collapse专题
前端面试:CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
在CSS中,visibility属性用于控制元素的可见性。它有几个可能的值,其中之一是collapse。以下是关于collapse属性值的详细说明及其在不同浏览器中的表现: visibility: collapse 的作用 作用:visibility: collapse主要用于表格元素(如<table>、<tr>、<td>等)。当应用于表格行或单元格时,它会使该行或单元格在视觉上消失,并且会从
【uniapp/uview1.x】u-collapse 高度随内容自适应
当 u-collapse-items 中的内容为动态的时候,会发生这种情况: 在 uview 官网中有一个方法可以解决: 具体方法: 在 u-collapse 标签中配置 ref="collapse": <u-collapse ref="collapse" :item-style="itemStyle" event-type="close" :arrow="true" :accordion
border-collapse设置表格和单元格边框合并
<!DOCTYPE HTML> <html> <head> <title>demo</title> <!--//CSS样式--> <styletype="text/css"> table{ border-collapse:collapse; } th,td{ border: 1px solid#888; } </style> </head> <body> <!-
CSS(深入研究合并外边距collapse)
合并外边距 CSS中,两个或多个盒(可能但不一定是兄弟)的相邻的垂直方向的margin会被结合成一个margin。外边距按这种方式结合叫做合并(collapse) 1、相邻的垂直外边距会合并,除了 html和body的外边距不合并 图一 元素如果带有clear属性(生成间隙clearance),上外边距与下外边距相邻(height为0),那么它的外边距会和兄弟的相邻外边距合并,
解决el-collapse折叠面板中el-collapse-item的标题设置样式不生效问题
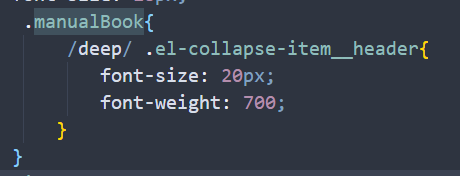
1.给el-collapse-item添加样式属性名。 2.在 .el-collapse-item__header 属性名下加 /deep/深度作用选择器穿透 title标题就可以调整样式。
手写 collapse(折叠) 的 css/html 部分
做一个组件库不难 其实vue/react等框架的出现, 让自己做一个ui变得简单, 大部分的js逻辑都被库封装, 反而组件的代码主要都是css, 所以只要css写好了, 一个组件就完成60%以上了. 最终效果 常规版本 简化版 html web前端开发学习Q-q-u-n:784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(学习工具,详细的前端
Vue使用Element的折叠面板Collapse设置默认全部展开
这个适用于需要for循环 <el-collapse-item> 负责展开的属性是value <el-collapse :value="opened"><el-collapse-item v-for="o in List" :key="o.aaa":name="o.aaa"><div>XXXXXXXXXXXXXXXXXXXXXXXX</div></el-collapse-item></el-co
流利阅读 2019.2.20 Plummeting insect numbers ‘threaten collapse of nature’
下载 笔记版/无笔记版 pdf资料: GitHub - zhbink/LiuLiYueDu: 流利阅读pdf汇总 本文内容全部来源于流利阅读。流利阅读对每期内容均有很好的文章讲解,向您推荐。 您可以关注微信公众号:流利阅读 了解详情。 Plummeting insect numbers ‘threaten collapse of nature’ 昆虫数量锐减“预示生态崩溃” Inse
R语言【cli】——ansi_collapse():
Package cli version 3.6.0 Description 特点: 自定义分隔符,自定义最后分隔符:参数【last】,为截断的字符串添加省略号,在UTF-8控制台上使用Unicode省略号字符,可以折叠"from both ends", style = "both-ends",可以考虑限制结果的显示宽度,以字符为单位;测量显示宽度时,正确处理ANSI控制序列。
uView Collapse 折叠面板
通过折叠面板收纳内容区域 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 <template><u-collapse@change="change"@close="close"@open="open"><u-collapse-itemtitle="文档指南"name="Docs guide"><text class="u-collapse-content"
CSS中visibility属性的collapse属性值有什么用?在不同浏览器下有什么区别?
visibility有如下属性值: 属性值属性值描述visible默认值。元素是可见的。hidden元素是不可见的,相当于display:hidden;,但此时仍占用页面空间collapse当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。inherit规定应该从父元素继承 visi
Axure RP Pro - Master主控文档 - Expand.Collapse伸缩控件
Axure RP Pro - Master主控文档 - Expand.Collapse伸缩控件 Table of Contents [To update the table of contents, select the message below and press F9] Masters 2 1.1.Master List 2 1.2.Expand/Collapse 3 1
day12-Faq Collapse(问题折叠)
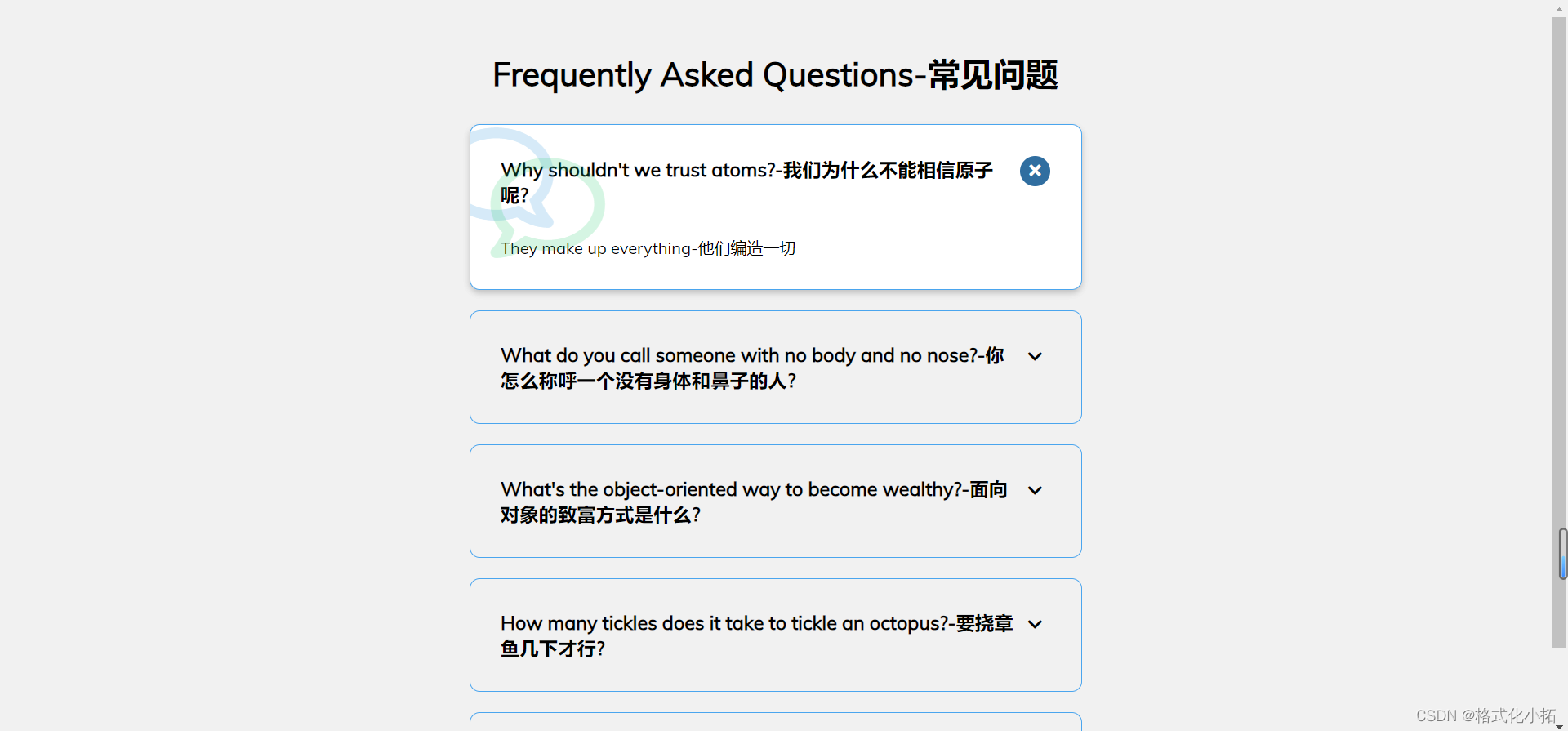
50 天学习 50 个项目 - HTMLCSS and JavaScript day12-Faq Collapse(问题折叠) 效果 index.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, ini
【uniapp/uview】Collapse 折叠面板更改右侧小箭头图标
最终效果是这样的: 官方没有给出相关配置项,后来发现小箭头不是 uview 的图标,而是 unicode 编码,具体代码: // 箭头图标::v-deep .uicon-arrow-down[data-v-6e20bb40]:before {content: '\1f783';} 附一个查询其他 unicode 编码的网址,也可以换成别的。
elementUI el-collapse 自定义折叠面板icon 和 样式 或文字展开收起
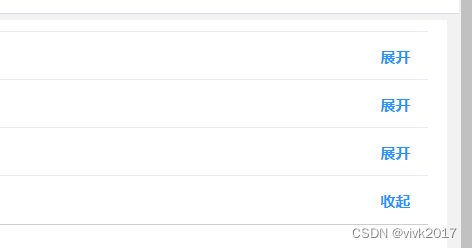
: :v-deep{.el-collapse-item__arrow {width: 40px;}.el-icon-arrow-right:before {content: "展开";font-size: 15px;font-family: 'heiti';color: #2295ff;font-weight: bold;}.el-collapse-item__arrow.is-active
element-plus中的collapse组件中的箭头图标移到左边问题解决
1.问题内容 今天用了一下element-plus中的collapse组件,但是我的需求和element中的有些区别 在element中他这个箭头是在右边的 而我想要的效果是下面这样(箭头在左边) 于是就用了一个封装的组件,里面有一个值,来定义箭头的左右,当我把这个值调为left的时候,问题就出现了(自行查看官方文档即可) 当我把这个值调为left的时候,问题就出
element-plus中的collapse组件中的箭头图标移到左边问题解决(改进版)
1、问题BUG 这个问题虽然解决了,但是依旧有一些bug,首先我们来看一下,他的样式变成了什么样的。 下面就是我们修改后的样子了,但是对于我们的需求来说,左边的箭头样式是没问题了 可是到了箭头到了右边却变成了下面的样子,箭头本应该显示在红色的框框里面,但是并没有若我们预期想的一样,这显然和我们的需求不符合 经过修改发现,造成这种现象的原因是我们把小箭头的margin
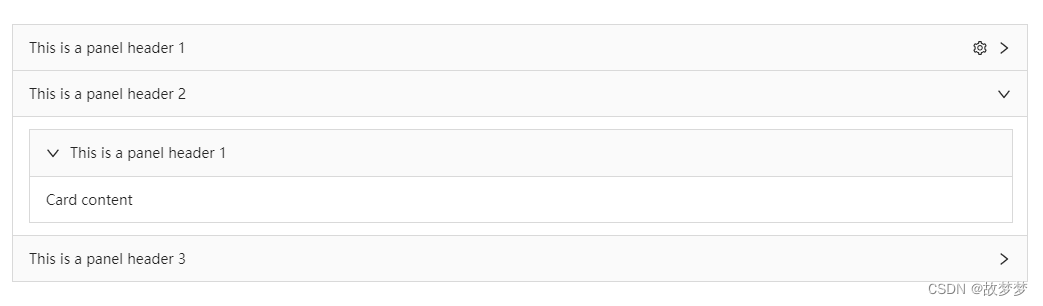
Collapse折叠面板(antd-design组件库)简单使用
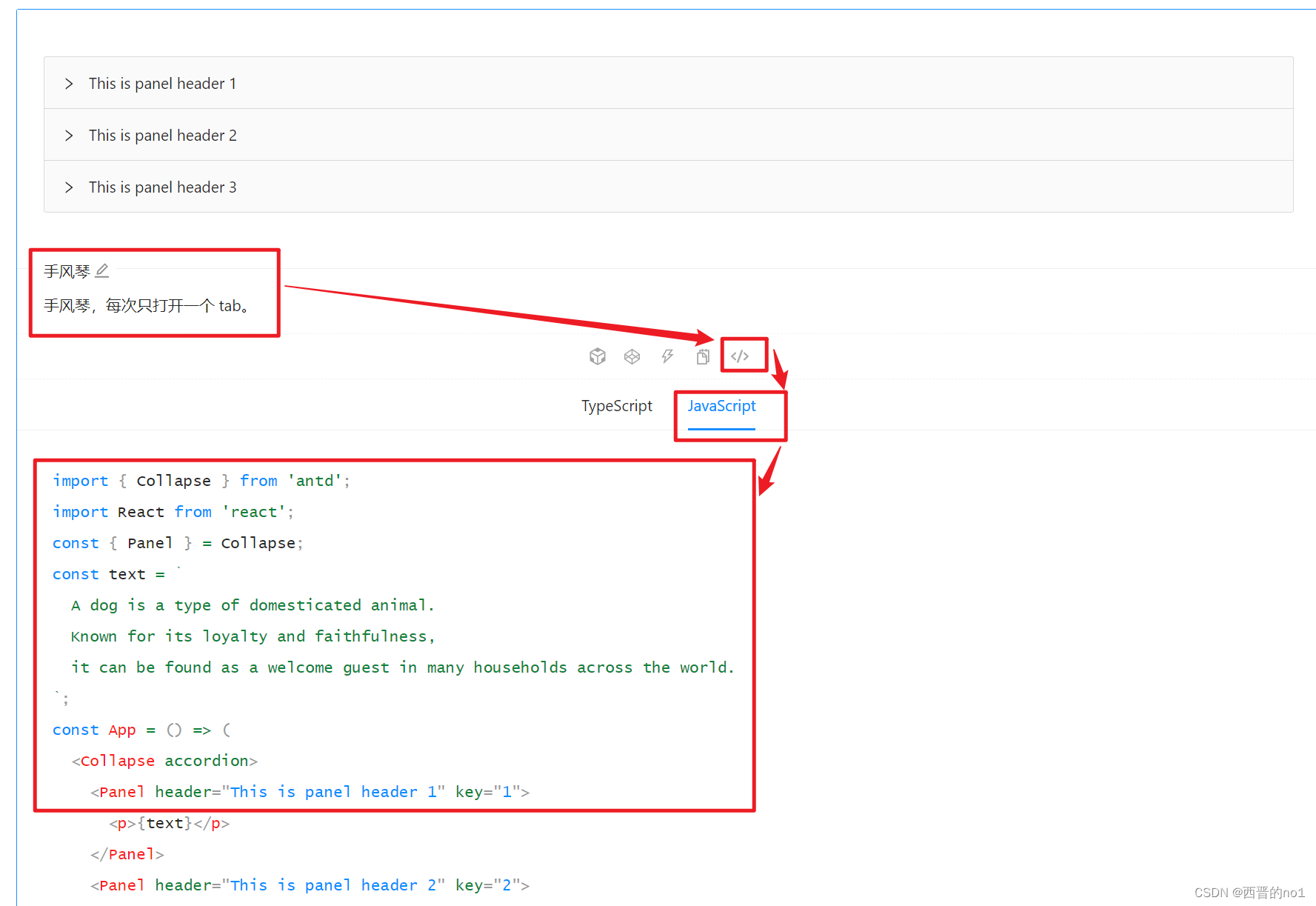
1.Collapse折叠面板 可以折叠/展开的内容区域。 2.何时使用 ·对复杂区域进行分组和隐藏,保持页面的整洁。 ·手风琴 是一种特殊的折叠面板,只允许单个内容区域展开。 组件代码来自: 折叠面板 Collapse - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:h
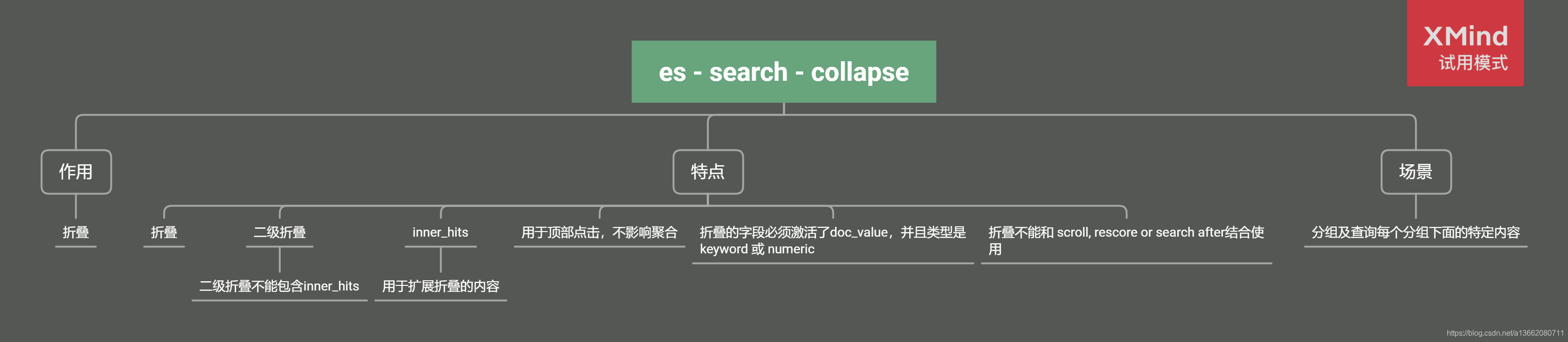
es - elasticsearch search - collapse
世界上并没有完美的程序,但是我们并不因此而沮丧,因为写程序就是一个不断追求完美的过程。 问 :collapse有什么特点? 答 : 问 :collapse如何使用? 答 : # collapsePUT /collapse_test{"mappings" : {"properties" : {"name" : {"type" : "text"},"user" : {"properti
Collapse折叠面板组件实现思路
折叠面板组件实现思路: 参考链接:https://element.eleme.cn/#/zh-CN/component/collapse 核心思路:内外两层div,外层div设置overflow:hidden; 并动态设置外层div高度,高度根据内层div的offsetHeight // Collapse.jsx/*** 核心思路:内外两层div,外层div设置overflow:hidde
封装react组件库之Collapse
Collapse组件折叠板 在后台系统中这个应该还是很常见用的可能不是很频繁,但是有时候还是很有适用的场景的,现在我们就来从零封装一个完整的Collapse组件。 这个是我封装好了的一个成品。我们封装组件第一步就要先去思考, 第一这个组件需要什么样的功能。 第二这个组件的一个功能确定了这个组件的代码结构,也就是常说的dom结构。 第三开始思考两小时,然后我们开始代码编写。 在之前的组件
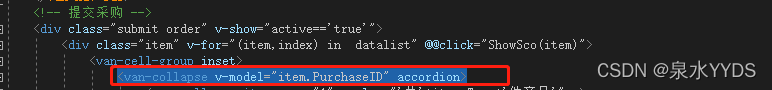
Vant Collapse控件;解决同时折叠问题;已解决
本人已解决 真实有效,效果图 <van-collapse v-model="item.PurchaseID" accordion>这一行加上v-model="item.PurchaseID" accordion
小程序制作平滑滚动展开效果,并且不需要写死flex布局的固定高度.提高小程序逼格的动画.类似Ant Design的Collapse折叠面板
传统的小程序,展开和折叠其实很简单,小程序本身是以数据驱动的理念渲染的,控制数据即可.但是为了用户体验,那种点一下页面就弹开没有任何效果过度的,简直不忍直视. 页面结构: card-box //列表容器card //一行一个元素line1默认展示的内容line2默认隐藏的内容,可以展开,可以被折叠line3展开和隐藏的按钮 也就是说,card-box中有很多的card card是默认就展
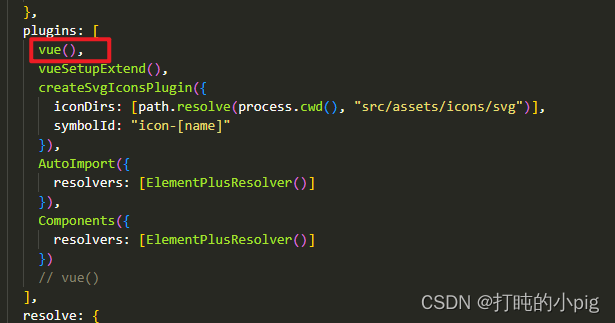
element-plus自动引入组件报错,例如collapse、loading
element-plus自动引入组件,例如collapse、loading,使用时报错,报错信息如下图所示: 解决办法:vite-config.ts改变vue的引入顺序,将vue放在第一个