本文主要是介绍前端代码提交前的最后防线:使用Husky确保代码质量,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求背景
我们通常会引入ESLint和Prettier这样的工具来帮助我们规范本地代码的格式。然而,这种格式化过程仅在本地有效,并且依赖于我们在VSCode中手动设置自动保存功能。如果团队成员忘记进行这样的配置,或者在没有格式化的情况下提交了代码,我们该如何确保代码质量呢?
解决方案
为了解决这一潜在的风险,我们需要一种更为自动化的解决方案。这时,husky就派上了用场。
husky是一个强大的工具,它可以在代码提交之前自动执行一系列检查。通过配置husky来监听pre-commit钩子,我们可以在提交前自动运行npx eslint --ext .js,.vue src命令,对代码进行格式化和质量检查。
这样,无论何时,只要有人尝试提交代码,husky都会确保代码符合我们设定的标准,从而维护整个项目的代码质量。
操作步骤
1、确保你的项目中已经安装了ESLint和Prettier。这些工具可以帮助你检查和自动修复代码风格问题。
npm install eslint prettier --save-dev
2、在项目根目录下创建或更新.eslintrc.js和.prettierrc.js文件,配置你的ESLint规则和Prettier规则。
3、Husky是一个Git钩子管理工具,它可以在Git的特定事件(如commit)发生时运行脚本。
npm install husky --save-dev
4、在项目根目录下创建或修改.husky文件夹中的pre-commit钩子文件。这个钩子会在每次尝试提交代码之前运行。修改后的内容如下所示:
#!/bin/sh # 运行ESLint检查
npx eslint --fix --ext .js,.vue src
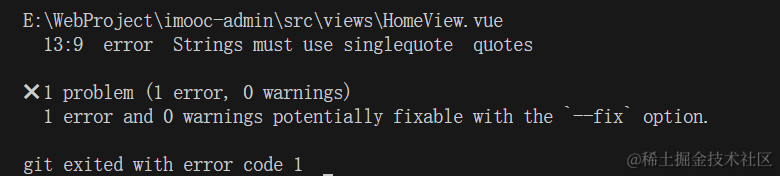
5、关闭 VSCode 的自动保存操作,修改一下代码,使其不符合 ESLint 校验规则,提交一些不符合ESLint规则的代码,Husky应该会自动运行ESLint并阻止提交。

这篇关于前端代码提交前的最后防线:使用Husky确保代码质量的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





