ts专题
vue ts 本地缓存数据
vue ts 本地缓存数据 需求是:给每日最高热度的数据,每个用户弹窗三次,持续五秒 // 每日最高热度 弹窗三次const popupKey = 'dailyPopupCount_';const today = new Date().toISOString().split('T')[0]; // dailyPopupCount_2024-08-26const popupCount =
记录一个拖拽组件vue3+ts
记录一个拖拽组件vue+ts “vue”: “^3.0.0” “typescript”: “~4.1.5” 我这个是vue 3的最高版本,可以使用defineModel 父组件 <h1>props传值</h1><ModuleOrder v-model:orderList="orderList" v-model:defaultList="defaultList" ></ModuleO
【TS高频面试题】interface与type的区别
参考文章 一、基本概念 1. type(类型别名) 用来给一个类型起新名字,使用 type 创建类型别名。 2. interface(接口) 专门用于定义对象的结构(比如属性和方法) 二、相同点 (1)都可以描述对象或函数 interface interface User {name: stringage: number}interface SetUser {(name: st
【TS】类(class)学习
类(class)基础概念 类定义:学习如何定义一个类,包括类的属性和方法。构造函数:理解构造函数的作用和如何使用它来初始化对象。访问修饰符:学习 public、private 和 protected 修饰符,以及它们如何控制属性和方法的访问权限。继承:理解如何通过继承来扩展类,以及如何使用 super 关键字调用父类的方法和构造函数。静态属性和方法:学习如何定义和使用静态属性和方法,这些属性和方
vs2017 Qt CMakeList.txt添加生成Qt LinguistTools的ts文件
#Qt国际化生成ts文件set(TS_DIR "${CMAKE_CURRENT_SOURCE_DIR}/Resource/Translations")set(TS_FILES"${TS_DIR}/${PROJECT_NAME}_zh_CN.ts""${TS_DIR}/${PROJECT_NAME}_en.ts")find_program(LUPDATE_EXECUTABLE lupdate
Web前端 lucky-canvas【大转盘 九宫格 老虎机】抽奖插件(适用JS/TS、Vue、React、微信小程序、Uniapp和Taro)
Web前端 lucky-canvas 抽奖插件(JS/TS、Vue、React、微信小程序、Uniapp和Taro) 基于 JS + Canvas 实现的【大转盘 & 九宫格 & 老虎机】抽奖,致力于为 WEB 前端提供一个功能强大且专业可靠的营销组件,只需要通过简单配置即可实现自由化定制,帮助你快速的完成产品需求 自由配置 奖品 / 文字 / 图片 / 颜色 / 按钮均可自由配置;支持同步
TS 学习 (持续更新中)
如果我们在 ts 中写 不用运行就能在文件中报错 ts 是一种静态类型的检查 能将运行时出现的错误前置 一般不用 命令行编译 ts 转换成 js 将中文转码 tsc index(.ts) 输入命令生成 配置文件 能在中间进行 配置转换成 js 的哪个规范 es5 还是 6 和其它转换规范 做项目 用 vue react 都是用脚
Vue3 + Ts + Vite项目 websoket封装使用
文章目录 一、安装二、封装三、请求地址配置3.1 将接口地址放到 public3.2 引入 ipconfig.js 文件3.3 全局类型声明 四、页面使用4.1 引用4.2 注册 五、说明 一、安装 npm npm install websocket --save-dev pnpm pnpm install websocket --save-dev 二、
creator 物理引擎 骨骼动画 TS
物理引擎 cocos论坛 遇到坑: 1 不会发生碰撞:A无Collider碰撞组件. B未添加分组***重要 2 获取质量世界坐标=0? 弄了一天 3 碰撞回调函数不会调用;A 碰撞组件依附的节点下挂的脚本中有实现以下函数 B 开启enableContractListener 4 动态调整反弹力: 找不到函数,官网也找不到。setRestitution() 解决:断点看有哪些value和funct
百度翻译API翻译Qt LinguistTools的ts文件
# coding=utf-8import http.clientimport hashlibimport urllibimport randomimport jsonimport xml.etree.ElementTree as ETimport timeappid = '' # 填写你的appidsecretKey = '' # 填写你的密钥def translate_text
ant design vue+vue3+ts+xlsx实现表格导出问excel文件(带自定义表头)~
1、首先默认你已安装ant design vue、xlsx 库、及file-saver。 2、导入: import * as XLSX from 'xlsx';import { saveAs } from 'file-saver'; 注:这里的xlsx导入不能这么写,否则会报错,原因是版本不一致,语法向上兼容。 import XLSX from 'xlsx'; 3、完整代码。 <
vue3+vite+ts如何使用路由
一:安装路由依赖包 npm install vue-router@4 二:创建视图组件 在src/views中创建视图组件,例如 src/views/home.vue <template><div>我是Home主页面</div></template> 三:配置路由 在src目录中创建一个路由配置文件。如 src/router/index.ts import { createRout
vue2.0中ts中vuex模块化如何使用
vue2.0中ts中vuex模块化如何使用 一、store中如何配置1.index.ts2.user.ts 二、如何使用vuex 一、store中如何配置 1.index.ts import Vue from 'vue';import Vuex from 'vuex';import { UserStateType } from './modules/user'; //导入
通过 TS-Mixer 实现股票价格预测
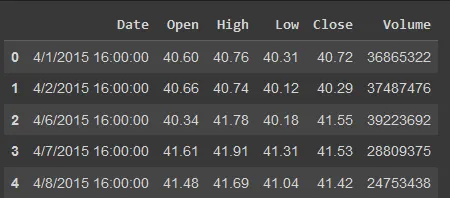
作者:老余捞鱼 原创不易,转载请标明出处及原作者。 写在前面的话: 最近遇到了 Time Mixer 模型,该模型以在复杂数据集上提供令人印象深刻的结果而闻名。出于好奇,我决定将其应用于我在 Kaggle 上找到的数据集,其中包含 Microsoft 的历史股票价格。在本文中,我们将探讨如何利用 Time Mixer 来预测 Microsoft 股票未来某个时段的实
react + ts + material-ui V5版本的table封装
以下是一份 material-ui V5版本的table封装 import React, { forwardRef, useImperativeHandle, useEffect, useState } from 'react';import {Table,TableBody,TableSortLabel,TableCell,TableContainer,TableHead,TableRow
TypeScript(TS) 自定义绑定快捷键
有很多软件中都可以让用户自定义快捷键 如微信中的快捷键: 思路: 1. 将快捷键分为两部分: a. 主要的键 'shift', 'ctrl', 'alt', 'command'; b. 非主要的键 字母键、数字键等; 2. 键盘按下事件:比较按键和绑定的快捷键是否相同 代码实现 /*** 快捷键信息对象*/interface Shortcuts {
ts转mp4怎么转?分享3个方法,快速搞定
在视频编辑和处理的世界里,格式转换是一个常见且必要的任务。特别是当你手头上有一些ts格式的视频文件,而你又需要将它们转换成更通用、更容易分享的mp4格式时,了解如何进行转换就显得尤为重要。 只有掌握了格式转换的技能,我们才能尽情享受视频带给我们的乐趣。那么,怎么把ts转mp4呢?本文将向你揭示三种便捷又高效的转换技巧,助你轻松实现视频格式的快速切换,确保你的视频作品在各类终端及网络平台上均能流畅
ts 新版的@nestjs/commo下redis的注册使用
一.我之前在@nestjs/commo 10以下时候注册redis时候,用在最新的"@nestjs/common": "^10.0.0",上面有问题,store添加上后,一直没能够注册成功,不加上我在redis工具上又没有查看到保存的数据,说明数据没有按照规定注册保存到想要的位置。 ①添加依赖,我这里添加的依赖是符合"@nestjs/common": "^10.0.0",的,在我使用的时间下,安
ts发送邮箱,以网易邮箱来演示
①引入依赖: npm i @nestjs-modules/mailer nodemailer 这里是引入相应的需要的依赖。 创建模块,以及服务 nest generate module sendEmail nest generate service sendEmail ②在app.module中注册,之后在其它的模块就可以使用 import { Module }
vue3+ts el-table 鼠标移动到某单元格内时就显示 tooltip
在Vue 3和Element Plus中,要在鼠标移动到表格某个单元格上时显示tooltip,可以使用el-tooltip组件,并结合表格的cell-mouse-enter和cell-mouse-leave事件。 <template> <el-table :data="tableData" @cell-mouse-enter="handleCellMouseEnter"
Android-接收UDP TS流实现边缓存边播放
Android播放本地文件视频是硬解,这样对CPU占用比较少,所以将直播收到的数据临时缓存3个文件,给定每个文件的大小,然后进行播放。后续还会进行优化。 具体实现代码如下: [java] view plain copy package com.cayden.videodemo; import java.io.File; import java.io.FileOutpu
React -TS学习 —— Props与 TS —— 特殊的children 属性
在此处 type和interface是一样的用法 // type Props = {// className: string,// }interface Props {className: string,title?: string, //?代表可选的参数children: React.ReactNode}function Button(props:Props){const { cl