本文主要是介绍vue3关于配置代码检查工作流,husky出现创建错误问题的解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
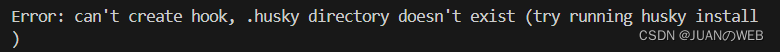
关于配置代码检查工作流,husky出现error: can't create hook, .husky directory doesn't exist (try running husky install)
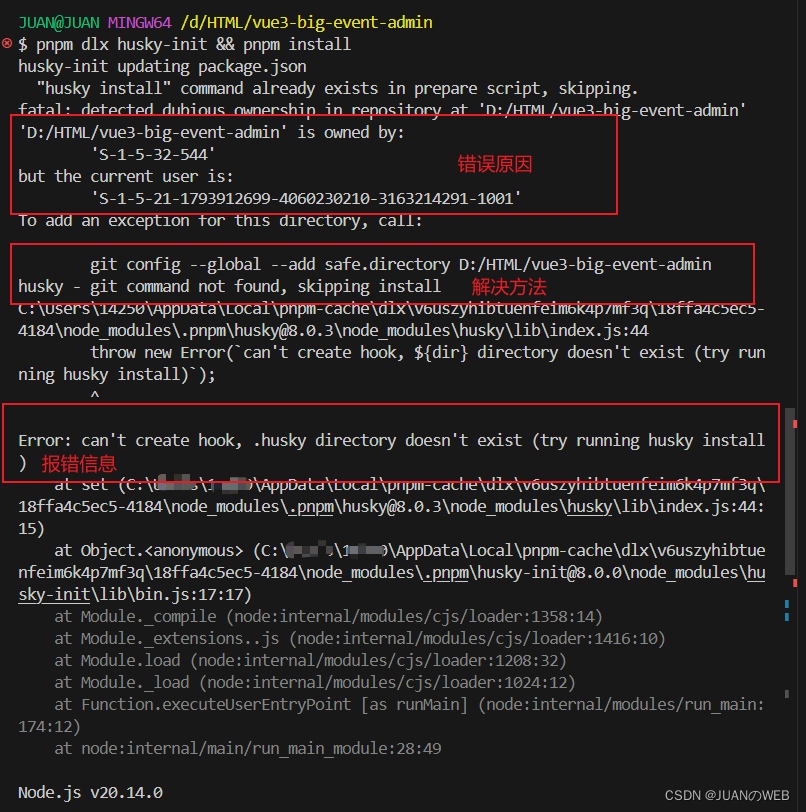
首先根据截图发现最明显的信息是error,中文译为-----错误:无法创建钩子,.husky 目录不存在(尝试运行 Husky Install)。

根据其他博主提供的方法是说没有初始化husky,提供的解决办法是根据官网,安装并且初始化husky
初始化git
git init
初始化husky
npx husky-init
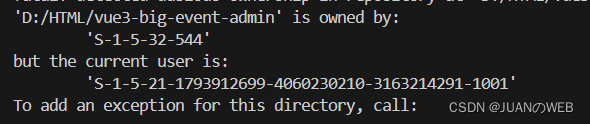
但是结果很显然,并不成功,我们接着终端打印出来的信息往上看,看到了一个关键词but,根据英语学习经验每当提到but说明这件事有原因

让我们对此翻译一下:
'D:/HTML/vue3-big-event-admin' 归以下所有:
'S-1-5-32-544'
但当前用户是:
“S-1-5-21-1793912699-4060230210-3163214291-1001”
要为此目录添加例外,请调用:
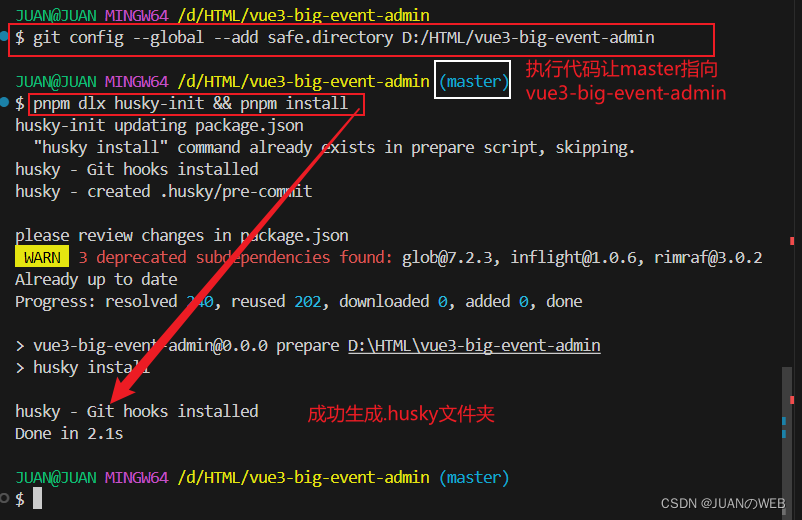
这样我们就很完美的找到了错误原因和提供的解决方法,原来是要调用一句命令将master指针指向我们当前文件夹!
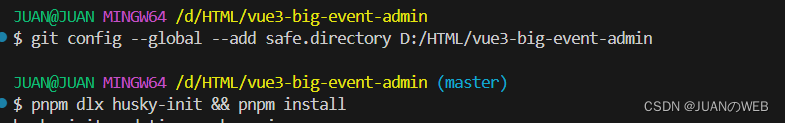
git config --global --add safe.directory 当前文件夹绝对路径(从根目录开始哦)

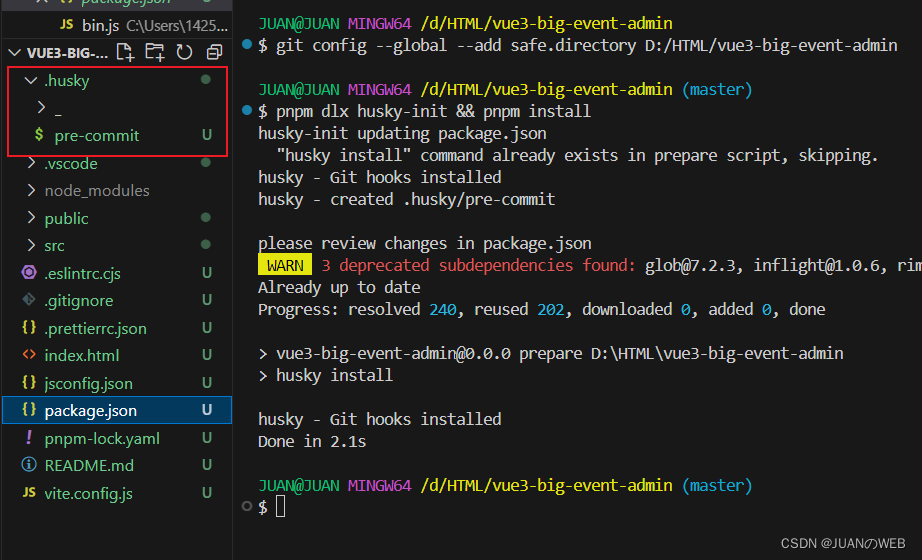
最后再执行husky初始化命令,就创建成功.husky文件夹了!

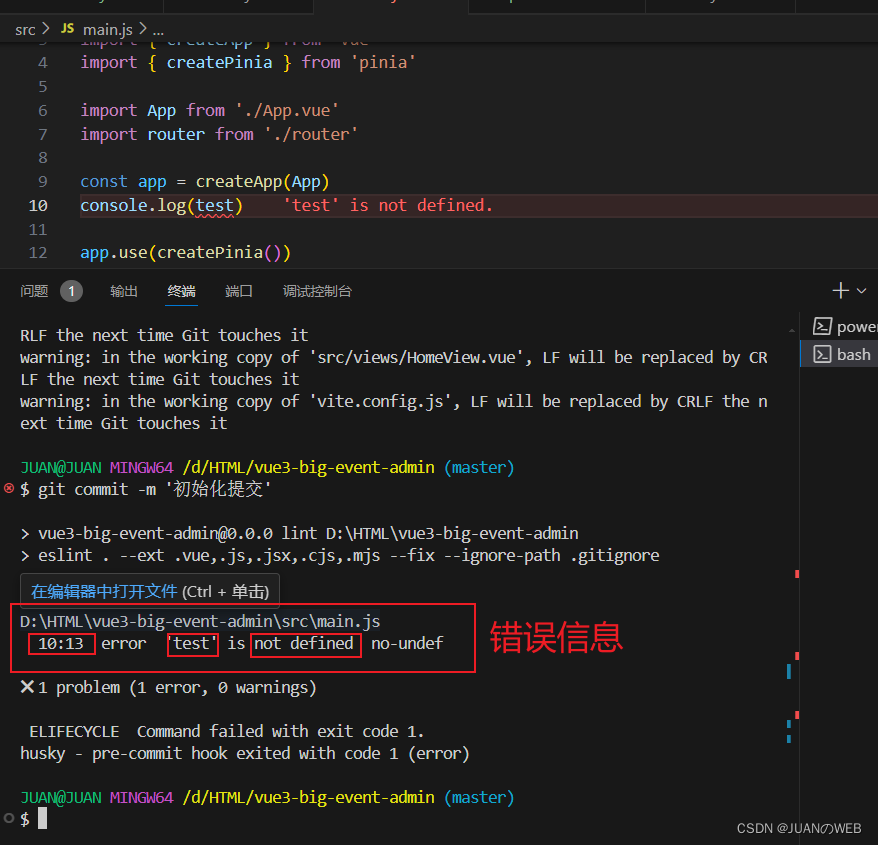
最后分析终端打印的信息如图所示:



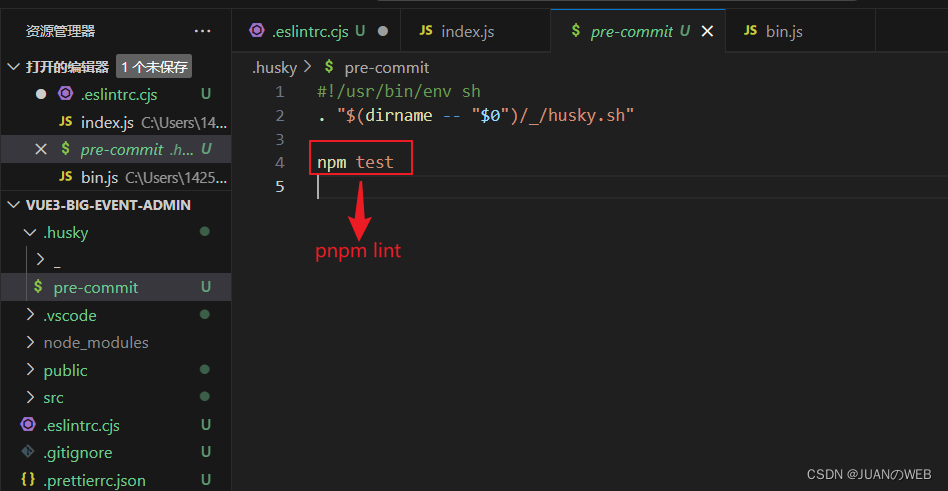
然后大家去修改配置.husky/pre-commit文件即可


调用测试:

使用一个没有声明的变量,然后暂存文件git add . 进行git提交git commit -m '注释说明',终端会自动提醒有一个错误(假装没看到代码行的提醒,做一个简单测试),如果忘记了git的命令可以看我的这一个博客git学习总结

其他配置不再详细论述,正常流程即可运行。
这篇关于vue3关于配置代码检查工作流,husky出现创建错误问题的解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





