本文主要是介绍vue3+vite+ts 配置commit强制码提交规范配置 commitlint,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
配置 git 提交时的 commit 信息,统一提交 git 提交规范
安装命令:
npm install -g commitizen
npm i cz-customizable
npm i @commitlint/config-conventional @commitlint/cli -D文件配置
根路径创建文件
commitlint.config.js
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],
}
.husky文件创建 commit-msg
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"npx --no-install commitlint --edit "$1"
package.json添加代码
"husky": {"hooks": {"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"}},提交方式
1,手动使用commit
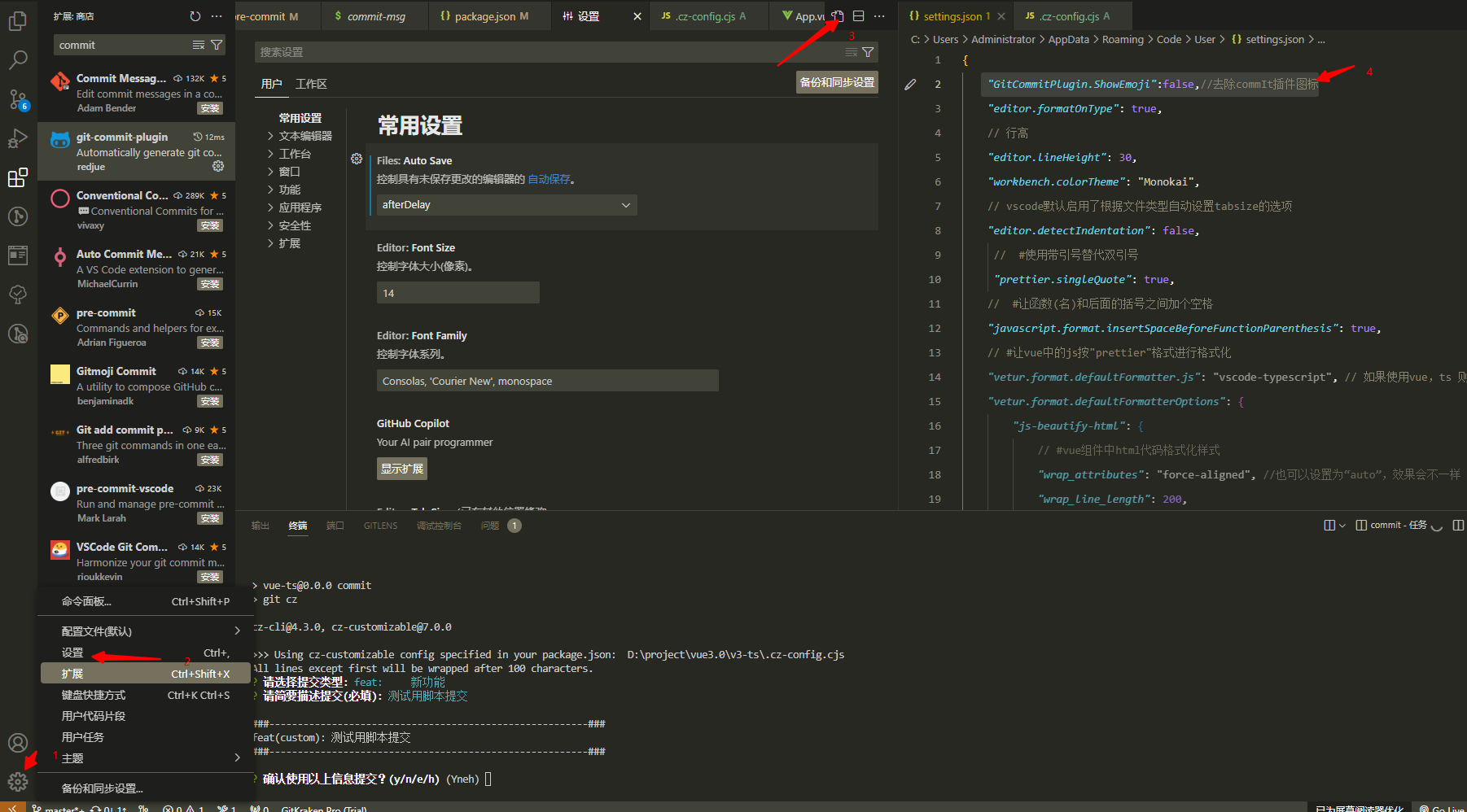
git commit -m 'feat(custom): 测试提交'2.配合vscode中的插件快捷提交 git-commit-plugin

在vscode的设置中加入配置,不然会有小图标导致commit不通过
"GitCommitPlugin.ShowEmoji":false,//去除commIt插件图标

3.以是使用npm脚本进行快捷提交
在根目录下新建 .cz-config.cjs 文件并写入配置 之后就可以用 git cz 来代替 git commit
.cz-config.cjs
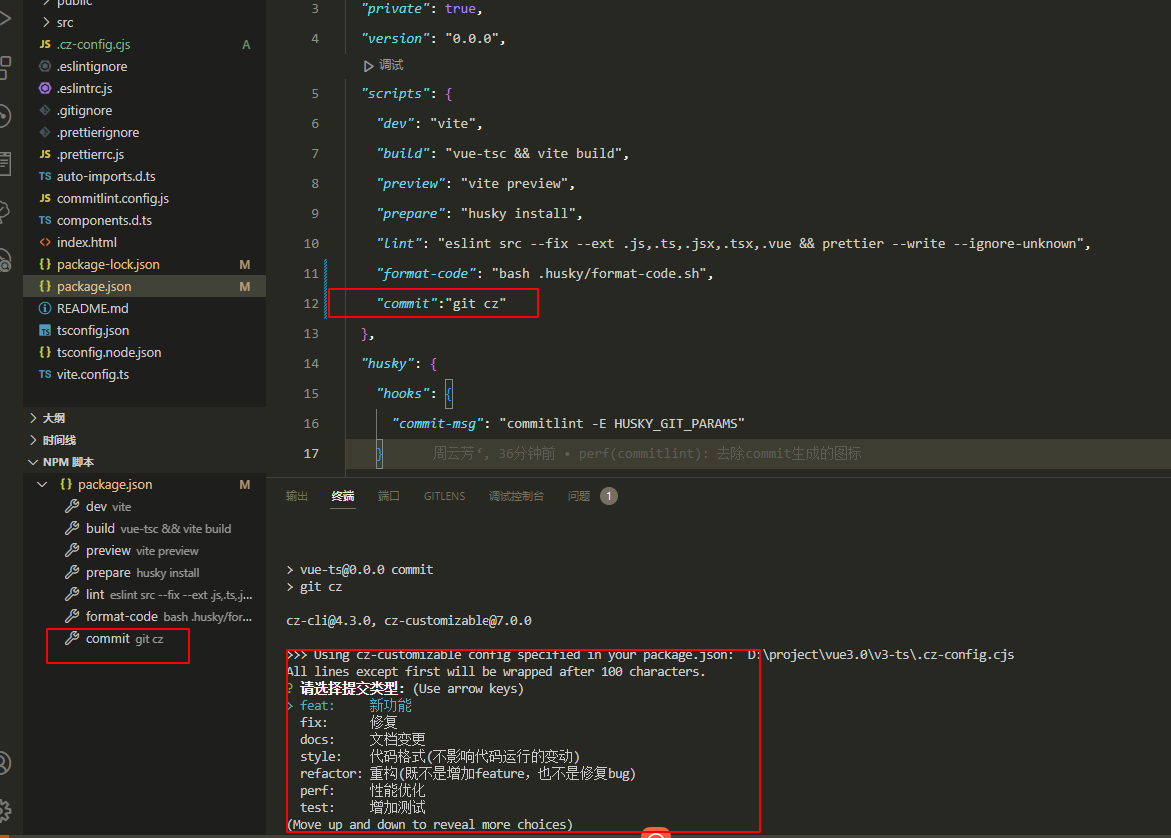
module.exports = {// 可选类型types: [{ value: 'feat', name: 'feat: 新功能' },{ value: 'fix', name: 'fix: 修复' },{ value: 'docs', name: 'docs: 文档变更' },{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },{value: 'refactor',name: 'refactor: 重构(既不是增加feature,也不是修复bug)'},{ value: 'perf', name: 'perf: 性能优化' },{ value: 'test', name: 'test: 增加测试' },{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },{ value: 'revert', name: 'revert: 回退' },{ value: 'build', name: 'build: 打包' }],// 消息步骤messages: {type: '请选择提交类型(必填):',subject: '请简要描述提交(必填):',customScope: '请输入修改范围(可选):', body: '请输入详细描述(可选):',footer: '请输入要关闭的issue(可选):',confirmCommit: '确认使用以上信息提交?(y/n/e/h)'},// 跳过问题skipQuestions: ['body', 'footer'],// subject文字长度默认是72subjectLimit: 72}在package.json中进行新增
"scripts": {"commit":"git cz"},
"config": {"commitizen": {"path": "node_modules/cz-customizable"},"cz-customizable": {"config": ".cz-config.cjs"}},执行npm 中的commit脚本

这篇关于vue3+vite+ts 配置commit强制码提交规范配置 commitlint的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







