上浮专题
类似antdesign悬浮按钮上浮小动画【已验证,正常运行】
以下是基于vue2的完整代码,习惯用vue写了,如果是其他框架复制div和css就行 部分代码来自我搭建的GPT4o/Claude <template><div class="progress-container"><div class="circlenav-container"><div class="circle-nav-list" :class="{'fade-in':showCircl
原生JS实现下滑到当前模块时,上浮显示
源码: <div style="height: 1000px;"></div><!-- 图 --><div class="yingxiao-box"><div id="yingxiaoimg" class="yingxiao-img"><imgsrc="https://alp.alicdn.com/1703175009746-2100-220.png"alt=""></div></d
CSS\JS实现页面背景气泡logo上浮效果
效果图: 单容器显示气泡: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bubble Logo Animation</title></head><
MathType公式上浮
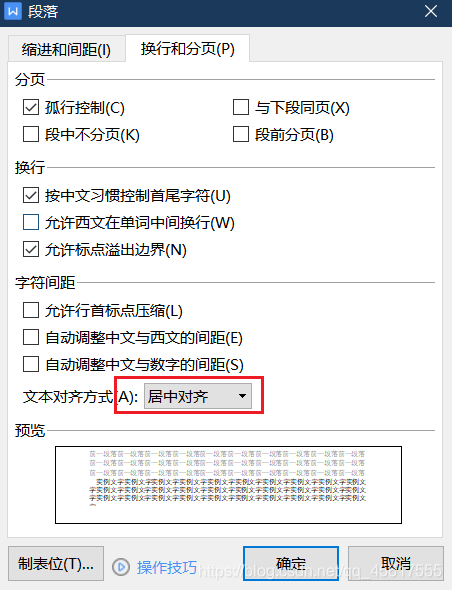
在使用MathType将公式粘贴到WPS时,出现如下状况 可以看到公式上浮了一部分。解决办法如下 首先选中这一段文字,右键选择字体。 在字符与间距下修改位置为标准,点击确定。 随后在这一段文字任意处点击右键选择段落,在换行和分页下,设置文本对齐方式为居中对齐。 修改完后的效果对比:
【UE5.2】从零开始控制角色移动、游泳、下潜、上浮
目录 效果 步骤 一、项目准备 二、控制角色移动 三、控制角色游泳 四、实现角色潜水、上浮 五、解决在水面上浮的Bug 效果 步骤 一、项目准备 1. 新建一个空白工程,创建一个Basic关卡,添加第三人称游戏资源到内容浏览器 2. 在插件中启用“Water”插件 重启后点击“将项目条目添加到DefaultEngine.ini” 3. 在场景中
【UE5.2】从零开始控制角色移动、游泳、下潜、上浮
目录 效果 步骤 一、项目准备 二、控制角色移动 三、控制角色游泳 四、实现角色潜水、上浮 五、解决在水面上浮的Bug 效果 步骤 一、项目准备 1. 新建一个空白工程,创建一个Basic关卡,添加第三人称游戏资源到内容浏览器 2. 在插件中启用“Water”插件 重启后点击“将项目条目添加到DefaultEngine.ini” 3. 在场景中
Office Word 解决MathType数学公式粘贴后上浮问题的几种办法
1.引言 最近在写论文时,要按照期刊的模板重新整理已经编辑好的论文。在复制过程中,发现Mathtype编辑的公式,复制后就出现上浮问题。但是原文中是OK的,复制到另一个文件后就会出现该问题。网上找了找,将解决办法记录至此。 2.公式上浮解决办法 2.1 采用居中的方式 选中需要调整的段落,右击选择段落 找到中文版式,将文本对其方式调整文居中,如下: 该方法虽然能使公式居中,但同时也破
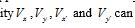
二叉堆的构建,上浮以及下沉
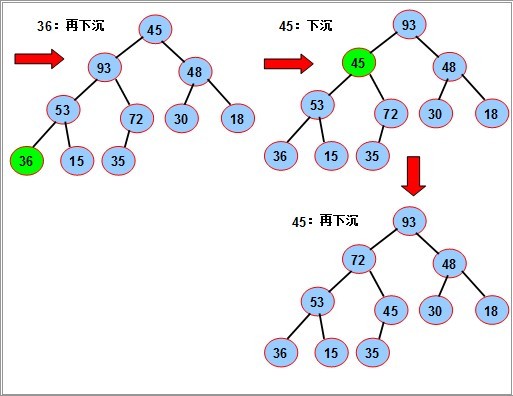
二叉堆本质上就是完全二叉树,分为两类 最大堆,所有的父节点都大于或等于它的左右孩子节点最小堆,所有的父节点都小于或等于它的左右孩子节点 以下代码都是以最小堆为例 二叉堆的操作 二叉堆虽然是一个完全二叉树,但是它的存储方式并不是链式存储,而是顺序存储,它所有的节点都存储在数组中。 父节点与孩子节点,父节点与父节点的父节点在数组中坐标的关系推导 插入节点 插入的节点存放在二叉堆的最后
堆和优先级队列 下沉 上浮 最大堆
堆和优先级队列(内部就是堆) 堆(二叉堆 基于二叉书的堆) 二叉堆:一颗完全二叉树 结构上:完全二叉树 堆中根节点》=子树中的节点值(最大堆、大根堆)小根堆相反;且在堆中只能保证当前节点和和子节点以及父节点之间的大小关系 和层次无关 完全二叉树建议使用顺序表(数组)存储:没有空间的浪费 使用顺序表存储时 如果根节点从0开始排序那么它的子节点就是2k+1 和2k+2一般只需要判断左树就行当2
python二叉堆的建立、上浮与下沉
def up_adjust(array=[]):"""二叉堆的尾节点上浮操作,最小堆:param array:原数组:return:"""child_index = len(array) - 1parent_index = (child_index - 1) // 2"""temp保存插入的叶子节点值,用于最后的赋值"""temp = array[child_index]while child_i
Word中MathType公式上浮怎么办
不知道大家是否也有这样的情况:在Word中使用MathType编辑公式时发现用编辑的公式会上浮,与正文不在一行,总是会偏上。那么有办法解决这一问题吗? 解决方法有两种,具体操作如下: 方法一、设置Word格式字体 1.选中公式,在Word中选择“格式”——“字体”——“字符间距”——“位置”——“标准”。 在字体对话框中将“位置”修改为标准 2.选择“格式”——“段落”——“中文版式”,将
在vue中使用高德地图的上浮下钻—最简单明了的方法(无需后台接口渲染文字marker)
在vue中使用高德地图的上浮下钻—最简单明了的方法(无需后台接口渲染文字marker) 第一步: 安装vue-amap: npm i vue-amap -S 第二步: 配置main.js import VueAMap from 'vue-amap'Vue.use(VueAMap);VueAMap.initAMapApiLoader({key: '你的key',plugin: ['
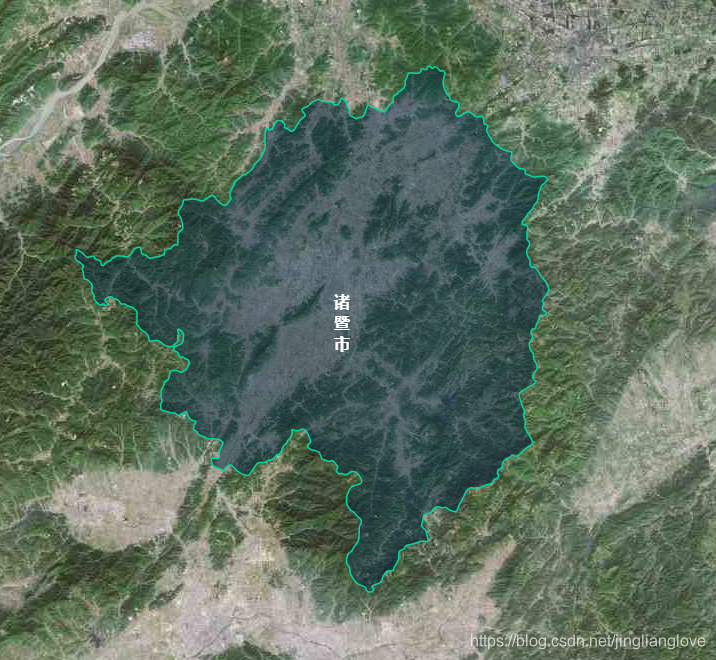
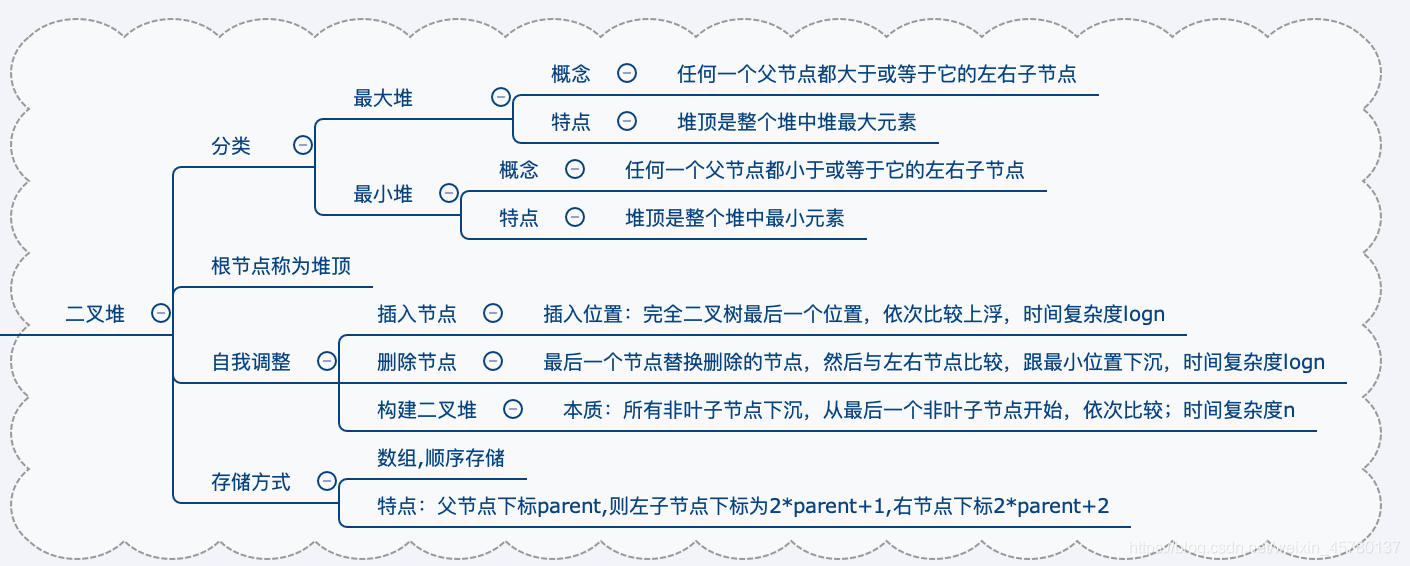
Java实现二叉堆构建、上浮、下沉
二叉堆分最小堆、最大堆,是优先队列实现的基础 ,下图是我整理的基本的知识图: 对于java实现最小二叉堆的下沉、上浮、构建代码例子如下: import java.util.Arrays;/*** 最小二叉堆构建、上浮、下沉的实现Demo*/public class BinaryHeapDemo {/*** (最小堆)上浮:跟父节点比较,如果小于父节点,则进行上浮;注意需要判断节点是属于左节点
【论文排版】解决mathtype中公式上浮或者下浮
使用文本居中的方法一直无果 今天调整论文格式的时候发现了一种方法,解决了这个问题: step1:调整字体处字符间距的配置 step2:段落处配置文本居中
css3实现的在网页中文本框标签获取焦点上浮特效源码
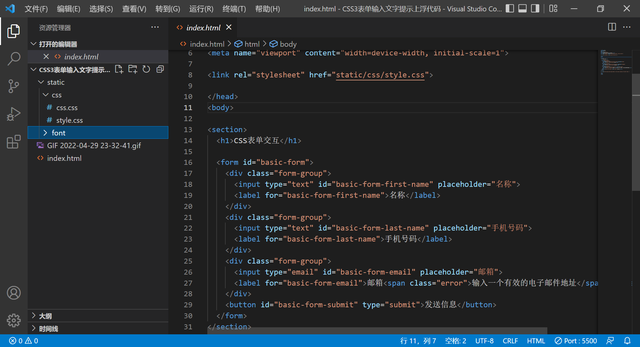
大家好,今天给大家介绍一款,css3实现的在网页中文本框标签获取焦点上浮特效源码(图1)。送给大家哦,获取方式在本文末尾。 图1 文本框获取焦点后,文本框中的标签文本就会上浮,输入更便捷,设计也更人性化(图2) 图2 代码完整,需要的朋友可以下载学习(图3) 图3 本源码编码:10147,需要的朋友,关注文末公众号后,搜索10147,即可获取。 <!DOCTYPE htm
堆的插入与删除,上浮与下沉
这文章写的真棒!!!网上关于堆的文章里非常棒的一篇,比较全面,详细.在最大堆构造,堆排序,和最大堆维护的基础上,补充了堆的插入和删除,和其中用到的上浮,下沉等操作。 个人理解:最大堆维护是用元素A替换掉堆中某元素后通过最大堆维护操作使得该堆依然是最大堆. 而插入则是插入元素A后使得堆依然为最大堆的操作. 删除是删除堆中某元素后使得堆依然为最大堆的操作. 插入与删除的核心操作其实就是上浮与下沉,叶
CSS3鼠标悬停图片上浮显示描述代码
效果:http://hovertree.com/texiao/css3/20/效果图:代码如下: <!doctype html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport"
加背景图片小图标时小图标看上去上浮1、2px
处理之前的效果 处理之后的效果 具体实现 实现方法很简单,给图标额外再加一个 position:relative; top:1px; 就可以啦! .add_icon {position:relative;top:1px;display: inline-block;width: 12px;height: 12px;background-image: url('../../../a