本文主要是介绍css3实现的在网页中文本框标签获取焦点上浮特效源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
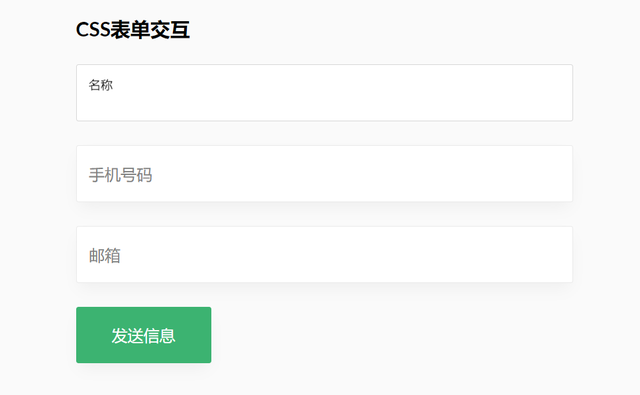
大家好,今天给大家介绍一款,css3实现的在网页中文本框标签获取焦点上浮特效源码(图1)。送给大家哦,获取方式在本文末尾。

图1
文本框获取焦点后,文本框中的标签文本就会上浮,输入更便捷,设计也更人性化(图2)

图2
代码完整,需要的朋友可以下载学习(图3)

图3
本源码编码:10147,需要的朋友,关注文末公众号后,搜索10147,即可获取。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3表单输入文字提示上浮代码</title>
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="static/css/style.css"></head>
<body><section><h1>CSS表单交互</h1><form id="basic-form"><div class="form-group"><input type="text" id="basic-form-first-name" placeholder="名称"><label for="basic-form-first-name">名称</label></div><div class="form-group"><input type="text" id="basic-form-last-name" placeholder="手机号码"><label for="basic-form-last-name">手机号码</label></div><div class="form-group"><input type="email" id="basic-form-email" placeholder="邮箱"><label for="basic-form-email">邮箱<span class="error">输入一个有效的电子邮件地址</span></label></div><button id="basic-form-submit" type="submit">发送信息</button></form>
</section><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
</body>
</html>
这篇关于css3实现的在网页中文本框标签获取焦点上浮特效源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






