commitlint专题
Husky + Lint-staged + Commitlint + Commitizen来配置 Git 提交代码规范
本文介绍 如何通过 Husky + Lint-staged + Commitlint + Commitizen来配置 Git 提交代码规范。 核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子: pre-commit:Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化 (前提:ESlint + Prettier + Sty
前端工程化工具系列(四)—— Commitlint(v19.3.0):规范化 Git 提交
commitlint 是对 Git 提交的信息进行校验的工具。 1. 环境要求 v19 以上的 Stylelint,支持 Node.js 的版本为 v18 +。 在命令行中输入以下内容来查看当前系统中 node 的版本。 node -v Node.js 推荐使用 v18.20.3 或者 v20.13.1。 这里使用的包管理器是 PNPM,版本为 v9.1.4。 2 安装 在对应项目的
git规范代码提交格式:commitlint+husky安装
环境:centos 版本: node -v : v14.17.6 npm -v : 6.14.15 npx -v : 6.14.15 git --version : git version 2.16.1 其中版本要求至少:nodejs >= 12 git >= 2.13.2 gitlab安装:https://blog.csdn.net/hnmpf/article/details
commitlint+husky,限制git提示信息
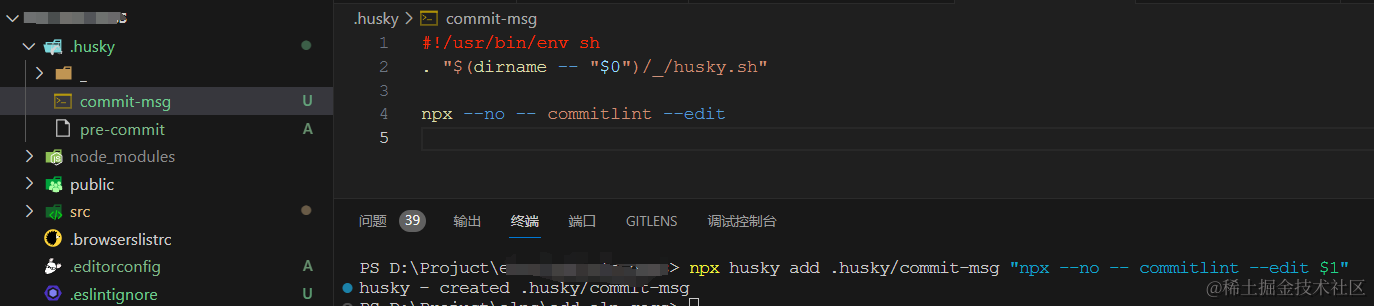
一、安装依赖: yarn add @commitlint/config-conventional yarn add @commitlint/cli yarn add husky 二、package.json增加 "husky": {"hooks": {"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"}}, 三、根目录增加文件commitli
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged Hello大家好我是⛄,前两节教大家如何初始化一个脚手架项目以及如何封装Vue技术栈常用的工具库。本小节教大家如何向我们的脚手架中配置ESLint、Prettier、StyleLint、LintStage。帮助大家规范项目代码,能够更好的进行团队协作开发。
vue3+vite+ts 配置commit强制码提交规范配置 commitlint
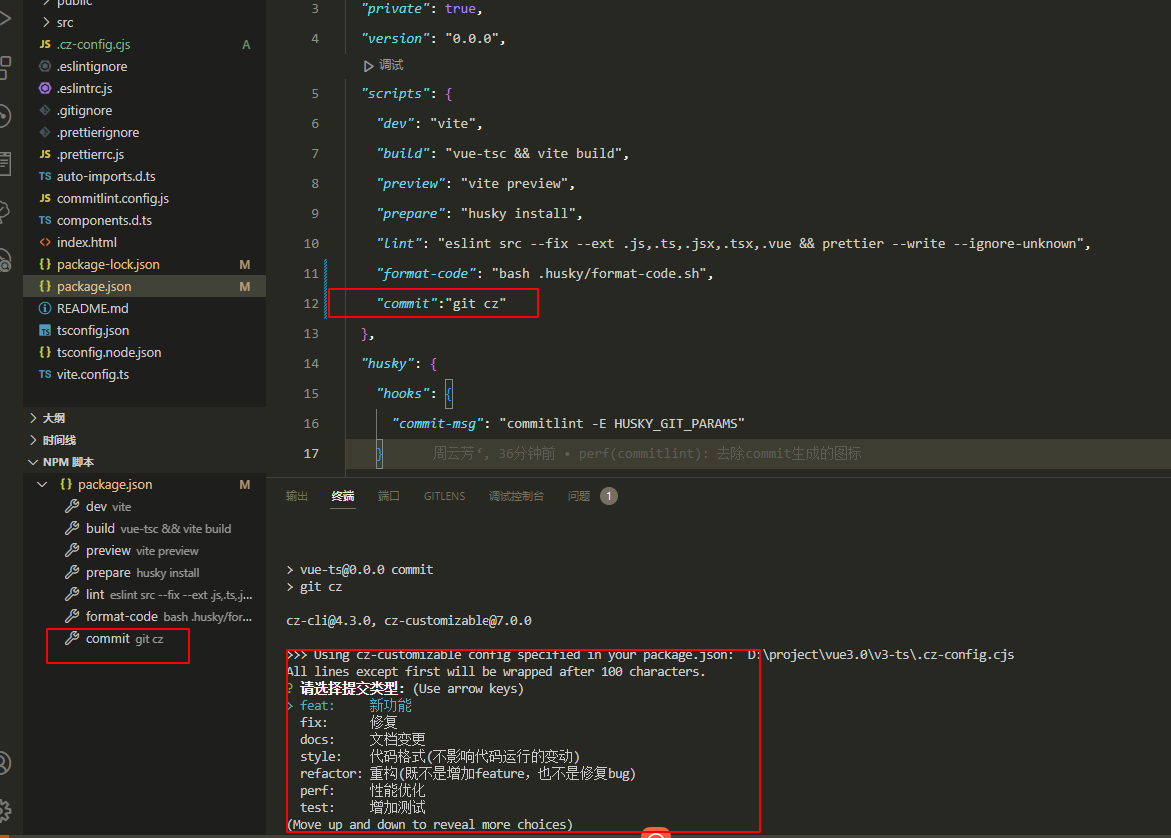
配置 git 提交时的 commit 信息,统一提交 git 提交规范 安装命令: npm install -g commitizennpm i cz-customizablenpm i @commitlint/config-conventional @commitlint/cli -D 文件配置 根路径创建文件 commitlint.config.js module.expor
代码提交规范-ESLint+Prettier+husky+Commitlint
代码提交规范-ESLint+Prettier+husky+Commitlint 配置eslint (3步)配置prettier(4步)1.安装配置prettier2.设置忽略文件 .prettierignore3.处理eslint冲突4. 配置vscode 的settings.json husky安装并配置lint-staged(3步)安装配置commitlint(4步)
搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g 基于Vite创建项目 pnpm create vite@latest web-gis-react --template react-ts 进入项目目录安装依赖 $ c
搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g 基于Vite创建项目 pnpm create vite@latest web-gis-react --template react-ts 进入项目目录安装依赖 $ c
前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)
前言 致谢:有来技术大大 通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下 所使用的工具: ide项目风格(editorconfig)代码检查(ESLint)代码风格(Prettier)样式风格(StyleLint)git提交规范(Husky、Commitlint) 一、ide项目规范 VSCode 搜索 EditorConfig for VS Code 插件并安装 集
前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)
前言 致谢:有来技术大大 通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下 所使用的工具: ide项目风格(editorconfig)代码检查(ESLint)代码风格(Prettier)样式风格(StyleLint)git提交规范(Husky、Commitlint) 一、ide项目规范 VSCode 搜索 EditorConfig for VS Code 插件并安装 集
React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint
前言 我的项目版本如下: React: V18.2.0Node.js: V16.14.0TypeScript:最新版工具: VsCode 本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统一,git提交规范的统一。 文章目录 前言一、使用 eslint1.1 装包1.2 ESLint 插件安装1.