本文主要是介绍HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)~动漫主题html5网页模板-HTML期末作业课程设计期末大作业动漫主题html5网页模板-html5网页设计源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(DIV+CSS)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
关于HTML网页设计期末课程大作业实现,大作业A+水平 ~,一款高仿阴阳师游戏官网,社区游戏网站模板,动漫游戏网页静态模板。各种页面特效,兼容各大浏览器!
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、轮播图、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
空)
文章目录
- HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(DIV+CSS)
- 作品介绍
- 一、作品演示
- 1.动态演示
- 1.静态演示
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码
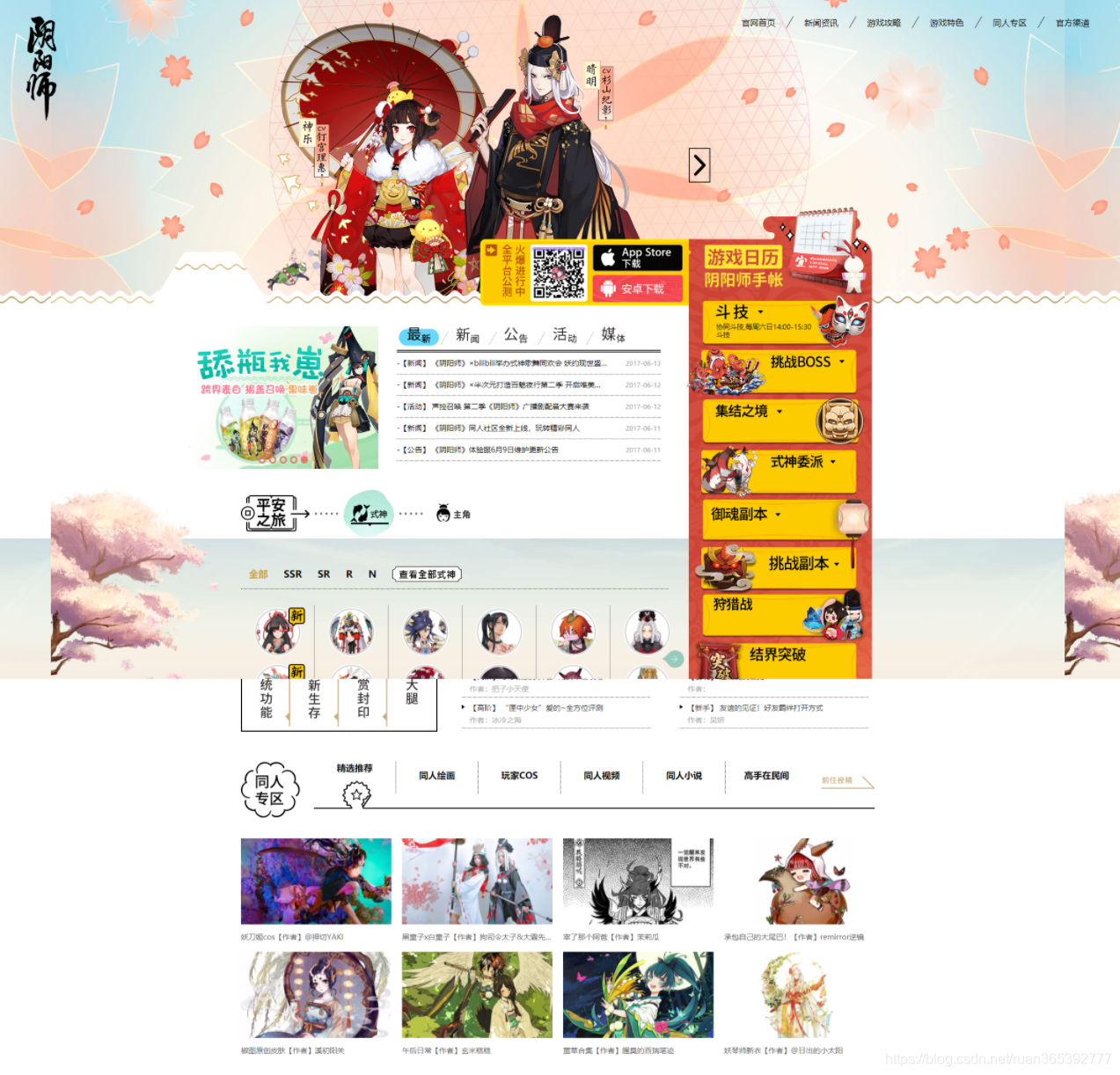
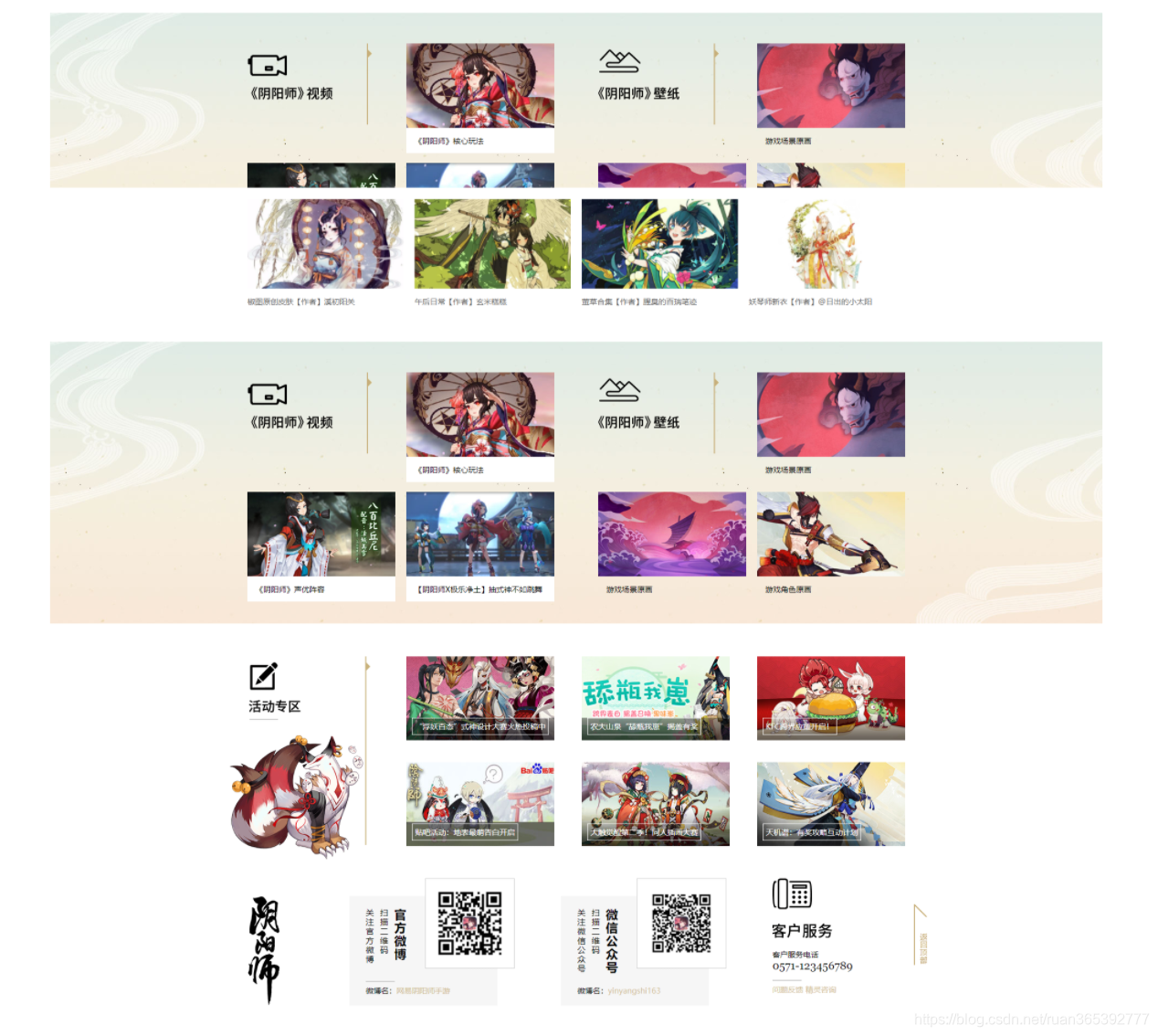
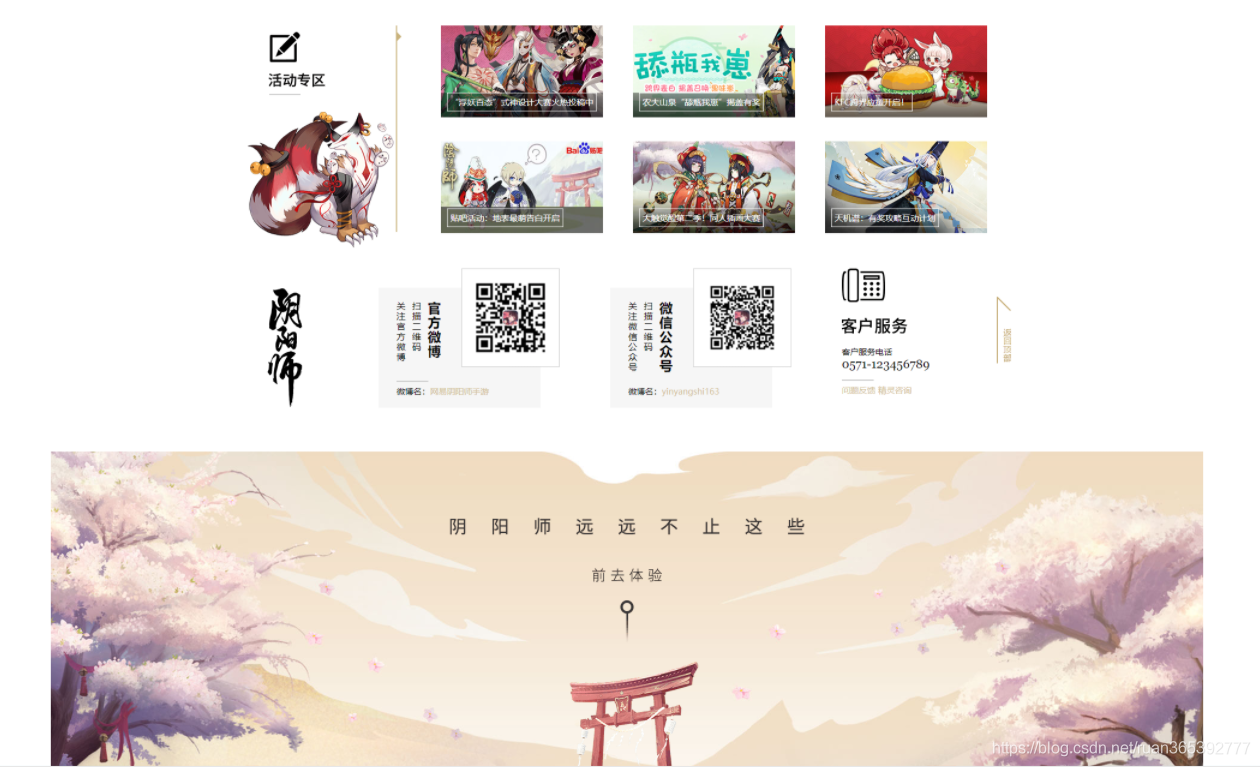
一、作品演示
1.动态演示

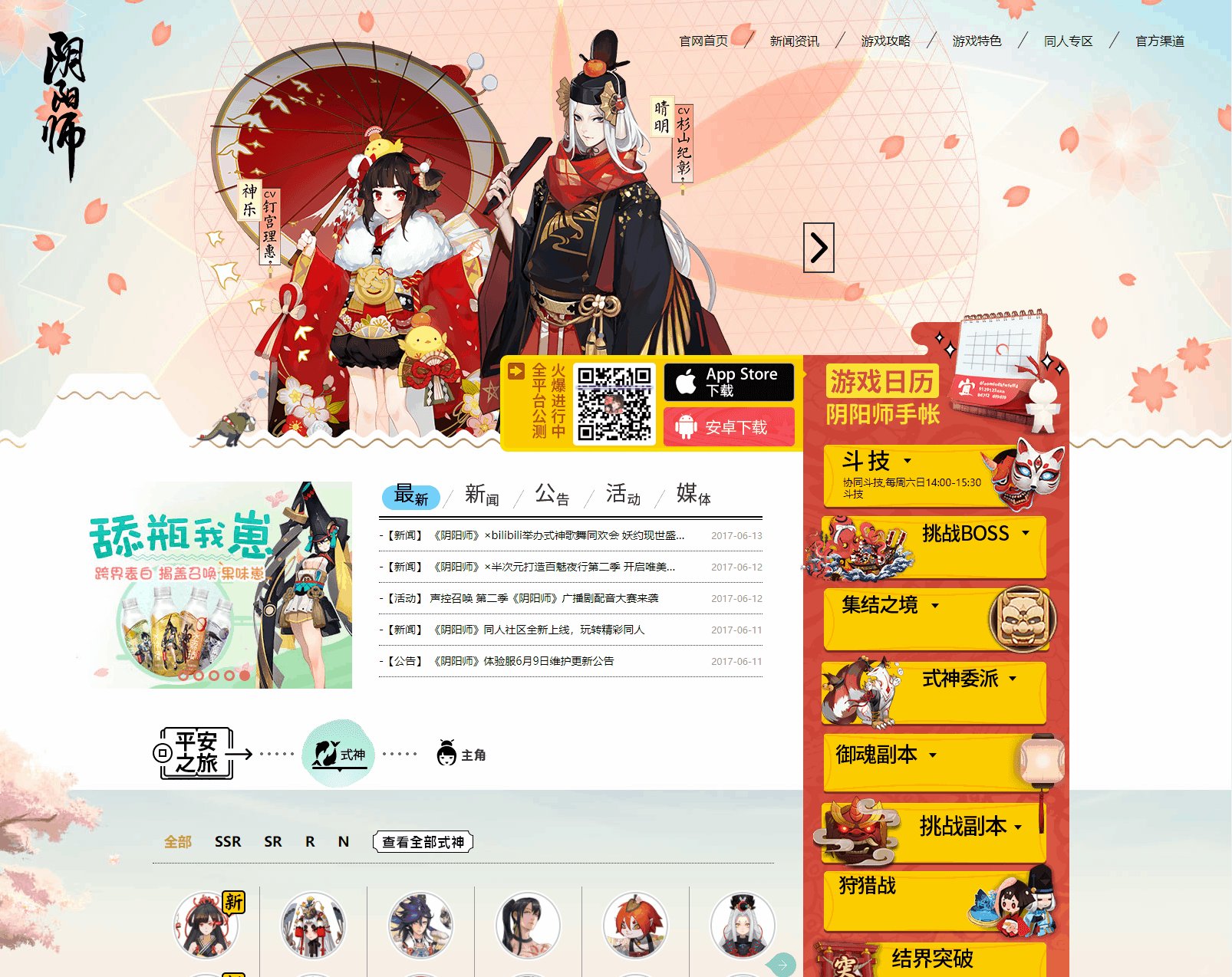
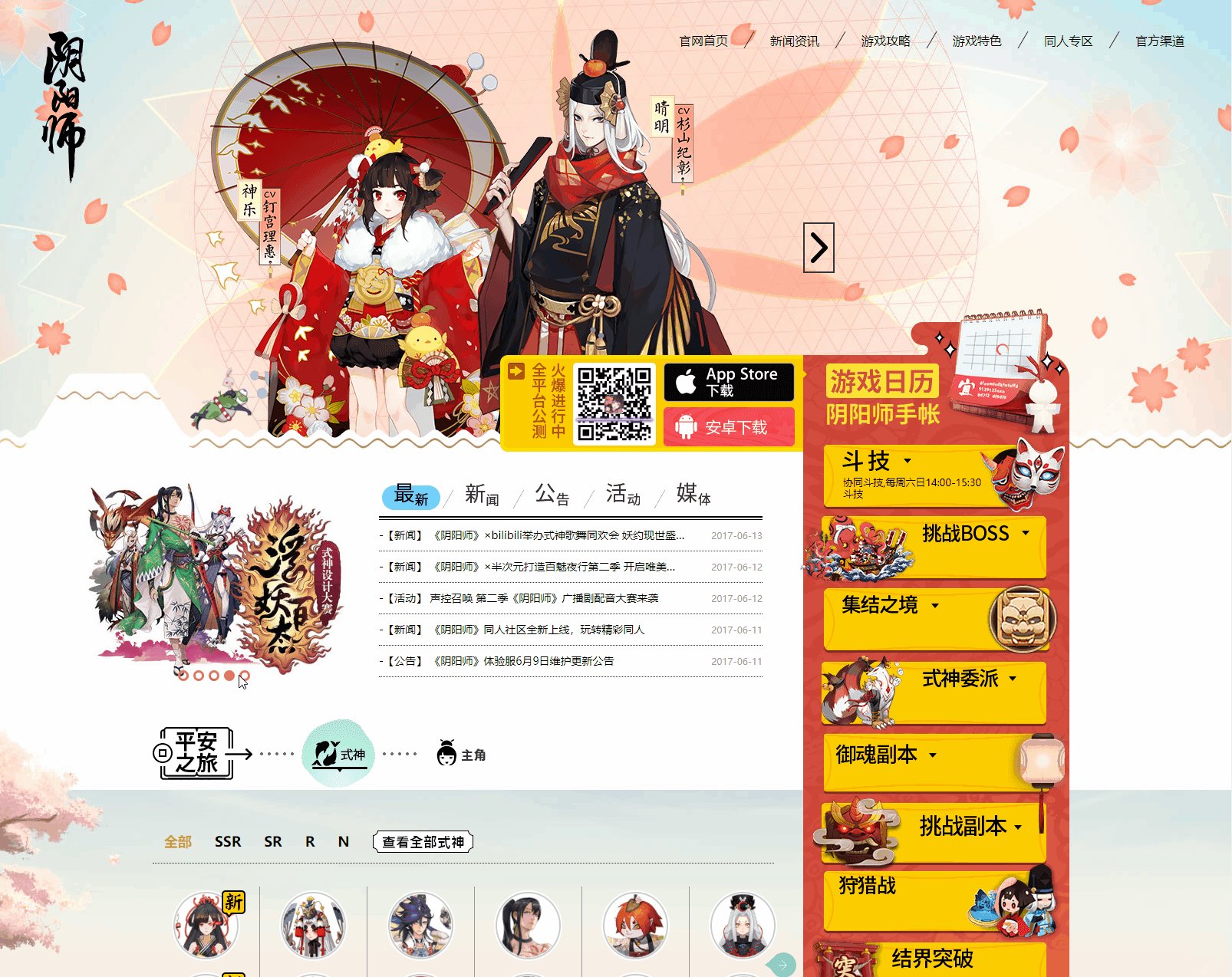
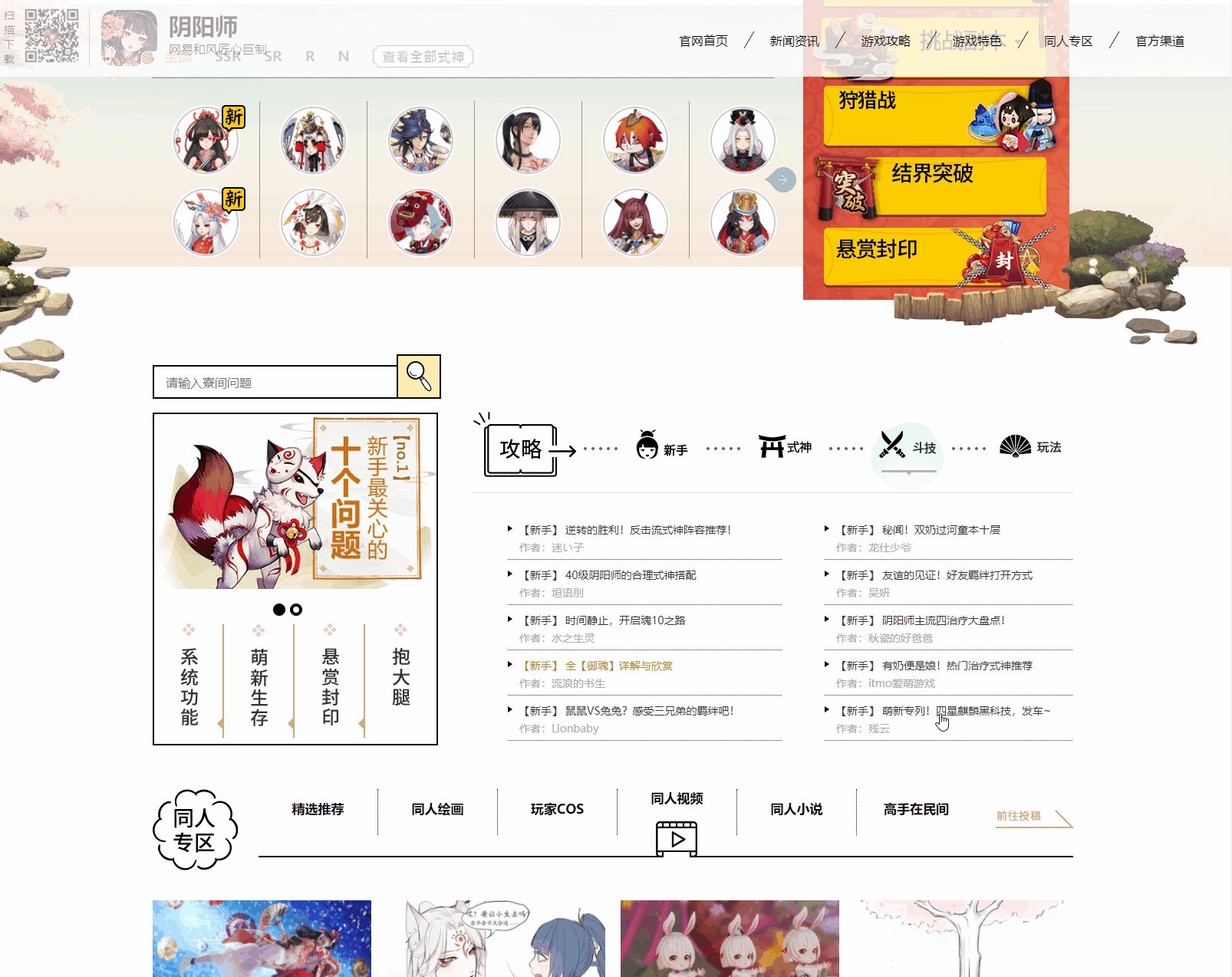
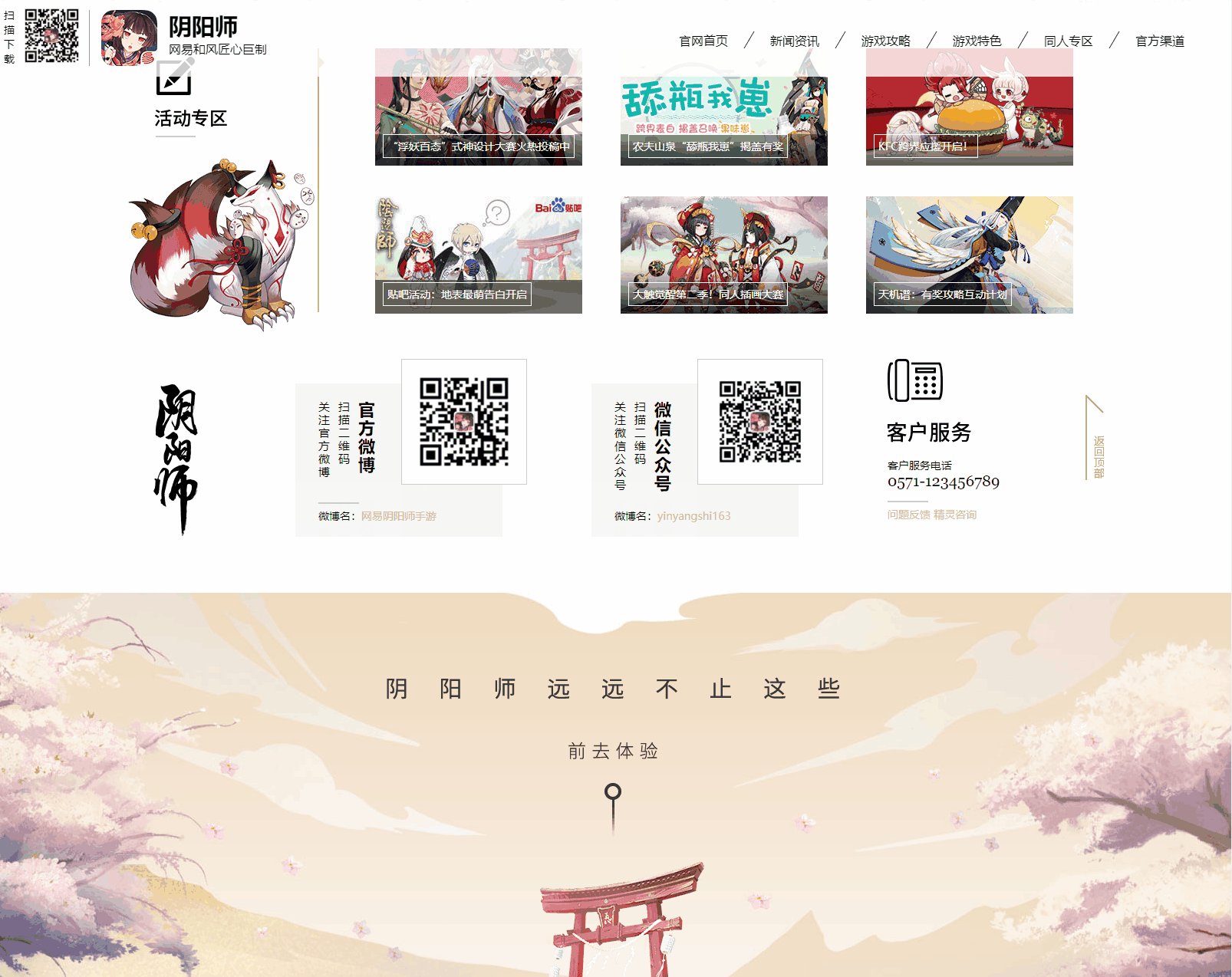
1.静态演示



二、代码目录

三、代码实现
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>YYS</title><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/index.css"><script src="js/jquery.min.js"></script>
</head><body><div id="main"><!--header start--><div id="header"><!--导航--><div id="nav"><!--主导航--><ul class="mainList"><li class="mNav"><a href="index.html">官网首页</a></li><li class="line"></li><li class="mNav"><a href="javascript:void(0)">新闻资讯</a></li><li class="line"></li><li class="mNav"><a href="javascript:void(0)">游戏攻略</a></li><li class="line"></li><li class="mNav"><a href="javascript:void(0)">游戏特色</a></li><li class="line"></li><li class="mNav haveHide"><a href="javascript:void(0)">同人专区</a><span class="arrow"></span></li><li class="line"></li><li class="mNav haveHide"><a href="javascript:void(0)">官方渠道</a><span class="arrow"></span></li></ul><!--导航下拉隐藏层--><div class="ulHide"><div class="hide"><ul class="hideList"><li class="mHideLi"><a href="javascript:void(0)"><i class="i1"></i><p>玩家COS</p></a></li><li class="border"></li><li class="mHideLi"><a href="javascript:void(0)"><i class="i2"></i><p>同人绘画</p></a></li></ul></div><div class="hide"><ul class="hideList"><li class="mHideLi"><a href="javascript:void(0)"><i class="i1"></i><p>玩家COS</p></a></li><li class="border"></li><li class="mHideLi"><a href="javascript:void(0)"><i class="i2"></i><p>同人绘画</p></a></li><li class="border"></li><li class="mHideLi"><a href="javascript:void(0)"><i class="i2"></i><p>同人绘画</p></a></li><li class="border"></li><li class="mHideLi"><a href="javascript:void(0)"><i class="i2"></i><p>同人绘画</p></a></li></ul></div></div><!--logo1、二维码--><div class="logo"><div class="qrcode"><p>扫描下载</p><img src="img/qrcode.png" alt=""></div><div class="mLogo"><p class="img"></p><p class="p1">阴阳师</p><p class="p2">网易和风匠心巨制</p></div></div></div><!--logo2--><div id="logo2"></div><!--role--><div id="role" onselectstart="return false"><div class="rol1"><p class="role role1 hide"></p><p class="role role2 hide"></p></div><div class="rol2"><p class="role role3 hide"></p><p class="role role4 hide"></p></div><p class="btn"></p><img class="bottomImg lazyImg" src="img/index/role/role_botbg.png" alt=""><!--server--><div id="server"><img src="img/index/role/bunny.gif" alt=""></div></div><!--服务器列表--><div id="serverList"><div class="main"><span class="close"></span><div class="botImg"></div></div></div></div><!--end header--><!--slide start--><div id="slide"><p class="title"></p><span class="arrow"></span><!--下载横向伸缩区--><div class="download stretch"><p class="shrink"></p><div class="downloadMain"><span class="close"></span><p class="bg1"></p><div class="qrcode"><img class="qr lazyImg" src="img/qrcode.png" width="210" height="210" alt=""><img class="line lazyImg" src="img/index/line.png" width="106" height="9" alt=""></div><div class="downLink"><a href="javascript:void(0)" class="ios"></a><a href="javascript:void(0)" class="android"></a></div></div></div><!--游戏日历主内容--><div class="main"><ul><li class="mainLi l9 left"></li><li class="mainLi l8 right"></li><li class="mainLi l7 left"></li><li class="mainLi l6 right"></li><li class="mainLi l5 left"></li><li class="mainLi l4 right"></li><li class="mainLi l3 left"></li><li class="mainLi l2 right"></li><li class="mainLi l1 left"><div class="show">协同斗技,每周六日14:00-15:30斗技</div><div class="hide"><p class="hide">周一至周五 11:00-13:00,20:00-22:00</p><p class="hide">周一至周五 11:00-13:00,20:00-22:00</p></div></li></ul></div></div><!--slide end--><!--footer start--><div id="footer"><p class="p1"></p><div class="hover"><p class="p2"></p><p class="p3"></p><p class="p4"></p><div class="qrd"><div class="pic"><img src="img/qrcode.png" alt=""></div><div class="txt"></div></div></div></div><!--footer end--></div><script src="js/newData.js"></script><script src="js/shishenData.js"></script><script src="js/strateData.js"></script><script src="js/fanData.js"></script><script src="js/index.js"></script></body></html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
七、更多表白源码
❤100款表白源码演示地址
这篇关于HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)~动漫主题html5网页模板-HTML期末作业课程设计期末大作业动漫主题html5网页模板-html5网页设计源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





