本文主要是介绍57.贝赛尔曲线初步(二) - 高仿QQ未读消息气泡拖拽黏连效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
本文出自:猴菇先生的博客
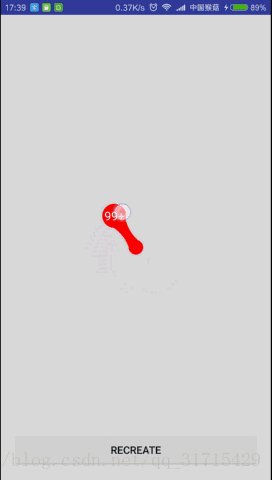
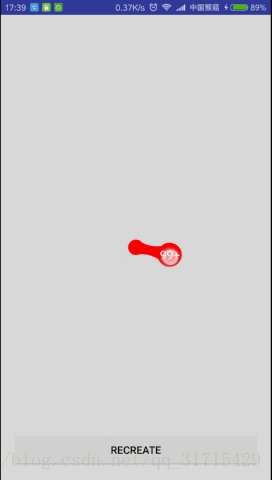
上一节初步了解了Android端的贝塞尔曲线,这一节就举个栗子练习一下,仿QQ未读消息气泡,是最经典的练习贝塞尔曲线的东东,效果如下
附上github源码地址:https://github.com/MonkeyMushroom/DragBubbleView
欢迎star~
大体思路就是画两个圆,一个黏连小球固定在一个点上,一个气泡小球跟随手指的滑动改变坐标。随着两个圆间距越来越大,黏连小球半径越来越小。当间距小于一定值,松开手指气泡小球会恢复原来位置;当间距超过一定值之后,黏连小球消失,气泡小球继续跟随手指移动,此时手指松开,气泡小球消失~
1、首先老一套~新建attrs.xml文件,编写自定义属性,新建DragBubbleView继承View,重写构造方法,获取自定义属性值,初始化Paint、Path等东东,重写onMeasure计算宽高,这里不再啰嗦~
2、在onSizeChanged方法中确定黏连小球和气泡小球的圆心坐标,这里我们取宽高的一半:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);mBubbleCenterX = w / 2;mBubbleCenterY = h / 2;mCircleCenterX = mBubbleCenterX;mCircleCenterY = mBubbleCenterY;
}3、经分析气泡小球有以下几个状态:默认、拖拽、移动、消失,我们这里定义一下,方便根据不同的状态分析不同情况:
/* 气泡的状态 */
private int mState;
/* 默认,无法拖拽 */
private static final int STATE_DEFAULT = 0x00;
/* 拖拽 */
private static final int STATE_DRAG = 0x01;
/* 移动 */
private static final int STATE_MOVE = 0x02;
/* 消失 */
private static final int STATE_DISMISS = 0x03;4、重写onTouchEvent方法,其中d代表两圆圆心间距,maxD代表可拖拽的最大间距:
@Override
public boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:if (mState != STATE_DISMISS) {d = (float) Math.hypot(event.getX() - mBubbleCenterX, event.getY() - mBubbleCenterY);if (d < mBubbleRadius + maxD / 4) {//当指尖坐标在圆内的时候,才认为是可拖拽的//一般气泡比较小,增加(maxD/4)像素是为了更轻松的拖拽mState = STATE_DRAG;} else {mState = STATE_DEFAULT;}}break;case MotionEvent.ACTION_MOVE:if (mState != STATE_DEFAULT) {mBubbleCenterX = event.getX();mBubbleCenterY = event.getY();//计算气泡圆心与黏连小球圆心的间距d = (float) Math.hypot(mBubbleCenterX - mCircleCenterX, mBubbleCenterY - mCircleCenterY);//float d = (float) Math.sqrt(Math.pow(mBubbleCenterX - mCircleCenterX, 2) //+ Math.pow(mBubbleCenterY - mCircleCenterY, 2));if (mState == STATE_DRAG) {//如果可拖拽//间距小于可黏连的最大距离if (d < maxD - maxD / 4) {//减去(maxD/4)的像素大小,是为了让黏连小球半径到一个较小值快消失时直接消失mCircleRadius = mBubbleRadius - d / 8;//使黏连小球半径渐渐变小if (mOnBubbleStateListener != null) {mOnBubbleStateListener.onDrag();}} else {//间距大于于可黏连的最大距离mState = STATE_MOVE;//改为移动状态if (mOnBubbleStateListener != null) {mOnBubbleStateListener.onMove();}}}invalidate();}break;case MotionEvent.ACTION_UP:if (mState == STATE_DRAG) {//正在拖拽时松开手指,气泡恢复原来位置并颤动一下setBubbleRestoreAnim();} else if (mState == STATE_MOVE) {//正在移动时松开手指//如果在移动状态下间距回到两倍半径之内,我们认为用户不想取消该气泡if (d < 2 * mBubbleRadius) {//那么气泡恢复原来位置并颤动一下setBubbleRestoreAnim();} else {//气泡消失setBubbleDismissAnim();}}break;}return true;
}如果控件外面有嵌套ListView、RecyclerView等拦截焦点的控件,那就在ACTION_DOWN中请求父控件不拦截事件:
getParent().requestDisallowInterceptTouchEvent(true);然后ACTION_UP再把事件还回去:
getParent().requestDisallowInterceptTouchEvent(false);5、在onDraw方法中画圆、画贝赛尔曲线、画消息个数文本:
@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);//画拖拽气泡canvas.drawCircle(mBubbleCenterX, mBubbleCenterY, mBubbleRadius, mBubblePaint);if (mState == STATE_DRAG && d < maxD - 48) {//画黏连小圆canvas.drawCircle(mCircleCenterX, mCircleCenterY, mCircleRadius, mBubblePaint);//计算二阶贝塞尔曲线做需要的起点、终点和控制点坐标calculateBezierCoordinate();//画二阶贝赛尔曲线mBezierPath.reset();mBezierPath.moveTo(mCircleStartX, mCircleStartY);mBezierPath.quadTo(mControlX, mControlY, mBubbleEndX, mBubbleEndY);mBezierPath.lineTo(mBubbleStartX, mBubbleStartY);mBezierPath.quadTo(mControlX, mControlY, mCircleEndX, mCircleEndY);mBezierPath.close();canvas.drawPath(mBezierPath, mBubblePaint);}//画消息个数的文本if (mState != STATE_DISMISS && !TextUtils.isEmpty(mText)) {mTextPaint.getTextBounds(mText, 0, mText.length(), mTextRect);canvas.drawText(mText, mBubbleCenterX - mTextRect.width() / 2, mBubbleCenterY + mTextRect.height() / 2, mTextPaint);}
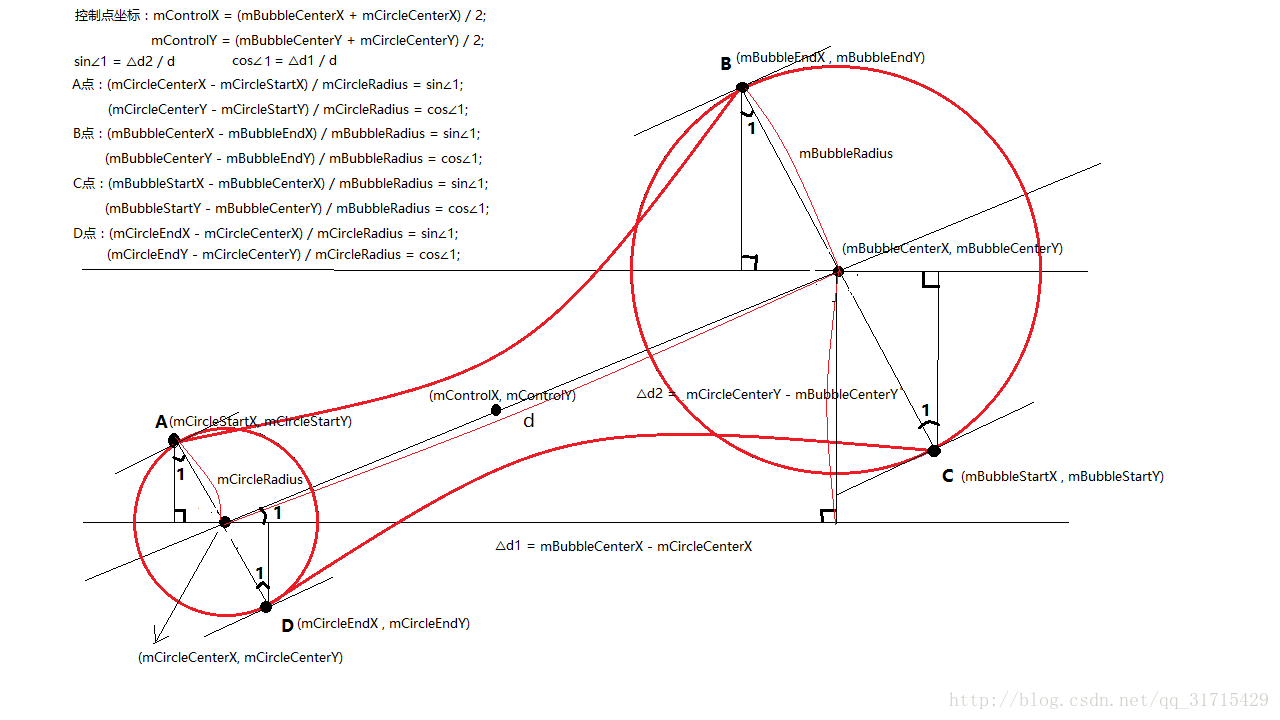
}其中计算二阶贝塞尔曲线做需要的起点、终点和控制点坐标,顺序是moveTo A, quadTo B, lineTo C, quadTo D, close
先来张示意图:
再上代码
/*** 计算二阶贝塞尔曲线做需要的起点、终点和控制点坐标*/
private void calculateBezierCoordinate(){//计算控制点坐标,为两圆圆心连线的中点mControlX = (mBubbleCenterX + mCircleCenterX) / 2;mControlY = (mBubbleCenterY + mCircleCenterY) / 2;//计算两条二阶贝塞尔曲线的起点和终点float sin = (mBubbleCenterY - mCircleCenterY) / d;float cos = (mBubbleCenterX - mCircleCenterX) / d;mCircleStartX = mCircleCenterX - mCircleRadius * sin;mCircleStartY = mCircleCenterY + mCircleRadius * cos;mBubbleEndX = mBubbleCenterX - mBubbleRadius * sin;mBubbleEndY = mBubbleCenterY + mBubbleRadius * cos;mBubbleStartX = mBubbleCenterX + mBubbleRadius * sin;mBubbleStartY = mBubbleCenterY - mBubbleRadius * cos;mCircleEndX = mCircleCenterX + mCircleRadius * sin;mCircleEndY = mCircleCenterY - mCircleRadius * cos;
}6、气泡复原的动画,使用估值器计算坐标
/*** 设置气泡复原的动画*/
private void setBubbleRestoreAnim() {ValueAnimator anim = ValueAnimator.ofObject(new PointFEvaluator(),new PointF(mBubbleCenterX, mBubbleCenterY),new PointF(mCircleCenterX, mCircleCenterY));anim.setDuration(200);//使用OvershootInterpolator差值器达到颤动效果anim.setInterpolator(new OvershootInterpolator(5));anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {PointF curPoint = (PointF) animation.getAnimatedValue();mBubbleCenterX = curPoint.x;mBubbleCenterY = curPoint.y;invalidate();}});anim.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {//动画结束后状态改为默认mState = STATE_DEFAULT;if (mOnBubbleStateListener != null) {mOnBubbleStateListener.onRestore();}}});anim.start();
}/*** PointF动画估值器*/
public class PointFEvaluator implements TypeEvaluator<PointF> {@Overridepublic PointF evaluate(float fraction, PointF startPointF, PointF endPointF) {float x = startPointF.x + fraction * (endPointF.x - startPointF.x);float y = startPointF.y + fraction * (endPointF.y - startPointF.y);return new PointF(x, y);}
}7、顺便来个气泡状态的监听器,方便外部调用监听其状态:
/*** 气泡状态的监听器*/
public interface OnBubbleStateListener {/*** 拖拽气泡*/void onDrag();/*** 移动气泡*/void onMove();/*** 气泡恢复原来位置*/void onRestore();/*** 气泡消失*/void onDismiss();
}/*** 设置气泡状态的监听器*/
public void setOnBubbleStateListener(OnBubbleStateListener onBubbleStateListener) {mOnBubbleStateListener = onBubbleStateListener;
}8、关于气泡爆炸的动画,思路就是放几张图片到drawable里,然后动态计数重绘,在onDraw中调用canvas.drawBitmap()方法,具体如下:
/* 气泡爆炸的图片id数组 */
private int[] mExplosionDrawables = {R.drawable.explosion_one, R.drawable.explosion_two, R.drawable.explosion_three, R.drawable.explosion_four, R.drawable.explosion_five};
/* 气泡爆炸的bitmap数组 */
private Bitmap[] mExplosionBitmaps;
/* 气泡爆炸当前进行到第几张 */
private int mCurExplosionIndex;
/* 气泡爆炸动画是否开始 */
private boolean mIsExplosionAnimStart = false;在构造方法中:
mExplosionPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mExplosionPaint.setFilterBitmap(true);
mExplosionRect = new Rect();
mExplosionBitmaps = new Bitmap[mExplosionDrawables.length];
for (int i = 0; i < mExplosionDrawables.length; i++) {//将气泡爆炸的drawable转为bitmapBitmap bitmap = BitmapFactory.decodeResource(getResources(), mExplosionDrawables[i]);mExplosionBitmaps[i] = bitmap;
}然后在手指抬起的时候使用如下动画:
/*** 设置气泡消失的动画*/
private void setBubbleDismissAnim() {mState = STATE_DISMISS;//气泡改为消失状态mIsExplosionAnimStart = true;if (mOnBubbleStateListener != null) {mOnBubbleStateListener.onDismiss();}//做一个int型属性动画,从0开始,到气泡爆炸图片数组个数结束ValueAnimator anim = ValueAnimator.ofInt(0, mExplosionDrawables.length);anim.setInterpolator(new LinearInterpolator());anim.setDuration(500);anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {//拿到当前的值并重绘mCurExplosionIndex = (int) animation.getAnimatedValue();invalidate();}});anim.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {//动画结束后改变状态mIsExplosionAnimStart = false;}});anim.start();
}最后在onDraw中:
if (mIsExplosionAnimStart && mCurExplosionIndex < mExplosionDrawables.length) {//设置气泡爆炸图片的位置mExplosionRect.set((int) (mBubbleCenterX - mBubbleRadius), (int) (mBubbleCenterY - mBubbleRadius), (int) (mBubbleCenterX + mBubbleRadius), (int) (mBubbleCenterY + mBubbleRadius));//根据当前进行到爆炸气泡的位置index来绘制爆炸气泡bitmapcanvas.drawBitmap(mExplosionBitmaps[mCurExplosionIndex], null, mExplosionRect, mExplosionPaint);
}9、在布局文件中使用该控件,并使用自定义属性:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:monkey="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:clipChildren="false"tools:context=".MainActivity"><com.monkey.dragpopview.DragBubbleView
android:id="@+id/dragBubbleView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"monkey:bubbleColor="#ff0000"monkey:bubbleRadius="12dp"monkey:text="99+"monkey:textColor="#ffffff"monkey:textSize="12sp" /></RelativeLayout>其中 android:clipChildren=”false” 这个属性可以使根布局下的子控件超出本身控件范围的大小,加上这个属性就可以满屏幕随意拖拽而不必拘泥于它本身的大小了,炒鸡方便~
还有如果觉得在属性中设置消息个数不方便,需要在代码中动态获取数据并设置的话,只要在DragBubbleView中添加一个方法即可
public void setText(String text){mText = text;invalidate();
}10、在MainActivity中:
DragBubbleView dragBubbleView = (DragBubbleView) findViewById(R.id.dragBubbleView);dragBubbleView.setText("99+");dragBubbleView.setOnBubbleStateListener(new DragBubbleView.OnBubbleStateListener() {@Overridepublic void onDrag() {Log.e("---> ", "拖拽气泡");}@Overridepublic void onMove() {Log.e("---> ", "移动气泡");}@Overridepublic void onRestore() {Log.e("---> ", "气泡恢复原来位置");}@Overridepublic void onDismiss() {Log.e("---> ", "气泡消失");}});总结
这次既练习了自定义View,还囊括了贝赛尔曲线,坐标的计算一定要画图,简单直观。
这篇关于57.贝赛尔曲线初步(二) - 高仿QQ未读消息气泡拖拽黏连效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!