工程化专题
前端工程化2:从0-1的eslint插件开发教程
从0-1的eslint插件开发教程 开发eslint插件目的:根据项目需要,自定义满足项目特殊需要的校验规则是 参考eslint官方文档展开阐述 插件开发 自定义规则 单元测试 下面开始通过一个示例demo来介绍插件整个开发流程 代码中出现的方法及变量的详细解释与相关文档,会在文末给大家列举出来,大家可以先把代码拷贝到自己的demo中然后结合本文第3部分的变量|方法解释去理解代码 开发一
Go开发运维:Go项目工程化进行初始配置
目录 一、实验 1.环境 2.初始化Go项目 3.Go项目工程化 4. 导入Gin包 5.下载viper与logrus依赖 二、问题 1.Windows如何进行go的版本升级 2. Go mod常用命令 3.下载Gin依赖失败 一、实验 1.环境 (1)主机 表1 主机 系统 软件版本备注Windows11VS Code1.92.2go1.20.4
用户画像 - 方法论与工程化解决方案学习笔记
一、什么是画像、特征、标签? 画像 > 标签 > 特征; 画像:包含标签和特征,是由特征和标签组成的多维度的描述或定位侧写和刻画; 特征:是一类细节性描述,例如统计值,比如某些聚合的金额、数量; 标签:是一类细节性描述的归纳总结,是对特征的一层抽象理解,例如根据金额、数量等进行的评估头部客户?腰部客户等; 标签分类 业务标签; 模型标签; 事实标签; 统计标签; 规则标
算法之工程化内容(3)—— Docker常用命令
目录 1. 配置docker镜像加速 2. 创建镜像docker-name 3. 查看正在运行的镜像 4. 拉取镜像 5. 运行镜像 6. 停止/启动指定 id 的容器 7. 删除指定 id 的镜像/容器 8. docker发布和部署 (推荐教程:🚚 发布和部署 - Docker 快速入门) 1. 配置docker镜像加速 nano /etc/docker/d
接口自动化测试工程化——了解接口测试
什么是接口测试 接口测试也是一种功能测试 我理解的接口测试,其实也是一种功能测试,只是平时大家说的功能测试更多代指 UI 层面的功能测试,而接口测试更偏向于服务端层面的功能测试。 接口测试的目的 测试左移,尽早介入测试,尽早发现系统更深层的问题,降低问题修复成本。 接口测试测什么 接口测试是为了验证服务端接口内部逻辑的正确性,而这个正确性也分两方面: 接口能否正确处理正常数据,并返回
大模型应用工程化过程
近年来,以人工智能为代表的新一代信息技术加速应用,特 别是基于大模型、大数据、大算力的 ChatGPT 的发布,标志着人 工智能技术取得里程碑式突破,推动科技创新进入新阶段。随着 大模型技术的迅猛发展和场景价值的不断涌现,该技术或将重塑 多个行业的工作方式和格局。 大模型应用工程化各环节 大模型相较于中小模型,具有更好的表示能力、泛化能力、学习能力和语义表
前端工程化工具系列(十二)—— PostCSS(v8.4.38):CSS 转换工具
PostCSS 是转换 CSS 语法的工具。它提供 API 来对 CSS 文件进行分析和修改它的规则。 PostCSS 本身并不能直接使用,主要是使用基于 PostCSS 编写的插件。 1 安装 pnpm add -D postcss-import postcss-nested postcss-preset-env cssnano 2 配置 在项目根目录下创建 postcss.conf
前端工程化:基于Vue.js 3.0的设计与实践
这里写目录标题 《前端工程化:基于Vue.js 3.0的设计与实践》书籍引言本书概述主要内容作者简介为什么选择这本书?结语 《前端工程化:基于Vue.js 3.0的设计与实践》书籍 够买连接—>https://item.jd.com/13952512.html 引言 在前端技术日新月异的今天,掌握最新的技术和最佳实践是每一位开发者的追求。《前端工程化:基于Vue.
2024年如何通过完善的工程化,从0到1手把手建立个人 react 组件库
本文聚焦于快速创建并部署个人的组件库,方便平时开发中将通用的组件抽出,也可用于简历上展示个人的组件成果~ 组件库体验地址:components-library 关于以上内容,你是否好奇如何实现的,对于大多数项目,诸如:antd element-plus 等,这些都是通过自己编写 md 表格去自定义的,但是对于个人开发的组件库,这显然是不太行的,因为这需要耗费大量时间去编写不太高频的内容,所以
前端工程化工具系列(十一)—— Babel(v7.24):JavaScript编译器
Babel 是一个Javascript 编译器。主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容(backwards compatible)的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其它环境(如:Node.js)中。 Babel 可以在命令行中单独运行也可以和 webpack、rollup 等工具结合使用。 1 单独 || 结合 Webpack 使
前端工程化工具系列(八)——Commitizen(v4.3.0):Git 提交规范化工具
在 前端工程化工具系列(四)—— Commitlint(v19.3.0):规范化 Git 提交 中曾介绍过 commitlint,它主要负责检查提交信息的规范性。而本文中的 commitizen,则是提供给了一个交互式的命令行界面,引导开发者按照预定义的格式填写提交信息。它俩的目的都是规范 git 提交。按照使用习惯选择其一即可。 1. 环境要求 支持 Node.js 的版本为 v12 +。
前端工程化工具系列(九)—— mddir(v1.1.1):自动生成文件目录结构工具
mddir 是一个基于项目目录结构动态生成 Markdown 格式目录结构的工具,方便开发者在文档中展示文件和文件夹的组织结构。 1. 安装 全局安装改工具,方便用于各个项目。 pnpm i -g mddir 2. 使用 在想要生成目录接口的项目内打开命令行工具,输入: mddir 就会在当前项目的根目录下生成 directoryList.md 文件,里边是当前项目的目录文件结构
【Vue】工程化开发和脚手架
一、开发Vue的两种方式 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。 工程化开发模式优点: 提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等 工程化开发模式问题:
前端工程化工具系列(三)—— Stylelint(v16.6.1):CSS/SCSS 代码质量工具
Stylelint 是 CSS/SCSS 的静态分析工具,用于检查其中的违规和错误。 1. 环境要求 v16 以上的 Stylelint,支持 Node.js 的版本为 v18.12.0+。 在命令行工具中输入以下内容后回车,来查看当前系统中 Node.js 的版本。 node -v Node.js 推荐使用 v18.20.3+ 或者 v20.13.1+。 这里使用的包管理器是 PNPM
前端工程化工具系列(六)—— VS Code(v1.89.1):强大的代码编辑器
VS Code(Visual Studio Code)是一款由微软开发的强大且轻量级的代码编辑器,支持多种编程语言,并提供了丰富的扩展插件生态系统。 这里主要介绍如何使用配置 ESLint、Stylelint 等插件来提升开发效率。 1 自动格式化代码 最终要达到的效果是:在对文件保存时自动格式化 Vue、JS/TS、CSS/SCSS 等文件中的代码。 很多文章都提出使用 prettier
vue3通过Vite实现工程化
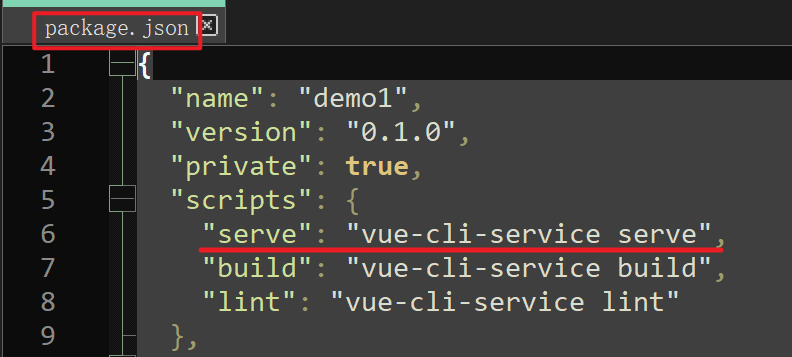
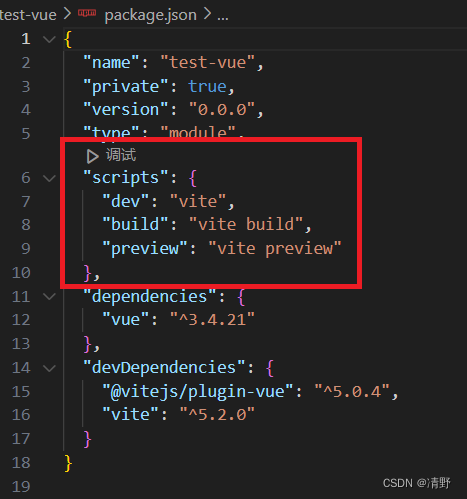
1. vue3简介 Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。官网为:Vue.js - 渐进式 JavaScript 框架 | Vue.js Vue的核心特性: 声明式渲染:Vue基于标准HT
前端工程化工具系列(五)—— Husky(v9.0.11)lint-staged(v15.2.5):代码提交前的自动审查利器
Husky 可以在 Git 提交或推送时自动检查提交信息、代码并运行测试。 lint-staged 可以针对暂存的 git 文件运行分析。 1. 环境要求 v9 以上的 husky,支持 Node.js v18+。 v15 以上的 lint-staged,支持 Node.js v18.12.0+。 在命令行中输入以下内容来查看当前系统中 node 的版本。 node -v Node.j
前端工程化工具系列(四)—— Commitlint(v19.3.0):规范化 Git 提交
commitlint 是对 Git 提交的信息进行校验的工具。 1. 环境要求 v19 以上的 Stylelint,支持 Node.js 的版本为 v18 +。 在命令行中输入以下内容来查看当前系统中 node 的版本。 node -v Node.js 推荐使用 v18.20.3 或者 v20.13.1。 这里使用的包管理器是 PNPM,版本为 v9.1.4。 2 安装 在对应项目的
前端工程化工具系列(三) —— Stylelint(v16.6.1):CSS/SCSS 代码质量工具
Stylelint 是 CSS/SCSS 代码的静态分析工具,用于检查代码中的错误和样式违规。 1. 环境要求 v16 以上的 Stylelint,支持 Node.js 的版本为 v18.12.0+。 在命令行中输入以下内容来查看当前系统中 node 的版本。 node -v Node.js 推荐使用 v18.20.3 或者 v20.13.1。 这里使用的包管理器是 PNPM,版本为 v
前端工程化工具系列(一)—— ESLint(v9.3.0):代码质量守护者 基础篇
ESLint 作为前端工程化中的重要工具,主要用于检查和修复 JavaScript/TypeScript 代码中的错误。目的是为了统一代码风格,并确保代码的一致性和可维护性。 1. 环境要求 v9 以上的 ESLint,支持 Node.js 的版本 v18.18.0+,v20.9.0+ 以及 v21.1.0+ 版本的 Node.js,不支持v19及之前的版本。 在命令行中输入以下内容来查看当前
Vue2 基础六前端工程化
代码下载 模块化相关规范 传统开发模式的主要问题:命名冲突、文件依赖。 模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块,好处就是:方便代码的重用,从而提升开发效率,并且方便后期的维护。 模块化的分类 浏览器端的模块化: AMD(Asynchronous Module Definition,异步模块定义),代表
【前端工程化指南】Git常见操作之协作相关操作
获取远程仓库的更新 我们可以使用 git fetch 或者 git pull 两个命令从远程仓库获取最新的提交和分支信息,两者区别如下: git fetch:该命令将远程仓库的最新更改下载到本地,但不会自动合并到当前分支。你可以随后使用其他命令(如 git merge 或者 git rebase)来合并或应用这些更改。git pull:该命令从远程仓库获取最新更改,并自动将其合并到当前分支。它