本文主要是介绍一个酷炫的button变化动画开源库源码分析—Android morph Button(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近很是喜爱一些酷炫的动画效果,特意在github上找了一些,看看他们是怎么做到的,做个分析,顺便可以对自定义控件和动画有进一步的认识。
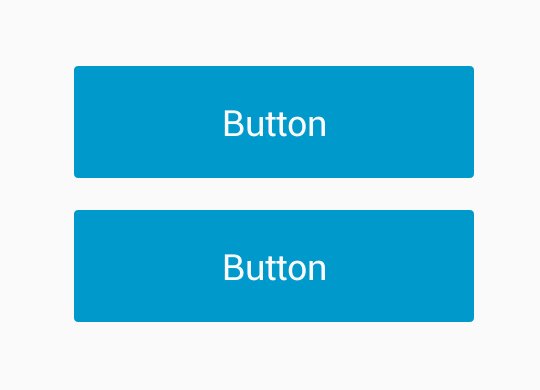
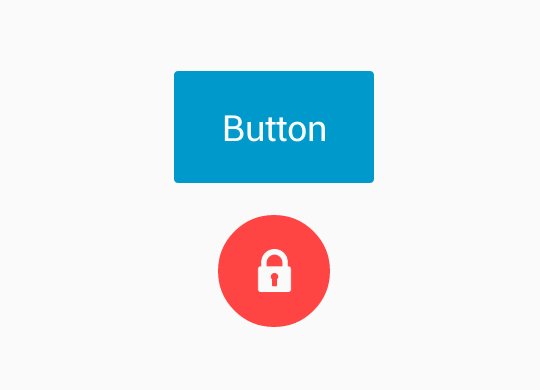
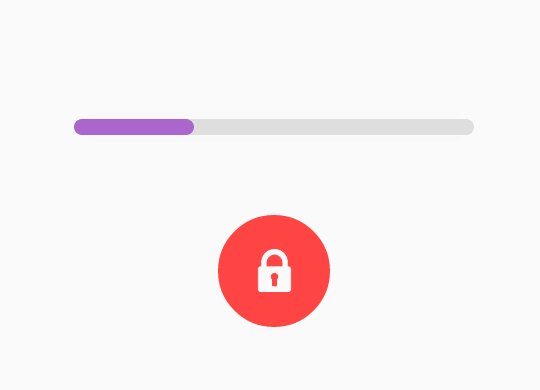
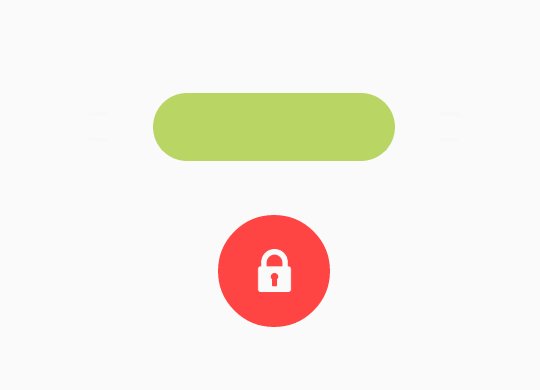
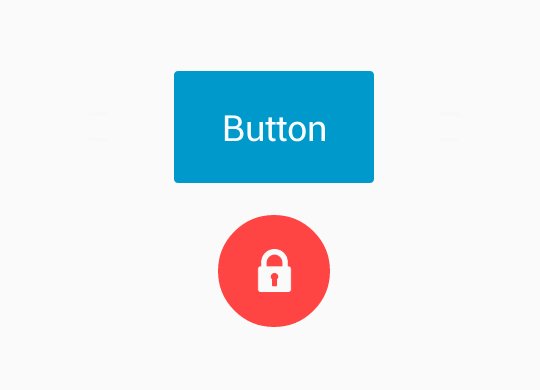
先来看下这个库中button的变化效果是什么样的:
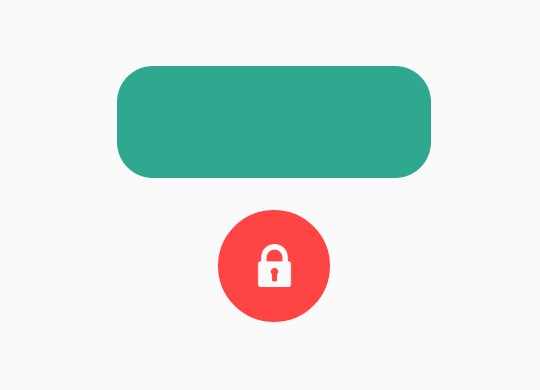
是不是很酷炫,而且中间的变化过程很舒服,没有僵硬的感觉,应用的场景也比较广:只要点击按钮,执行一个操作之后,返回结果,这个结果以对错表示,如果是一个耗时的操作还可以显示执行的进度,有很好的用户体验。比如点击按钮后,在后台进行下载、用户点击按钮进行登录等。
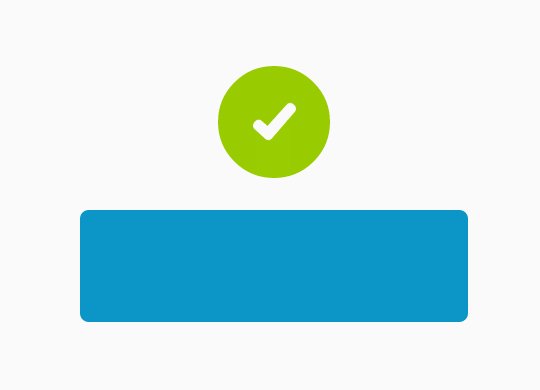
先分析第一个动画效果:
稍微复杂的动画一般是用属性动画来做了,对多个属性进行同时变化,仔细观察这个动画效果可以看到,有width的变化,由长方形变成了圆形,必然有CornerRadius的变化,变化的过程中背景颜色也有变化,最后显示通过和没通过的ICON,来看下ObjectAnimator使用的方法,target就是要变化的对象,propertyName就是要变化的属性,现在要变化的属性已经有了,就是上面说的:width、cornerRadius、color等,那么target应该是什么?
直接是button本身吗?我们知道某个属性变化(如color)是依据target中的setColor()方法来动态设置color的值,也就是button中药提供setColor()、setCornerRadius()这样的方法,来更新对应的值到界面上,一般最后还有调用invalidate()方法来刷新界面展示变化的效果。但是这样实现比较麻烦,这些方法都要我们自己提供。那么Android Morphing Button这个库是怎么做的呢?
其实我们想象这个button动画真的变化的其实就是它的background,这个库就是将backgroud设置为一个GradientDrawable,然后对这个GradientDrawable进行变化,也就事target就是这个GradientDrawable,GradientDrawable本身就有setColor、setCornerRadius、setStroke这些方法,并且会自动刷新UI,这样就不不用我们自己去写这些方法来重绘,大体的思路就是这样的,接下来分析具体的代码。
public static ObjectAnimator ofInt(Object target, String propertyName, int... values)1. 具体使用:
// sample demonstrate how to morph button to green circle with icon
MorphingButton btnMorph = (MorphingButton) findViewById(R.id.btnMorph);
// inside on click event
MorphingButton.Params circle = MorphingButton.Params.create().duration(500).cornerRadius(dimen(R.dimen.mb_height_56)) // 56 dp.width(dimen(R.dimen.mb_height_56)) // 56 dp.height(dimen(R.dimen.mb_height_56)) // 56 dp.color(color(R.color.green)) // normal state color.colorPressed(color(R.color.green_dark)) // pressed state color.icon(R.drawable.ic_done); // icon
btnMorph.morph(circle);MorphingButton就是自定义的这个button,里面有个Params的静态内部类,设置一些参数如:cornerRadius、width,color等,表示变化到什么参数,Icon为结束的显示的图标。设置好参数后,就调用
public void morph(@NonNull Params params) 这个方法来执行动画,使用起来很是简单。
接下来看下这个库代码的构成,有下面几个类:
StrokeGradientDrawable.class 这个类就是GradientDrawable就是属性动画要变化的对象,在GradientDrawable的基础上加入了stroke,radius,color的设置,提供了对应set和get方法。
MorphingAnimation.class 这个类就是具体的动画变化类了。
MorphingButton.class 这个类继承自button,在代码中设置background为StrokeGradientDrawable,这样对StrokeGradientDrawable做了属性变化后,动画效果就显示在button上了。
就按照这个顺序来分析具体的代码,先看StrokeGradientDrawable.class:
public class StrokeGradientDrawable {private int mStrokeWidth;private int mStrokeColor;private GradientDrawable mGradientDrawable;private float mRadius;private int mColor;public StrokeGradientDrawable(GradientDrawable drawable) {mGradientDrawable = drawable;}public int getStrokeWidth() {return mStrokeWidth;}public void setStrokeWidth(int strokeWidth) {mStrokeWidth = strokeWidth;mGradientDrawable.setStroke(strokeWidth, getStrokeColor());}public int getStrokeColor() {return mStrokeColor;}public void setStrokeColor(int strokeColor) {mStrokeColor = strokeColor;mGradientDrawable.setStroke(getStrokeWidth(), strokeColor);}public void setCornerRadius(float radius) {mRadius = radius;mGradientDrawable.setCornerRadius(radius);}public void setColor(int color) {mColor = color;mGradientDrawable.setColor(color);}public int getColor() {return mColor;}public float getRadius() {retu这篇关于一个酷炫的button变化动画开源库源码分析—Android morph Button(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!