本文主要是介绍Vue2工程化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节目标
- 工程化开发
- 项目运行流程
- 组件化
- 组件注册
- 自定义创建项目
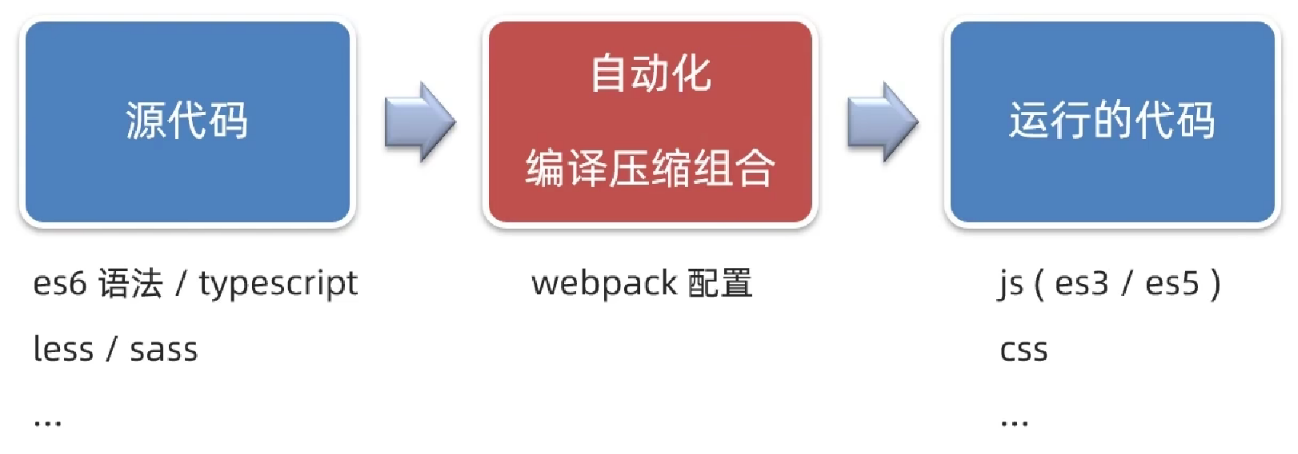
工程化开发
基于构建工具的环境开发Vue

Webpack的缺点
- webpack的配置并不简单
- 基础的配置雷同
- 各公司缺乏统一标准
Vue CLI
- Vue CLI是Vue官方提供的一个全局命令工具
- 帮助我们快速创建标准化的开发环境( 集成了webpack配置 )
- 开箱即用, 零配置
- 内置babel等工具
- 全局安装: yarn global add @vue/cli 或 npm i @vue/cli -g
- 查看版本: vue -version
- 创建项目: vue create project-name(项目名-不能用中文)
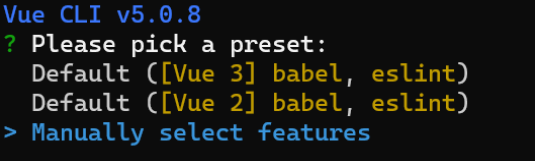
- 创建模式: Default([Vue 2] babel, eslint) (使用默认的模式创建项目) (后面学习自定义创建)
- 启动项目: yarn serve 或 npm run serve
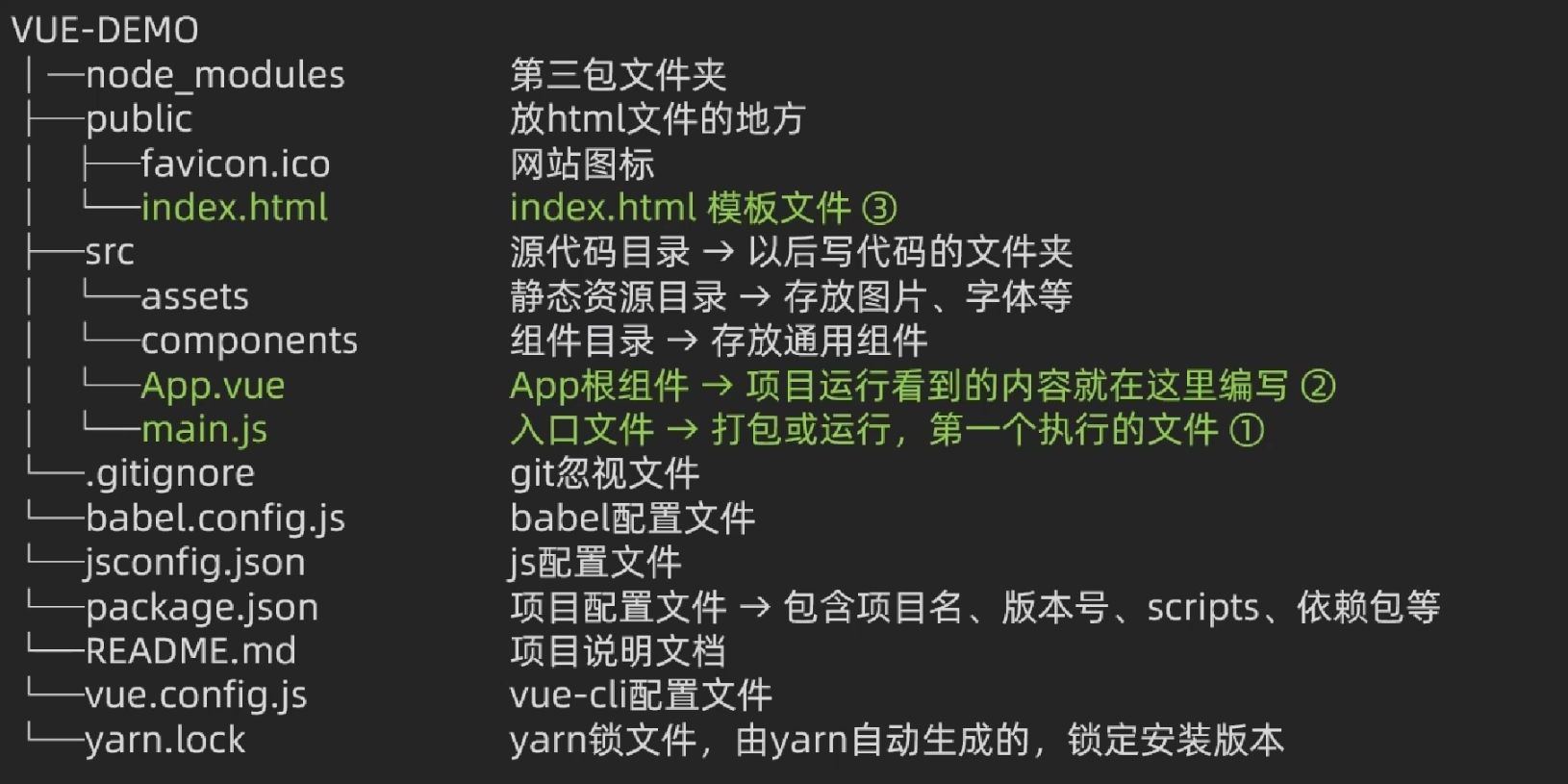
目录结构

核心文件说明
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title>
</head><body><!-- 兼容: 给不支持JS的浏览器一个提示 --><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.Please enable it to continue.</strong></noscript><!-- Vue所管理的容器: 将来渲染的所有内容都会在这个容器中 --><div id="app"><!-- 在工程化项目中, 这里不再直接编写模版语法, 而是通过App.vue 提供结构渲染 --></div><!-- built files will be auto injected -->
</body></html><template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>// 该文件的核心作用:
// 导入App.vue根组件, 创建Vue实例, 通过Vue实例提供的方法, 把根组件渲染到index.html中
import Vue from 'vue'
import App from './App.vue'// 提示当前处于什么环境(生产环境/开发环境)
Vue.config.productionTip = false// 官方写法
// new Vue({
// render: h => h(App),
// }).$mount('#app')// 创建Vue实例, 提供render方法, 把根组件渲染到index.html中
new Vue({// 指定容器,和$mount('#app')作用一致el: '#app',// 完整写法, 基于App.vue创建结构渲染到index.html中render: (createElement) => {//基于App创建元素结构return createElement(App)},
})自定义创建项目
基于Vue Cli自定义创建项目架子
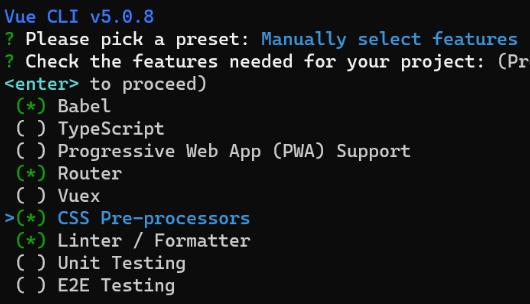
- 开始创建项目

- 选择创建模式 (选择自定义创建)

- 选择集成模块

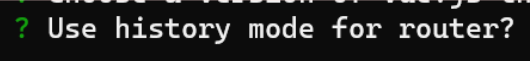
- 选择路由模式 (选择 n, 使用hash模式)

- 选择CSS预处理器 (选择Less)

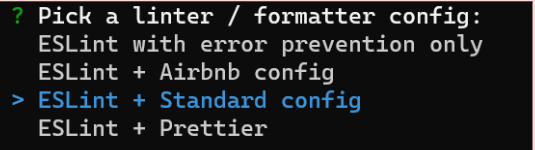
- 选择代码校验风格 (选择无分号风格, 目前主流)

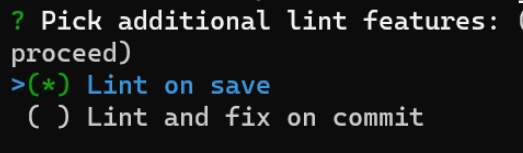
- 选择代码校验时机 (保存时校验)

- 选择配置文件位置 (单独存放配置文件)

- 是否保存创建流程 (选择 n, 不保存)

- 按空格键选中或取消选项. 按上下箭头切换选项
ESlint代码规范
一套写代码的约定规则, 正规的团队, 需要统一的编码风格, 提高团队开发效率
- Standard Style规范说明: JavaScript Standard Style
- 如果代码不符合 standard的要求, ESlint就会提示你
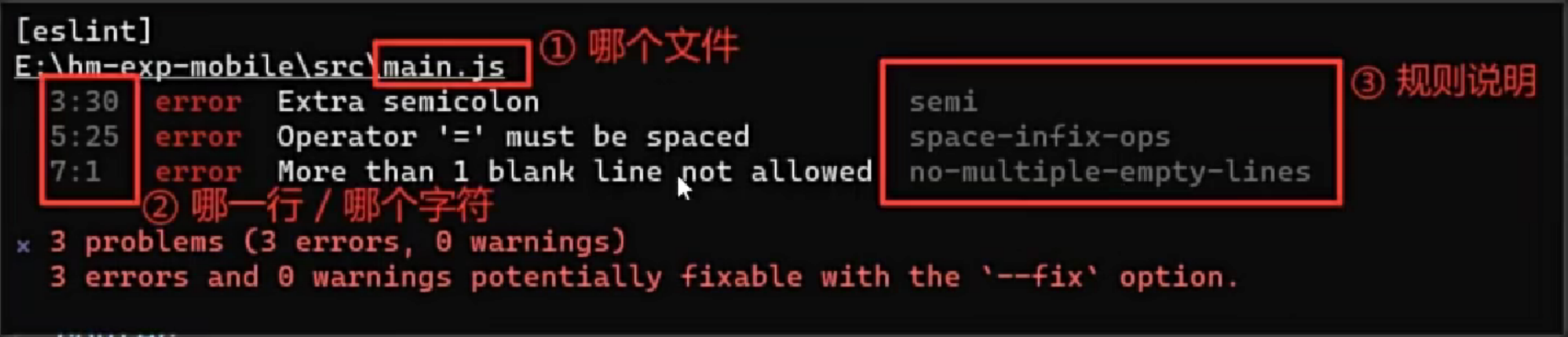
手动修改错误
- 学会查看ESLint的报错信息

- 有些信息不够明确, 查找详细的规范信息: 规则参考 - ESLint - 插件化的 JavaScript 代码检查工具
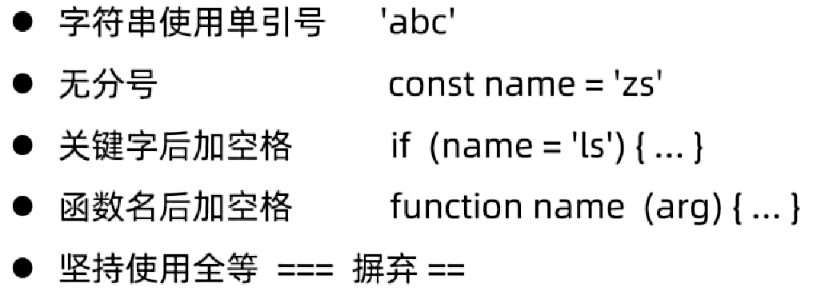
- 列举一些易懂的规则

自动修改错误
- 基于 ESLint 插件可以提供错误高亮, 通过配置, 可以在自动帮我们修复错误
- 详细的配置见: 前端环境 -> 7,自动修复错误
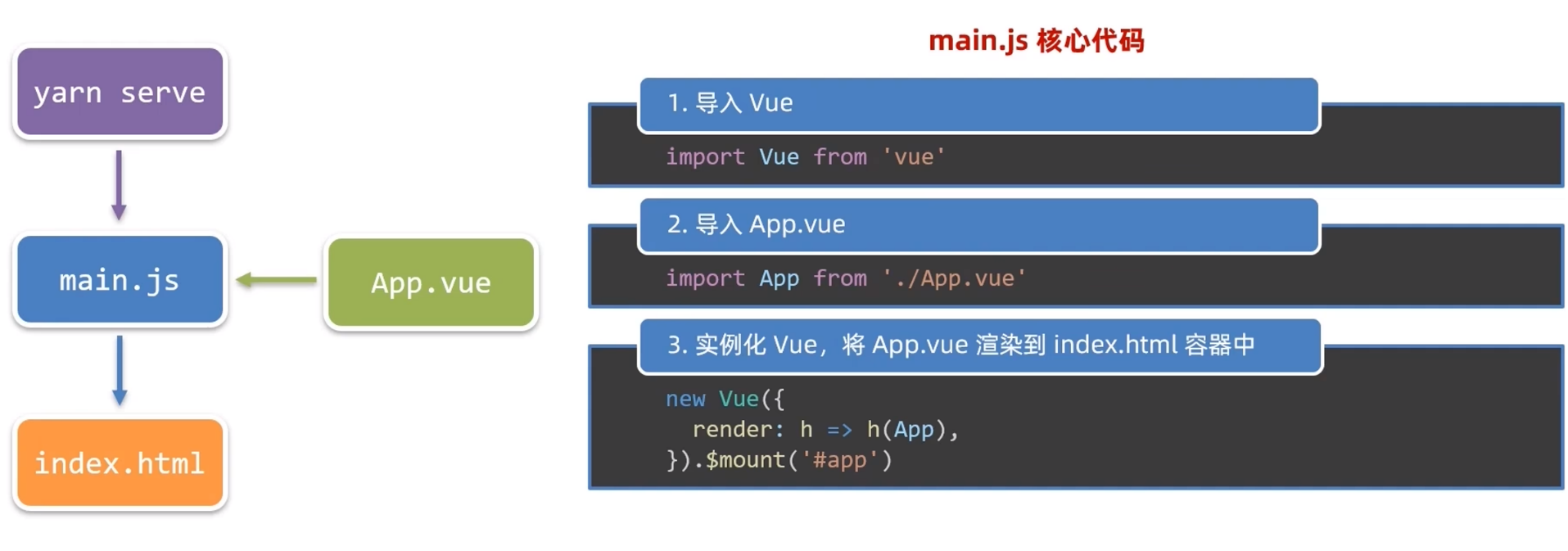
项目运行流程
启动命令执行后, 先执行入口文件, 文件文件会导入根组件, 然后创建Vue实例, 通过实例的render()方法把根组件渲染到模版文件的容器中

组件化
一个页面可以拆分成一个个组件, 每个组件有着自己独立的结构, 样式, 行为
好处: 便于维护, 利于复用, 提高开发效率
分类: 普通组件, 根组件
根组件: 整个应用的最上层的组件, 包裹所有普通小组件

组件化

1>组件构成
有三部分组成: template(结构) script(逻辑) style(样式)
结构
<template><div><!-- vue2中有且只能有一个根元素 -->... ...</div>
</template>样式
<style>/*如果需要less支持,1安装: yarn add less less-loader2开启: lang="less"*/
</style>样式隔离
- 组件中的样式默认是全局样式, 影响所有组件, 容易造成组件样式冲突
- 添加scoped属性, 开启样式隔离, 让组件样式只影响自己 (局部样式)
scoped原理
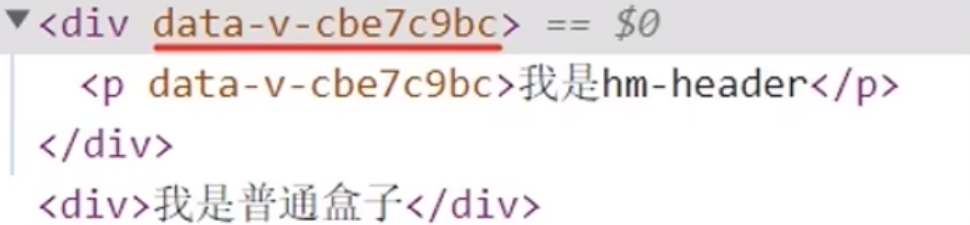
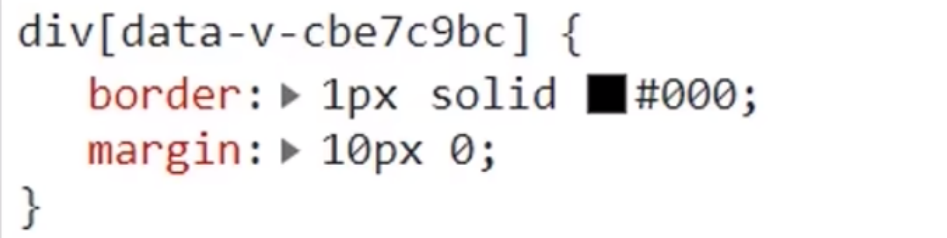
- 为当前组件的所有标签添加一个自定义属性, 格式: data-v-hash值
- css选择器都会被自动添加 [data-v-hash值] 的属性选择器
- 最终结果: 必须是当前组件的元素, 才会有对应的自定义属性, 样式才会生效


样式覆盖
- 问题: 由于组件存在样式隔离, 当使用第三方组件库,并且有修改第三方组件默认样式的需求时, 直接修改无效
- 解决: 需要用 /deep/ 深度选择器 的方式修改样式
- 使用: 在选择器之前加上深度选择器就行了, 达到样式穿透的效果
行为
<script>
// 导出配置对象
export default {name: 'App',data(){return {}}
}
</script>data配置项
- 在组件中, data配置项必须是一个函数
- 保证每个组件实例. 维护独立的一份数据对象
- 每次创建新的组件实例. 都会执行一次data函数, 得到一个新对象



2>组件注册
局部注册
只能在注册的组件内使用
- 创建组件, 使用大驼峰命名法(HmHeader)
- 引入组件, import 组件对象 from 'vue文件路径'
- 注册组件, 在 components 配置项中注册组件
- 使用组件, <组件名></组件名>
全局注册
所有的组件内都能使用
- 创建组件, 使用大驼峰命名法(HmButton)
- 在main.js中引入组件,
- 注册组件, Vue.component('组件名', 组件对象)
- 一次只能注册一个组件
- 使用组件, <组件名></组件名>
- 技巧: 一般都用局部注册, 发现组件多处使用, 再抽离到全局
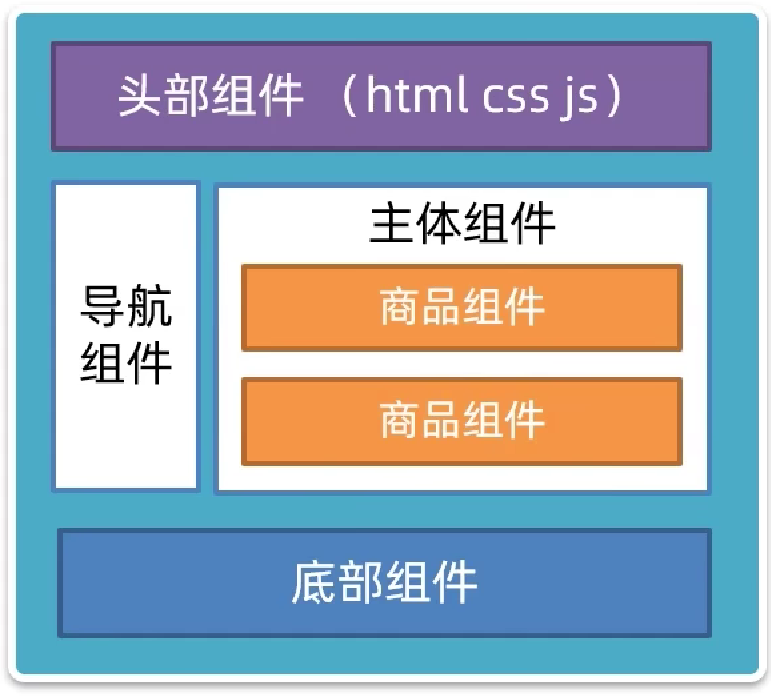
3>组件拆分
- 分析页面, 按模块拆分组件, 搭架子
- 根据设计图, 编写html结构css样式
- 拆分封装通用小组件
4>动态组件
动态组件: 根据组件名称切换组件
// 定义动态组件
<component :is="comName"></component>// 渲染Left组件, 改变属性值即切换组件
data() {return {comName: "Left",};
},这篇关于Vue2工程化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








