酷炫专题
使用Leap Motion Orion开发酷炫的手势识别VR/AR应用
Leap Motion Orien支持Oculus和HTC Vive开发,当然对Unity的支持显然是必须的。 不过前提是: 1.Windows 7 64位或者windows 10 2.Leap Motion Orion 3.Oculus SDK 1.3(需要Unity 5.3.4 p1以上版本) 4.HTC Vive(需要Unity 5.4+) U
从零开始搭建一个酷炫的个人博客
效果图 一、搭建网站 git和hexo准备 注册GitHub本地安装Git绑定GitHub并提交文件安装npm和hexo,并绑定github上的仓库注意:上述教程都是Windows系统,Mac系统会更简单! 域名准备 购买域名,买的是腾讯云域名,购买完成之后的域名管理解析域名域名备案 二、优化网站 使用的Fluid主题,Hexo Fluid 用户手册 增加图床,图片可以放在g
ChatGPT-4o提示词的九大酷炫用法,你知道几个?
ChatGPT-4o提示词的九大酷炫用法,你知道几个?🚀 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!《1
CSS3实现酷炫导航
上面是一个效果图,代码在下面: html <html><head><meta charset="utf-8"/><title>CSS3 实现的导航</title><link type="text/css" rel="stylesheet" href="nav.css" /><base target="_blank" href="http://www.ido321.com"></base>
android 利用属性动画实现酷炫的圆形菜单
废话不哆嗦,直接上代码,反正也差不多没人看,就自己记录下咯 package com.example.testroundmenu;import android.animation.ObjectAnimator;import android.app.Activity;import android.os.Bundle;import android.view.View;im
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录 1.设计来源1.1 主界面1.2 我的产品界面1.3 关于我们界面1.4 照片墙界面1.5 发展历程界面1.6 优秀人才界面1.7 热门产品界面1.8 联系我们界面 2.灵活调整模块3.效果和源码3.1 动态效果3.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/detai
打造酷炫风格的Swing界面(2)
在上一篇文章中,我们定制了不能拖放界面大小的窗口,但是很多时候,我们都必须能够实现窗口拖拉,但是图片的大小已经固定了,怎么办了? 能拖拉的窗口大小 在播放器的歌词窗口的窗口时可以拖拉大小的,如图1: 图1 拖拉的歌词窗口: 打造能拖拉的定制窗口 首先,我们应该想到无论窗口怎么拖拉大小,起四周的四个角的大小是不会变化的,我们把四个角的图
直播App中Android酷炫礼物动画实现方案(下篇):SVGA由来与Lottie的对比
这个动画,如果输出成GIF的话,要3MB,尺寸是750*750。在上一篇文章中已经介绍过几种被否掉的方法,这里再稍作补充说明,如果使用GIF实现,有以下问题。 动画文件太大(4MB的大小) 播放资源占用高(测试机子内存占用约30MB/CPU占用约50%) 效果差(GIF只支持8位) 使用WebP呢?嗯,使用WebP可以把动画文件大小压缩到一半,但是,播放资源占用问题没有解决,这依然
酷炫职位Chief of Staff的OKR思考
首席执行官CEO需要比行政助理所能提供的更多支持。他们需要Chief of Staff的协助,我们称为:COS。特别是当一个新的CEO带着变革的任务上任时,为Chief of Staff仔细定义目标和关键成果(OKRs)是至关重要的。这些OKRs指导其他决策,如保留或替换高级管理人员,以及公司套件如何分配其时间。 许多CEO没有注意到他们成功的一个关键促成因素,他们Chief of Staff的
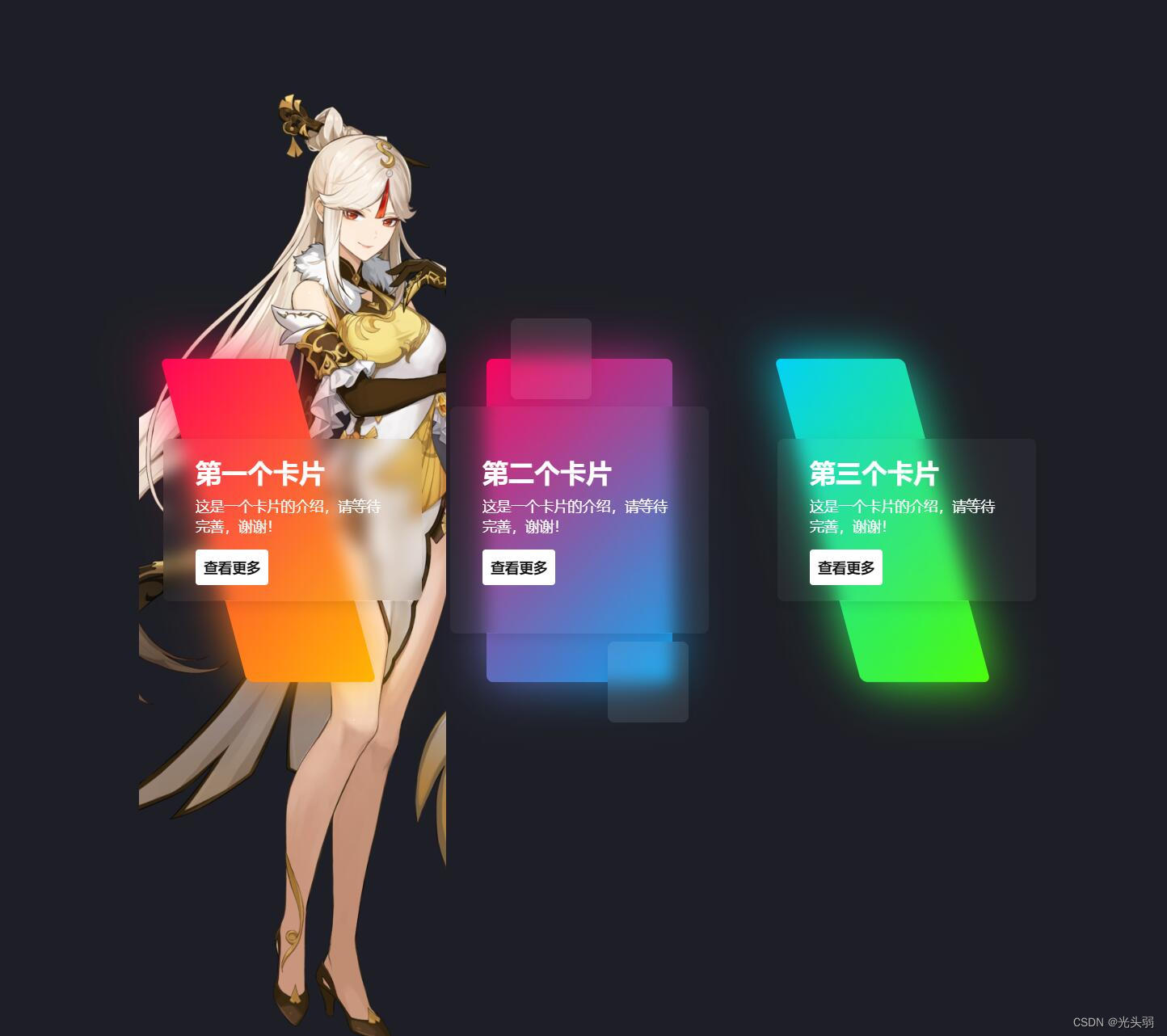
高端大气自适应全屏酷炫渐变卡片html源码图片切换特效html5源码导航引导网站源码
源码特点: 1:手工书写DIV+CSS、代码精简无冗余。 2:自适应结构,全球先进技术,高端视觉体验。 3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。 4:附带测试数据、安装教程、入门教程、安全及备份教程。 5:后台直接修酷炫渐变卡片html源码,可以做个人转跳页,也可以做其他的。 该模板适用于个人或者公司导航引导网站源码、设计网站业务等企业,当然其他行业也可以做,只需要把文字图
uniapp 小程序和app map地图上显示多个酷炫动态的标点,头像后端传过来,真机测试有效
展示效果 二、引入地图 如果需要搜索需要去腾讯地图官网上看文档,找到对应的内容 1.申请开发者密钥(key):申请密钥 2.开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存 (小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限) 3.下载微信小程序J
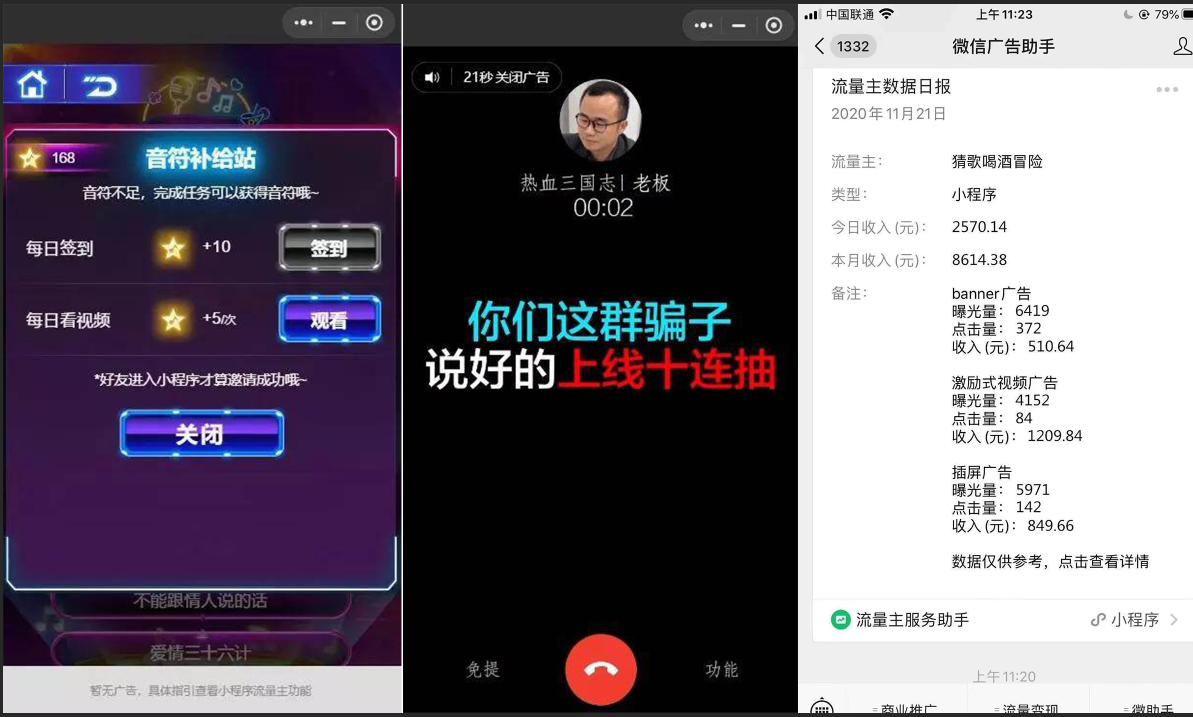
酷炫猜歌喝酒小程序源码_可开源带流量主
好友分享的一套小程序,很有意思啊,UI也漂亮,白色应用类型,不违规, 可以自己试着做一个,朋友自己现在运营的,收入还不错。 开源的程序,可以任意二开,程序很小,也不挑服务器。东西如下图,感兴趣的自己拿去吧~ 好友分享的一套小程序,很有意思啊,UI也漂亮,白色应用类型,不违规, 可以自己试着做一个,朋友自己现在运营的,收入还不错。 开源的程序,可以任意二开,程序很小,也不挑服务器。东
2022年的1024了!| 关于1024,都有哪些有趣的事儿?——1024的那些故事!| 酷炫前端1024趣味粒子特效(附源码)| 附:搞怪鼠标点击,越点越大特效(附源码)
我们抬头便看到星光,星星却穿越了万年. 🎯作者主页: 追光者♂🔥 🌸个人简介: 💖[1] 计算机专业硕士研究生💖 🌟[2] 2022年度博客之星人工智能领域TOP4🌟 🏅[3] 阿里云社区特邀专家博主🏅 🏆[4] CSDN-人工智能领域优质创作者🏆 📝[5] 预期2023年10月份
探索无限可能,AI 绘画绘制酷炫汽车插画
多少人,在儿时都有自己的绘画梦。只不过在繁重的学业,紧张的工作中,逐渐把它给遗忘了,弄丢了。 人工智能的发展几乎影响着各行各业,一个人如何利用它巧妙地做事,决定了一个人的工作效率。在此,Moss和Fog通过使用AI 生成器工具“Midjourney”将两个截然不同的行业结合在一起,他们成功地制造出了20 世纪著名建筑设计师风格的的汽车。 设计师:Moss and Fog 而今,在
这里来讲解 3D云标签-酷炫的动画-工作原理与实现代码(令我想起了高中时候极不想看见的的sin,cos,tanS等高中数学)
注意:jquery.min.js请自行添加(没有可以百度下载)--><script src="../jquery.min.js"></script> 效果图: 工作原理(长话短说): 1.先写一个div和自定义一些文字,颜色可以随机或者自定义几个,进行随机 2.利用js写一个自定义圆的大少活动范围,即利用好,高中数学里面的pai r 。圆的面积等于pai*r*r(pai同音词) 3.
使用css3 var变量 实现酷炫button效果
css3 var 变量定义 无意中发现 css3的拥有一个自定义属性的功能,利用这个功能,我们可以实现灰常牛逼的功能。如图: css自定义变量的语法是 --* 取名规则也很广,除了$、[、^、(、%都可以取,甚至可以取中文名。。 举个栗子: p {--牛逼颜色: #ff4400;color: var(--牛逼颜色);} 咋一看,跟sass 、less变量差不多~ 但是它是css
Windows Terminal CMD 终端配置方案: 不只是酷炫外观
大一的时候小学期我们还是用 Windows cmd 终端写的订餐系统,尽管进我们所能地改了改配色,成品还是让人不忍直视。 当时学习遇到的大多数运行需求可以通过 IDE 解决,再加上 CMD 丑成这样,挺让人抵触的。 后来对命令行操作的学习需求逐渐增加,大二的时候我发现了一款较为美观的 Windows 终端软件:Windows Terminal。当时可能还在测试,需要去应用商店手动下载,好像
SwiftUI 打造酷炫流光边框 + 微光滑动闪烁的 3D 透视滚动卡片墙
功能需求 有时候我们希望自己的 App 能向用户展示与众不同、富有创造力的酷炫视觉效果: 如上图所示,我们制作了一款流光边框 + 微光滑动闪烁的 3D 透视卡片滚动效果。这是怎么做到的呢? 在本篇博文中,您将学到以下内容 功能需求1. 3D 透视滚动2. 灵动边框流光效果3. 背景微光滑闪(Shimmer)4. 源代码总结结束语 小伙伴们是不是都兴奋了呢?无需等待,让我
Android控件开发之Gallery3D酷炫效果 浏览图片
转载请注明出处:http://blog.csdn.net/u014608640/article/details/52472370 前言:因为要做一个设置开机画面的功能,主要是让用户可以设置自己的开机画面,应用层需要做让用户选择开机画面图片的功能。所以需要做一个简单的图片浏览选择程序。最后选用Gallery作为基本控件。加入了一些炫一点的元素,做成3D滑动效果。下面是Demo例子截图
vue使用 Swiper Animate实现超级酷炫的滚屏动画
文章目录 功能1.下载 swiper2.初始化swiper3.使用swiper Anamate4.最终效果 功能 1.鼠标滚用切换页面,并附带超酷的动画特效 2.感受页面内容从四面八方向你奔赴而来的感觉 3.animate超多原生css3动画特效任你选择 4.大屏数据,一屏页面,带给你无与伦比的视图体验 1.下载 swiper npm install swiper --sa
新年跨年烟花超酷炫合集【内含十八个烟花酷炫效果源码】
❤️以下展示为全部烟花特效效果 ❤️下方仅展示部分代码 ❤️源码获取见文末 🎀HTML5烟花喷泉 <style>* {padding:0;margin:0;}html,body {positi
新年跨年烟花超酷炫合集【内含十八个烟花酷炫效果源码】
❤️以下展示为全部烟花特效效果 ❤️下方仅展示部分代码 ❤️源码获取见文末 🎀HTML5烟花喷泉 <style>* {padding:0;margin:0;}html,body {positi
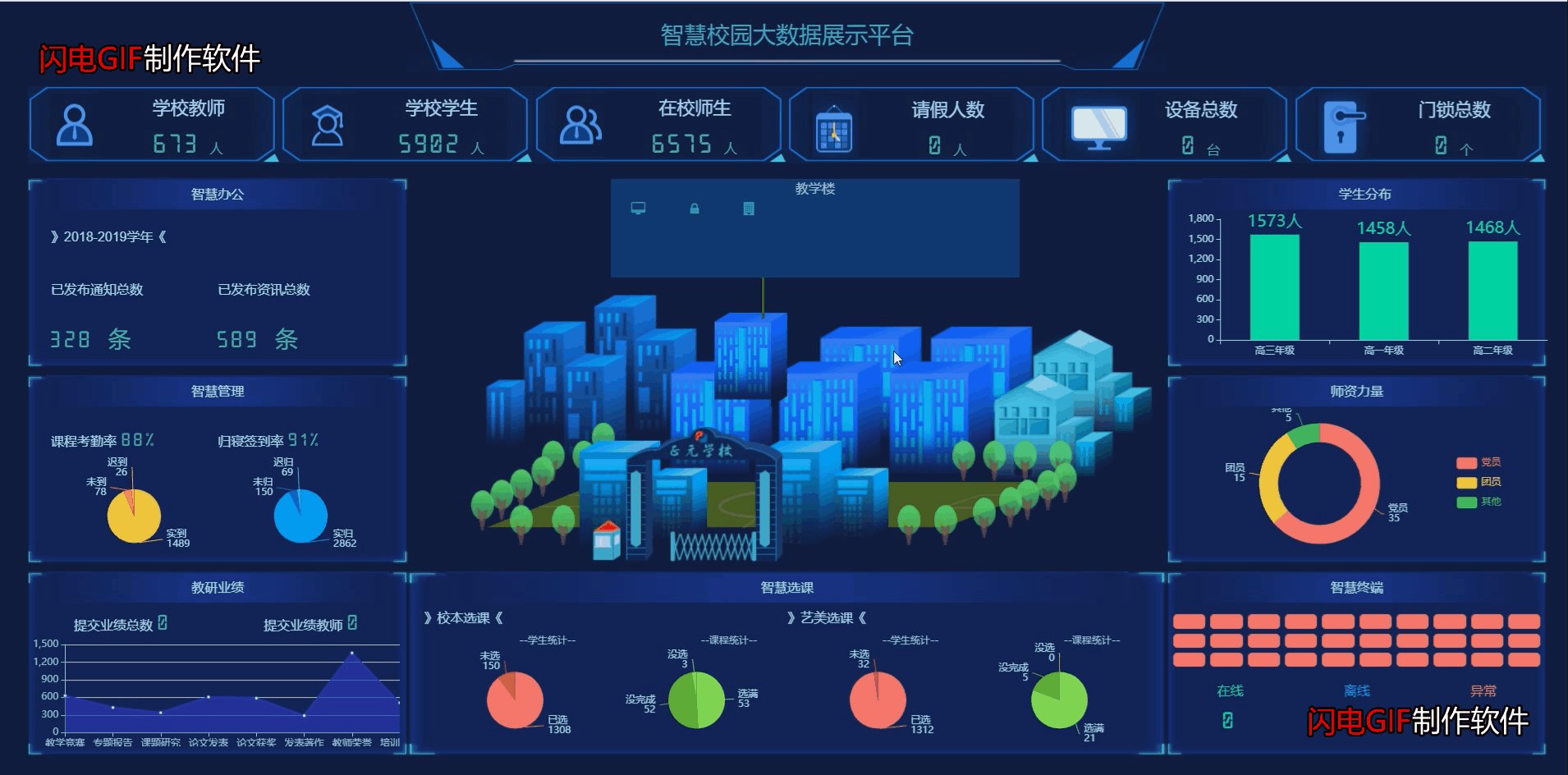
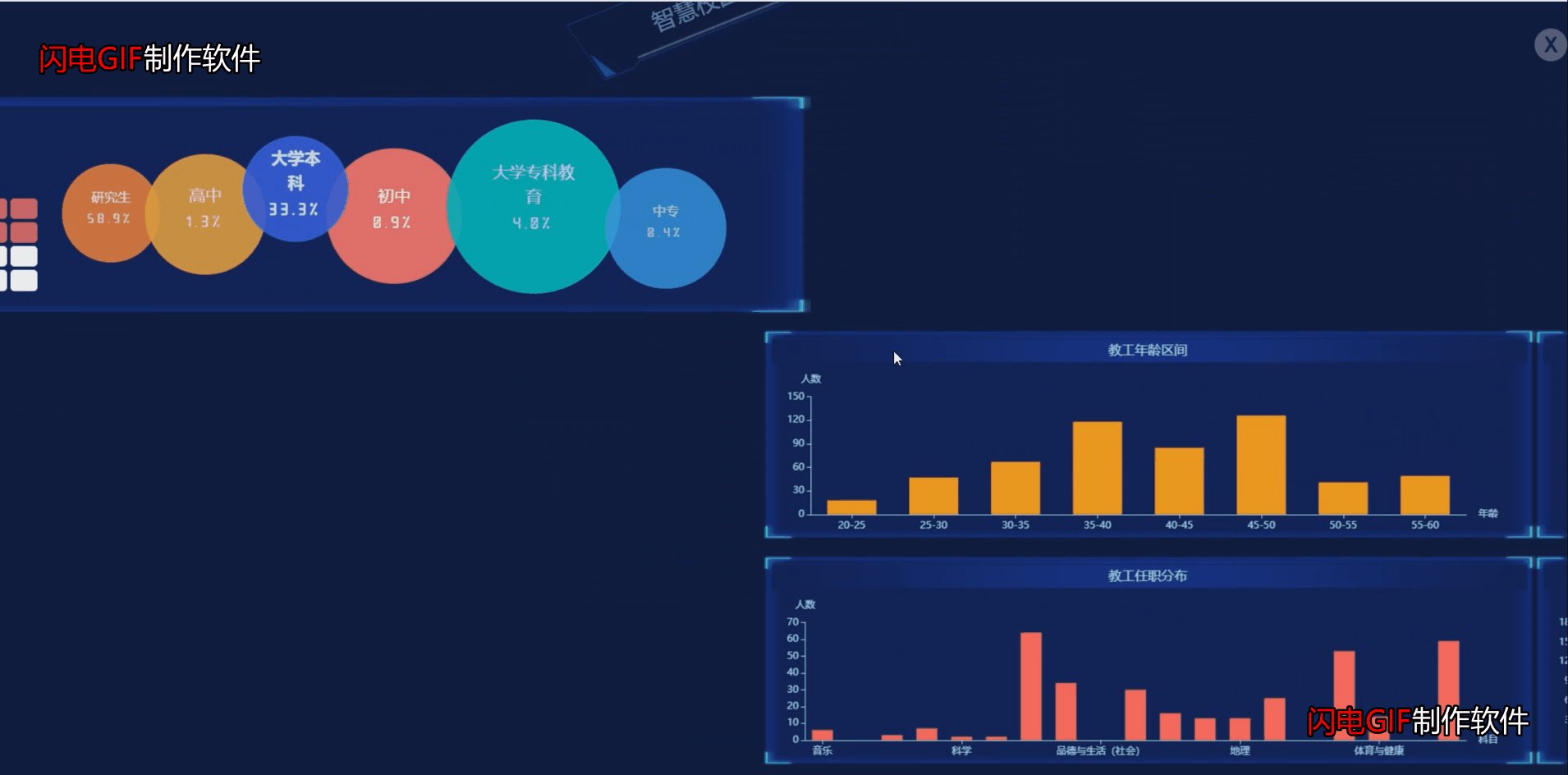
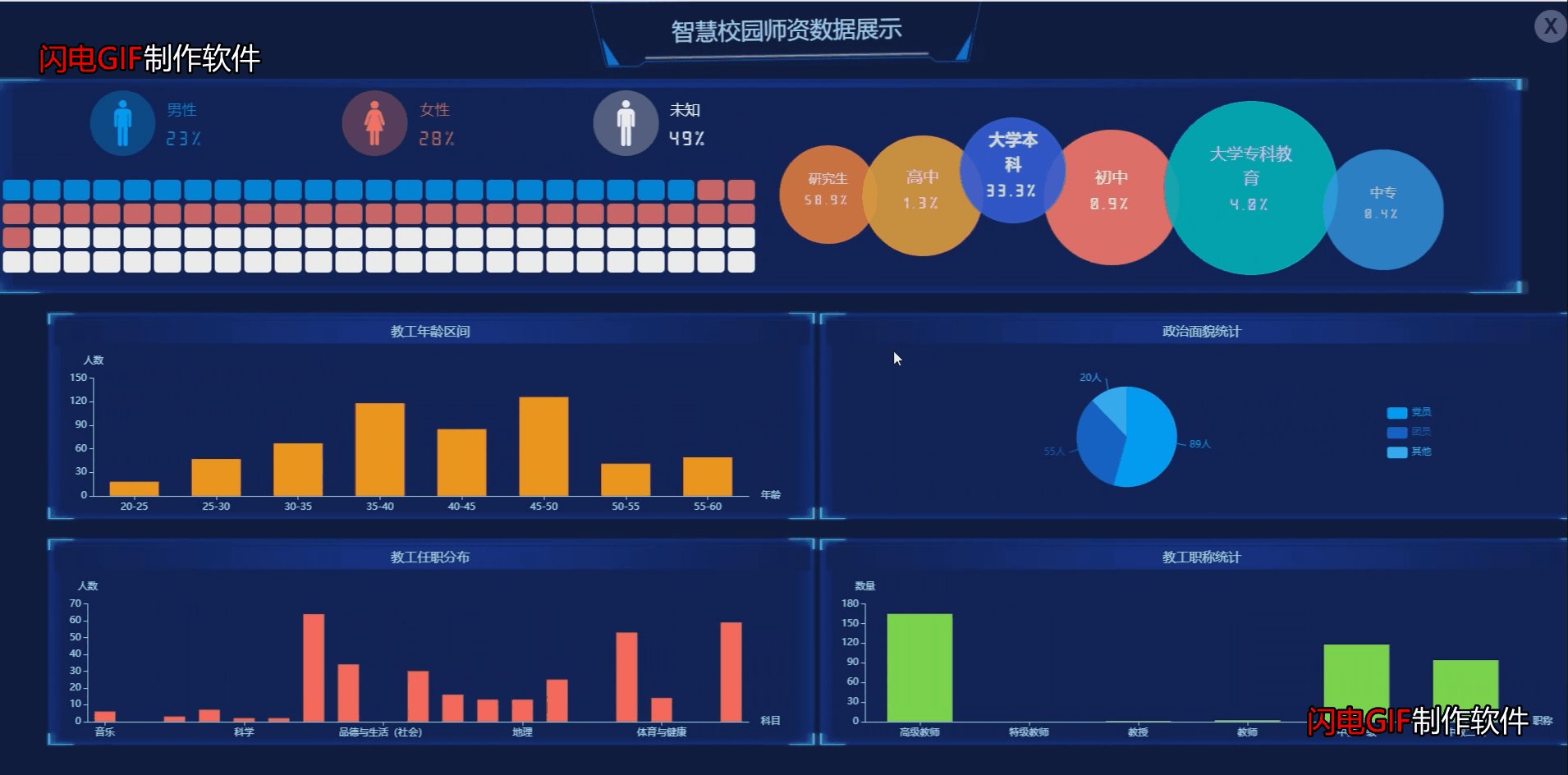
用 Python 制作酷炫的可视化大屏,特简单
在数据时代,我们每个人既是数据的生产者,也是数据的使用者,然而初次获取和存储的原始数据杂乱无章、信息冗余、价值较低。 要想数据达到生动有趣、让人一目了然、豁然开朗的效果,就需要借助数据可视化。 以前给大家介绍过使用Streamlit库制作大屏,今天给大家带来一个新方法。 通过Python的Dash库,来制作一个酷炫的可视化大屏! 先来看一下整体效果,好像还不错哦。 主要使用Pytho
实战系统玩转OpenGL和AI,助力实现各种高级酷炫视频特效几个技巧
随着计算机图形学和人工智能的发展,通过将OpenGL和AI相结合,我们可以实现各种令人印象深刻的高级酷炫视频特效。本文将介绍几个技巧,帮助您在实践中更好地应用这些技术,并附上相应的源码。 火焰效果: 利用OpenGL的纹理映射和着色器编程,我们可以创建逼真的火焰效果。首先,使用AI生成具有不同明暗度和颜色的火焰纹理。然后,通过在OpenGL中加载并映射该纹理到一个三维对象(如立方体或平面)