husky专题
husky 工具配置代码检查工作流:提交代码至仓库前做代码检查
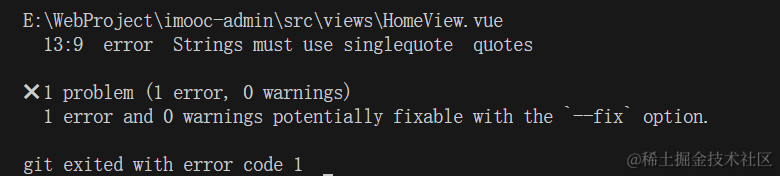
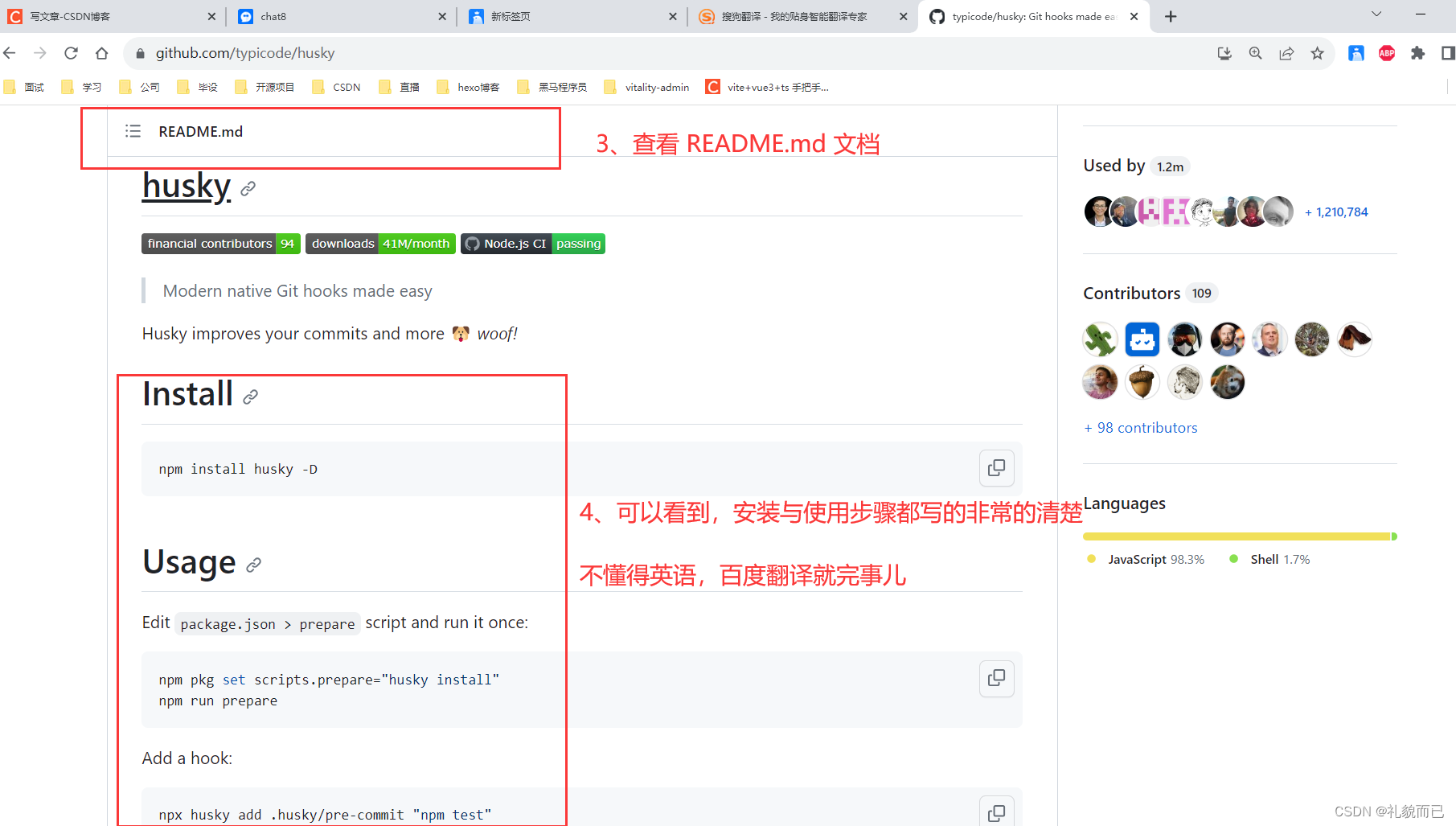
提示:这篇博客以我前两篇博客作为先修知识,请大家先去看看我前两篇博客 博客指路:前端 ESlint 代码规范及修复代码规范错误-CSDN博客前端 Vue3 项目开发—— ESLint & prettier 配置代码风格-CSDN博客 husky 工具配置代码检查工作流的作用 在工作中,我们经常需要将写好的代码提交至代码仓库 但是由于程序员疏忽而将不规范的代码提交至仓库,显然是不合理的 所
前端代码提交前的最后防线:使用Husky确保代码质量
需求背景 我们通常会引入ESLint和Prettier这样的工具来帮助我们规范本地代码的格式。然而,这种格式化过程仅在本地有效,并且依赖于我们在VSCode中手动设置自动保存功能。如果团队成员忘记进行这样的配置,或者在没有格式化的情况下提交了代码,我们该如何确保代码质量呢? 解决方案 为了解决这一潜在的风险,我们需要一种更为自动化的解决方案。这时,husky就派上了用场。 husky是一个
Husky + Lint-staged + Commitlint + Commitizen来配置 Git 提交代码规范
本文介绍 如何通过 Husky + Lint-staged + Commitlint + Commitizen来配置 Git 提交代码规范。 核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子: pre-commit:Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化 (前提:ESlint + Prettier + Sty
ROS1配置husky仿真环境遇到的一些问题+方法论
ROS 系列学习教程(总目录) 本文目录 一、问题描述二、问题分析2.1 分析日志2.2 尝试一(失败)2.3 尝试二(成功) 三、husky仿真需要安装的软件包四、总结 - 方法论4.1 文件路径不合法4.2 文件内容不合法4.3 ROS 环境变量4.3.1 方法一4.3.2 方法二 五、源码下载 一、问题描述 从github下载husky源码,加工作空间,编译,加环境
eslint+husky+prettier+lint-staged提升前端应用质量
1. 引入扫描工具的初衷 原创文章&经验总结&从校招到A厂一路阳光一路沧桑 详情请戳www.codercc.com 1.1 针对痛点 目前在梳理前端应用时发现很多代码不规范的地方,包括简单的js问题以及代码格式化的问题,造成了代码可读性下降,另外各种历史代码也是“风格迥异”,甚至影响了应用质量。应用开发成员大部分由于之前是开发后端,对前端开发经验不足以及许多前端知识体系都是在开发
vue3关于配置代码检查工作流,husky出现创建错误问题的解决方法
关于配置代码检查工作流,husky出现error: can't create hook, .husky directory doesn't exist (try running husky install) 首先根据截图发现最明显的信息是error,中文译为-----错误:无法创建钩子,.husky 目录不存在(尝试运行 Husky Install)。 根据其他博主提供的方法是说没有初
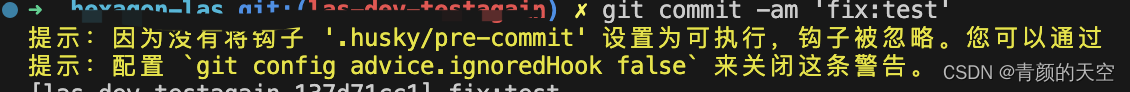
git commit使用husky校验代码格式报错,没有将钩子 ‘.huskypre-commit‘ 设置为可执行,钩子被忽略。
使用git提交代码时,通过husky校验代码格式,终端报错 因为没有将钩子 '.husky/pre-commit' 设置为可执行 系统:Mac husky 在 Windows 上能够正常运行 解决办法 # 没有权限就给个权限 使用 chmod +x 给权限# 通过这行命令解决husky钩子不执行的问题chmod +x .husky/pre-commit
前端工程化工具系列(五)—— Husky(v9.0.11)lint-staged(v15.2.5):代码提交前的自动审查利器
Husky 可以在 Git 提交或推送时自动检查提交信息、代码并运行测试。 lint-staged 可以针对暂存的 git 文件运行分析。 1. 环境要求 v9 以上的 husky,支持 Node.js v18+。 v15 以上的 lint-staged,支持 Node.js v18.12.0+。 在命令行中输入以下内容来查看当前系统中 node 的版本。 node -v Node.j
git规范代码提交格式:commitlint+husky安装
环境:centos 版本: node -v : v14.17.6 npm -v : 6.14.15 npx -v : 6.14.15 git --version : git version 2.16.1 其中版本要求至少:nodejs >= 12 git >= 2.13.2 gitlab安装:https://blog.csdn.net/hnmpf/article/details
commitlint+husky,限制git提示信息
一、安装依赖: yarn add @commitlint/config-conventional yarn add @commitlint/cli yarn add husky 二、package.json增加 "husky": {"hooks": {"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"}}, 三、根目录增加文件commitli
前端h5项目统一代码风格配置(eslint + stylelint + prettier + husky + lint-staged)
一、概述 这里的统一代码风格包括编辑器基本配置、代码校验、格式化工具、git提交前校验等,强烈建议配置下,特别是eslint起初可能不习惯,其实三五天时间就适应了,能帮助避免很多低级错误,另外对于团队开发也很重要。 先介绍下这里需要用到的几个工具: editorconfig 统一编辑器基本配置eslint js校验工具。stylelint css校验工具,也支持less等css预处理器。pre
vue项目的Husky、env、editorconfig、eslintrc、tsconfig.json配置文件小聊
一、Git配置文件 1、Husky Husky 是一款管理 git hooks 的工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push, 有助于我们在项目开发中的git规范和团队协作。 .husky文件通常包含以下内容: pre-commit:在提交代码前运行的脚本,可以用于代码格式化、代码检查等操作;pre-push:在推送代码前运行的
git commit 提交的时候报错husky > pre-commit hook failed (add --no-verify to bypass)(解决办法)
问题原因: 问题原因:pre-commit钩子惹的祸当你在终端输入git commit -m"XXX",提交代码的时候,pre-commit(客户端)钩子,它会在Git键入提交信息前运行做代码风格检查。如果代码不符合相应规则,则报错,它的检测规则就是根据.git/hooks/pre-commit文件里面的相关定义。次要原因:创建vue项目时,eslint校验 是否在 commit提交是进行校
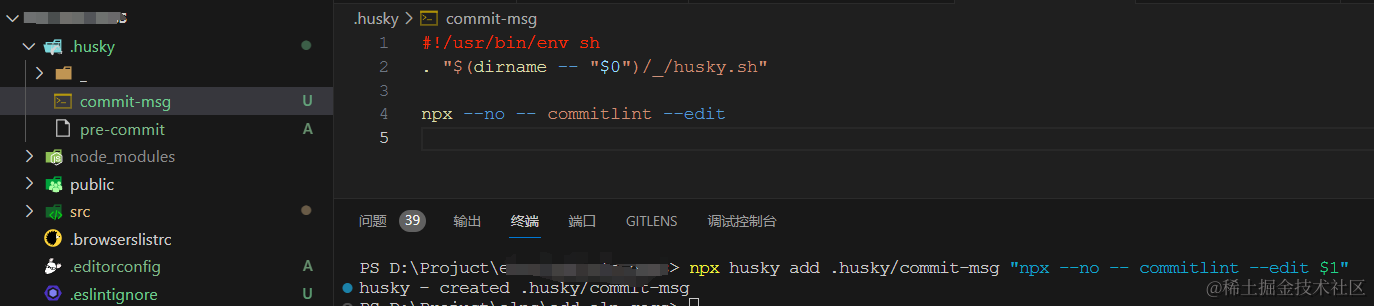
第五节 强制规范commit提交 .husky/commit-msg: no-such file or directory问题解决办法
系列文章目录 目录 系列文章目录 前言 操作方法 总结 前言 在每次Git提交时,强制严格执行制定的规范。 操作方法 npm 安装commitlist 进行校验 npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12
代码提交规范-ESLint+Prettier+husky+Commitlint
代码提交规范-ESLint+Prettier+husky+Commitlint 配置eslint (3步)配置prettier(4步)1.安装配置prettier2.设置忽略文件 .prettierignore3.处理eslint冲突4. 配置vscode 的settings.json husky安装并配置lint-staged(3步)安装配置commitlint(4步)
搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g 基于Vite创建项目 pnpm create vite@latest web-gis-react --template react-ts 进入项目目录安装依赖 $ c
搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g 基于Vite创建项目 pnpm create vite@latest web-gis-react --template react-ts 进入项目目录安装依赖 $ c
前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)
前言 致谢:有来技术大大 通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下 所使用的工具: ide项目风格(editorconfig)代码检查(ESLint)代码风格(Prettier)样式风格(StyleLint)git提交规范(Husky、Commitlint) 一、ide项目规范 VSCode 搜索 EditorConfig for VS Code 插件并安装 集
前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)
前言 致谢:有来技术大大 通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下 所使用的工具: ide项目风格(editorconfig)代码检查(ESLint)代码风格(Prettier)样式风格(StyleLint)git提交规范(Husky、Commitlint) 一、ide项目规范 VSCode 搜索 EditorConfig for VS Code 插件并安装 集
React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint
前言 我的项目版本如下: React: V18.2.0Node.js: V16.14.0TypeScript:最新版工具: VsCode 本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统一,git提交规范的统一。 文章目录 前言一、使用 eslint1.1 装包1.2 ESLint 插件安装1.