本文主要是介绍前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
致谢:有来技术大大
通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下
所使用的工具:
- ide项目风格(editorconfig)
- 代码检查(ESLint)
- 代码风格(Prettier)
- 样式风格(StyleLint)
- git提交规范(Husky、Commitlint)
一、ide项目规范
VSCode 搜索 EditorConfig for VS Code 插件并安装
集成editorconfig配置
作用:使项目代码风格保持一致
步骤:在项目中创建 .editorconfig 文件
# https://editorconfig.orgroot = true[*] # 表示适用于所有文件
charset = utf-8 # 设置文件字符为utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
insert_final_newline = true # 始终在文件末尾插入一个新行
trim_trailing_whitespace = true # 去除行首的任意空白字符[*.md] #表示仅 md 文件适用
insert_final_newline = false
trim_trailing_whitespace = false
二、代码规范
代码规范工具
- ESLint
- Prettier
- StyleLint
1、集成ESLint
ESLint: 一个用于检查和修复 JavaScript 代码中问题的代码检测工具。它能够帮助你发现并修复 JavaScript 代码中的问题
ESLint 配置(.eslintrc.cjs)
#如果使用脚手架创建的项目集成了eslint,可忽略# 1、安装
npm i eslint -D# 2、生成配置
npx eslint --init
然后根据自己的需要选择配置,完成后项目中会生成 .eslintrc.js 或 .eslintrc.cjs 文件,一下以 .eslintrc.cjs为例
module.exports = {root: true,env: {node: true,},extends: ["plugin:vue/essential","eslint:recommended","plugin:prettier/recommended",],parserOptions: {parser: "@babel/eslint-parser",},rules: {"no-console": process.env.NODE_ENV === "production" ? "warn" : "off","no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",},
};
在默认配置基础上需要修改解析器为 vue-eslint-parser ,不然在检测执行中出现 error Parsing error: '>' expected 的解析错误,修改 .eslintrc.cjs,最终文件放于最后
ESLint 忽略配置(.eslintignore)
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.mdsrc/assets.eslintrc.cjs
.prettierrc.cjs
.stylelintrc.cjs
ESLint 检测指令
package.json 添加 eslint 检测指令:
"scripts": {"lint:eslint": "eslint \"src/**/*.{vue,ts,js}\" --fix"
}
ESLint 检测和验证
# eslint检测
npm run lint:eslint

2、集成Prettier
prettier是一款强大的代码格式化工具,文档
安装依赖
npm install prettier -D
根目录创建配置文件.prettierrc.cjs 和格式化忽略配置文件.prettierignore
// 详细配置:https://www.prettier.cn/docs/options.html
module.exports = {// (x)=>{},单个参数箭头函数是否显示小括号。(always:始终显示;avoid:省略括号。默认:always)arrowParens: "always",// 开始标签的右尖括号是否跟随在最后一行属性末尾,默认falsebracketSameLine: false,// 对象字面量的括号之间打印空格 (true - Example: { foo: bar } ; false - Example: {foo:bar})bracketSpacing: true,// 是否格式化一些文件中被嵌入的代码片段的风格(auto|off;默认auto)embeddedLanguageFormatting: "auto",// 指定 HTML 文件的空格敏感度 (css|strict|ignore;默认css)htmlWhitespaceSensitivity: "css",// 当文件已经被 Prettier 格式化之后,是否会在文件顶部插入一个特殊的 @format 标记,默认falseinsertPragma: false,// 在 JSX 中使用单引号替代双引号,默认falsejsxSingleQuote: false,// 每行最多字符数量,超出换行(默认80)printWidth: 120,// 超出打印宽度 (always | never | preserve )proseWrap: "preserve",// 对象属性是否使用引号(as-needed | consistent | preserve;默认as-needed:对象的属性需要加引号才添加;)quoteProps: "as-needed",// 是否只格式化在文件顶部包含特定注释(@prettier| @format)的文件,默认falserequirePragma: false,// 结尾添加分号semi: true,// 使用单引号 (true:单引号;false:双引号)singleQuote: false,// 缩进空格数,默认2个空格tabWidth: 2,// 元素末尾是否加逗号,默认es5: ES5中的 objects, arrays 等会添加逗号,TypeScript 中的 type 后不加逗号trailingComma: "es5",// 指定缩进方式,空格或tab,默认false,即使用空格useTabs: false,// vue 文件中是否缩进 <style> 和 <script> 标签,默认 falsevueIndentScriptAndStyle: false,
};
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.mdsrc/assets
prettier 格式化指令
package.json 添加 prettier 格式化指令:
"scripts": {"lint:prettier": "prettier --write \"**/*.{js,ts,json,css,less,scss,vue,html,md}\""
}
格式化和校验
# 执行命令进行 Prettier 代码格式化:
npm run lint:prettier

3、Stylelint CSS 检测
Stylelint 一个强大的 CSS linter(检查器),可帮助您避免错误并强制执行约定。官方网站: stylelint.io
注意官网明确指出 Stylelint 作为 CSS 代码规范检测而不作为代码格式化工具使用(Prettier 是更好的选择),新版本(15.0.0)为此废弃相关的 rules
安装依赖
npm install -D stylelint stylelint-config-standard stylelint-config-recommended-scss stylelint-config-recommended-vue postcss postcss-html postcss-scss stylelint-config-recess-order stylelint-config-html
| 依赖 | 说明 | 备注 |
|---|---|---|
| stylelint | stylelint 核心库 | stylelint |
| stylelint-config-standard | Stylelint 标准共享配置 | stylelint-config-standard 文档 |
| stylelint-config-recommended-scss | 扩展 stylelint-config-recommended 共享配置并为 SCSS 配置其规则 | stylelint-config-recommended-scss 文档 |
| stylelint-config-recommended-vue | 扩展 stylelint-config-recommended 共享配置并为 Vue 配置其规则 | stylelint-config-recommended-vue 文档 |
| stylelint-config-recess-order | 提供优化样式顺序的配置 | CSS 书写顺序规范 |
| stylelint-config-html | 共享 HTML (类似 HTML) 配置,捆绑 postcss-html 并对其进行配置 | stylelint-config-html 文档 |
| postcss-html | 解析 HTML (类似 HTML) 的 PostCSS 语法 | postcss-html 文档 |
| postcss-scss | PostCSS 的 SCSS 解析器 | postcss-scss 文档,支持 CSS 行类注释 |
Stylelint 配置
根目录新建 .stylelintrc.cjs 文件,配置如下:
module.exports = {// 继承推荐规范配置extends: ["stylelint-config-standard","stylelint-config-recommended-scss","stylelint-config-recommended-vue/scss","stylelint-config-html/vue","stylelint-config-recess-order",],// 指定不同文件对应的解析器overrides: [{files: ["**/*.{vue,html}"],customSyntax: "postcss-html",},{files: ["**/*.{css,scss}"],customSyntax: "postcss-scss",},],// 自定义规则rules: {// 允许 global 、export 、v-deep等伪类"selector-pseudo-class-no-unknown": [true,{ignorePseudoClasses: ["global", "export","v-deep", "deep"],},],},
};
根目录创建 .stylelintignore 文件,配置忽略文件如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.mdsrc/assets
Stylelint 检测指令
package.json 添加 Stylelint 检测指令:
"scripts": {"lint:stylelint": "stylelint \"**/*.{css,scss,vue,html}\" --fix"
}
Stylelint检测和验证
执行以下命令:
npm run lint:stylelint

4、ESLint 和 Prettier 配置冲突解决方案
项目中同时配置了eslint和prettier,格式化检测时二者冲突
解决方案:vue官网配置
安装插件eslint-plugin-prettier 和 eslint-config-prettier (在创建项目的时候,如果选择了prettier,这两个插件会自动安装)
npm install eslint-plugin-prettier eslint-config-prettier -D
配置 .eslintrc.cjs
extends: [// 参考vuejs官方的eslint配置: https://eslint.vuejs.org/user-guide/#usage// 此处为vue2"plugin:vue/recommended",// 覆盖 ESLint 配置,确保 prettier 放在最后"prettier",]
vue3中使用了ts,格式化可能出现的问题: https://blog.csdn.net/wuyxinu/article/details/124104078
二、git提交规范
通过 Husky + Lint-staged + Commitlint + Commitizen + cz-git 来配置 Git 提交代码规范
1、Husky
官网: https://typicode.github.io/husky/
- husky是一个npm包,支持监听所有的git hooks,安装后,可以很方便的在
package.json配置git hook脚本
核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子:
pre-commit:Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化 (前提:ESlint + Prettier + Stylelint 代码统一规范
commit-msg: Husky + Commitlint + Commitizen + cz-git 整合实现生成规范化且高度自定义的 Git commit message
安装
分为自动安装和手动安装两种,推荐自动安装的方式

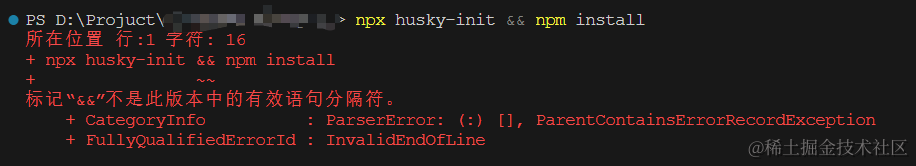
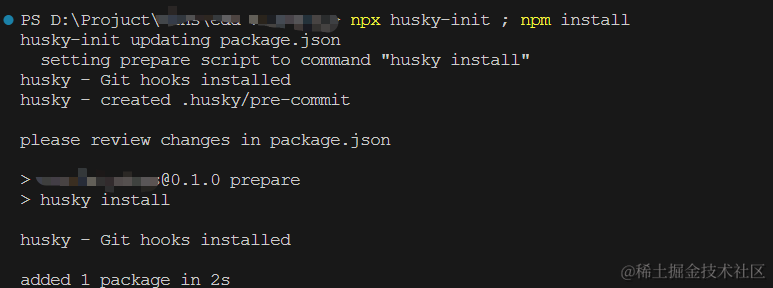
npx husky-init && npm install

如报上述错误,连接符号请自行在;和&&之间替换,原因是PowerShell版本不同

自动安装会做三件事:
- 安装husky相关依赖(npm包)

- 在项目目录下创建
.husky文件夹

- 在
package.json文件中添加相应脚本

2、lint-staged
lint-staged 是一个在 git add 到暂存区的文件运行 linters (ESLint/Prettier/StyleLint) 的工具,避免在 git commit 提交时在整个项目执行。
安装
npm install -D lint-staged
格式化配置
"lint-staged": {"*.{js,ts}": ["eslint --fix","prettier --write"],"*.{cjs,json}": ["prettier --write"],"*.{vue,html}": ["eslint --fix","prettier --write","stylelint --fix"],"*.{scss,css}": ["stylelint --fix","prettier --write"],"*.md": ["prettier --write"]},
添加lint-staged命令
"scripts": {"lint:lint-staged": "lint-staged"
}
修改提交前钩子命令
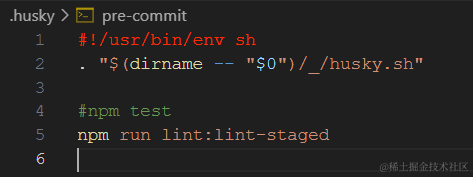
根目录 .husky 目录下 pre-commit 文件中的 npm test 修改为 npm run lint:lint-staged

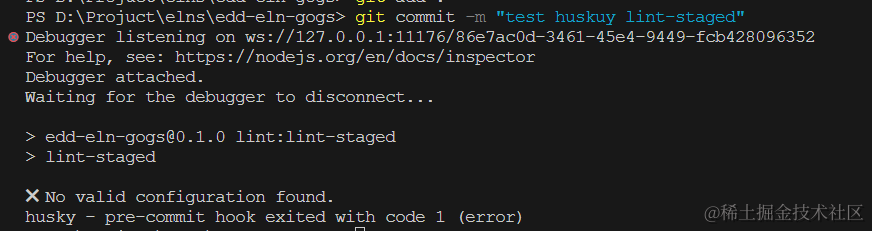
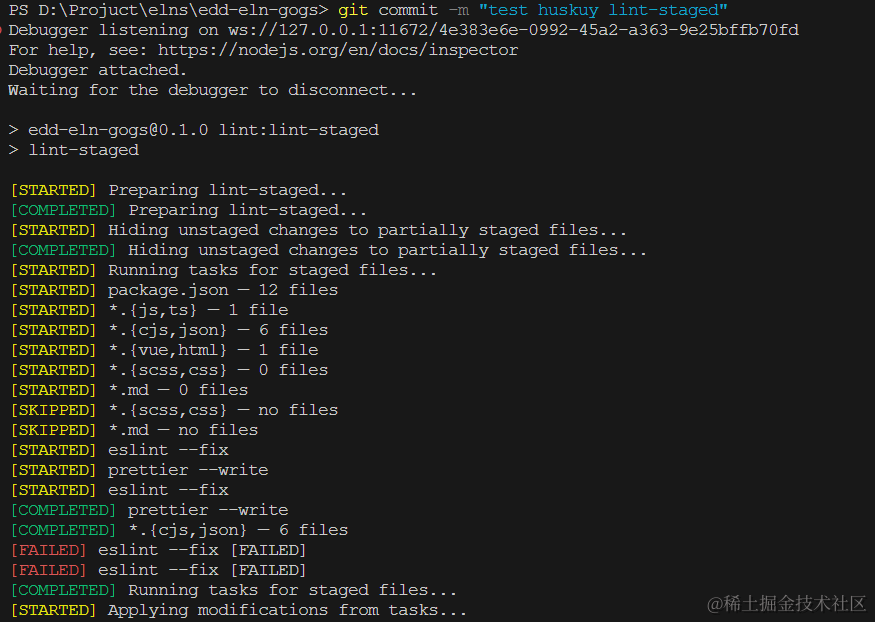
Git提交代码检测

发现报错,提示没有发现lint-staged相关配置,在package.json加上lint-staged配置即可

3、Commitlint
commitlint 是一个 git commit 校验约束工具,检查您的提交消息是否符合 Conventional commit format
Commitlint安装
参考官方文档
npm install -g @commitlint/cli @commitlint/config-conventional
Commitlint 配置
根目录创建 commitlint.config.cjs 配置文件,示例配置:commitlint/config-conventional
module.exports = {// 继承的规则extends: ["@commitlint/config-conventional"],// @see: https://commitlint.js.org/#/reference-rulesrules: {"subject-case": [0], // subject大小写不做校验// 类型枚举,git提交type必须是以下类型"type-enum": [2,"always",['feat', // 新增功能'fix', // 修复缺陷'docs', // 文档变更'style', // 代码格式(不影响功能,例如空格、分号等格式修正)'refactor', // 代码重构(不包括 bug 修复、功能新增)'perf', // 性能优化'test', // 添加疏漏测试或已有测试改动'build', // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)'ci', // 修改 CI 配置、脚本'revert', // 回滚 commit'chore', // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)],],},
};
添加提交信息校验钩子
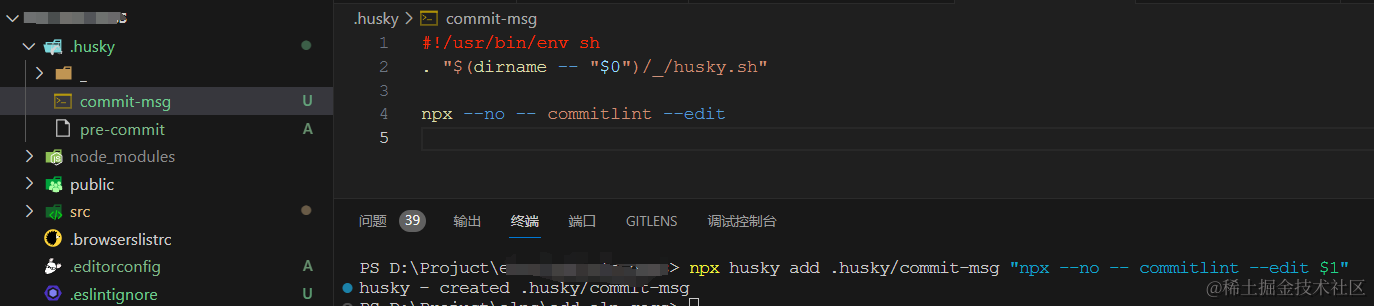
执行下面命令生成 commint-msg 钩子用于 git 提交信息校验,命令来自:@commitlint/README.md
npx husky add .husky/commit-msg "npx --no -- commitlint --edit $1"

Commitizen & cz-git
-
commitizen: 基于Node.js的
git commit命令行工具,辅助生成标准化规范化的 commit message。–官方文档 -
cz-git: 一款工程性更强,轻量级,高度自定义,标准输出格式的 commitizen 适配器。–官方文档
Commitizen & cz-git 安装
npm install -D commitizen cz-git
cz-git 配置
"config": {"commitizen": {"path": "node_modules/cz-git"}},
cz-git 与 commitlint 进行联动给予校验信息,所以可以编写于 commitlint 配置文件之中(⇒ 配置模板)。
// commitlint.config.cjs
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],// 自定义规则rules: {// @see https://commitlint.js.org/#/reference-rules// 提交类型枚举,git提交type必须是以下类型'type-enum': [2,'always',['feat', // 新增功能'fix', // 修复缺陷'docs', // 文档变更'style', // 代码格式(不影响功能,例如空格、分号等格式修正)'refactor', // 代码重构(不包括 bug 修复、功能新增)'perf', // 性能优化'test', // 添加疏漏测试或已有测试改动'build', // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)'ci', // 修改 CI 配置、脚本'revert', // 回滚 commit'chore', // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)],],'subject-case': [0], // subject大小写不做校验},prompt: {messages: {type: '选择你要提交的类型 :',scope: '选择一个提交范围(可选):',customScope: '请输入自定义的提交范围 :',subject: '填写简短精炼的变更描述 :\n',body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',footerPrefixesSelect: '选择关联issue前缀(可选):',customFooterPrefix: '输入自定义issue前缀 :',footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',generatingByAI: '正在通过 AI 生成你的提交简短描述...',generatedSelectByAI: '选择一个 AI 生成的简短描述:',confirmCommit: '是否提交或修改commit ?',},// prettier-ignoretypes: [{ value: "feat", name: "特性: ✨ 新增功能", emoji: ":sparkles:" },{ value: "fix", name: "修复: 🐛 修复缺陷", emoji: ":bug:" },{ value: "docs", name: "文档: 📝 文档变更", emoji: ":memo:" },{ value: "style", name: "格式: 🌈 代码格式(不影响功能,例如空格、分号等格式修正)", emoji: ":lipstick:" },{ value: "refactor", name: "重构: 🔄 代码重构(不包括 bug 修复、功能新增)", emoji: ":recycle:" },{ value: "perf", name: "性能: 🚀 性能优化", emoji: ":zap:" },{ value: "test", name: "测试: 🧪 添加疏漏测试或已有测试改动", emoji: ":white_check_mark:" },{ value: "build", name: "构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 vite 配置等)", emoji: ":package:" },{ value: "ci", name: "集成: ⚙️ 修改 CI 配置、脚本", emoji: ":ferris_wheel:" },{ value: "revert", name: "回退: ↩️ 回滚 commit", emoji: ":rewind:" },{ value: "chore", name: "其他: 🛠️ 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)", emoji: ":hammer:" },],useEmoji: true,emojiAlign: 'center',useAI: false,aiNumber: 1,themeColorCode: '',scopes: [],allowCustomScopes: true,allowEmptyScopes: true,customScopesAlign: 'bottom',customScopesAlias: 'custom',emptyScopesAlias: 'empty',upperCaseSubject: false,markBreakingChangeMode: false,allowBreakingChanges: ['feat', 'fix'],breaklineNumber: 100,breaklineChar: '|',skipQuestions: [],issuePrefixes: [{ value: 'closed', name: 'closed: ISSUES has been processed' },],customIssuePrefixAlign: 'top',emptyIssuePrefixAlias: 'skip',customIssuePrefixAlias: 'custom',allowCustomIssuePrefix: true,allowEmptyIssuePrefix: true,confirmColorize: true,maxHeaderLength: Infinity,maxSubjectLength: Infinity,minSubjectLength: 0,scopeOverrides: undefined,defaultBody: '',defaultIssues: '',defaultScope: '',defaultSubject: '',},
};
添加提交指令
"scripts": { "commit": "git-cz"
}
cz-git 验证
执行git提交流程,根据出现的询问交互,一步步完成commit msg 信息
#1、暂存变更
git add .#2、提交并粗发git-cz
npm run commit#3、推送
git push
这篇关于前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








