本文主要是介绍web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
关于HTML期末网页制作,大作业A+水平 ~游戏网页作业HTML+CSS+JavaScript实现,共有游戏首页 等页面!
原始HTML+CSS+JS页面设计,可以学习学习,大学网页设计作业,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
作品演示
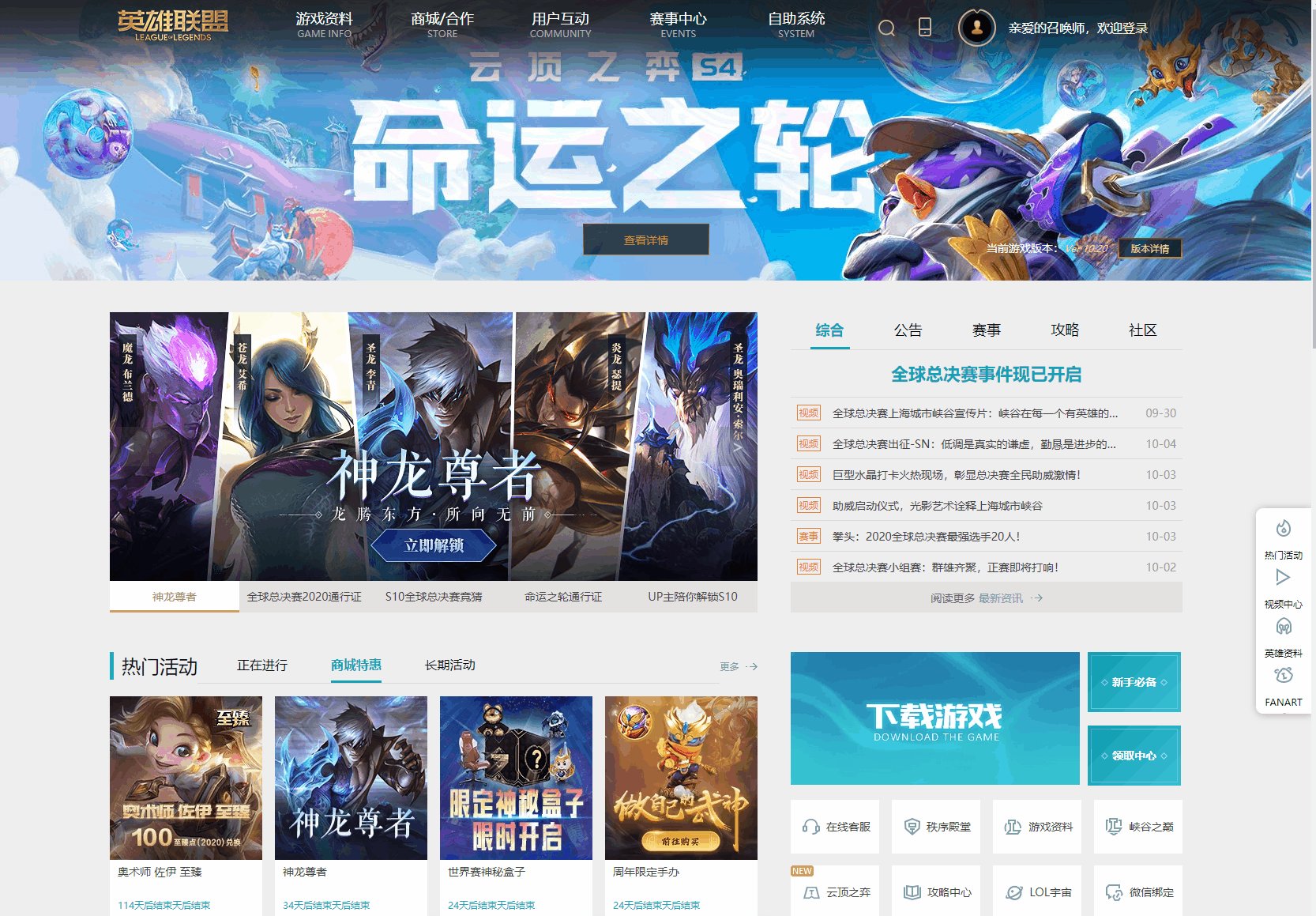
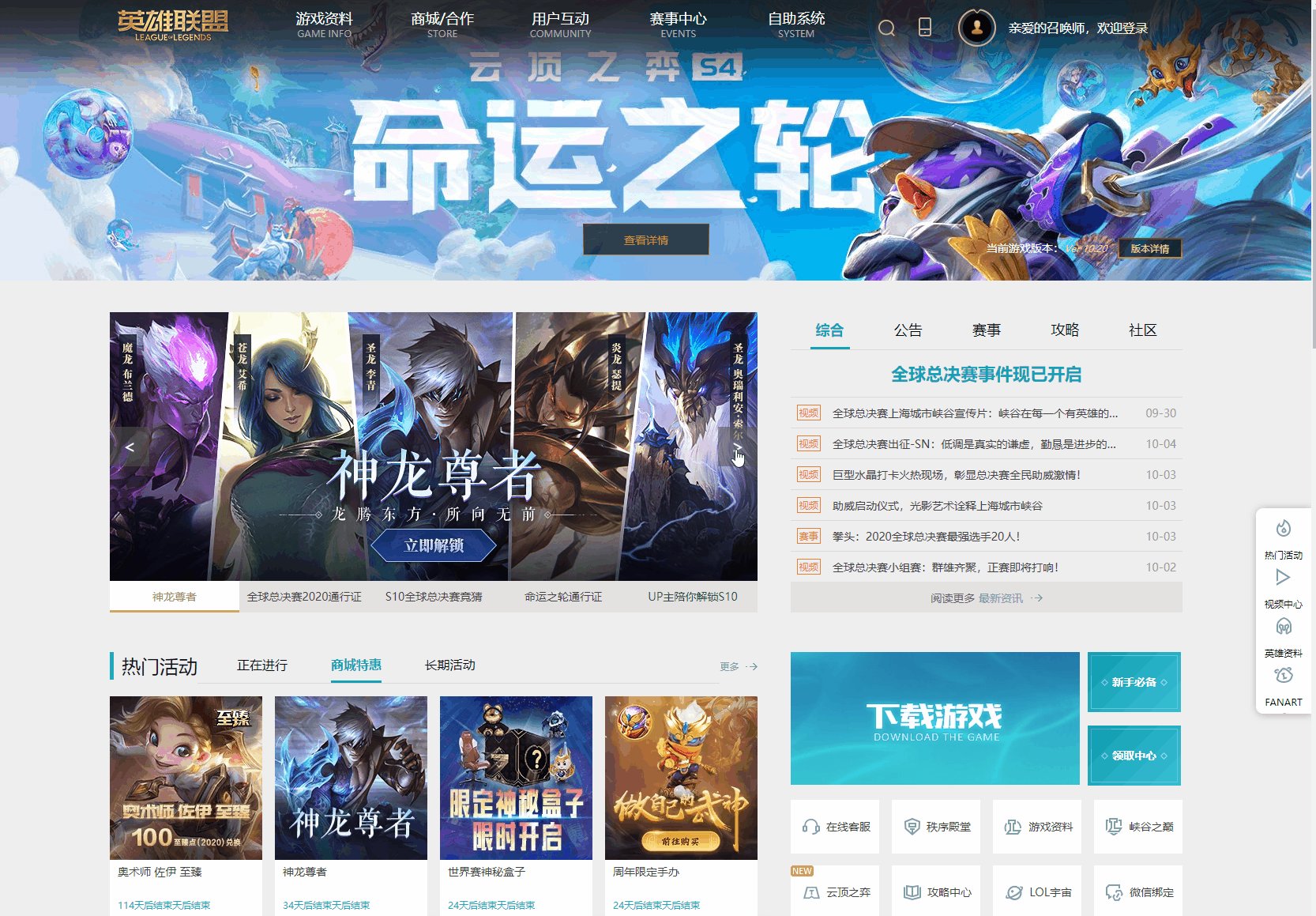
1.首页

2.首页介绍

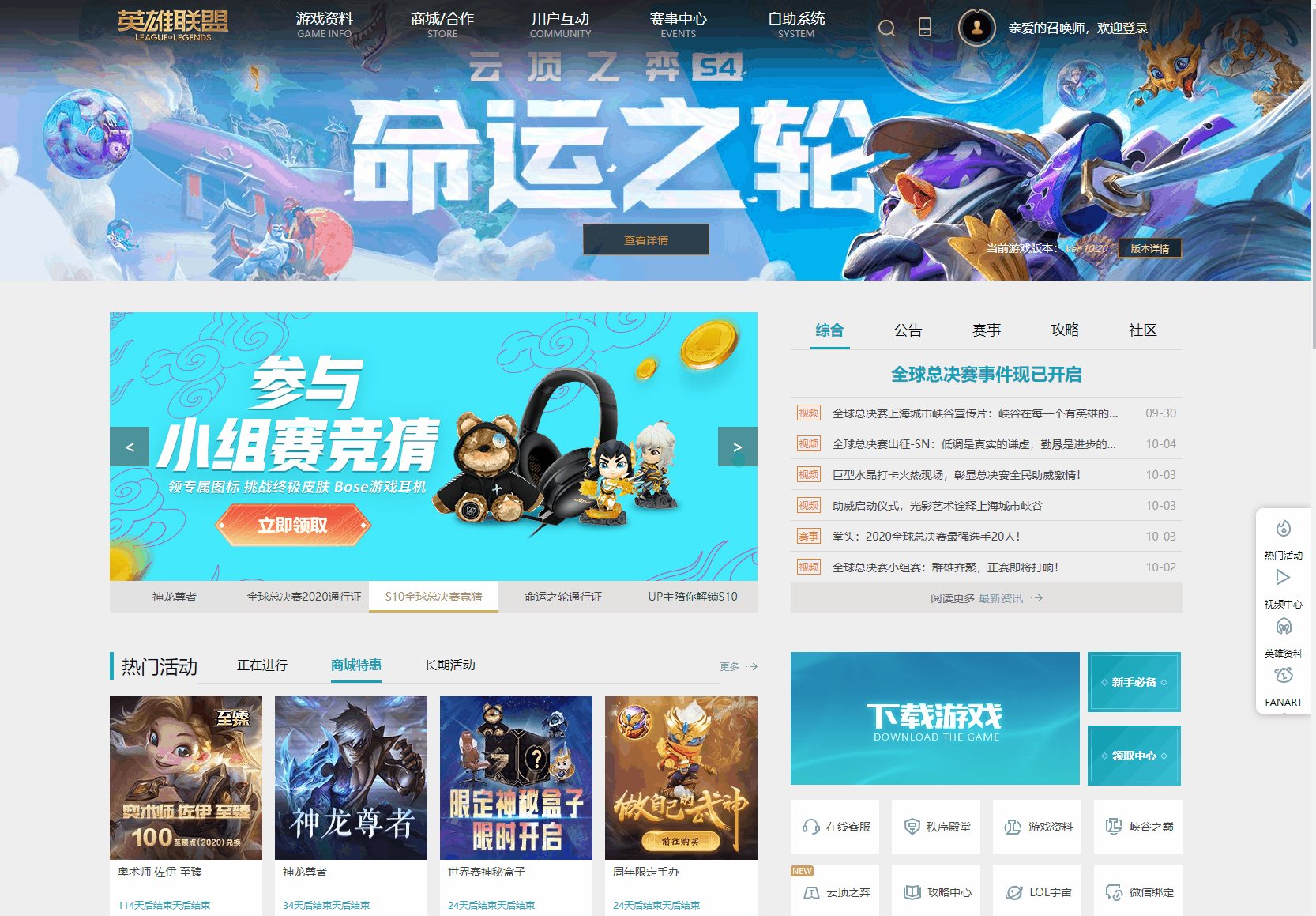
3.游戏介绍

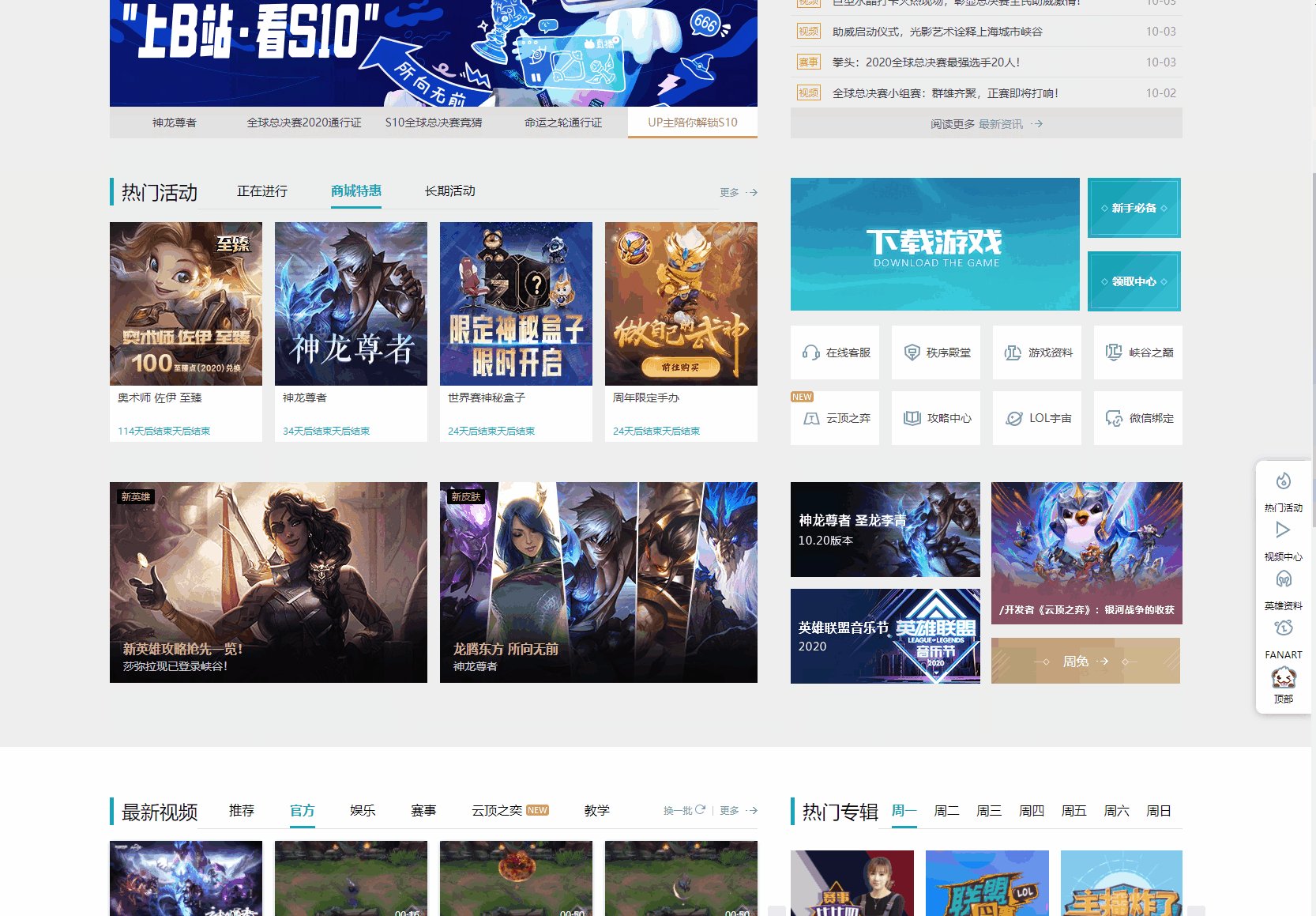
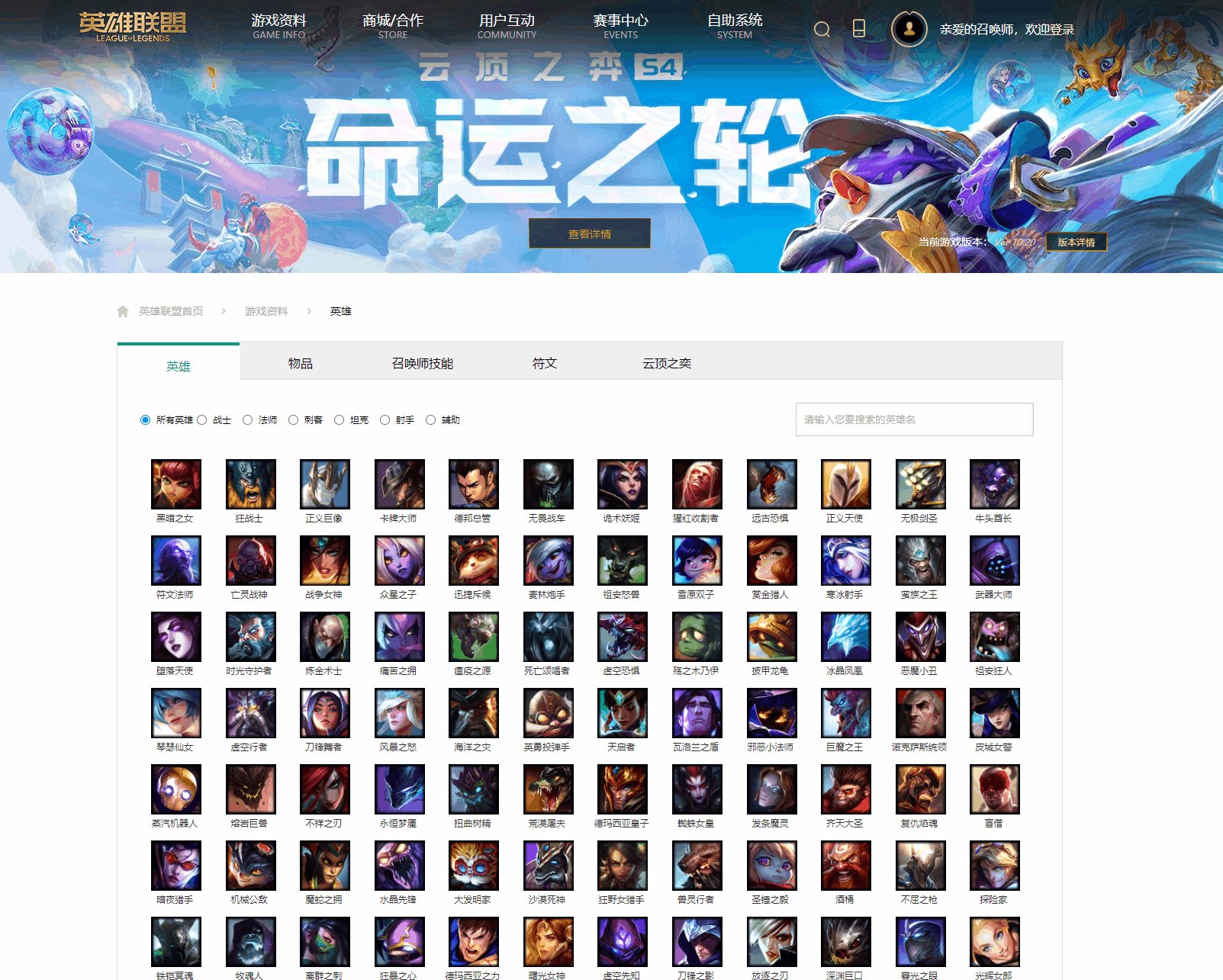
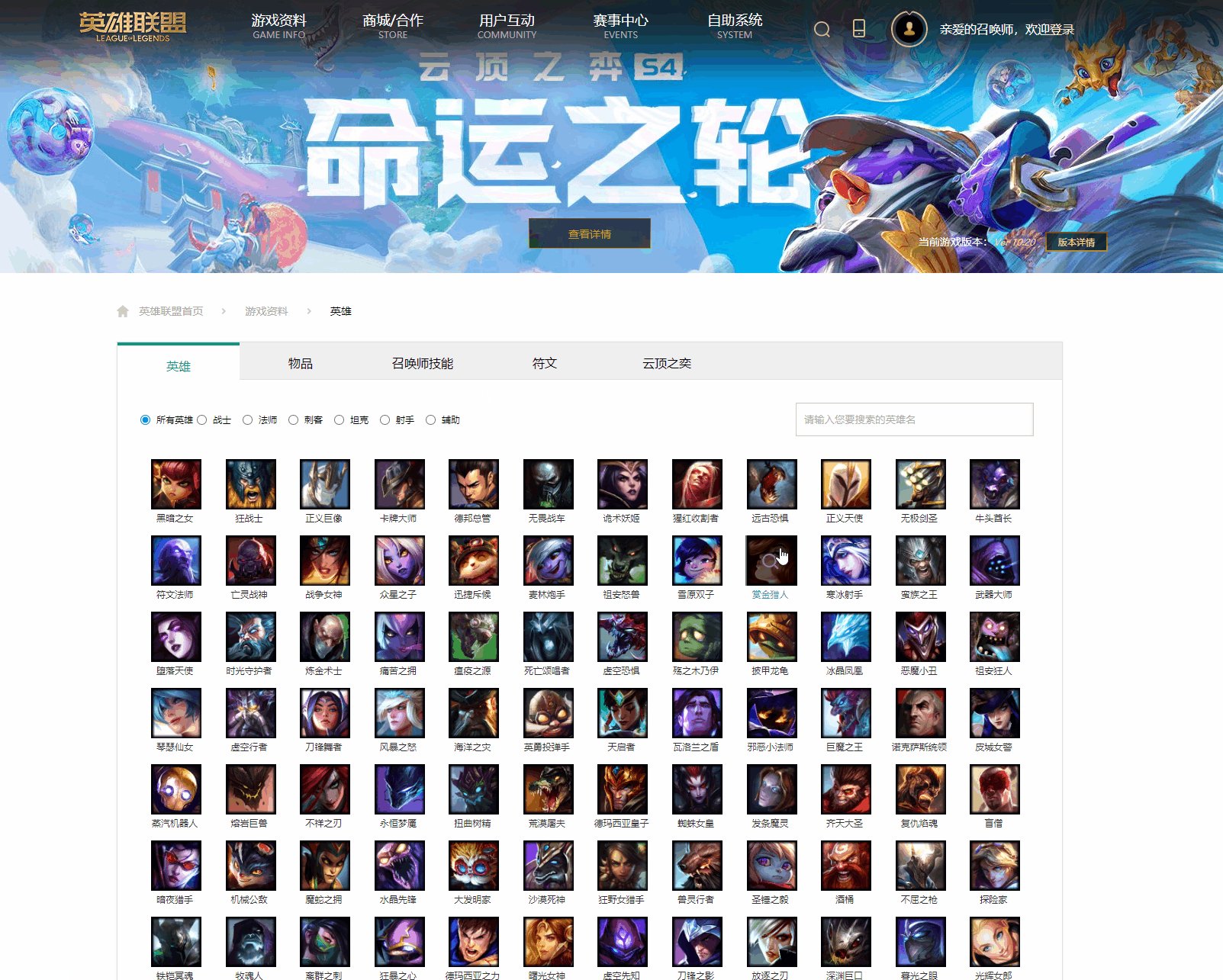
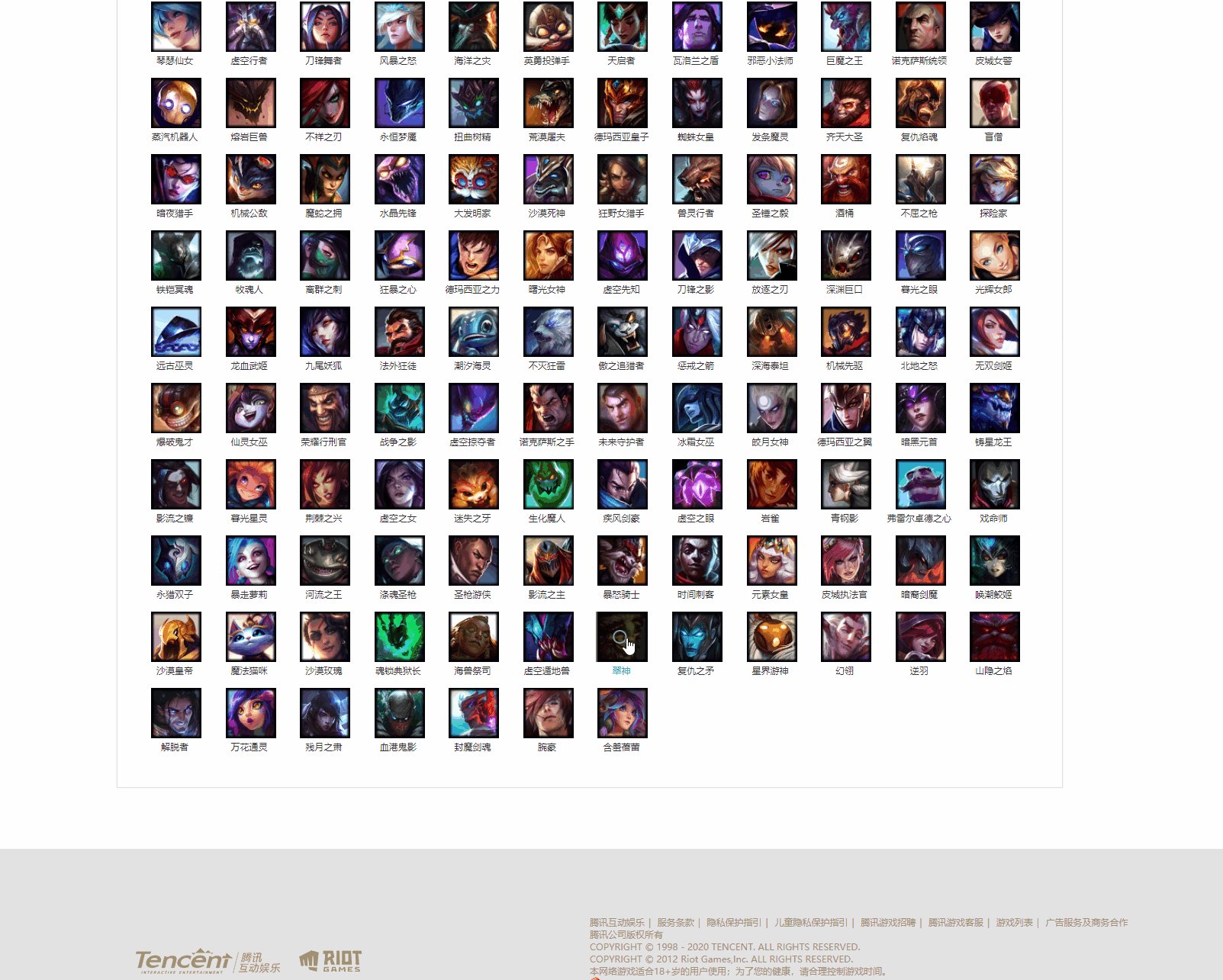
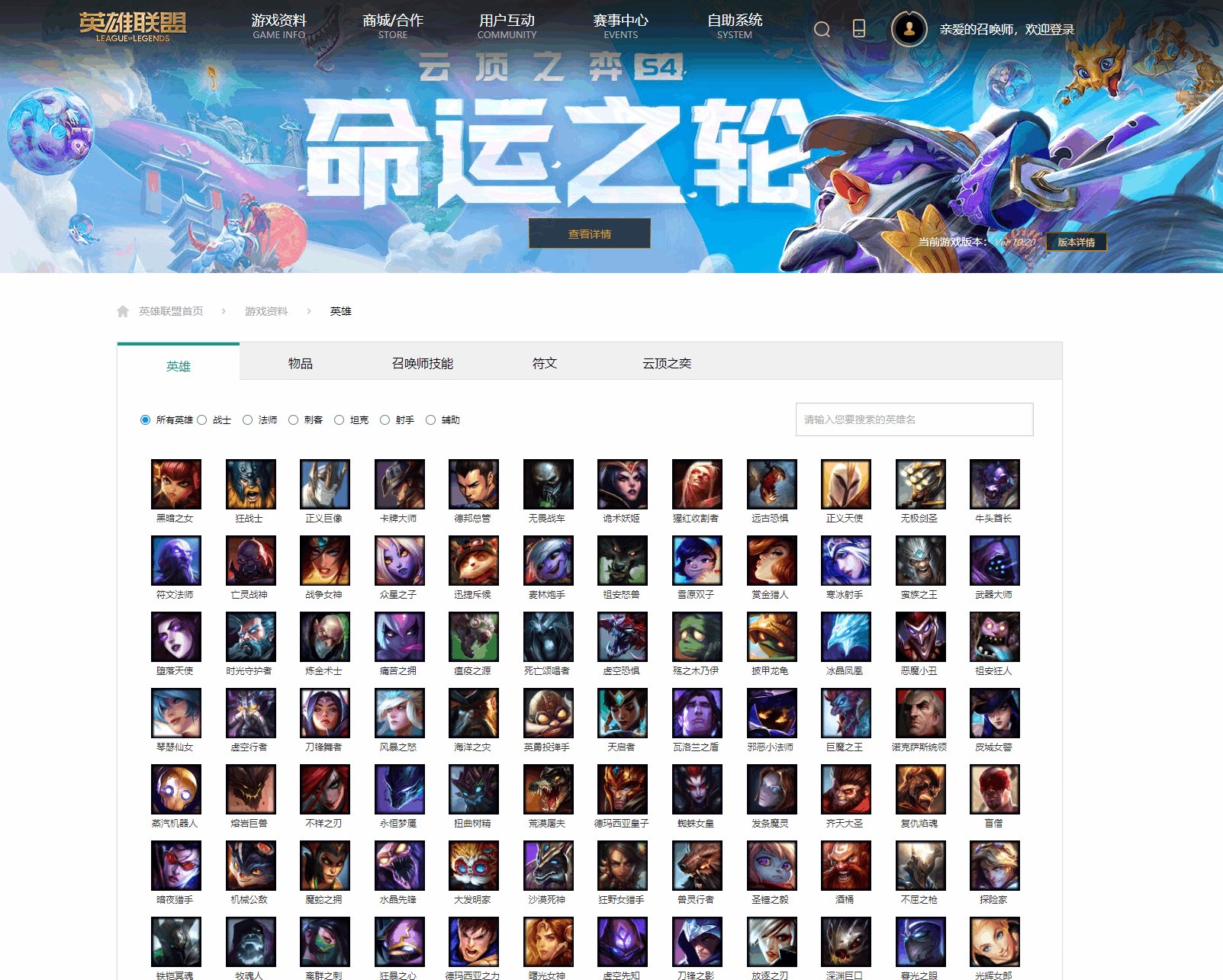
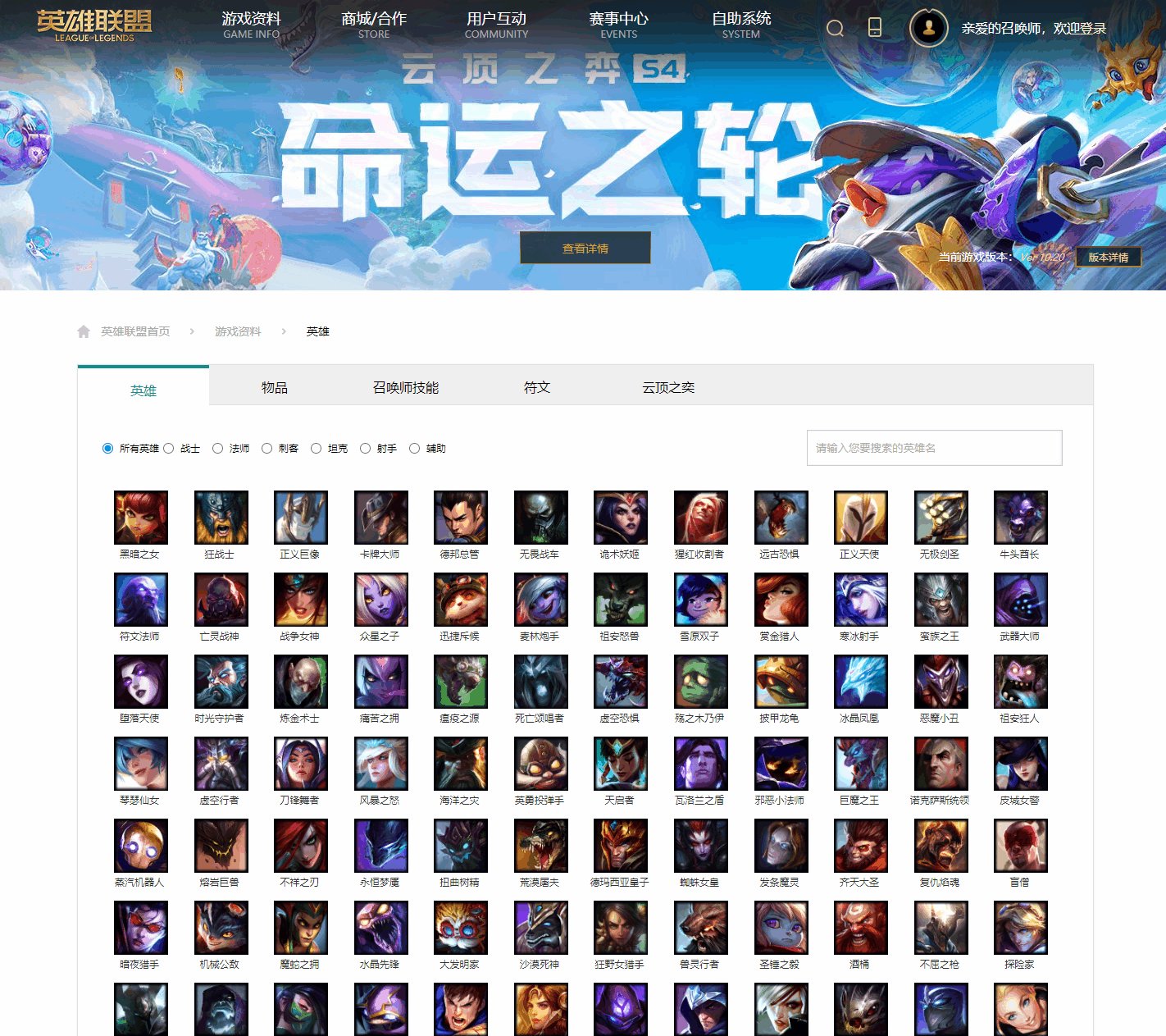
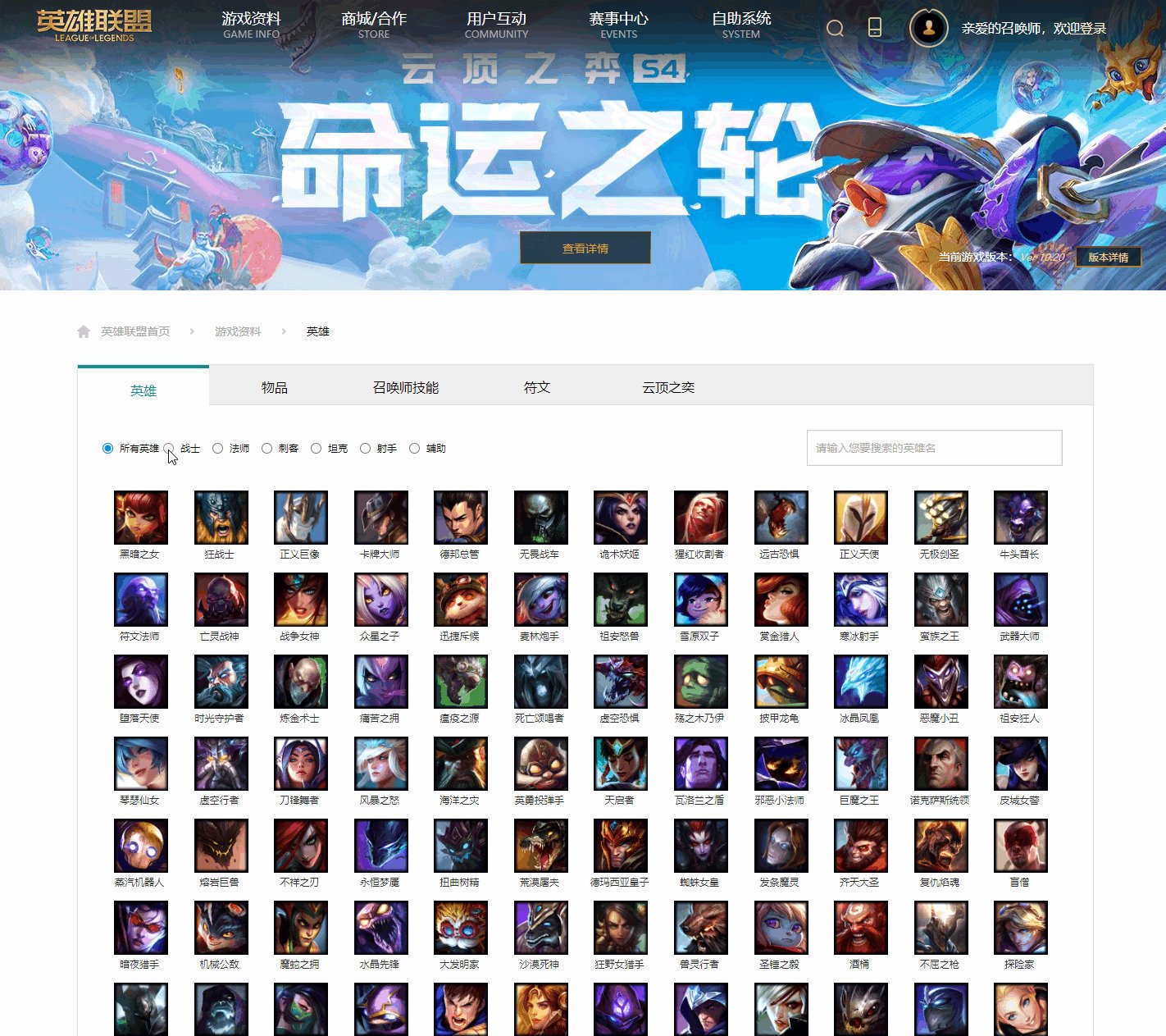
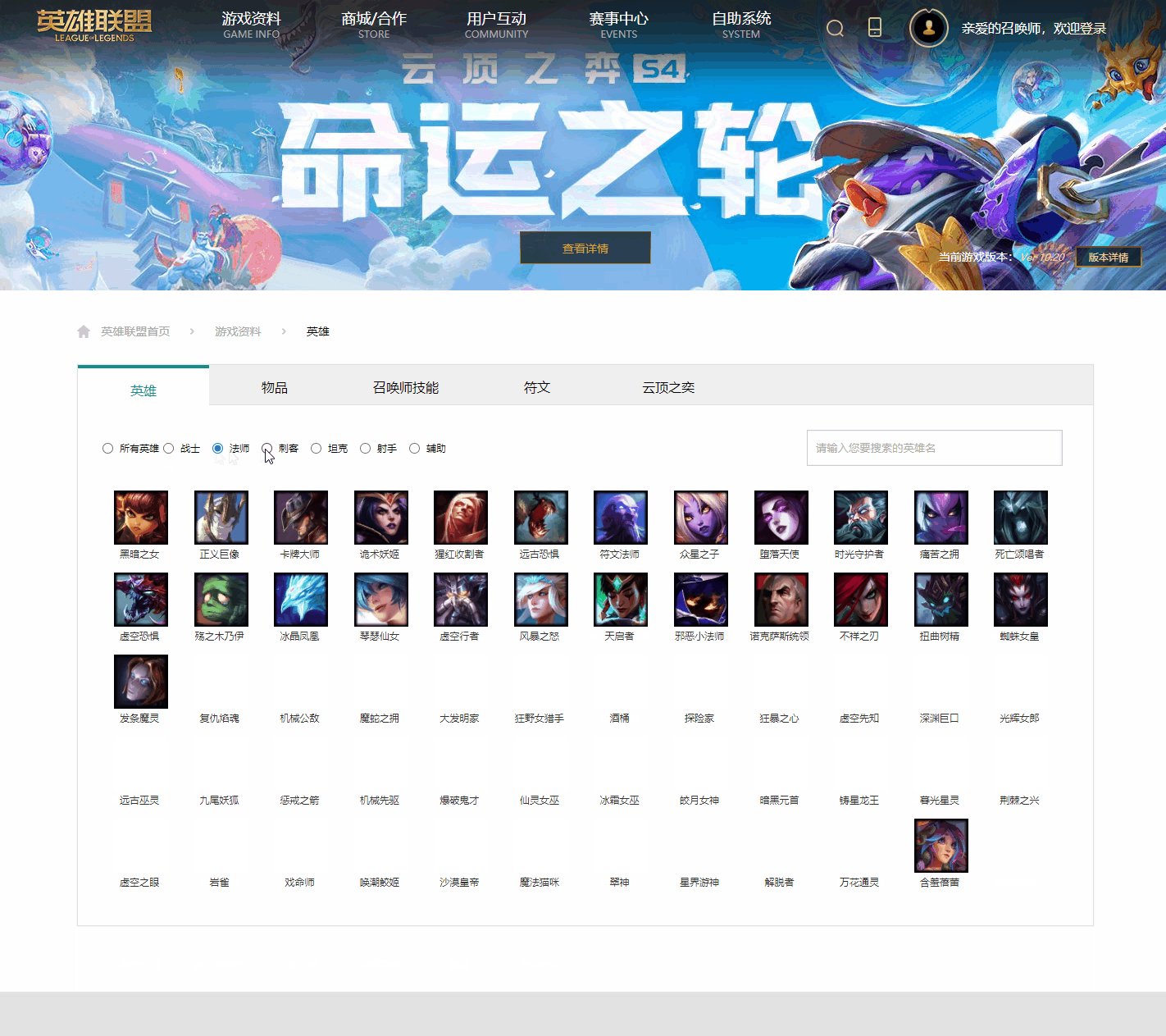
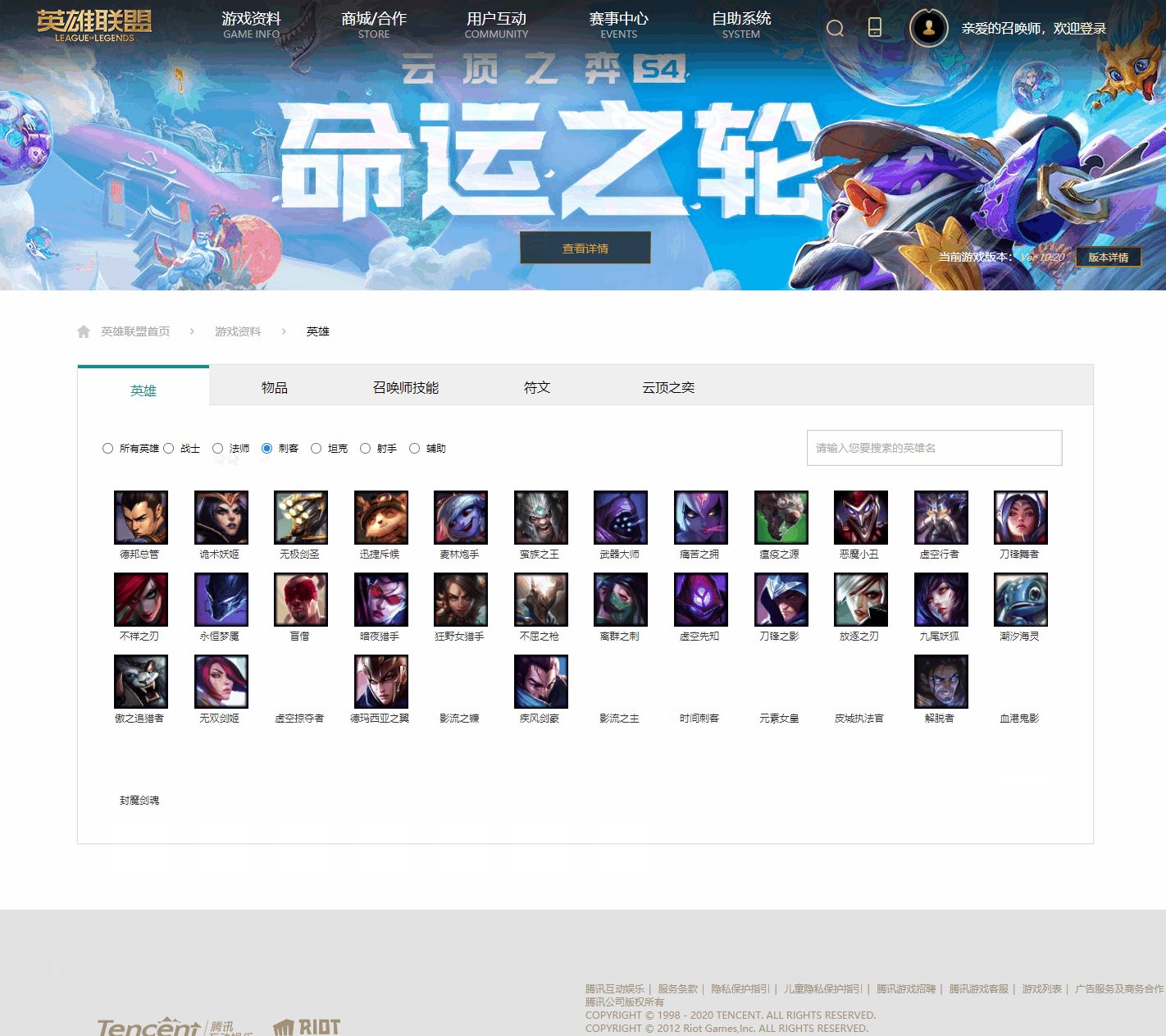
4.游戏角色


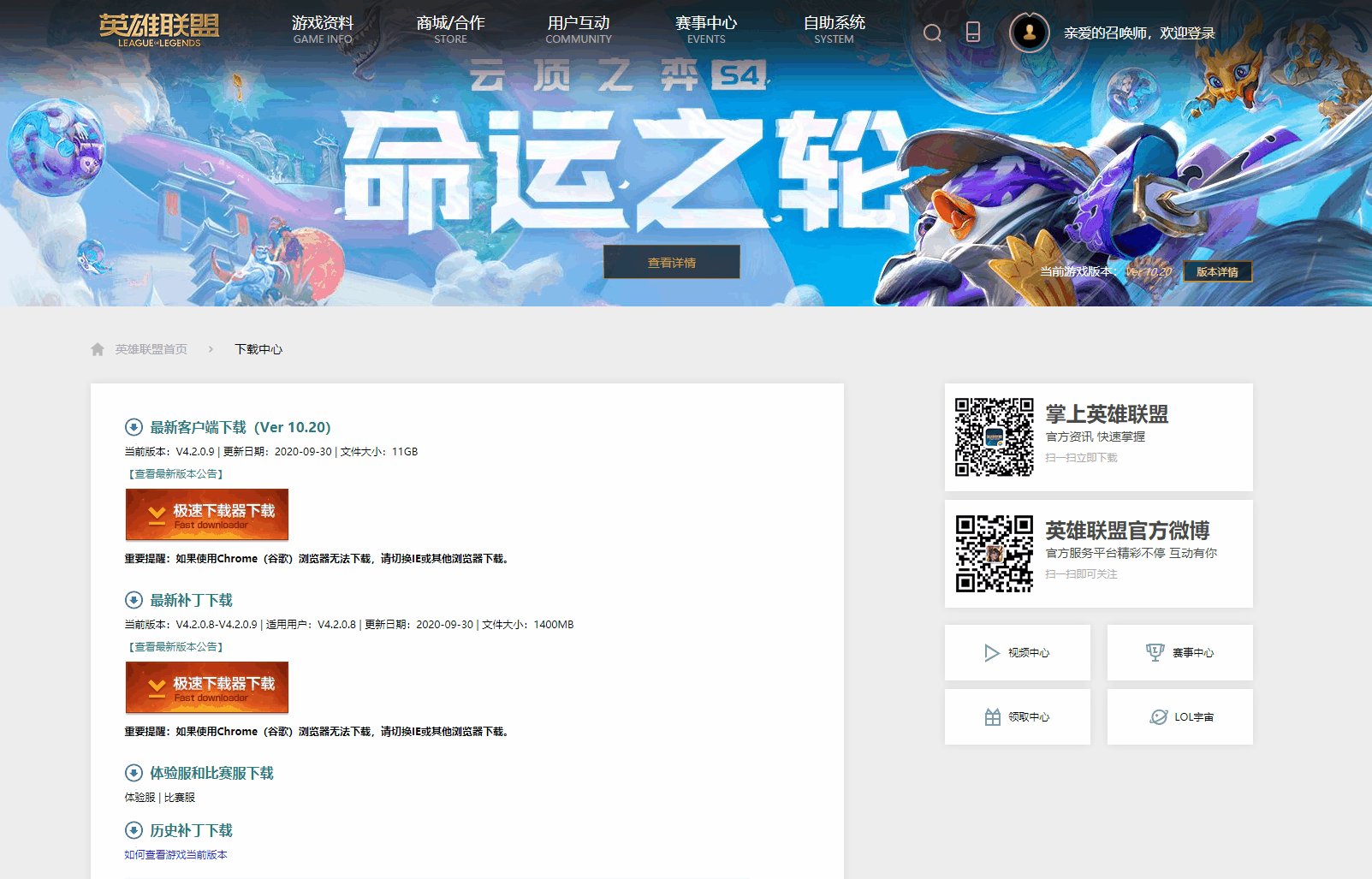
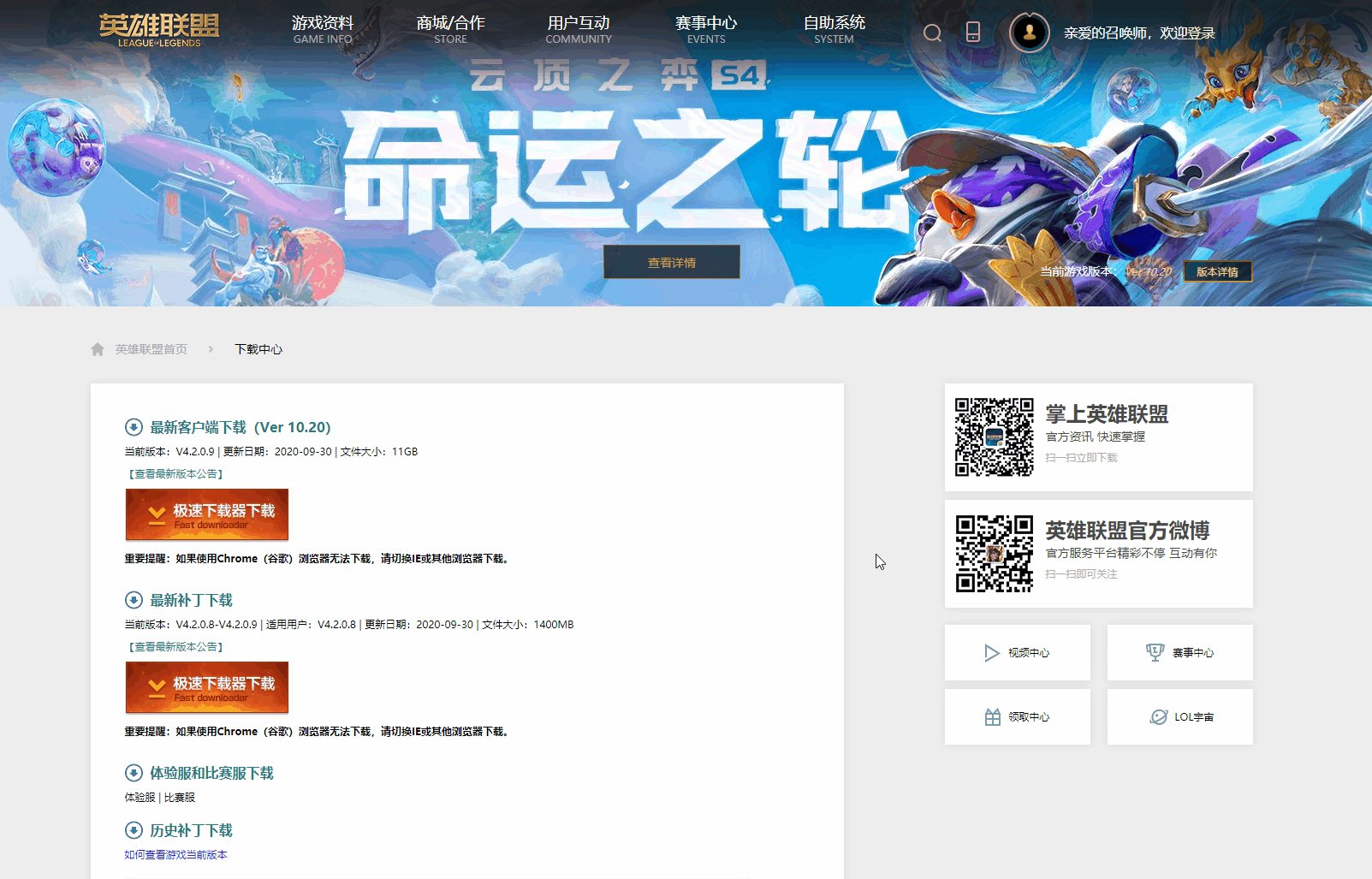
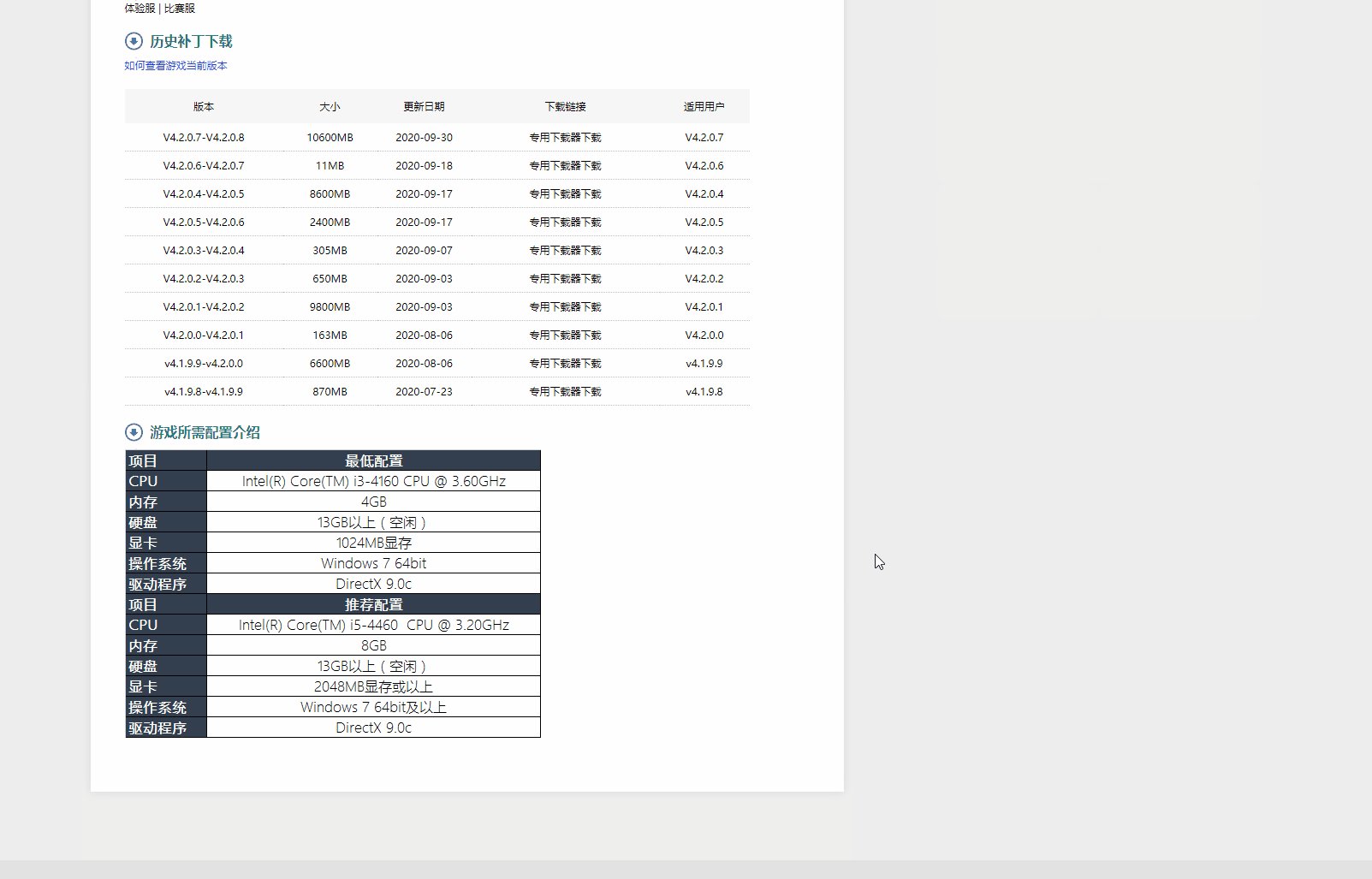
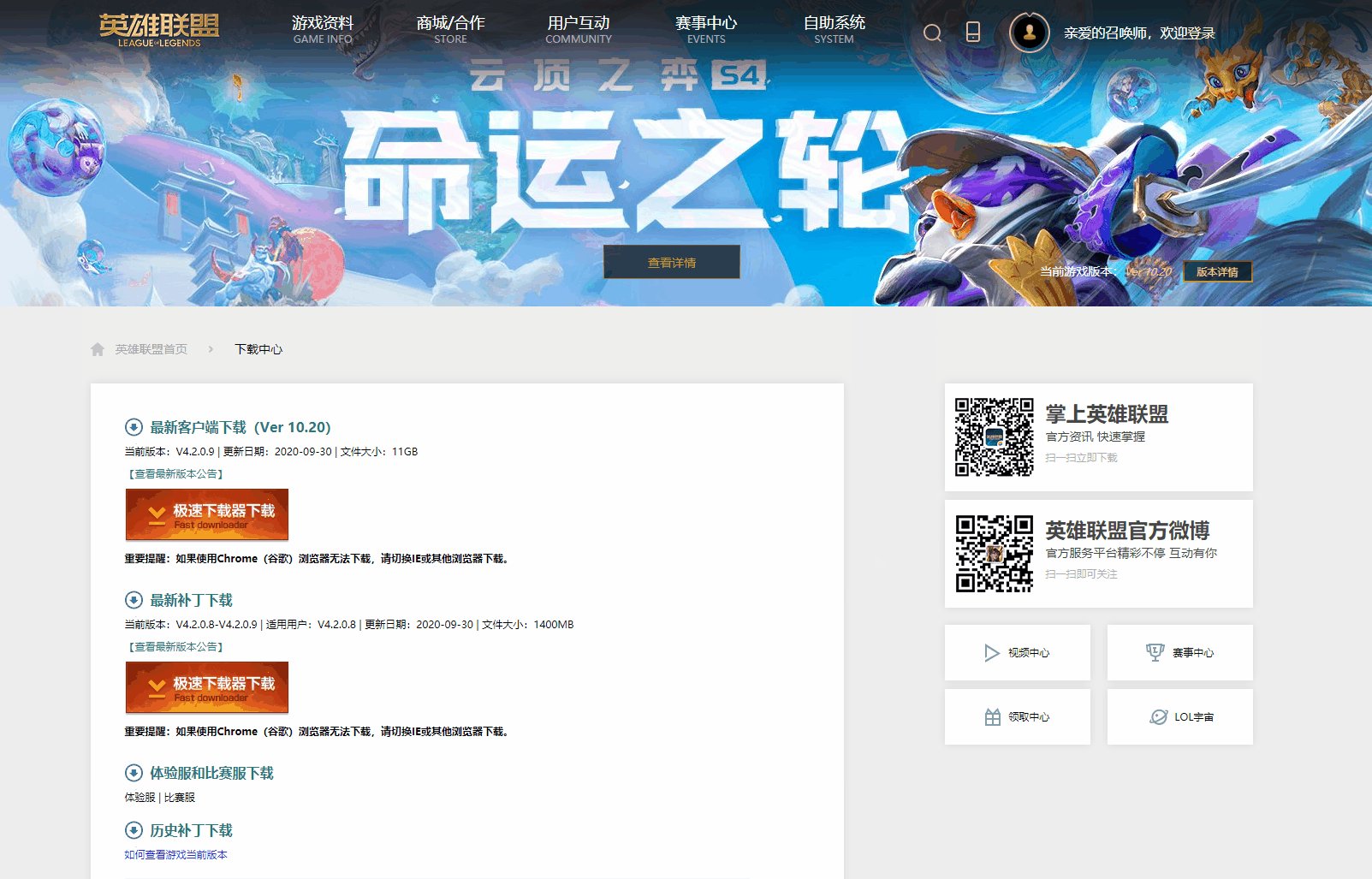
5.游戏下载

文件目录

代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>2020全球总决赛-英雄联盟官方网站-腾讯游戏</title><linkrel="shortcut icon"href="./images/common/favicon.ico"type="image/x-icon"/><link rel="stylesheet" href="./style/rest.css" /><link rel="stylesheet" href="./style/common.css" /><link rel="stylesheet" href="./style/welcome.css" /></head><body><!-- 头部 --><header class="header"><nav class="header-normal"><!-- logo --><a href="" class="logo"><imgsrc="./images/main/logo-public.png"width="167"height="60"alt=""/></a><!-- 导航 --><div class="header-nav"><div class="nav-item"><span class="head-nav-title">游戏资料</span><span class="head-nav-subtitle">GAME INFO</span></div><div class="nav-item"><span class="head-nav-title">商城/合作</span><span class="head-nav-subtitle">STORE</span></div><div class="nav-item"><span class="head-nav-title">用户互动</span><span class="head-nav-subtitle">COMMUNITY</span></div><div class="nav-item"><span class="head-nav-title">赛事中心</span><span class="head-nav-subtitle">EVENTS</span></div><div class="nav-item"><span class="head-nav-title">自助系统</span><span class="head-nav-subtitle">SYSTEM</span></div></div><!-- 搜索 icon --><a class="head-search-btn one-pan-link-mark" href="" title="搜索"><i class="comm-icon-search"></i></a><!-- 手机 icon --><span class="head-app-normal"><a href="" class="comm-icon-phone one-pan-link-mark"></a></span><!-- 掌盟二维码 --><div class="head-app-hover"><i class="head-zm-qrcode"><img src="./images/common/zm-qrcode.jpg" alt="" /></i><p class="p1">扫码下载掌上英雄联盟</p><imgclass="polo"src="./images/common/polo.gif"alt="魄罗"width="50"height="50"/></div><!-- 玩家信息 --><div class="head-userinfo-normal"><div class="head-userinfo-avatar"><imgsrc="./images/main/default.png"width="36"height="auto"alt="玩家头像"/><span></span></div><div class="head-userinfo-brief"><p class="unlogin">亲爱的召唤师,欢迎<a href="" class="one-pan-link-mark">登录</a></p></div></div><!-- 登录 hover --><div class="head-login-hover"><div class="unlogin"><p class="p1">登录并且绑定大区后才可以查看您的具体信息哦<br />(包括战绩、资产、声望)</p><p class="p2">官网个人信息显示略有延迟,请以游戏数据为准</p></div><a href="" class="href-gouserhome">进入个人中心<i class="more-arrow"></i></a></div></nav><!-- 子元素菜单 --><div class="head-nav-sub"><div class="head-nav-sub-inner"><div class="head-nav-sub-wrap"><script>for (let i = 0; i < 5; i++) {document.write(`<div class="head-nav-sub-item"><a class="head-nav-sub-a" href="">游戏下载</a><a class="head-nav-sub-a" href="">新手指引</a><a class="head-nav-sub-a" href="">资料库</a><a class="head-nav-sub-a" href=""><i class="icon-new"></i>云顶之弈</a><a class="head-nav-sub-a" href=""><i class="icon-new"></i>攻略中心</a><a class="head-nav-sub-a" href="">开发者基地</a><a class="head-nav-sub-a" href="">海克斯战利品库</a><a class="head-nav-sub-a" href="">英雄联盟宇宙</a></div>`);}</script></div></div></div></header><!-- 内容 --><div class="main"><video autoplay loop class="main_video"><source src="./video/common/bg.mpeg"></video><div class="btns act"><a href="./main.html" class="btns-os"></a><a href="" class="btns-get"></a><a href="./download.html" class="btns-dl"></a></div><div class="alogo"><img src="./images/logo.png" alt=""></div></div><!-- 底部 --><div class="afoot"><div class="afoot-wrap"><p>腾讯互动娱乐 | 服务条款 | 隐私保护指引 | 儿童隐私保护指引 | 腾讯游戏招聘 | 腾讯游戏客服 | 游戏列表 | 成长守护平台 | 广告服务及商务合作</p><p>COPYRIGHT © 1998 – 2020 TENCENT. ALL RIGHTS RESERVED.</p><p>腾讯公司 版权所有</p></div></div><script src="./script/index.js"></script></body>
</html>做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
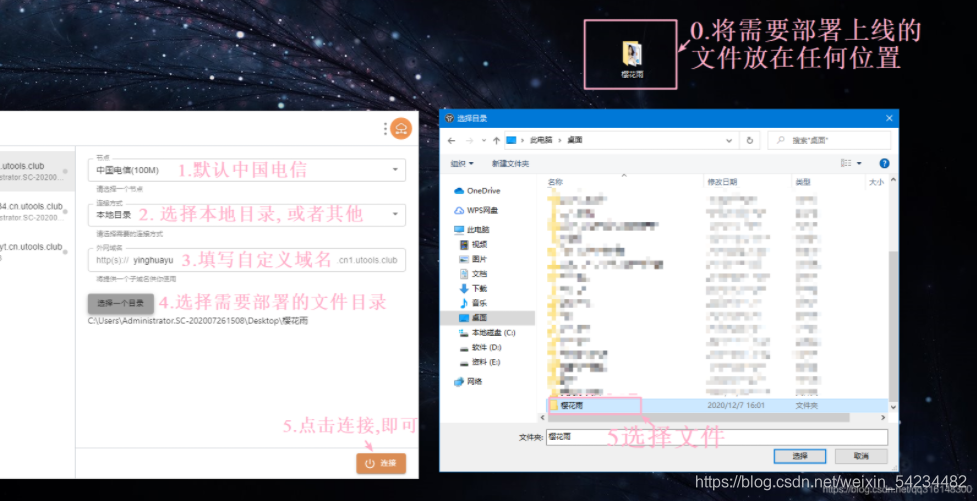
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
更多表白源码
❤100款表白源码演示地址
这篇关于web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




