本文主要是介绍element-plus自动引入组件报错,例如collapse、loading,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
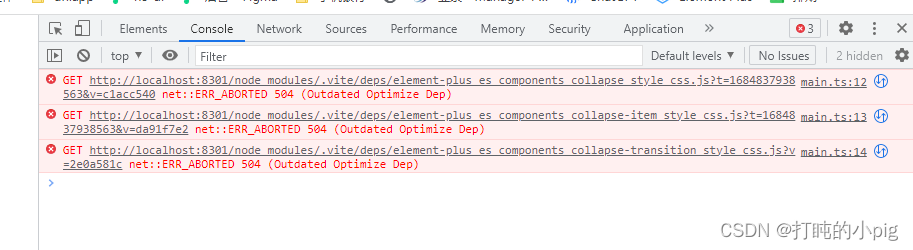
element-plus自动引入组件,例如collapse、loading,使用时报错,报错信息如下图所示:

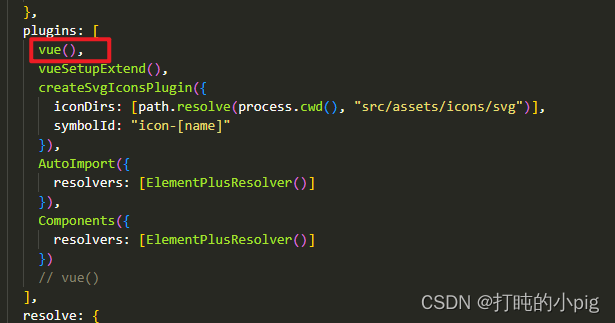
解决办法:vite-config.ts改变vue的引入顺序,将vue放在第一个

这篇关于element-plus自动引入组件报错,例如collapse、loading的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







