本文主要是介绍day12-Faq Collapse(问题折叠),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
50 天学习 50 个项目 - HTMLCSS and JavaScript
day12-Faq Collapse(问题折叠)
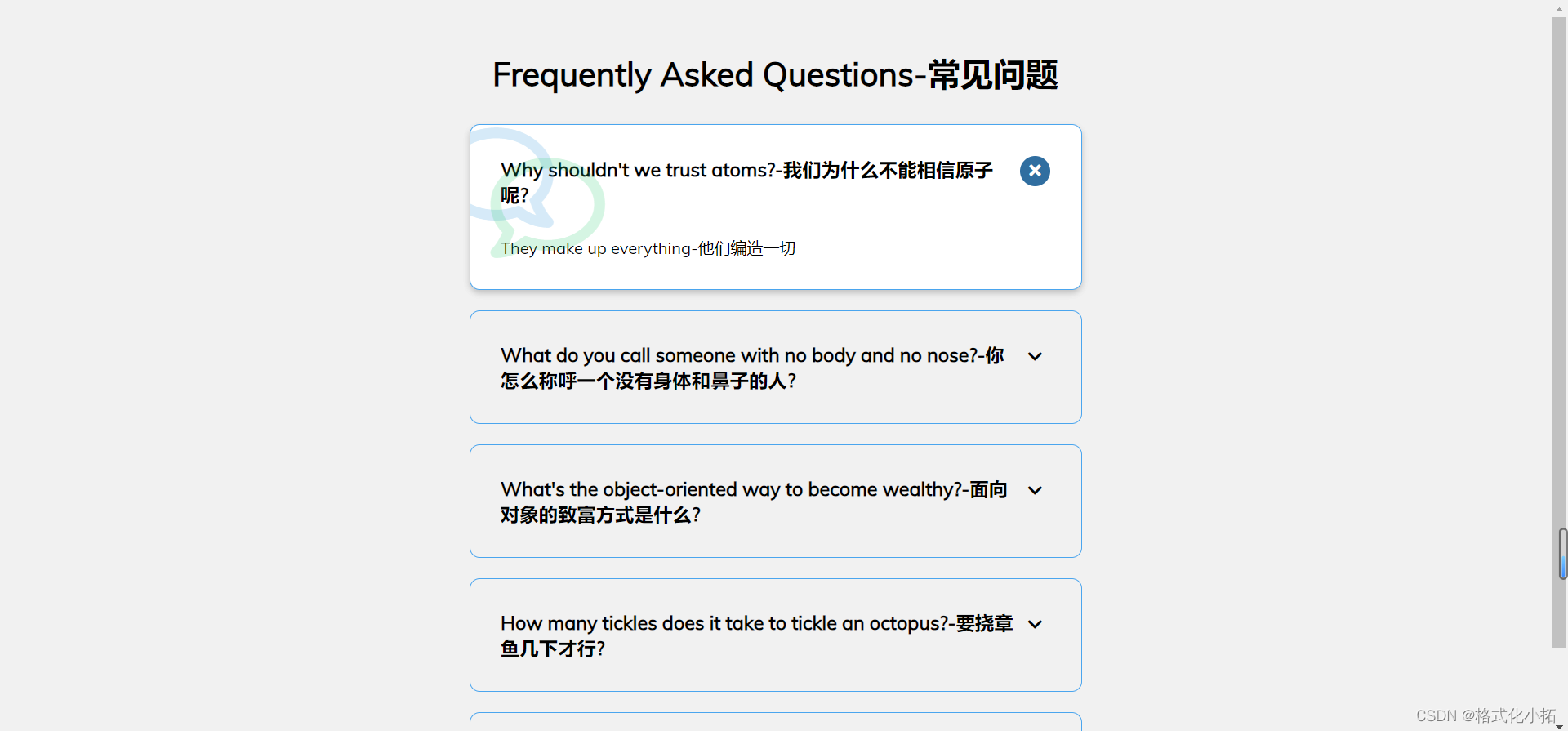
效果

index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 字体图标 --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="crossorigin="anonymous" /><link rel="stylesheet" href="style.css" /><title>FAQ</title>
</head><body><!-- 标题 --><h1>Frequently Asked Questions-常见问题</h1><!-- 问题容器 --><div class="faq-container"><!-- 问题 --><div class="faq active"><!-- 问题内容 --><h3 class="faq-title">Why shouldn't we trust atoms?-我们为什么不能相信原子呢?</h3><!-- 问题答案 --><p class="faq-text">They make up everything-他们编造一切</p><!-- 显示、隐藏 字体图标 --><button class="faq-toggle"><i class="fas fa-chevron-down"></i><i class="fas fa-times"></i></button></div><div class="faq"><h3 class="faq-title">What do you call someone with no body and no nose?-你怎么称呼一个没有身体和鼻子的人?</h3><p class="faq-text">Nobody knows.-没有人知道。</p><button class="faq-toggle"><i class="fas fa-chevron-down"></i><i class="fas fa-times"></i></button></div><div class="faq"><h3 class="faq-title">What's the object-oriented way to become wealthy?-面向对象的致富方式是什么?</h3><p class="faq-text">Inheritance.-继承。</p><button class="faq-toggle"><i class="fas fa-chevron-down"></i><i class="fas fa-times"></i></button></div><div class="faq"><h3 class="faq-title">How many tickles does it take to tickle an octopus?-要挠章鱼几下才行?</h3><p class="faq-text">Ten-tickles!-10下</p><button class="faq-toggle"><i class="fas fa-chevron-down"></i><i class="fas fa-times"></i></button></div><div class="faq"><h3 class="faq-title">What is: 1 + 1?-1 + 1是什么?</h3><p class="faq-text">Depends on who are you asking.-这取决于你问的是谁</p><button class="faq-toggle"><i class="fas fa-chevron-down"></i><i class="fas fa-times"></i></button></div></div><script src="script.js"></script>
</body></html>
style.css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');/* 引入字体 */
* {box-sizing: border-box;
}body {font-family: 'Muli', sans-serif;background-color: rgba(127, 126, 126, 0.1);
}/* 标题 */
h1 {margin: 50px 0 30px;text-align: center;
}/* 问题容器*/
.faq-container {max-width: 600px;margin: 0 auto;
}/* 问题 */
.faq {background-color: transparent;border: 1px solid #4aa5ee;border-radius: 10px;margin: 20px 0;padding: 30px;position: relative;overflow: hidden;transition: 0.3s ease;
}/* 交集选择器 */
.faq.active {background-color: #fff;box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1), 0 3px 6px rgba(0, 0, 0, 0.1);
}/* 伪元素 字体图标 */
.faq.active::before,
.faq.active::after {content: '\f075';font-family: 'Font Awesome 5 Free';color: #2ecc71;font-size: 7rem;position: absolute;opacity: 0.2;top: 20px;left: 20px;z-index: 0;
}.faq.active::before {color: #3498db;top: -10px;left: -30px;/* 旋转180度 */transform: rotateY(180deg);
}/* 问题内容 */
.faq-title {margin: 0 35px 0 0;
}/* 问题答案 */
.faq-text {display: none;margin: 30px 0 0;
}/* active时,显示问题答案 */
.faq.active .faq-text {display: block;
}/* 显示、隐藏 字体图标 */
.faq-toggle {background-color: transparent;border: 0;border-radius: 50%;cursor: pointer;display: flex;align-items: center;justify-content: center;font-size: 16px;padding: 0;position: absolute;top: 30px;right: 30px;height: 30px;width: 30px;outline: 0;
}/* 向下箭头默认不显示 */
.faq-toggle .fa-times {display: none;
}
/* active时,x 显示 */
.faq.active .faq-toggle .fa-times {color: #fff;display: block;
}
/* active时,向下箭头 不显示 */
.faq.active .faq-toggle .fa-chevron-down {display: none;
}
/* active时,颜色改变 */
.faq.active .faq-toggle {background-color: #306ea0;
}
script.js
// 重点是 transition 定位 字体图标 的应用// 1.获取元素节点
const toggles = document.querySelectorAll('.faq-toggle');//字体图标按钮
// 2.点击事件 切换active类
toggles.forEach(toggle => {toggle.addEventListener('click', () => {// faqtoggle.parentNode.classList.toggle('active');})
})
这篇关于day12-Faq Collapse(问题折叠)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





