本文主要是介绍html ur是什么意思_UR机械臂simscape正逆解仿真,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

最近在看相关的课程,把作业做一下,还是蛮有意思的。(课程代码所以涉及版权问题,经过同意后我上传代码)
UR机械臂的物理模型文件是根据SolidWorks插件simscape导出的xml文件,课程直接提供的,博客不便给出,清楚整个建模原理就行。但个人还是觉得urdf文件好理解一些,可以人为控制各个坐标系的方向、位置还有质心的位置,不同机械臂的urdf文件可以自己在SolidWorks中建模然后利用sw2urdf插件直接导出urdf文件,这时就很好控制各个关节坐标系的方向,便于后续正逆运动学问题的解算验证。
xml文件和urdf两者在simscape中的区别可以见上一篇博客Simscape建模笔记。
废话不多说,直接上模型,理解其中的建模逻辑即可~
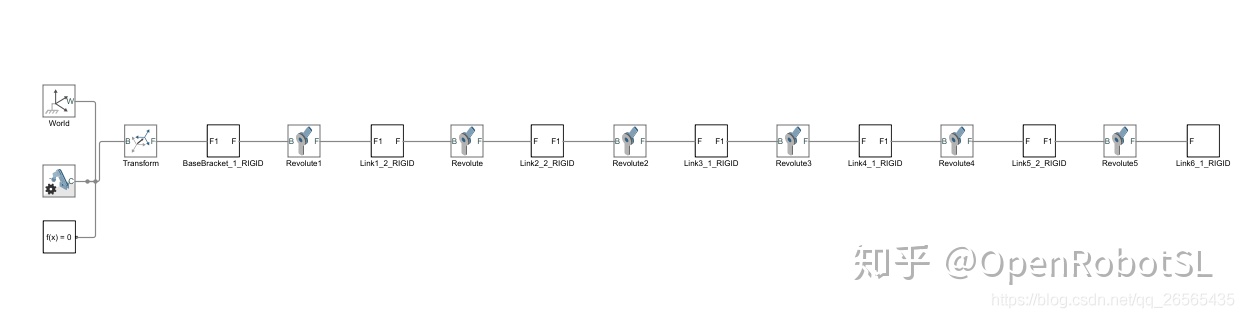
一般情况下,直接smimport('xxx.xml')之后(如果是urdf文件,则命令为smimport('xxx.urdf')),就会自动在simulink中出现如下simscape模型。模型中各个模块的性质可以参考上一篇博客以及matlab官方文档。

为了后面对模型进行正逆运动学分析,需要将每个joint模块,也就是上图中的Revolute模块中的部分性质进行修改,如下图所示。这是为了实现控制,因此需要对其内部属性进行修改,将Torque(转矩)设置为Automatically Computed(自动计算),Motion(动力)设置为Provided by Input,这表示动力由输入提供,这意味着这个motion口相当于系统的输入口。除此之外,还需要勾选传感器Position和Velocity的信号。
这篇关于html ur是什么意思_UR机械臂simscape正逆解仿真的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





