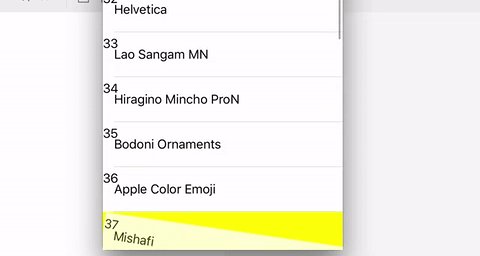
2、3D缩放效果

在tableViewCell代理方法中添加
//设置cell的显示动画为3D缩放//xy方向缩放的初始值为0.1cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1);//设置动画时间为0.25秒,xy方向缩放的最终值为1[UIView animateWithDuration:0.25 animations:^{cell.layer.transform = CATransform3DMakeScale(1, 1, 1);}completion:^(BOOL finish){}];3、
//给cell添加动画
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{//设置Cell的动画效果为3D效果//设置x和y的初始值为0.1;cell.layer.transform = CATransform3DMakeScale(0.1, 0.1, 1);//x和y的最终值为1[UIView animateWithDuration:1 animations:^{cell.layer.transform = CATransform3DMakeScale(1, 1, 1);}];
}更多动画自己发现吧,附带推荐一个mac截取gif动画的软件(免费的)。
这篇关于iOS之TableViewCell加载动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!