本文主要是介绍React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
我的项目版本如下:
- React: V18.2.0
- Node.js: V16.14.0
- TypeScript:最新版
- 工具: VsCode
本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统一,git提交规范的统一。
文章目录
- 前言
- 一、使用 eslint
- 1.1 装包
- 1.2 ESLint 插件安装
- 1.3 创建命令并使用
- 二、使用 prettier
- 2.1 装包
- 2.2 创建配置文件
- 2.3 安装插件
- 2.3 创建命令并使用
- 2.4 vscode 配置
- 2.5 代码风格配置
- 2.6 重启 vscode
- 三、将代码提交到 git 仓库
- 四、使用 husky
- 4.1 简介
- 4.2 安装
- 4.3 编辑package.json >准备脚本并运行一次
- 4.4 增加钩子函数
- 五、使用 commitlint
- 5.1 安装
- 5.2 配置
- 5.3 安装 husky
- 5.4 增加 hook
- 5.5 测试一下
- 5.6 正确且优雅的提及
- 5.7 提交格式
- 5.8 查看合法的提交前缀
- 六、授人以渔
- 6.1 以上步骤如何来的?
- 6.2 以 husky 为例
- 七、创作不易,点赞收藏不迷路
一、使用 eslint
1.1 装包
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
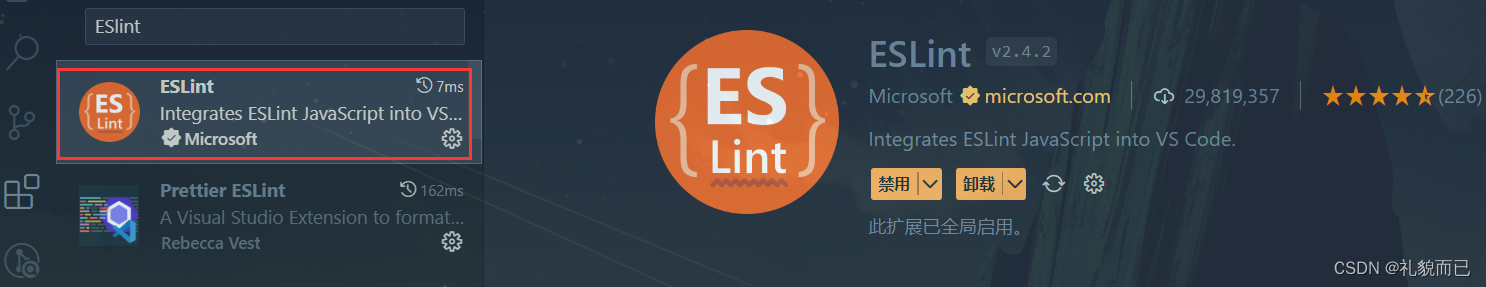
1.2 ESLint 插件安装

1.3 创建命令并使用
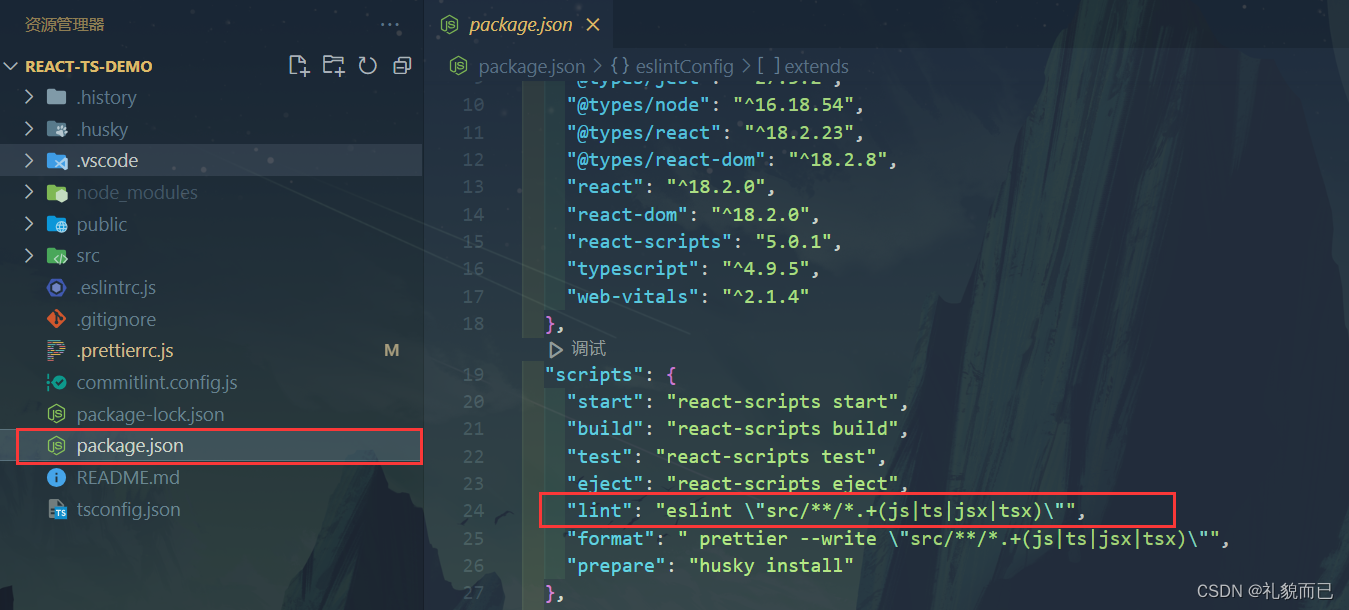
新增命令
"lint": "eslint \"src/**/*.+(js|ts|jsx|tsx)\"",

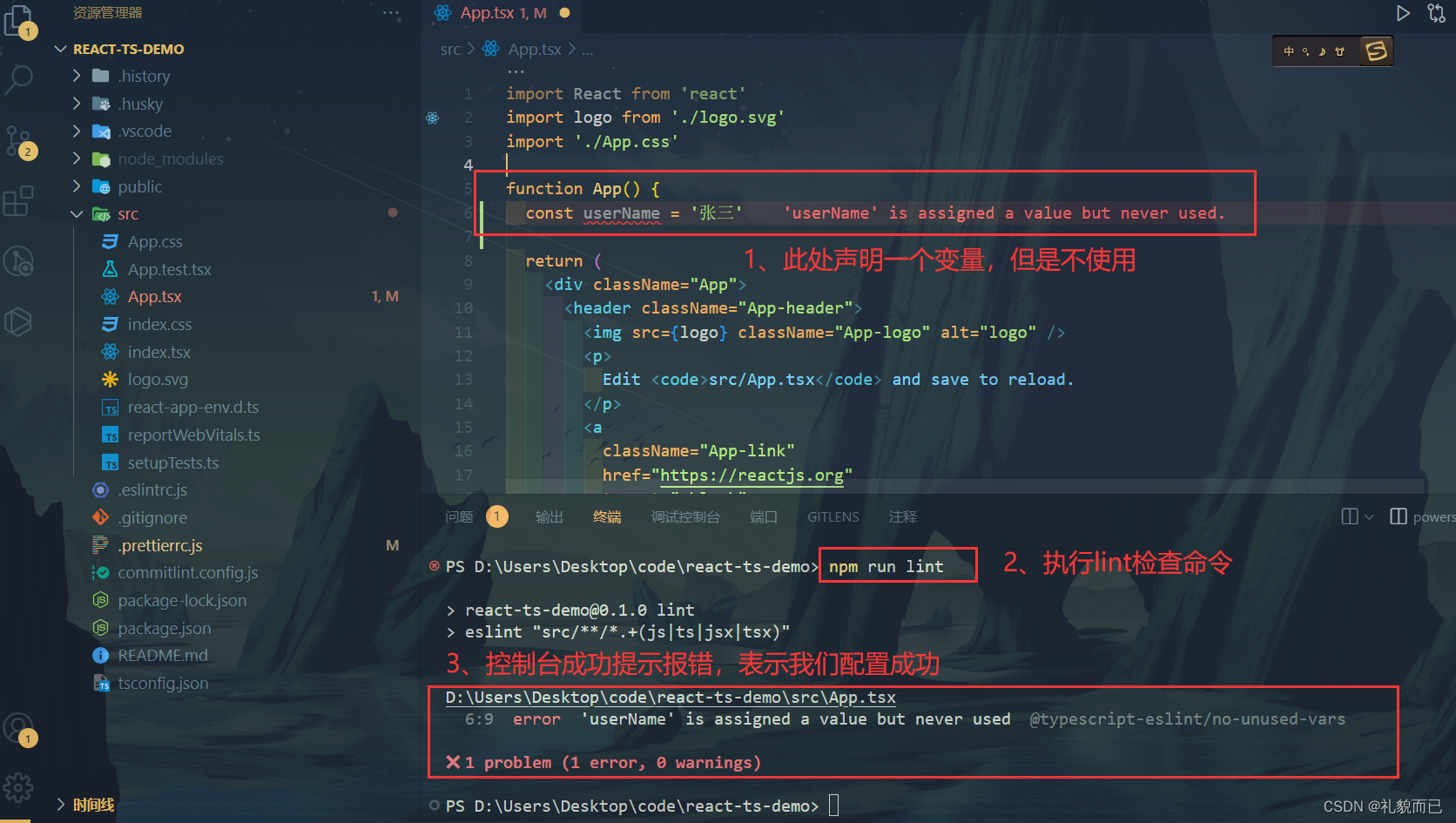
执行 npm run lint :

二、使用 prettier
2.1 装包
npm install prettier eslint-config-prettier eslint-plugin-prettier --save-dev

2.2 创建配置文件
在根目录中创建 .eslintrc.js 文件,写入如下代码
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:react/recommended","plugin:@typescript-eslint/recommended","plugin:prettier/recommended"],"overrides": [],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["react","@typescript-eslint"],"settings": {"react": {"version": '18.2.0', // 指定你的 React 版本,可以是具体版本号或 "detect" 自动检测},},"rules": {}
}2.3 安装插件
Prettier - Code formatter

安装成功后:

2.3 创建命令并使用
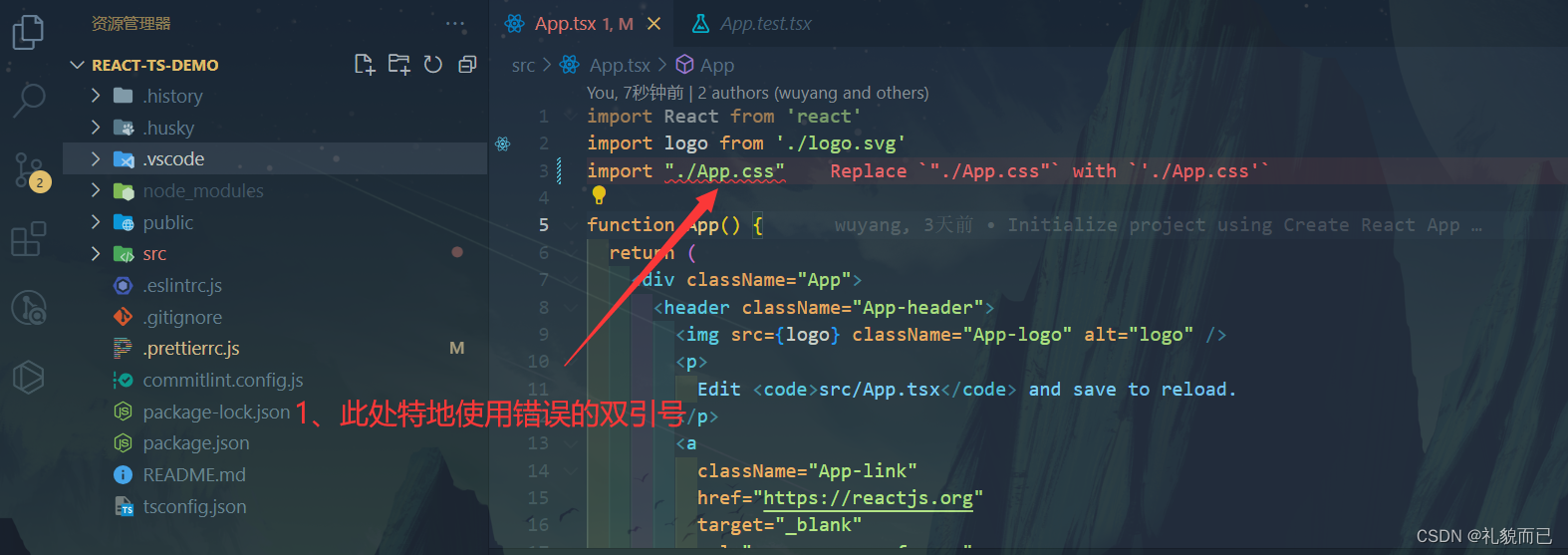
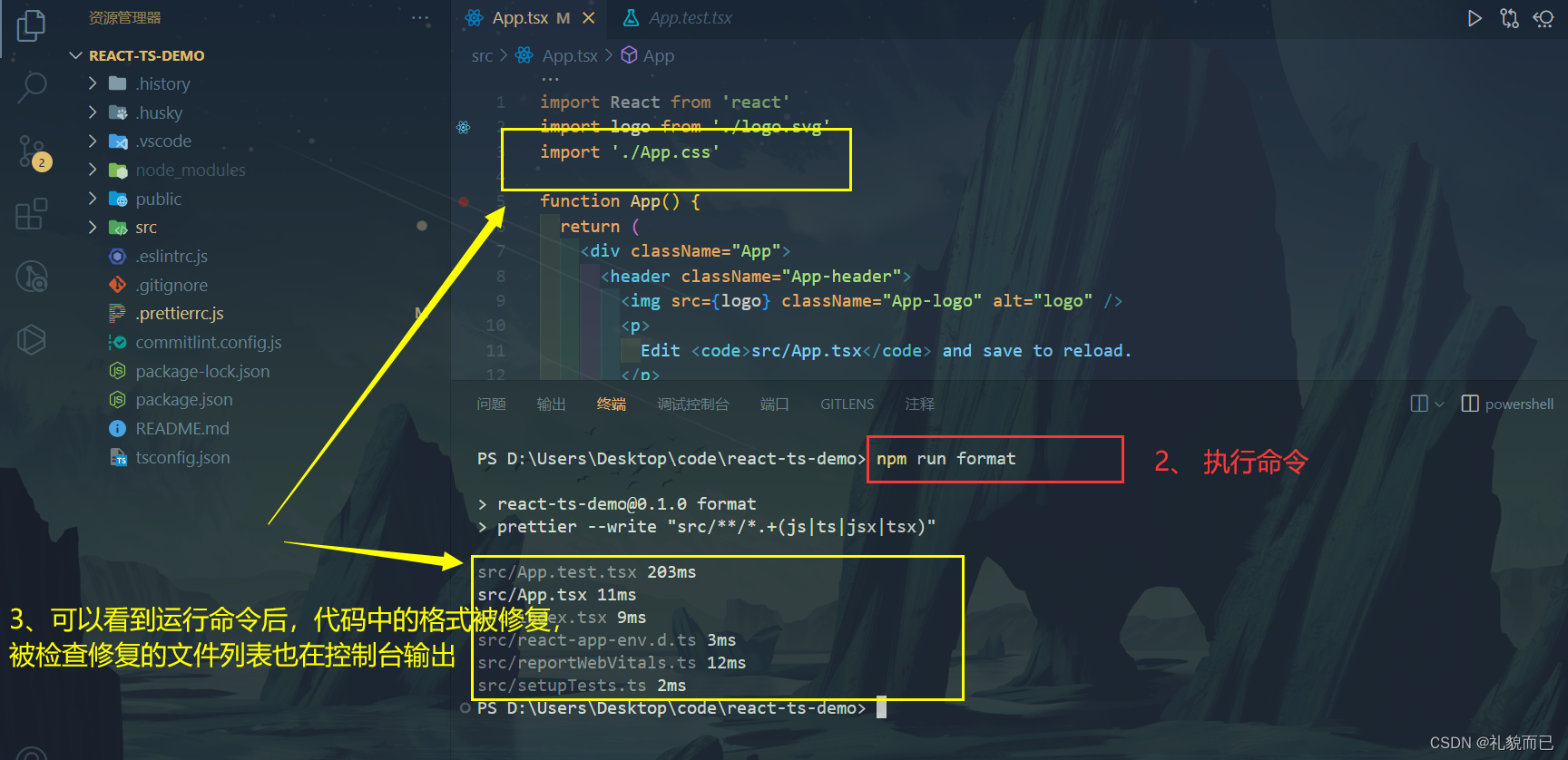
新增命令:表示扫描文件格式,并将文件中的代码修改为正确的格式
"format": " prettier --write \"src/**/*.+(js|ts|jsx|tsx)\"",

运行命令:


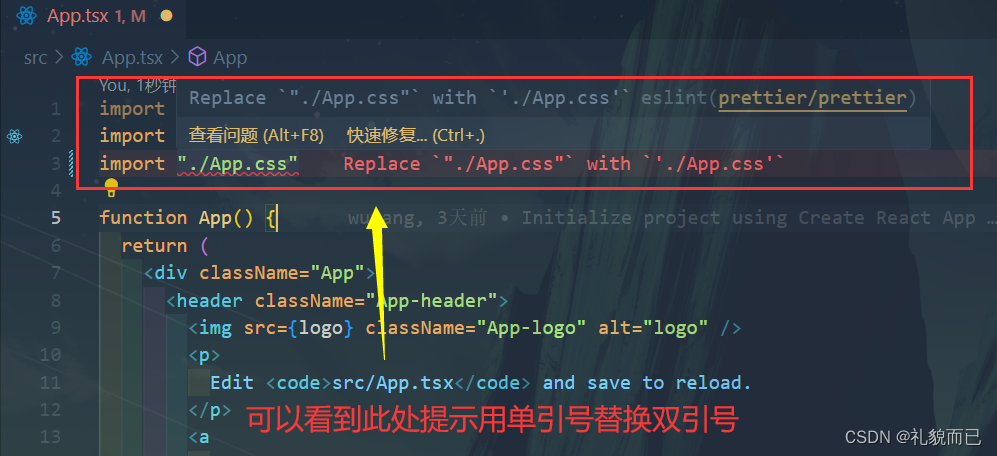
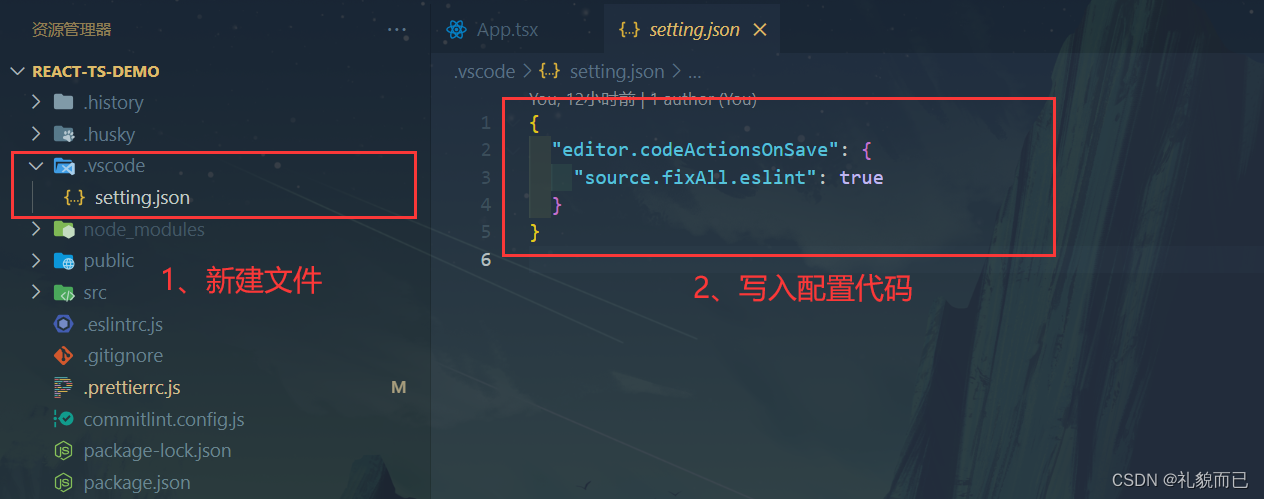
2.4 vscode 配置
配置成功后,之前讲的通过 npm run format 可以将双引号格式化为 单引号,现在仅需使用 ctrl + s 保存文件,vscode 即可自行格式化
{"editor.codeActionsOnSave": {"source.fixAll.eslint": true}
}

2.5 代码风格配置
根目录下新建 .prettierrc.js 文件,并写入如下代码:
module.exports = { // 箭头函数只有一个参数的时候可以忽略括号arrowParens: 'avoid',// 括号内部不要出现空格bracketSpacing: true,// 行结束符endOfLine: 'auto',// 行宽printWidth: 100,// 换行方式proseWrap: 'preserve',// 分号semi: false,// 使用单引号singleQuote: true,// 缩进tabWidth: 2,// 使用tab缩进useTabs: false,// 后置逗号,多行对象、数组在最后一行增加逗号trailingComma: 'es5',parser: 'typescript',
}
2.6 重启 vscode
重启 vscode 后,我们在 .prettierrc.js 文件中配置的代码风格才会生效
三、将代码提交到 git 仓库
如何使用 vscode 将代码推送至 git 仓库👉:http://t.csdnimg.cn/t7YT9
四、使用 husky
4.1 简介
- 一个 git hook 工具
- 在 git commit 之前执行自定义的命令
- 如执行代码风格的检查,避免提交非规范代码
最终实现的是,即使多人协同开发项目,最终提交到远程仓库中的,也是符合规范的、风格统一的代码。
4.2 安装
npm install husky -D
4.3 编辑package.json >准备脚本并运行一次
npm pkg set scripts.prepare="husky install"
npm run prepare
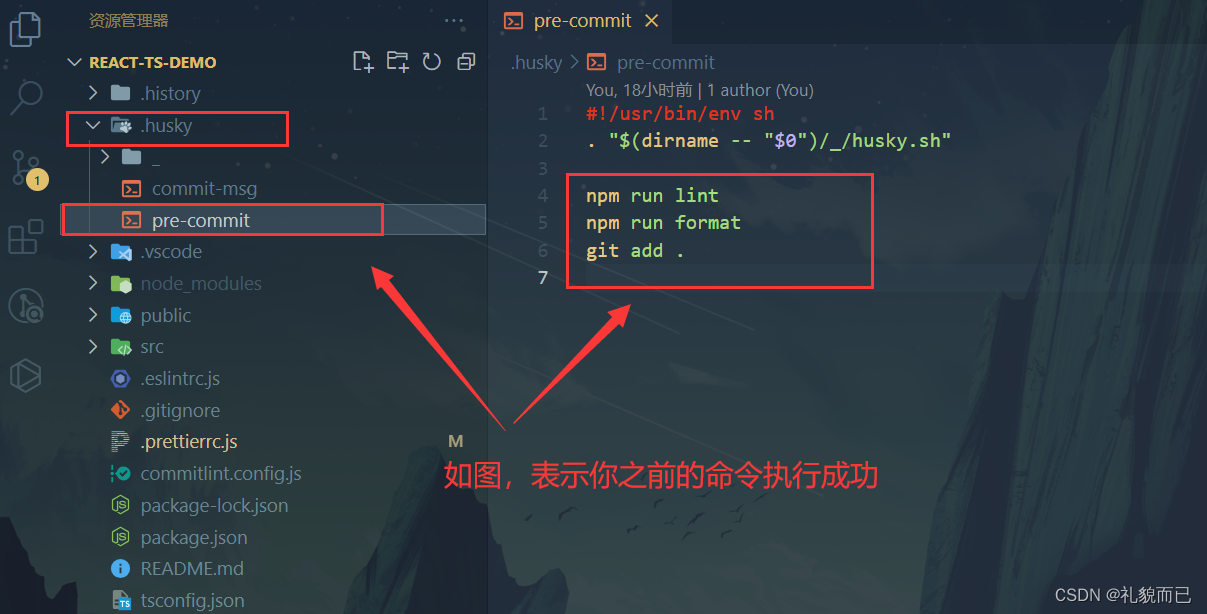
4.4 增加钩子函数
// 表示 git commit 之前执行 npm run lint
npx husky add .husky/pre-commit "npm run lint"
// 表示 git commit 之前执行 npm run format
npx husky add .husky/pre-commit "npm run format"
// 表示 git commit 之前执行 npm run git add .
npx husky add .husky/pre-commit "git add ."

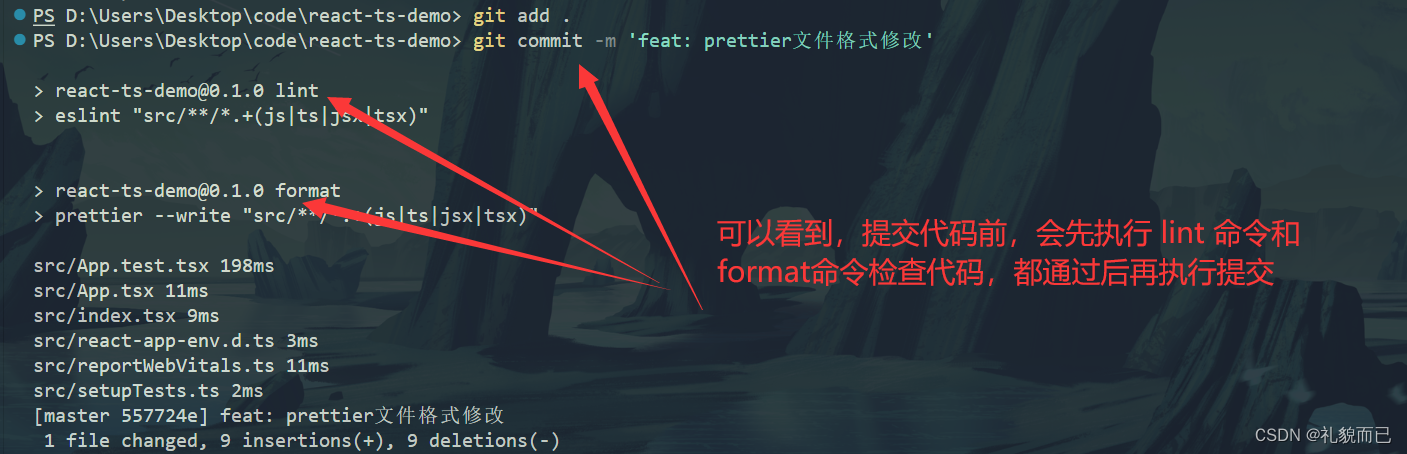
简单测试一下:

五、使用 commitlint
5.1 安装
windows:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
mac:
npm install --save-dev @commitlint/{config-conventional,cli}
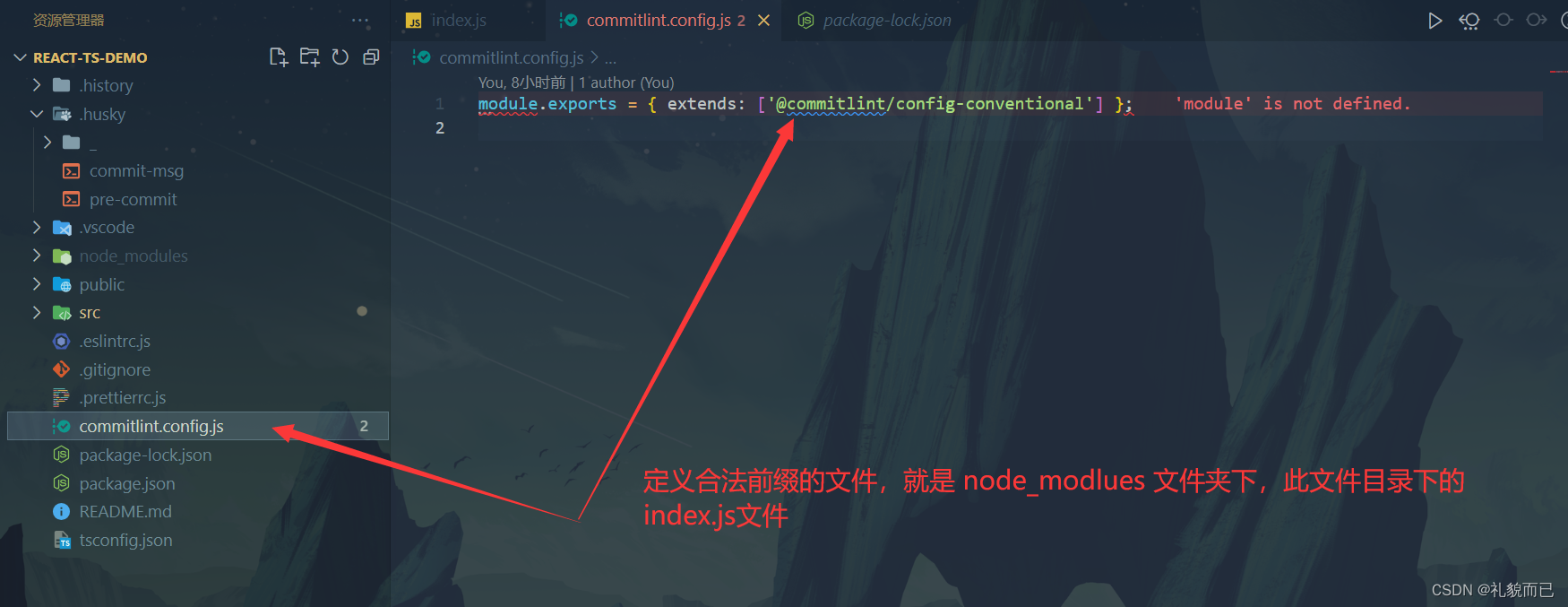
5.2 配置
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
5.3 安装 husky
注:已安装 husky 的不用重复安装
npm:
npm install husky --save-dev
yarn
yarn add husky --dev
5.4 增加 hook
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
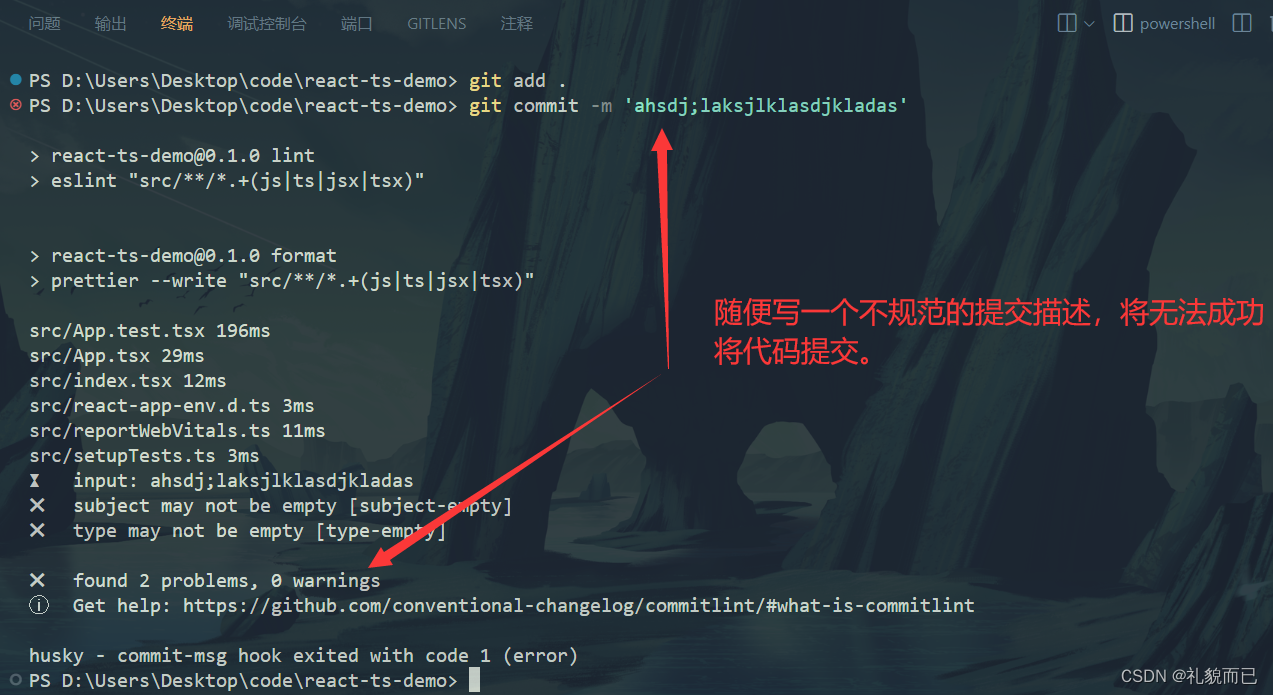
5.5 测试一下
随便写一个提交描述,将无法成功提交

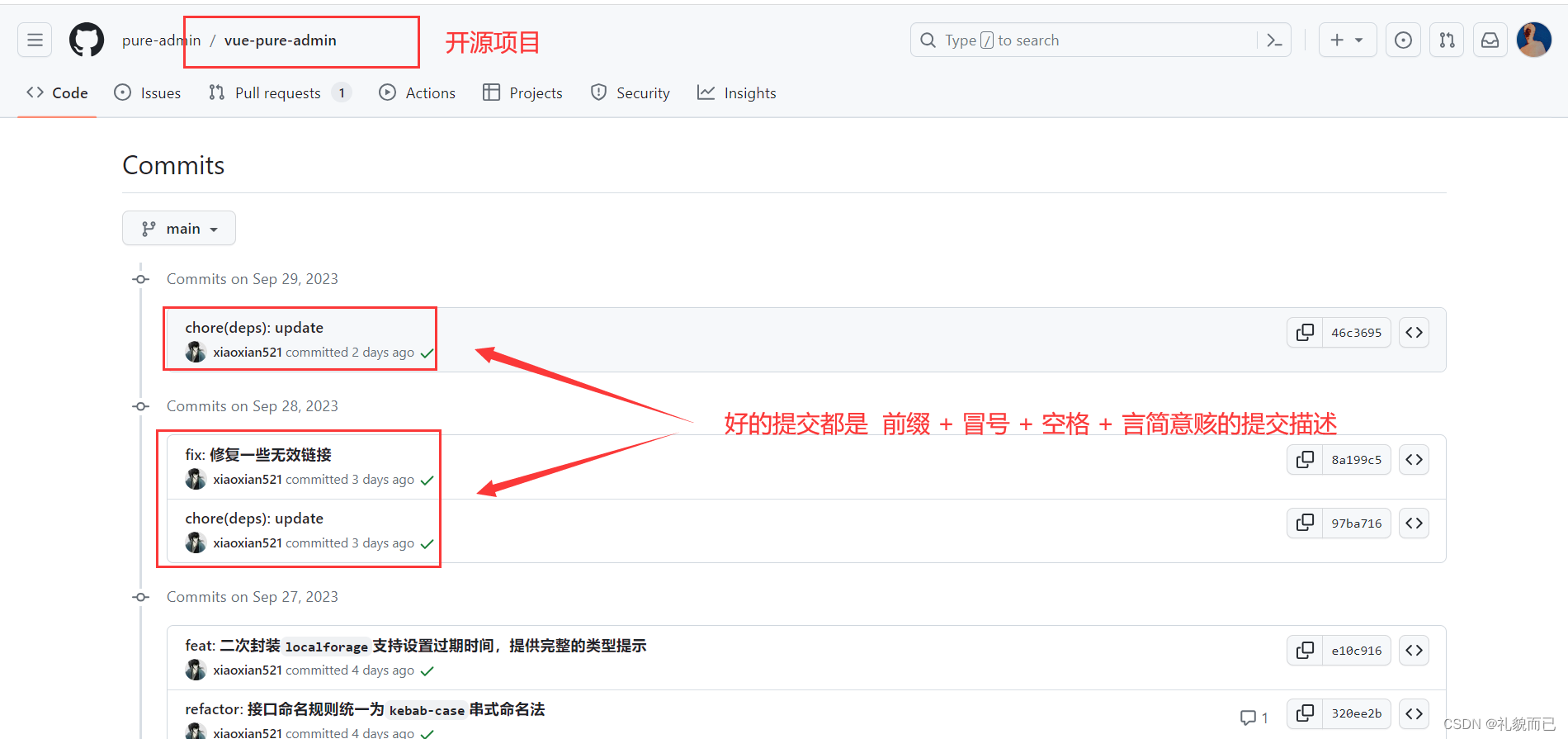
5.6 正确且优雅的提及
参考 git 上的开源项目 vue-pure-admin

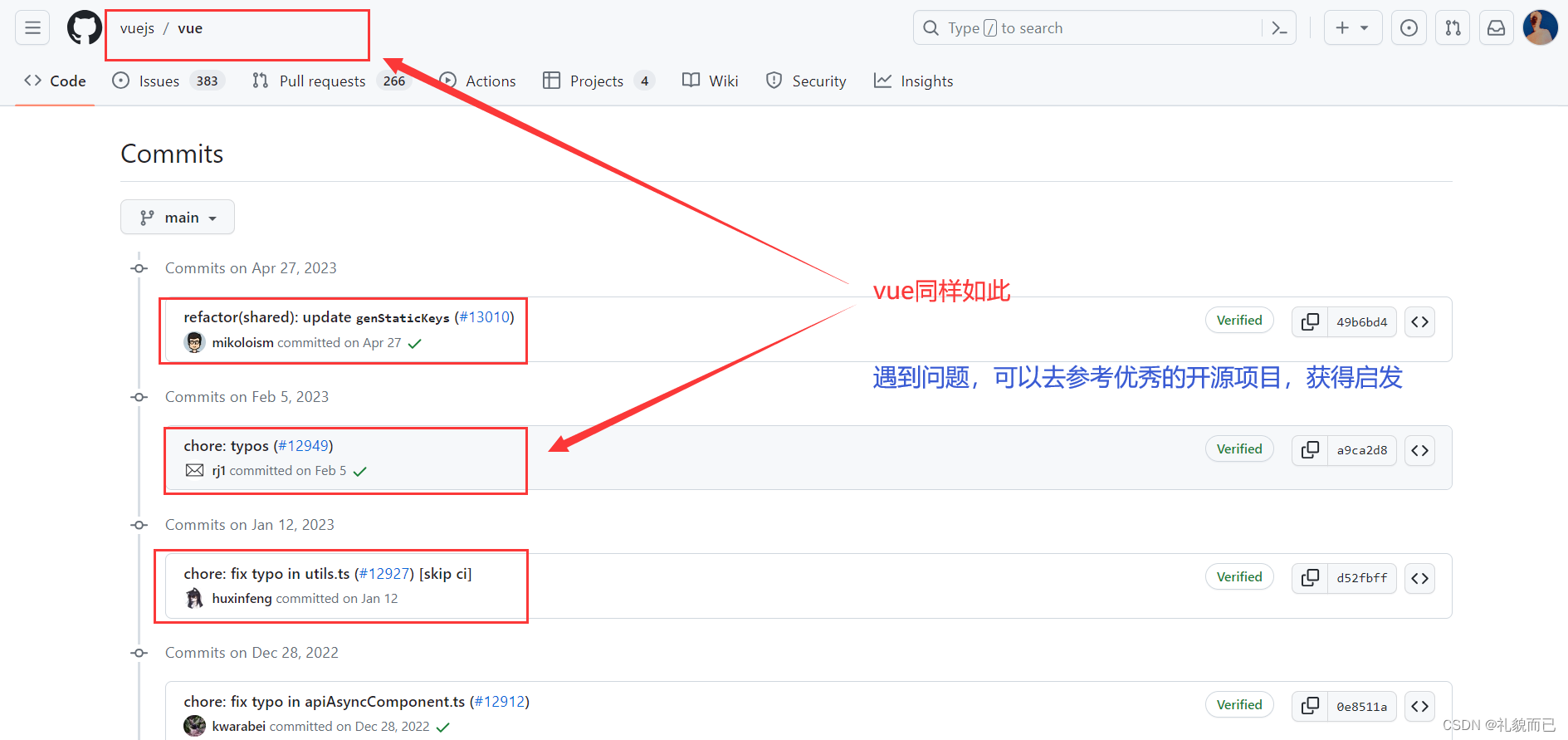
参考大家熟知的 vue.js :

5.7 提交格式
前缀 + 冒号 + 一个空格 + 本次提交描述
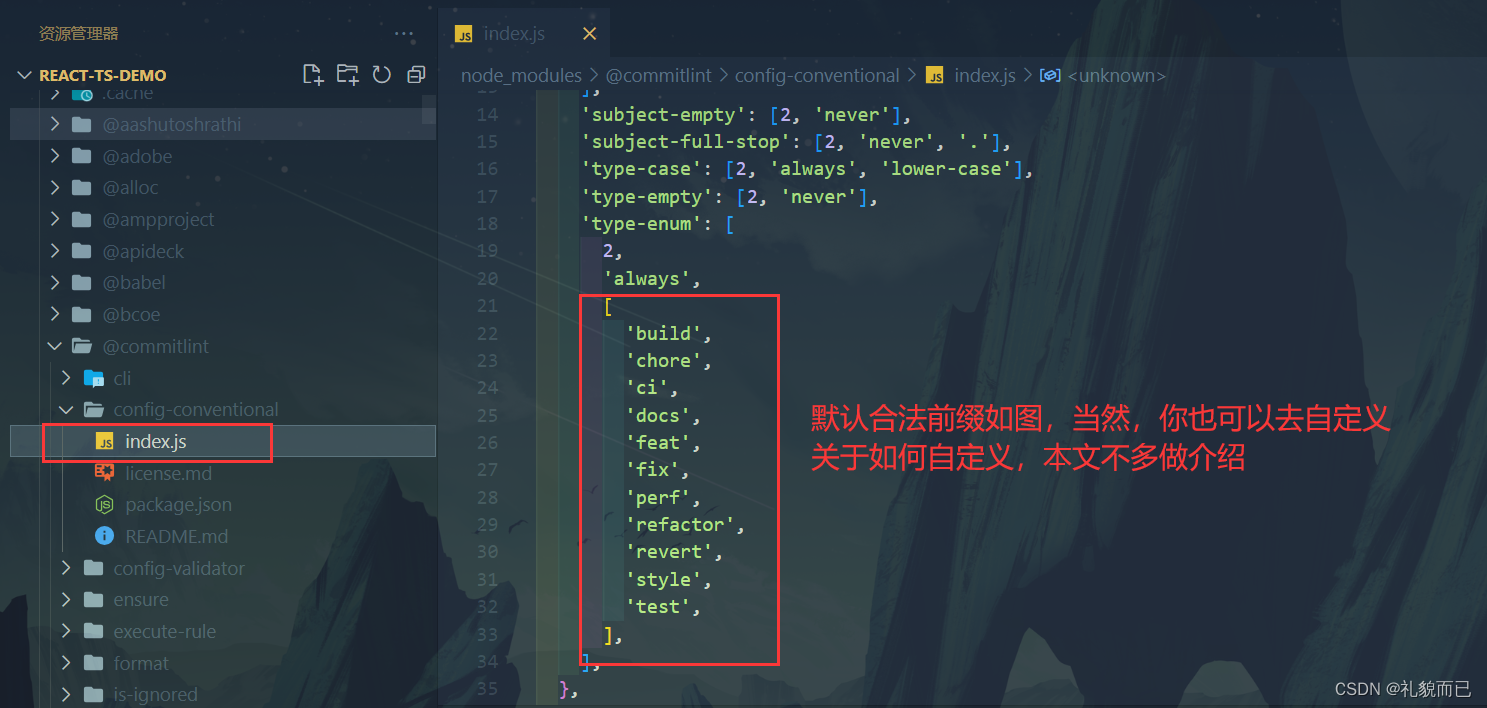
5.8 查看合法的提交前缀


六、授人以渔
6.1 以上步骤如何来的?
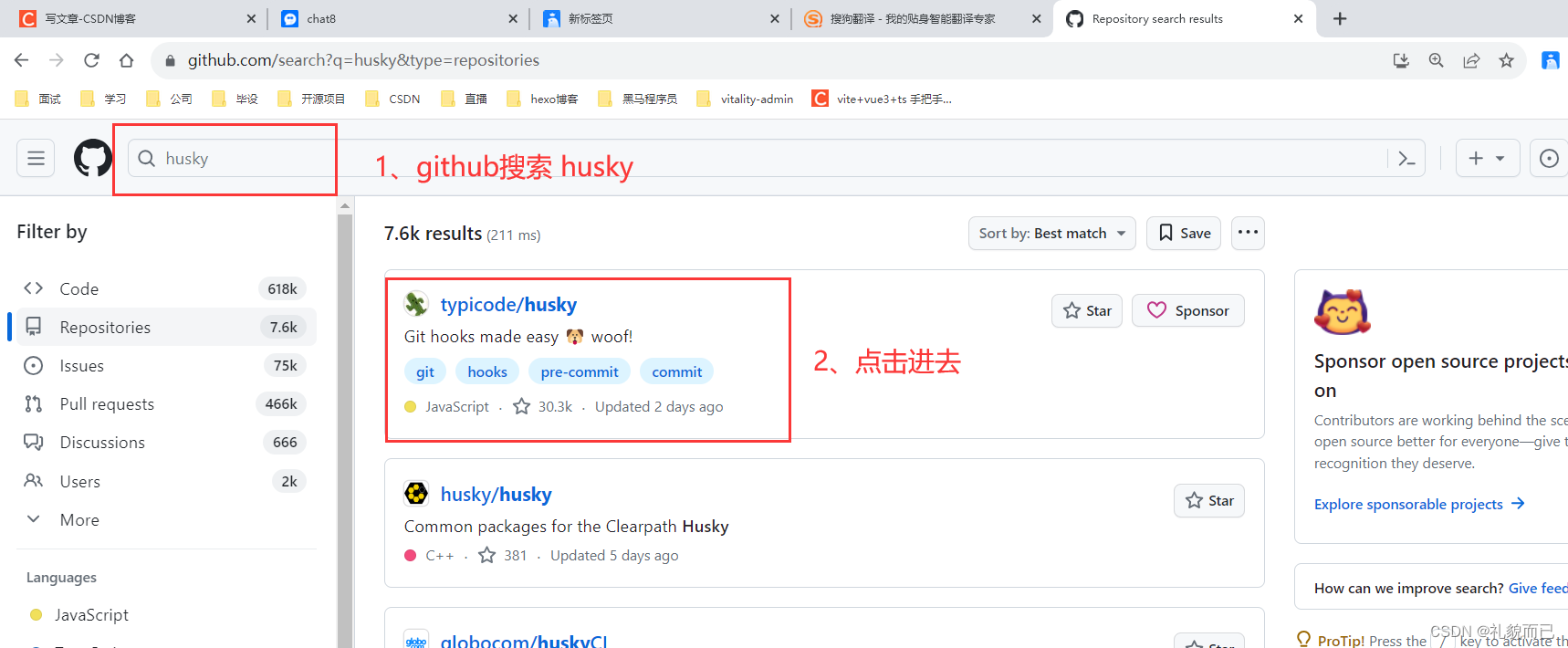
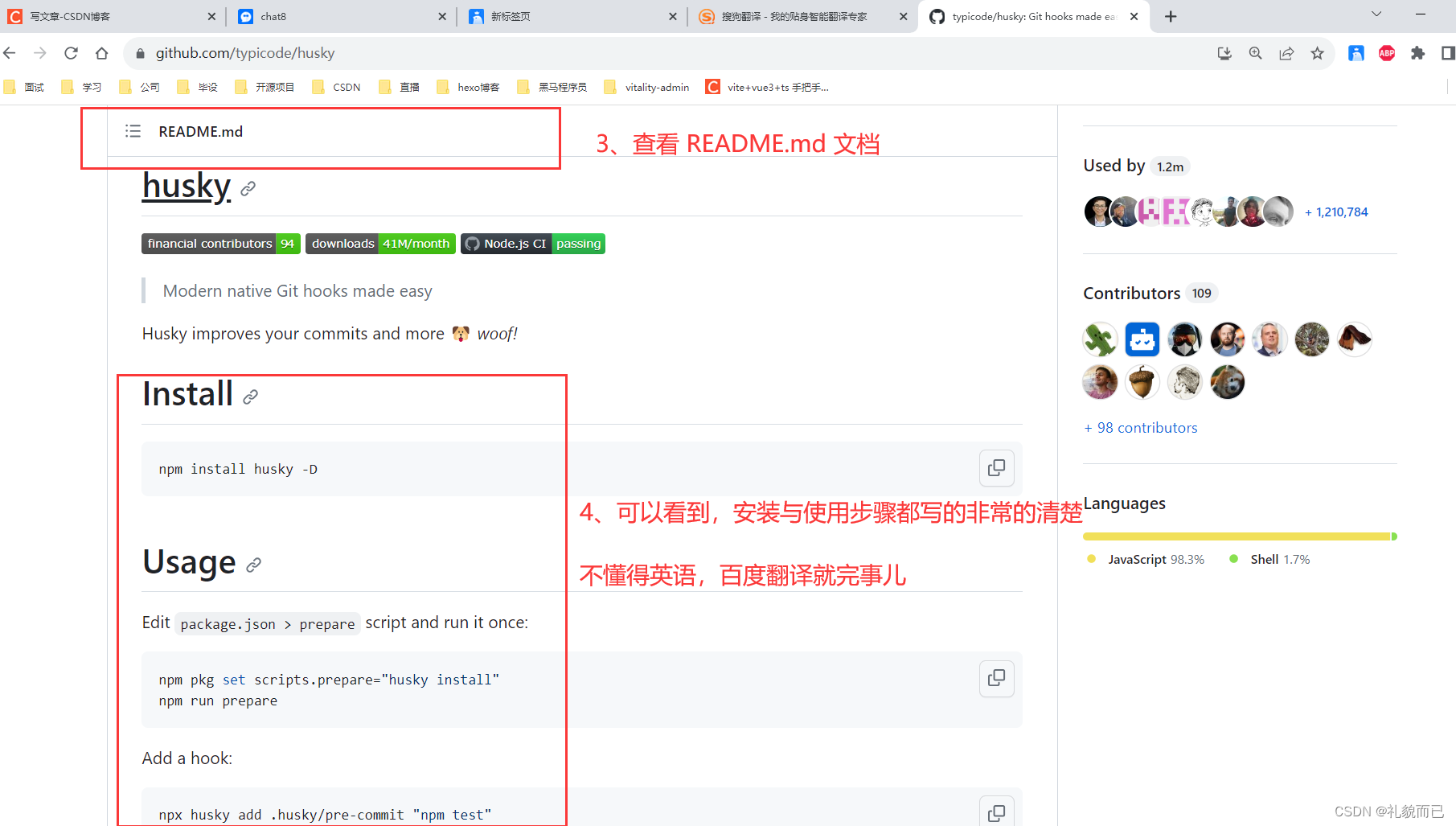
或许屏幕前的你,会好奇,为啥我就知道是这些命令,然后这样配置就能成功,其实这些步骤,在 github 上都有写, 而且比你在网上找的博客帖子更加准确。
6.2 以 husky 为例


七、创作不易,点赞收藏不迷路
这篇关于React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






