prettier专题
前端 Vue3 项目开发—— ESLint prettier 配置代码风格
ESLint & prettier 介绍 如果你用的是 pnpm create vue 来创建项目,那么创建项目时就会让你选择是否添加 ESLint 和 prettier 我们在上一篇博客中详细介绍过 ESLint,可以说上一篇博客是这篇博客的先修知识,所以各位小伙伴们请先去看看我的上一篇博客,博客指路:前端 ESlint 代码规范及修复代码规范错误-CSDN博客 如果说 ESLint
Vue2项目搭建:Vue2.7+Vite4+Pinia+TailwindCSS+Prettier+ESLint
目前 create-vue 和 Vite 都不提供 Vue2 项目的搭建,不想用 Vue CLI 和 webpack,于是就打算从 0 搭建一个工程化项目,支持组合式 API (Composition API) 写法,没有使用 TypeScript,有朋友需要的话我可以再完善一下。 Node.js 16.xpnpm 8.x 初始化 mkdir vue2-vitecd vue2-vit
前端项目开发之prettier安装和使用
前端项目开发之安装prettier和使用 Prettier 是一个流行的代码格式化工具,可以帮助你保持代码风格的一致性。以下是如何在 Visual Studio Code (VS Code) 中安装和使用 Prettier 的步骤: 安装 Prettier 通过 VS Code 扩展市场安装: 打开 VS Code。点击左侧活动栏中的扩展图标(或按 Ctrl+Shift+X)。在搜索栏中输入
前端项目开发之安装prettier和使用
前端项目开发之安装prettier和使用 Prettier 是一个流行的代码格式化工具,可以帮助你保持代码风格的一致性。以下是如何在 Visual Studio Code (VS Code) 中安装和使用 Prettier 的步骤: 安装 Prettier 通过 VS Code 扩展市场安装: 打开 VS Code。点击左侧活动栏中的扩展图标(或按 Ctrl+Shift+X)。在搜索栏中输入
手把手教你用vite+React18+TS+redux+prettier+eslint+Ant打造企业级前端项目
通过这篇文章你可以学到 如何使用使用 webpack 搭建项目如何在 webpack中集成 typescript如何在 webpack 中集成 React Router 和 Redux如何使用 React 的组件库 Ant Design如何在项目中集成 eslint 和 prettier 保证代码质量如何为团队开发专属的项目模板 环境依赖版本 node:v18.13.0npm -vvite:
Prettier+Vscode setting提高前端开发效率
文章目录 前言Prettier第一步:下载依赖(团队合作)或下载插件(独立开发)第二步:添加.prettierrc.json文件**以下是我使用的****配置规则** 第三步:添加.prettierignore文件**以下是我常用的****配置规则** 总结Prettier VSCode中setting设置常见的setting设置配置解释1. 编辑器配置 (`editor` 部分)2. 保存
【Prettier】代码格式化工具Prettier的使用和配置介绍
前言 前段时间,因为项目的prettier的配置和eslint格式检查有些冲突,在其prettier官网和百度了一些配置相关的资料,在此做一些总结,以备不时之需。 Prettier官网 Prettier Prettier 是一种前端代码格式化工具,支持javascript、jsx、typescript、css,less和scss、html、vue、angular、json、markdown等
VSCode格式化插件-prettier
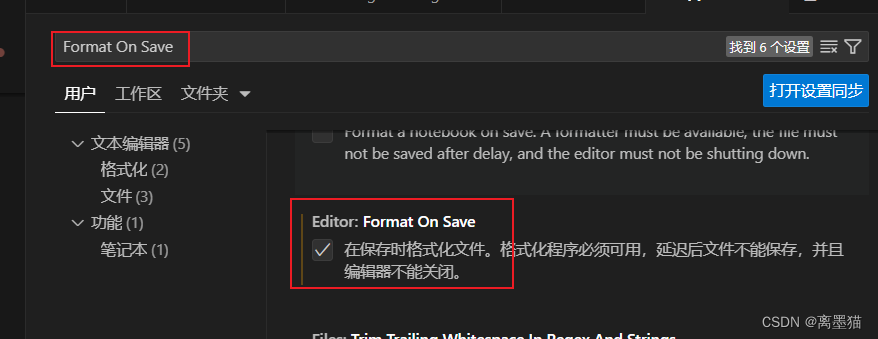
VSCode格式化插件 1.安装插件:prettier 2.设置默认格式化工具 设置中,搜索 “Default Formatter”。 在编辑器设置中,将默认格式化工具设为 Prettier。 3.启用格式化选项: 在设置中搜索 “Format On Save”,并勾选该选项,这样每次保存文件时都会自动格式化代码。 4.项目根目录中新建".prettierrc"文件,根据自己的需
【vscode代码格式化】Prettier - Code formatter插件实现
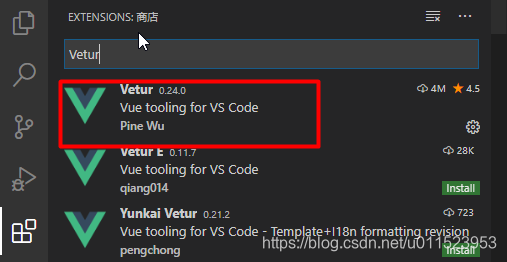
1、安装扩展 Prettier - Code formatter 2、希望实现vue的格式化可以额外添加插件 vetur 3、在配置文件中加入如下代码,可以实现用户保存代码时即格式化 具体规则可以根据代码风格自行更改, 官方配置文档地址:https://prettier.io/docs/en/configuration.html // tab 大小为2个空格"editor.tab
eslint+husky+prettier+lint-staged提升前端应用质量
1. 引入扫描工具的初衷 原创文章&经验总结&从校招到A厂一路阳光一路沧桑 详情请戳www.codercc.com 1.1 针对痛点 目前在梳理前端应用时发现很多代码不规范的地方,包括简单的js问题以及代码格式化的问题,造成了代码可读性下降,另外各种历史代码也是“风格迥异”,甚至影响了应用质量。应用开发成员大部分由于之前是开发后端,对前端开发经验不足以及许多前端知识体系都是在开发
ESlint配合Prettier完成代码风格配置
要使用ESLint和Prettier配合来统一和自动化你的代码风格,你需要进行以下步骤: 1. **安装必要的包** 使用npm或yarn安装ESLint、Prettier和必要的插件: npm install --save-dev eslint prettier eslint-config-prettier eslint-plugin-prettier # 或者 yarn add --dev
Prettier与ESLint:代码风格与质量的自动化保证
Prettier 和 ESLint 是两个互补的工具,它们共同确保代码的风格一致性和质量。Prettier 负责格式化代码,而 ESLint 则执行更复杂的静态分析和规则检查。 2500G计算机入门到高级架构师开发资料超级大礼包免费送! Prettier 作用: 自动化代码格式化,确保代码的缩进、括号、引号、换行等样式一致。 不需要配置太多的规则,因为Prettier有一套默认的代码风格。
Vue3组件库开发项目实战——02项目搭建(配置Eslint/Prettier/Sass/Tailwind CSS/VitePress/Vitest)
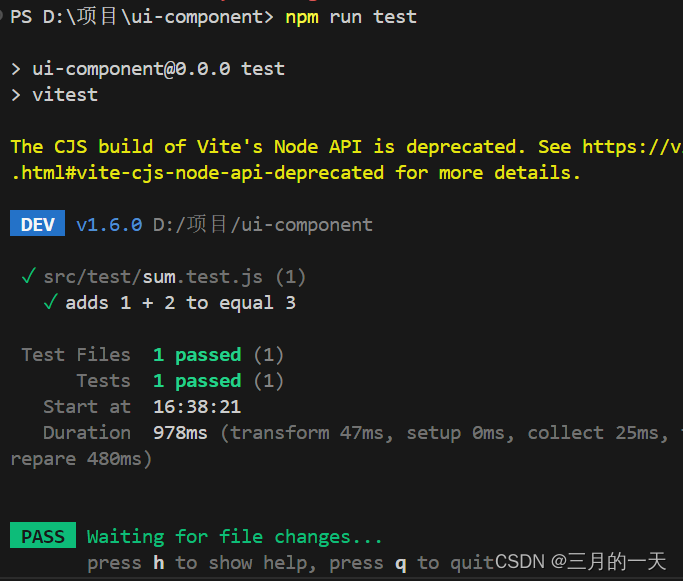
摘要:在现代前端开发中,构建一个高效、可维护且易于协作的开发环境至关重要。特别是在开发Vue3组件库时,我们需要确保代码的质量、一致性和文档的完整性。本文将带你从0搭建vue3组件库开发环境,以下是配置代码规范、格式化、CSS样式工具、文档工具、单元测试技术选型的必要性。 为什么引入ESLint和Prettier ESLint:它是一个代码检查工具,可以帮助我们在编译前就能发现代码中的潜在问题,
Prettier - Code formatter 格式化配置
项目根目录下创建 .prettierrc.js module.exports = {tabWidth: 4, // 缩进字节数useTabs: true,// 缩进使用tab,不使用空格printWidth: 140, // 超过最大值换行bracketSpacing: false,// 在对象,数组括号与文字之间加空格 "{ foo: bar }"singleQuote: true, //字符
前端h5项目统一代码风格配置(eslint + stylelint + prettier + husky + lint-staged)
一、概述 这里的统一代码风格包括编辑器基本配置、代码校验、格式化工具、git提交前校验等,强烈建议配置下,特别是eslint起初可能不习惯,其实三五天时间就适应了,能帮助避免很多低级错误,另外对于团队开发也很重要。 先介绍下这里需要用到的几个工具: editorconfig 统一编辑器基本配置eslint js校验工具。stylelint css校验工具,也支持less等css预处理器。pre
ESLint 和 Prettier 各自的作用及区别
ESLint 和 Prettier 各自的作用及区别 什么是 ESLint什么是 Prettiereslint 和 prettier 有哪些区别 什么是 ESLint 官方解释:ESLint 是一个可配置的 JavaScript linter。它可以帮助你发现并修复 JavaScript 代码中的问题。问题可以是任何事情,从潜在的运行时错误到不遵循最佳实践,再到样式问题。
前端项目中使用插件prettier/jscodeshift/json-stringify-pretty-compact格式化代码或json数据
同学们可以私信我加入学习群! 正文开始 前言一、json代码格式化-选型二、json-stringify-pretty-compact简单试用三、prettier在前端使用四、查看prettier支持的语言和插件五、使用prettier格式化vue代码最终效果如图:  2、Prettier npm npm install --save-dev prettier# or globall
代码质量与自动化:ESLint Prettier配置与使用
代码质量与自动化是现代软件开发中非常重要的一部分。ESLint和Prettier是两个流行的工具,可帮助开发人员提高代码质量并自动化代码格式化。 ESLint是一个JavaScript和TypeScript的静态代码分析工具,可以帮助开发人员在编写代码时发现和修复常见的问题,如语法错误、潜在的错误、代码风格违规等。ESLint具有很多内置的规则,也可以根据项目需要进行配置定制。 Prettie
Biome 1.7 发布,支持从 ESLint 和 Prettier 迁移
近日,Biome v1.7 正式发布!这个新版本提供了从 ESLint 和 Prettier 迁移的简单路径。它还引入了格式化程序和 linter 的实验性机器可读报告、新的 linter 规则和许多修复。 使用以下命令更新 Biome: npm install --save-dev --save-exact @biomejs/biome@latestnpx @biomejs/biome m
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged Hello大家好我是⛄,前两节教大家如何初始化一个脚手架项目以及如何封装Vue技术栈常用的工具库。本小节教大家如何向我们的脚手架中配置ESLint、Prettier、StyleLint、LintStage。帮助大家规范项目代码,能够更好的进行团队协作开发。
elsint报错Delete `␍`eslintprettier/prettier
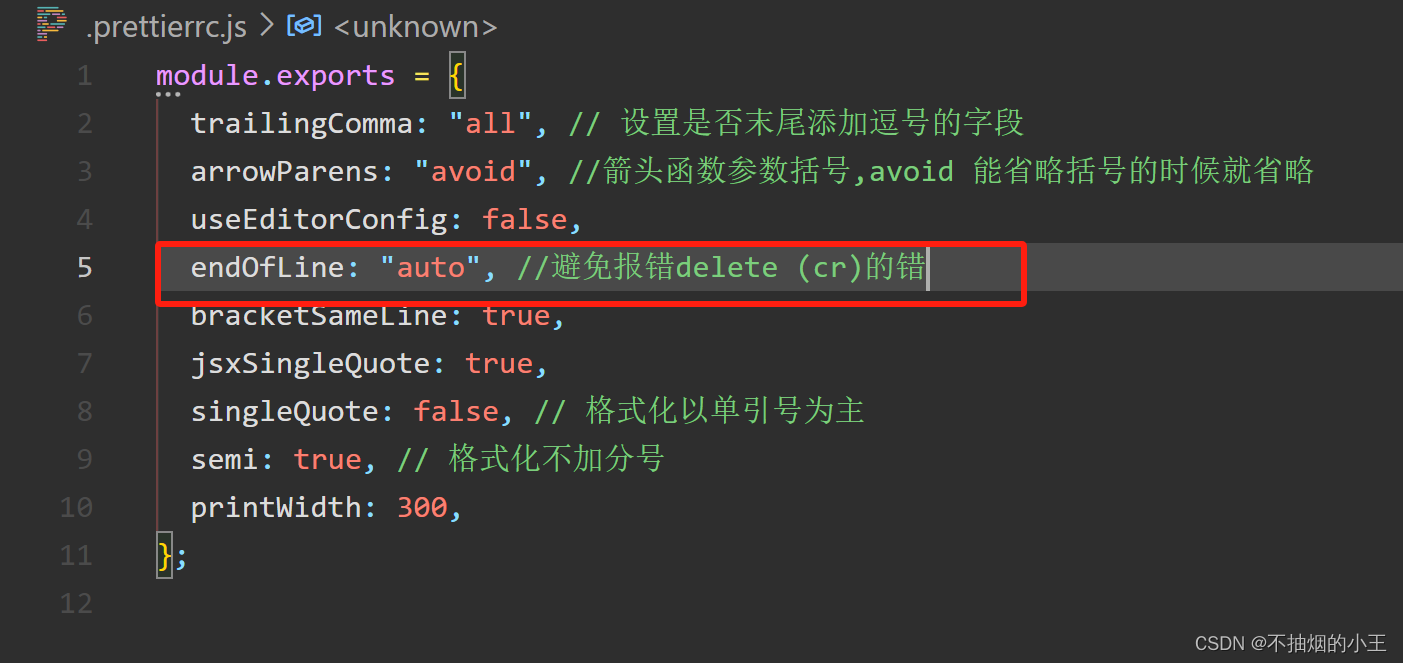
一,原因 这篇博客写得很清楚:解决VSCode Delete `␍`eslint(prettier/prettier)错误_vscode 删除cr-CSDN博客 还有这篇文章,解决办法很详细:滑动验证页面 二,解决办法 根目录下新建.prettierrc.js文件 module.exports = {trailingComma: "all", // 设置是否末尾添加逗号的字段arrow
prettier + eslint 配置
vue-cli 新建项目选择 ESLint + Prettier 会自动下载相关包 settings.json {"editor.formatOnSave": true, // 开启保存文件自动格式化代码"editor.defaultFormatter": "esbenp.prettier-vscode", // 默认的代码格式化工具// "prettier.requireConfig":
vue项目报错 error Insert `⏎·········` prettier/prettier
问题:遇到这中莫名其妙的错误 解决方法:执行npm run lint --fix,然后重启项目就解决了。 npm run lint --fix
Delete `␍`eslintprettier/prettier亲测有效(含 Replace `············` with `······`报错)
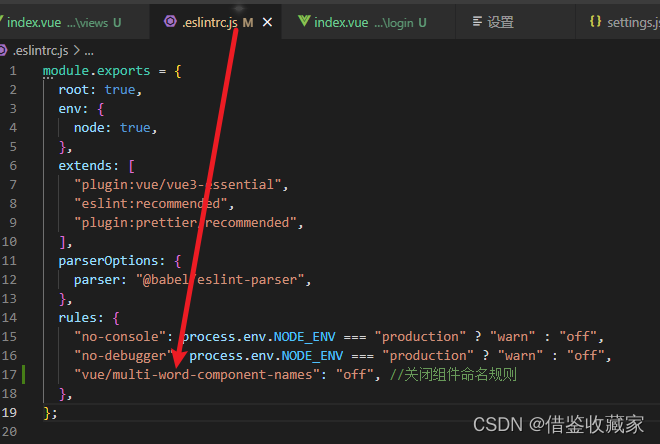
解决Delete ␍eslintprettier/prettier 添加 "vetur.format.defaultFormatter.js": "vscode-typescript", 最后从新跑项目,后面出现2个报错,解决方法: 中项目中找到.eslintrc.js文件的rules里添加如下代码: //Component name "index" should always be
vue/cli5.x运行项目报错error Replace `xxx` with `··xxx·` prettier/prettier 解决办法
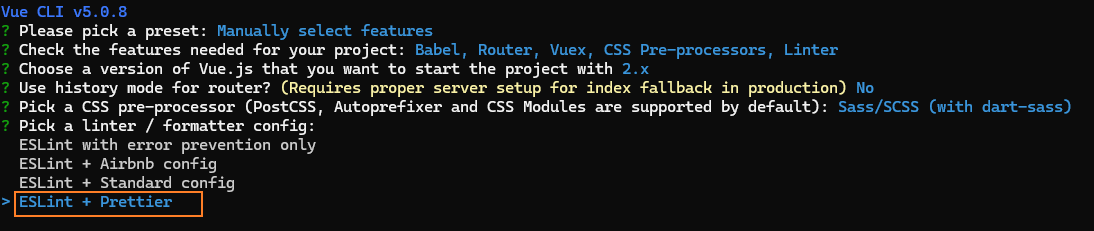
目录 问题背景 解决办法 1、关闭 Prettier "prettier/prettier": "off" 2、执行修复命令 npm run lint --fix 问题背景 在开发新项目时使用了 vue/cli 5.x 版本的 Vue 脚手架来手动搭建了一个初始空架子,手动选择的期间 Pick a linter / formatter config :选择了 E