本文主要是介绍酷炫机器人的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
继续跟着b站 @老陈打码 学习threejs
https://pan.baidu.com/s/1KFxwTbS5RZTCJg9BzSb0Sw
提取码: 6666
1.基础项目搭建
使用vue3进行一个基本项目的搭建,引入控制器,创建灯光场景等。
<template><div class="canvas-container" ref="screenDom"></div>
</template><script setup>
import { onMounted, ref } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";const screenDom = ref();
onMounted(() => {// 创建场景const scene = new THREE.Scene();// 创建相机const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);// 相机位置camera.position.set(0, 1.5, 6);// 创建渲染器const renderer = new THREE.WebGLRenderer({// 抗锯齿antialias: true,});renderer.setSize(window.innerWidth, window.innerHeight);screenDom.value.appendChild(renderer.domElement);//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度const axesHelper = new THREE.AxesHelper(5);//添加到场景之中scene.add(axesHelper);//添加控制器let controls = new OrbitControls(camera, renderer.domElement);function render() {controls.update();// 请求动画帧requestAnimationFrame(render);renderer.render(scene, camera);}render();
});
</script><style>
* {margin: 0;padding: 0;
}
.canvas-container {width: 100vw;height: 100vh;
}
</style>

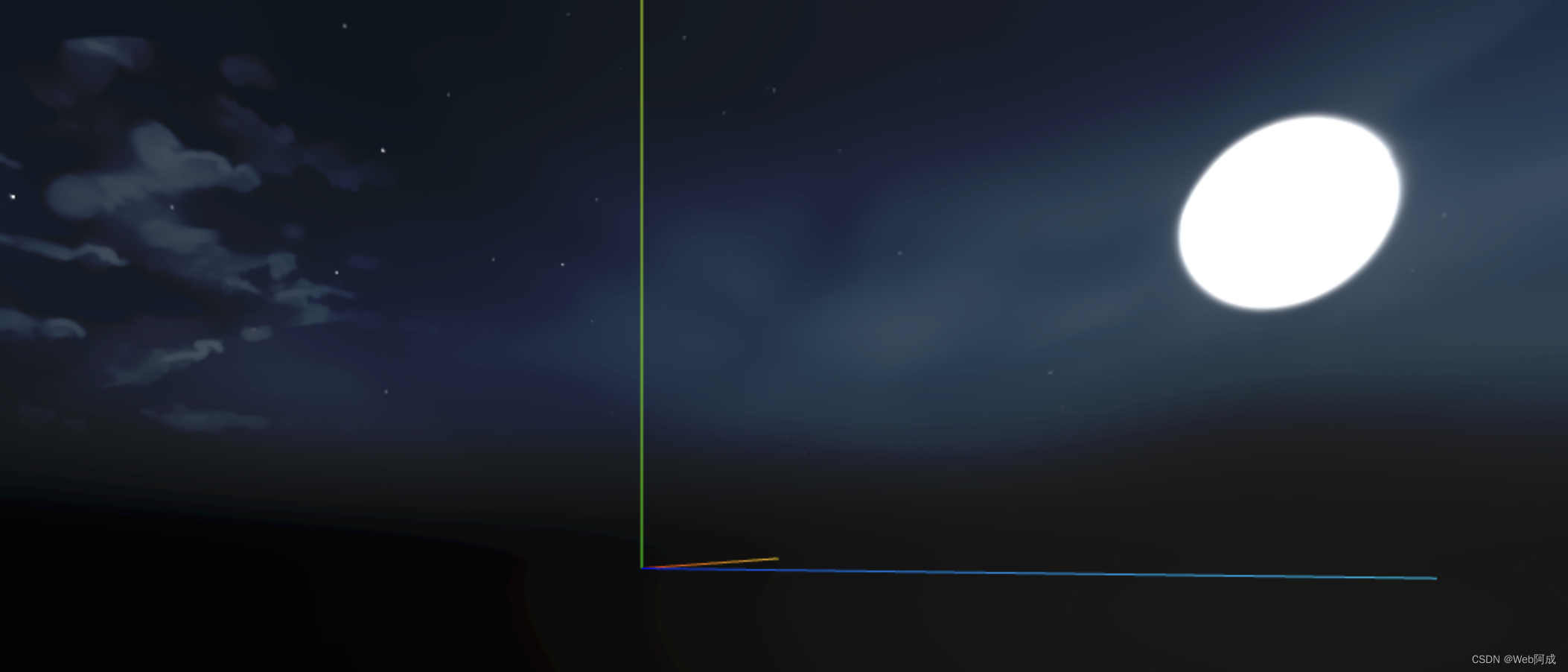
2.添加夜景
我们使用rgbe纹理加载器加载环境纹理
资源在上面的网盘中,由@老陈打码提供
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";// 创建rgbe加载器let hdrloader = new RGBELoader();// 加载rgbe贴图hdrloader.load('./assets/sky12.hdr',(texture)=>{texture.mapping = THREE.EquirectangularReflectionMapping;scene.background = texture;scene.environment = texture;})
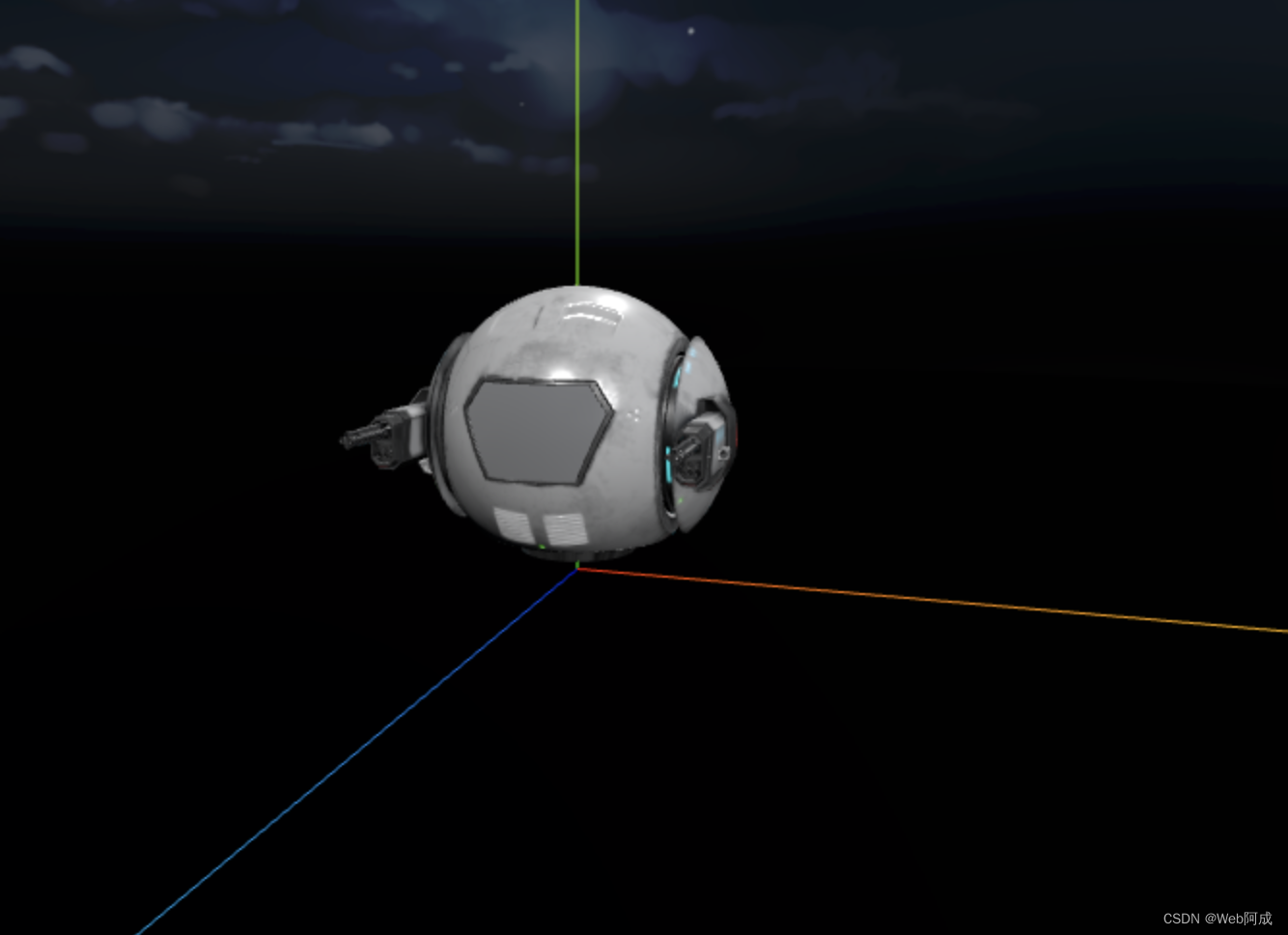
3.加载机器人模型
我们需要使用gltf加载机器人模型,因为我们的机器人模型文件是压缩的,所以需要draco解压缩,所以需要引入draco
注意: 由于版本不同,所以需要将自己node_modules/three/examples/jsm/libs/draco 将draco文件夹复制到public下面方便操作。直接使用现成的会出现报错。
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";// 添加机器人// 设置解压缩路径let dracoLoader = new DRACOLoader();dracoLoader.setDecoderPath("./draco/gltf/");dracoLoader.setDecoderConfig({ type: "js" });// 创建gltf加载器const gltfLoader = new GLTFLoader();gltfLoader.setDRACOLoader(dracoLoader);// 加载gltf模型gltfLoader.load("./assets/robot.glb", (gltf) => {scene.add(gltf.scene);});// 创建光源const light1 = new THREE.DirectionalLight(0xffffff, 1);light1.position.set(0, 10, 10);scene.add(light1);// 创建光源const light2 = new THREE.DirectionalLight(0xffffff, 1);light2.position.set(0, 10, -10);scene.add(light2);// 创建光源const light3 = new THREE.DirectionalLight(0xffffff, 1);light3.position.set(10, 10, 10);scene.add(light3);
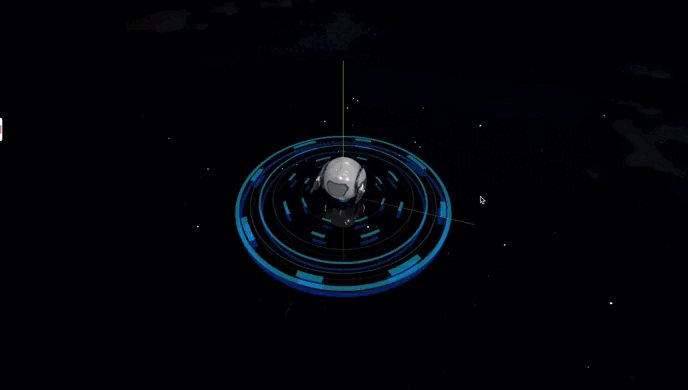
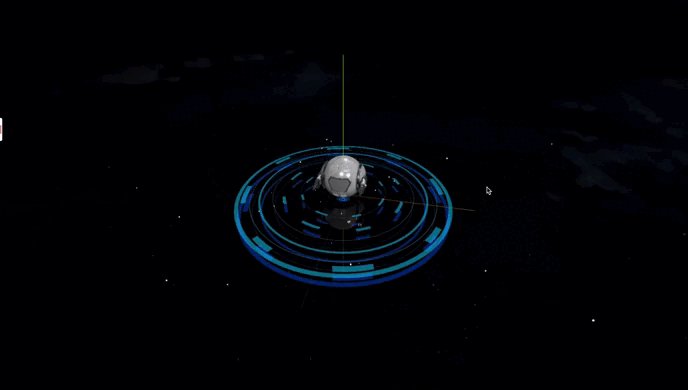
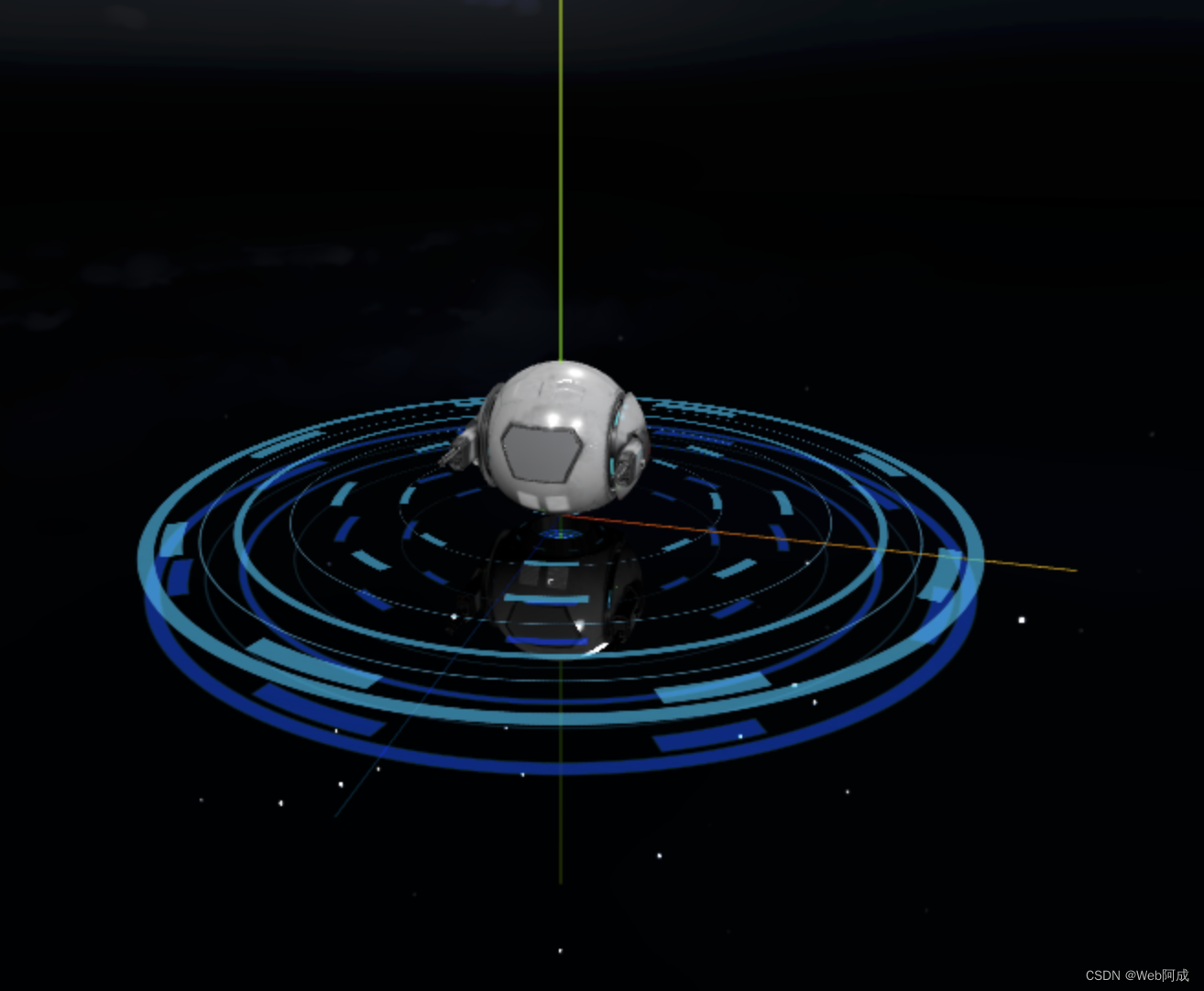
4.添加视频纹理(光阵)
使用我们的视频纹理进行光阵效果的实现。并且设置他的透明度让他变成可透明状态。
// 添加光阵let video = document.createElement("video");video.src = "./assets/zp2.mp4";video.loop = true;video.muted = true;video.play();// 创建视频纹理let videoTexture = new THREE.VideoTexture(video);// 创建视频平面let videoPlane = new THREE.PlaneGeometry(16, 9);// 创建视频材质let videoMaterial = new THREE.MeshBasicMaterial({map: videoTexture,// 透明transparent: true,side: THREE.DoubleSide,// 透明度alphaMap: videoTexture,});// 创建视频网格let videoMesh = new THREE.Mesh(videoPlane, videoMaterial);videoMesh.position.set(0, 0.2, 0);videoMesh.rotation.set(-Math.PI / 2, 0, 0)scene.add(videoMesh);
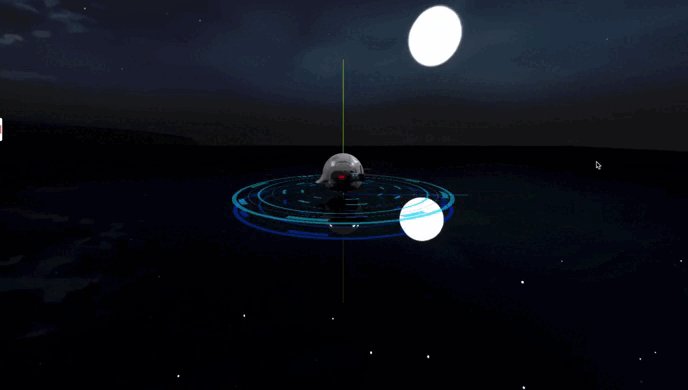
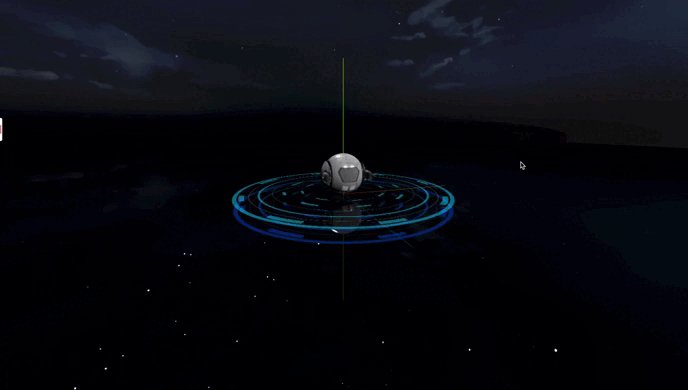
5.镜面反射
// 镜面反射let reflector = new THREE.PlaneGeometry(100, 100);let reflectPlan = new Reflector(reflector, {textureWidth: window.innerWidth * window.devicePixelRatio,textureHeight: window.innerHeight * window.devicePixelRatio,color: 0x333333,});reflectPlan.rotation.set(-Math.PI / 2, 0, 0);scene.add(reflectPlan);
最终效果
这篇关于酷炫机器人的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!