本文主要是介绍Delete `␍`eslintprettier/prettier亲测有效(含 Replace `············` with `······`报错),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
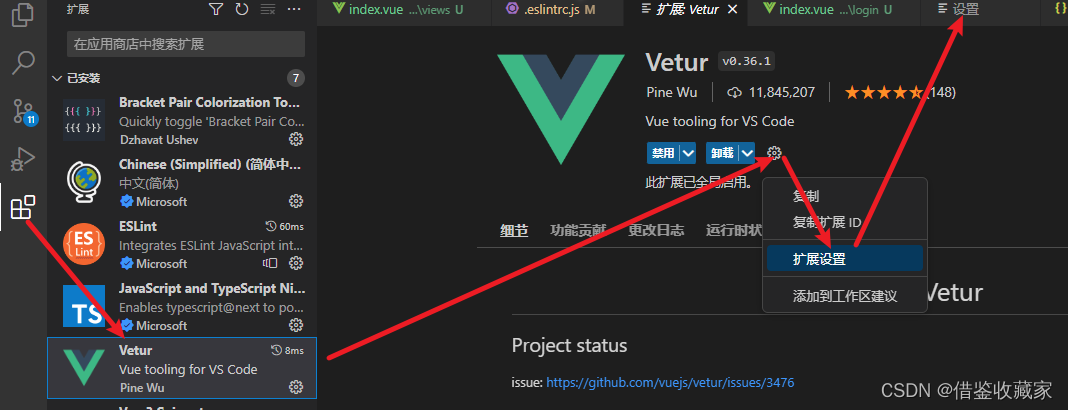
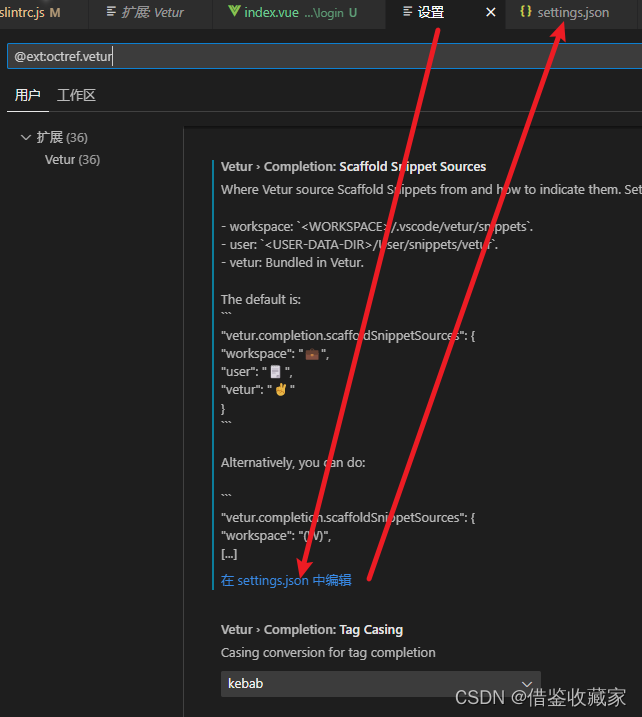
解决Delete ␍eslintprettier/prettier


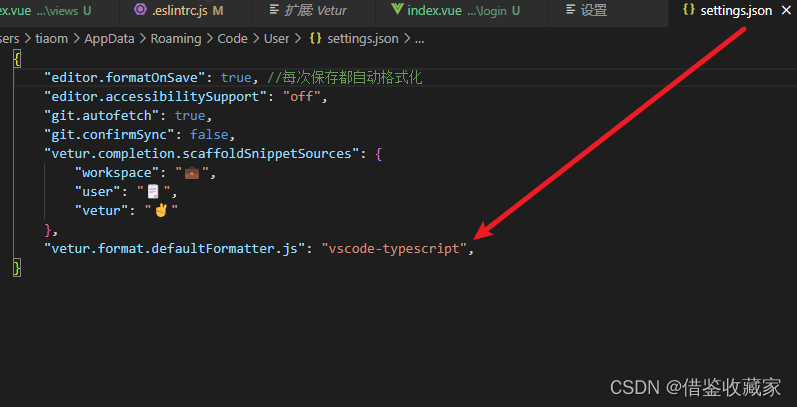
添加 "vetur.format.defaultFormatter.js": "vscode-typescript",

最后从新跑项目,后面出现2个报错,解决方法:
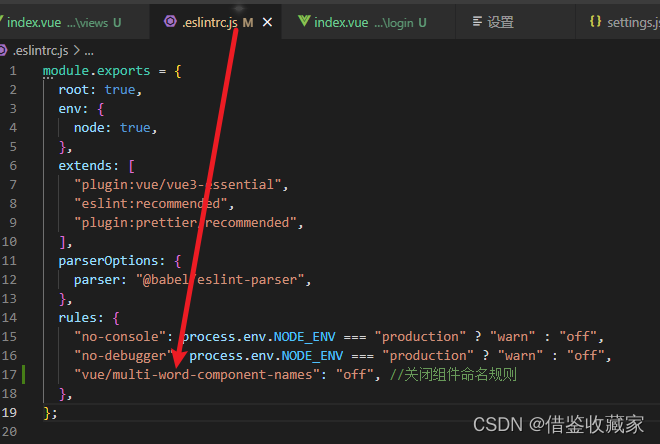
中项目中找到.eslintrc.js文件的rules里添加如下代码:
//Component name "index" should always be multi-word报错
添加:"vue/multi-word-component-names": "off", //关闭组件命名规则
//Replace `············` with `······`报错
"prettier/prettier": "off"

这篇关于Delete `␍`eslintprettier/prettier亲测有效(含 Replace `············` with `······`报错)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







