本文主要是介绍unity shader渐变纹理卡通化着色效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有时纹理贴图的作用不仅仅是给模型贴上一层“外衣”,一些其他的效果也可以使用贴图来完成,比如使用渐变纹理来使物体有一定的卡通化效果。
回想一下看过的一些动画就可以知道,动画里人物的绘制的明暗区域的过渡非常直接,如下图,可以看到几乎不是纯黑就是纯白。
那么我们也可以在unity shader中实现大致的效果,主要思路就是制作一张渐变纹理。
然后使用phong光照模型中的漫反射公式,即法线点乘光照方向,来得到一点的亮度信息。此时如果直接使用此亮度信息,就会得到一个过渡十分均匀的效果,那么为了得到动画中几乎没有明暗过渡区域的那种效果,我们需要用亮度值在渐变纹理上做一次映射。
我们使用的渐变纹理如下,此时进行映射,就可以得到诸如亮度值大于多少,都变成一个固定的值,这样就可以得到几乎没有明暗过渡的效果。

主要代码就是先计算出世界坐标下的法线和光照方向,然后进行点乘。
还要做一个映射,因为单位向量点乘结果范围是[-1,1],而uv坐标范围是[0,1]
fixed value = dot(worldNormal, worldLightDir)/2+0.5;
最后用这个亮度值在渐变纹理上进行重新映射,再乘上原本的纹理颜色
主要代码基本就是这样,非常的简单
fixed4 col = tex2D(_MainTex, i.uv);
float3 diffuse = tex2D(_RampTex,fixed2(value, value)) * col
完整代码如下
Shader "Test/cartoon"
{Properties{_MainTex ("Texture", 2D) = "white" {}_RampTex ("Ramp Texture", 2D) = "white" {}}SubShader{Tags{"RenderType"="Opaque"}LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag// make fog work#pragma multi_compile_fog#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;float3 normal : NORMAL;};struct v2f{float2 uv : TEXCOORD0;UNITY_FOG_COORDS(1)float4 vertex : SV_POSITION;float3 worldPos:TEXCOORD2;float3 worldNormal:TEXCOORD3;};sampler2D _MainTex;float4 _MainTex_ST;sampler2D _RampTex;v2f vert(appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);UNITY_TRANSFER_FOG(o, o.vertex);o.worldPos = mul(unity_ObjectToWorld, v.vertex);o.worldNormal = UnityObjectToWorldNormal(v.normal);return o;}fixed4 frag(v2f i) : SV_Target{// sample the texturefixed4 col = tex2D(_MainTex, i.uv);// apply fogUNITY_APPLY_FOG(i.fogCoord, col);float3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * col.rgb;float3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));float3 worldNormal = normalize(i.worldNormal);fixed value = dot(worldNormal, worldLightDir)/2+0.5;float3 diffuse = tex2D(_RampTex,fixed2(value, value)) * col*0.6f;return fixed4(ambient + diffuse, 1);}ENDCG}}
}
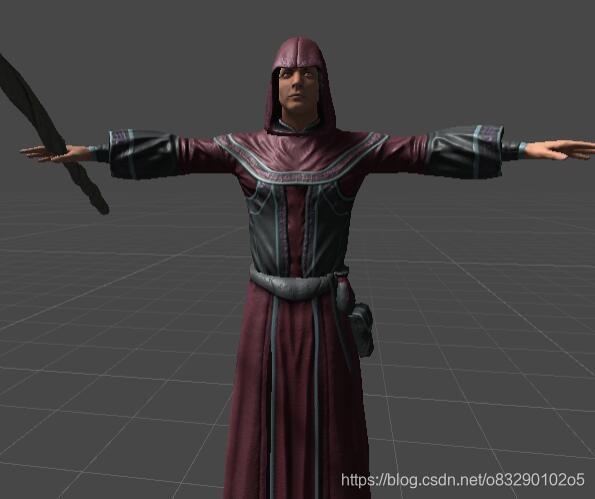
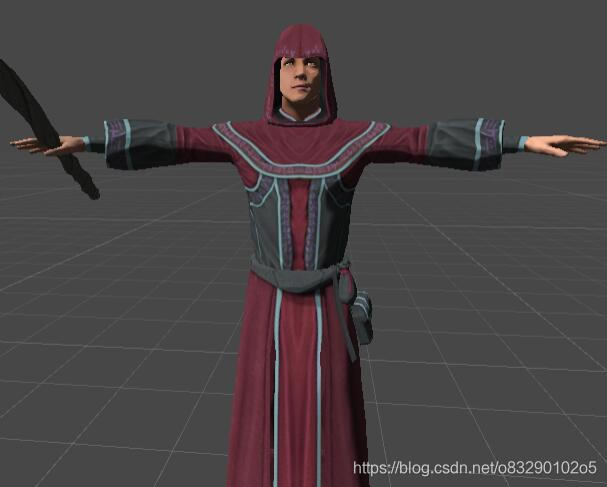
上图是使用unity自带的标准着色器的效果,下图是使用我们刚刚包括渐变纹理的着色的的效果,可以看到在明暗过渡上我们的着色器更加直接,更加像动画的明暗绘制手法。


当然,一个完整的卡通化效果单靠一个渐变纹理是不行的,在游戏中往往还需要添加描边等多种效果。而且还需要和模型师合作,做出来的模型本身就需要比较卡通,比如我们刚刚随便找的这个模型,人脸明显就是写实的绘制手法,包括衣服纹理的绘制也是比较写实的,而且衣服上也已经本身绘制上了很多褶皱和阴影。这样即使添加了卡通化的着色器,看上去效果也不是那么的理想。
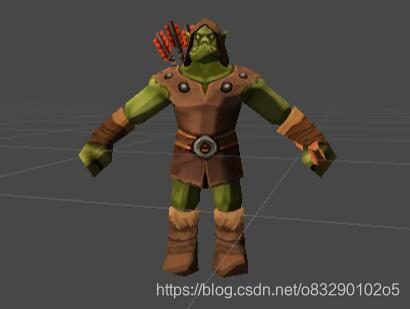
我又找了一个本身就比较卡通的模型,这个时候再用两种着色器进行对比,可以发现效果明显了很多


但是问题还是出在,这个兽人的衣服本身已经绘制上去了一些明暗区域,所以导致效果也不是很完美。所以在制作卡通化渲染的游戏的时候,还是要从一开始制作模型和贴图的时候就要准备好,贴图千万不能绘制太多褶皱和明暗效果,放到引擎里靠着色器渲染明暗就好了。
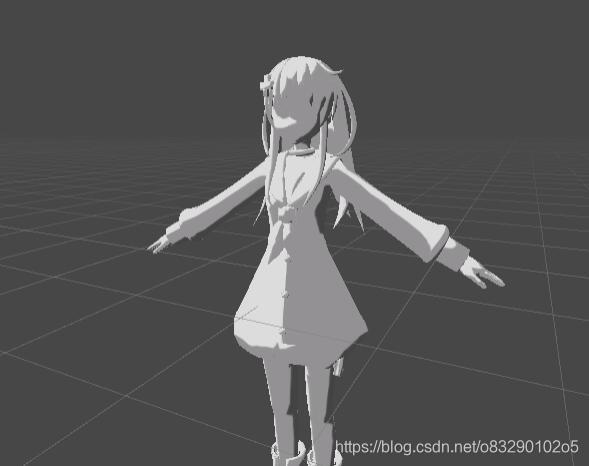
我们又找了一个模型,去掉本身的贴图后,效果如下,可以看出这才是我们想要的效果

另外代码也传到github仓库里了,大家也可以关注一下哦~
我的github
这篇关于unity shader渐变纹理卡通化着色效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










