黏连专题
57.贝赛尔曲线初步(二) - 高仿QQ未读消息气泡拖拽黏连效果
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 本文出自:猴菇先生的博客 上一节初步了解了Android端的贝塞尔曲线,这一节就举个栗子练习一下,仿QQ未读消息气泡,是最经典的练习贝塞尔曲线的东东,效果如下 附上github源码地址:https://github.com/MonkeyMushroom/DragBubbleView 欢迎star~ 大体思路就
仿QQ未读消息气泡拖拽黏连效果
一、先看效果 二、分析 昨天写了贝塞尔的动画效果,非常好玩。今天突然想到qq的消息气泡,点击拖拽有粘性,也能用贝塞尔曲线实现。知道思路,但是不知道从哪下手,百度了一篇博客,大致了解了整个过程。 感谢 猴菇同学的博客的分享,借鉴了他的思路,代码就自己敲了一遍,计算方法有点不一样,他是利用角度计算,我利用相似三角形计算,路子不同但最终目的都是一样的,看代码。 三、代码分析 结合猴菇同学的
Android自定义View--QQ未读消息气泡拖拽黏连效果
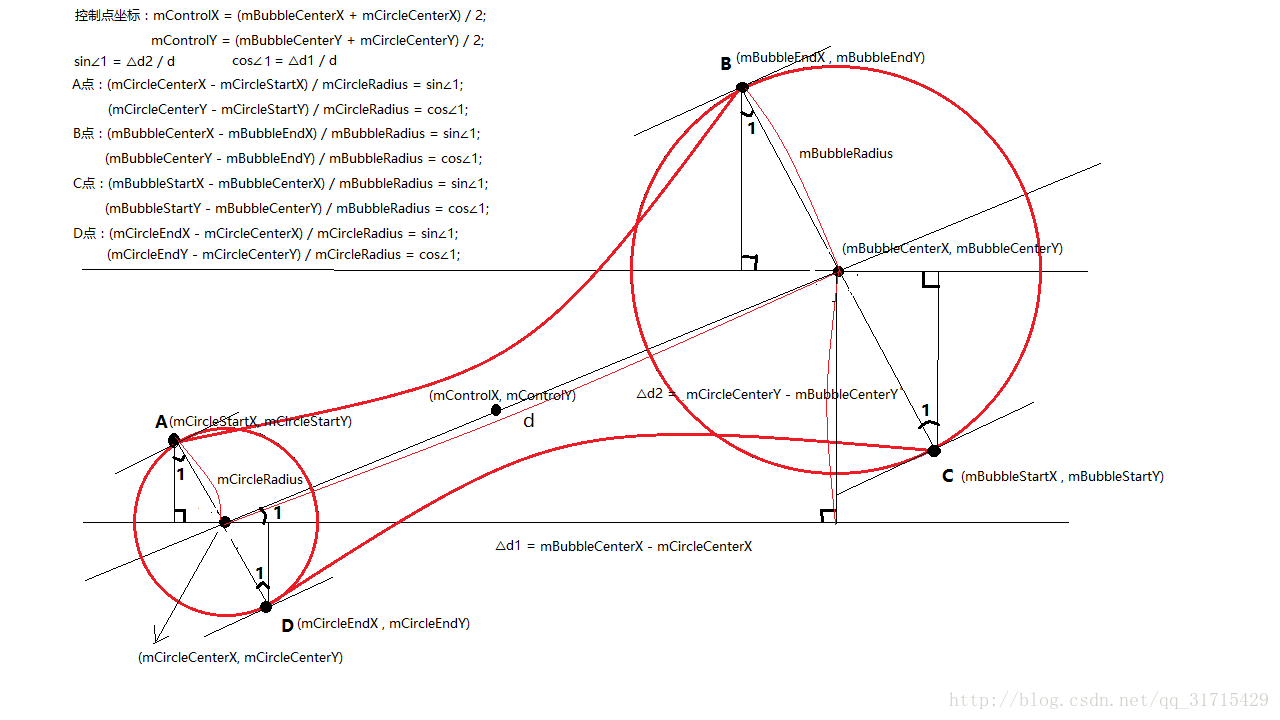
QQ聊天界面好友来信息会有一个气泡显示多少条信息,如不看也可以拖拽让其消失。 效果如下: 分析: 动画组成部分如下图 ⚠️重点 一、动画由三个部分组成 不动圆、可动圆、粘连部分(AB与CD是两个贝塞尔曲线) 二、不动圆圆心e固定不动(可知) 可动圆圆心f就是手指滑动位置(可知) 三、可拖拽的最大距离我们这里设置 可动圆半径的8倍 四、不动圆的半径随着 可动圆 与 不动圆 距
VC++ 黏连颗粒图像分割算法 尺寸统计
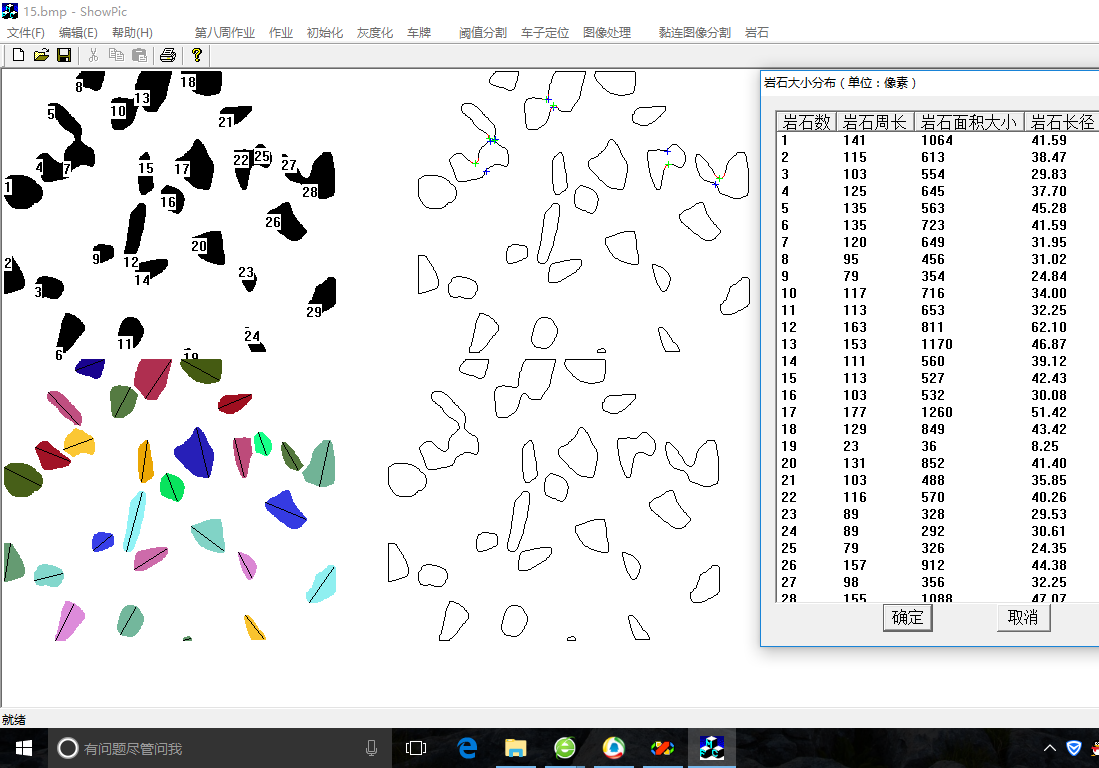
图像增强:引导滤波 && 双阈值OSTU二值化 && 边缘提取 && 凹点检测 && 黏连颗粒分离 && 尺寸统计 以上是用到的算法,基于VC++ MFC编写程序。 https://blog.csdn.net/wukai0909/article/details/105607228
css2.1--笔记5(黏连布局和BFC、BFC的练习俩列布局---商品列)
粘连布局: 又称作:stickyFooter,经典的“粘连”footer布局:我们有一块内容<main>,当<main>的高度足够长的时候,紧跟在<main>后面的元素<footer>会跟在<main>元素的后面。 当<main>元素比较短的时候,(比如小于屏幕的高度,我们期望这个<footer>元素能够“粘连”在屏幕的底部) <!DOCTYPE html><html><head><met