本文主要是介绍vue/cli5.x运行项目报错error Replace `xxx` with `··xxx·` prettier/prettier 解决办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
问题背景
解决办法
1、关闭 Prettier
"prettier/prettier": "off"
2、执行修复命令
npm run lint --fix
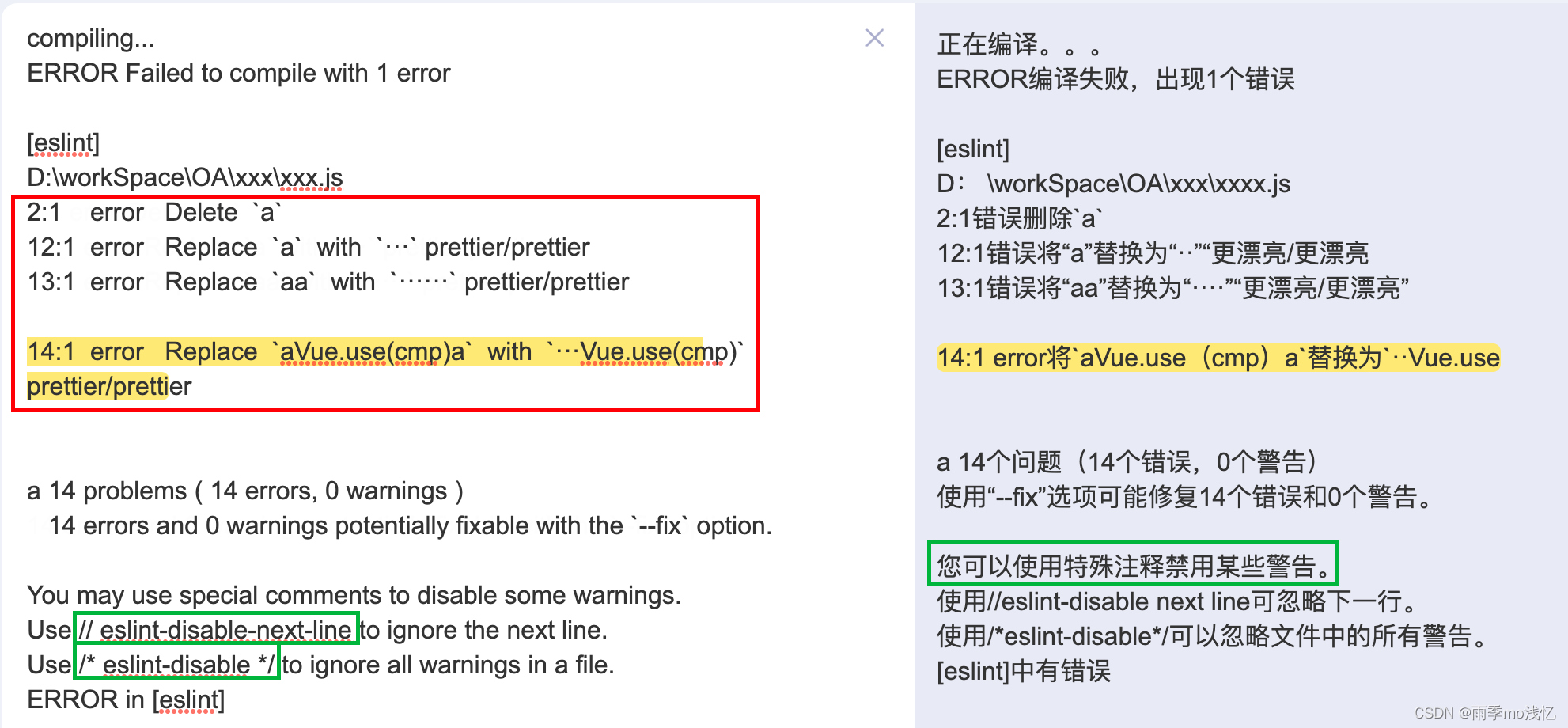
问题背景
在开发新项目时使用了 vue/cli 5.x 版本的 Vue 脚手架来手动搭建了一个初始空架子,手动选择的期间 Pick a linter / formatter config :选择了 ESLint + Prettier ;来统一我们的前端代码风格,但这对新手使用有很大困难,严格的格式要求容易出现很多警告和错误。

npm run serve 后 启动项目运行报错 :

解决办法
1、关闭 Prettier
在 .eslintrc.js 文件中配置关闭 Prettier;
在 rules 中增加一行:
"prettier/prettier": "off"重启后生效
// 在 package.json 中 "eslintConfig" 的 rules 中增加一行代码, 即可关闭 "prettier/prettier": "off" // 重启后生效添加后将不会出现警告
2、执行修复命令
npm run lint --fix执行 : $
npm run lint --fix
然后重启,OK

这篇关于vue/cli5.x运行项目报错error Replace `xxx` with `··xxx·` prettier/prettier 解决办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









