本文主要是介绍Android自定义View--QQ未读消息气泡拖拽黏连效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QQ聊天界面好友来信息会有一个气泡显示多少条信息,如不看也可以拖拽让其消失。
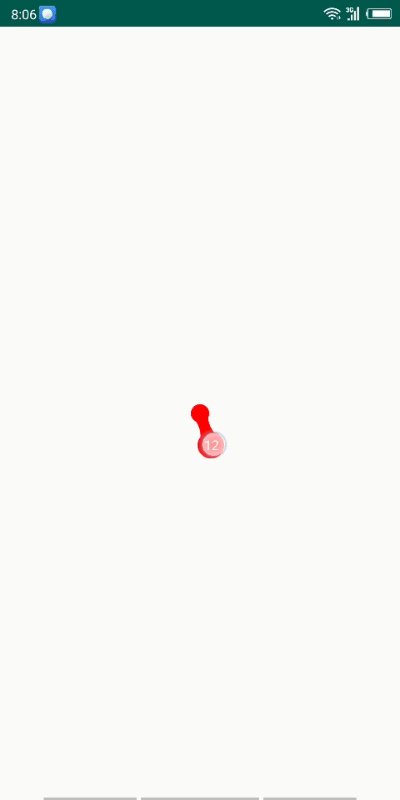
效果如下:

分析:
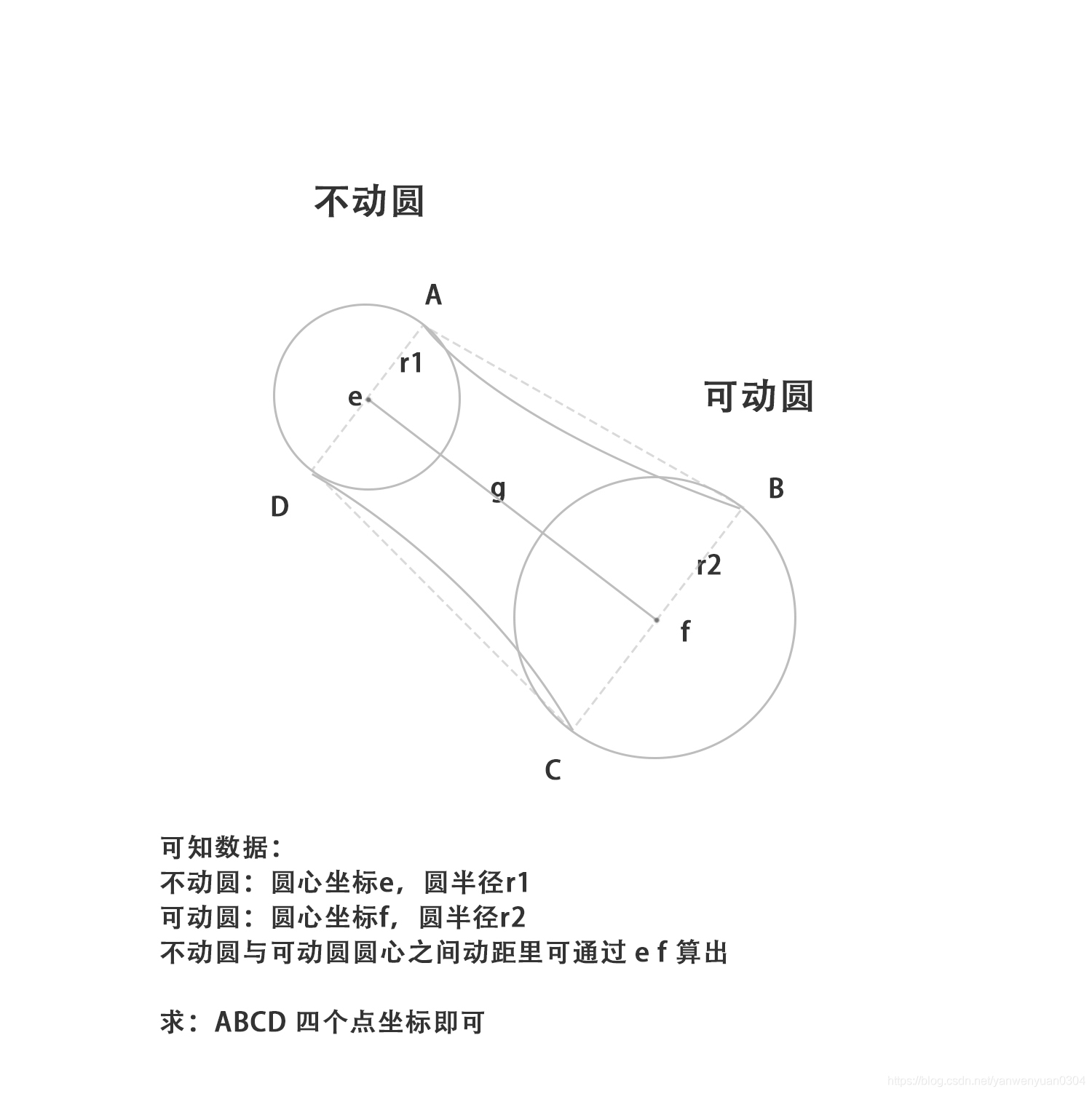
动画组成部分如下图

⚠️重点
一、动画由三个部分组成 不动圆、可动圆、粘连部分(AB与CD是两个贝塞尔曲线)
二、不动圆圆心e固定不动(可知) 可动圆圆心f就是手指滑动位置(可知)
三、可拖拽的最大距离我们这里设置 可动圆半径的8倍
四、不动圆的半径随着 可动圆 与 不动圆 距离变化而变化(没拖拽的时候与可动圆半径一样,拖拽到最大距离的时候半径为0)
所以:r1 = r2 - g/8 当g最大的时候r1正好等于0
五、求出ABCE四个点画出贝塞尔曲线链接即可
这里我们使用三角函数公式来计算出ABCE四个点
先算出正弦(sin) 余弦(cos)
f.x 代表 圆心f的x坐标
f.y 代表 圆心f的y坐标
e.x 代表 圆心e的x坐标
e.y 代表 圆心e的y坐标
sin = (f.y - e.y) /g
cos=(f.x - e.y) /g
A.x代表 A点的x坐标
A.x = e.x + r1* sin
A.y = e.y - r1*cos
。。。。
四个点链接 AB CD 画贝塞尔曲线即可
六、最后?爆炸动画是个逐帧动画而已
这里不懂的话看数学去
代码如下:
/*
* 模仿腾讯qq气泡拉拽的效果
* */
public class DragBubbleView extends View {/*** 气泡默认状态--静止*/private final int BUBBLE_STATE_DEFAULT = 0;/*** 气泡相连*/private final int BUBBLE_STATE_CONNECT = 1;/*** 气泡分离*/private final int BUBBLE_STATE_APART = 2;/*** 气泡消失*/private final int BUBBLE_STATE_DISMISS = 3;/*** 气泡半径*/private float mBubbleRadius;/*** 气泡颜色*/private int mBubbleColor;/*** 气泡消息文字*/private String mTextStr;/*** 气泡消息文字颜色*/private int mTextColor;/*** 气泡消息文字大小*/private float mTextSize;/*** 不动气泡的半径*/private float mBubFixedRadius;/*** 可动气泡的半径*/private float mBubMovableRadius;/*** 不动气泡的圆心*/private PointF mBubFixedCenter;/*** 可动气泡的圆心*/private PointF mBubMovableCenter;/*** 气泡的画笔*/private Paint mBubblePaint;/*** 贝塞尔曲线path*/private Path mBezierPath;private Paint mTextPaint;//文本绘制区域private Rect mTextRect;private Paint mBurstPaint;//爆炸绘制区域private Rect mBurstRect;/*** 气泡状态标志*/private int mBubbleState = BUBBLE_STATE_DEFAULT;/*** 两气泡圆心距离*/private float mDist;/*** 气泡相连状态最大圆心距离*/private float mMaxDist;/*** 手指触摸偏移量*/private float MOVE_OFFSET;/*** 气泡爆炸的bitmap数组*/private Bitmap[] mBurstBitmapsArray;/*** 是否在执行气泡爆炸动画*/private boolean mIsBurstAnimStart = false;/*** 当前气泡爆炸图片index*/private int mCurDrawableIndex;/*** 气泡爆炸的图片id数组*/private int[] mBurstDrawablesArray = {R.mipmap.burst_1, R.mipmap.burst_2, R.mipmap.burst_3, R.mipmap.burst_4, R.mipmap.burst_5};public DragBubbleView(Context context) {this(context,null);}public DragBubbleView(Context context, @Nullable AttributeSet attrs) {this(context, attrs,0);}public DragBubbleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init(context,attrs,defStyleAttr);}private void init(Context context, AttributeSet attrs, int defStyleAttr) {//自定义属性设置TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.DragBubbleView,defStyleAttr,0);mBubbleRadius = array.getDimension(R.styleable.DragBubbleView_bubble_radius,mBubbleRadius);//半径mBubbleColor = array.getColor(R.styleable.DragBubbleView_bubble_color, Color.RED);//颜色mTextStr = array.getString(R.styleable.DragBubbleView_bubble_text);//文字mTextSize = array.getDimension(R.styleable.DragBubbleView_bubble_textSize,mTextSize);//文字尺寸mTextColor = array.getColor(R.styleable.DragBubbleView_bubble_textColor,Color.WHITE);//文字颜色array.recycle();//刚开始两个气泡半径大小一致mBubFixedRadius = mBubbleRadius;//固定气泡半径mBubMovableRadius = mBubbleRadius;//可动气泡半径mMaxDist = 8 * mBubbleRadius;//两个气泡可拖拽的最大距离MOVE_OFFSET = mMaxDist / 4;//初始化气泡画笔mBubblePaint = new Paint(Paint.ANTI_ALIAS_FLAG);//抗锯齿mBubblePaint.setColor(mBubbleColor);mBubblePaint.setStyle(Paint.Style.FILL);mBezierPath = new Path();//初始化文本画笔mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mTextPaint.setColor(mTextColor);mTextPaint.setTextSize(mTextSize);mTextRect = new Rect();//初始化爆炸画笔mBurstPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mBurstPaint.setFilterBitmap(true);mBurstRect = new Rect();mBurstBitmapsArray = new Bitmap[mBurstDrawablesArray.length];for (int i =0; i < mBurstDrawablesArray.length; i++){//将气泡爆炸的drawable转为bitmapBitmap bitmap = BitmapFactory.decodeResource(context.getResources(),mBurstDrawablesArray[i]);mBurstBitmapsArray[i] = bitmap;}}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//不动气泡圆心if (mBubFixedCenter == null){mBubFixedCenter = new PointF(w/2,h/2);}else {mBubFixedCenter.set(w/2,h/2);}//可动气泡圆心if (mBubMovableCenter == null){mBubMovableCenter = new PointF(w/2,h/2);}else {mBubMovableCenter.set(w/2,h/2);}}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);if (mBubbleState == BUBBLE_STATE_CONNECT){//绘制不动气泡canvas.drawCircle(mBubFixedCenter.x, mBubFixedCenter.y, mBubFixedRadius, mBubblePaint);//绘制贝塞尔曲线//控制点坐标int iAnchorX = (int) ((mBubFixedCenter.x + mBubMovableCenter.x) / 2);int iAnchorY = (int) ((mBubFixedCenter.y + mBubMovableCenter.y) / 2);float sinTheta = (mBubMovableCenter.y - mBubFixedCenter.y) / mDist;float cosTheta = (mBubMovableCenter.x - mBubFixedCenter.x) / mDist;//Bfloat iBubMovableStartX = mBubMovableCenter.x + sinTheta * mBubMovableRadius;float iBubMovableStartY = mBubMovableCenter.y - cosTheta * mBubMovableRadius;//Afloat iBubFixedEndX = mBubFixedCenter.x + mBubFixedRadius * sinTheta;float iBubFixedEndY = mBubFixedCenter.y - mBubFixedRadius * cosTheta;//Dfloat iBubFixedStartX = mBubFixedCenter.x - mBubFixedRadius * sinTheta;float iBubFixedStartY = mBubFixedCenter.y + mBubFixedRadius * cosTheta;//Cfloat iBubMovableEndX = mBubMovableCenter.x - mBubMovableRadius * sinTheta;float iBubMovableEndY = mBubMovableCenter.y + mBubMovableRadius * cosTheta;mBezierPath.reset();mBezierPath.moveTo(iBubFixedStartX, iBubFixedStartY);mBezierPath.quadTo(iAnchorX, iAnchorY, iBubMovableEndX, iBubMovableEndY);//移动到B点mBezierPath.lineTo(iBubMovableStartX, iBubMovableStartY);mBezierPath.quadTo(iAnchorX, iAnchorY,iBubFixedEndX,iBubFixedEndY);mBezierPath.close();canvas.drawPath(mBezierPath, mBubblePaint);}if (mBubbleState != BUBBLE_STATE_DISMISS){//默认状态下canvas.drawCircle(mBubMovableCenter.x,mBubMovableCenter.y,mBubbleRadius,mBubblePaint);mTextPaint.getTextBounds(mTextStr,0,mTextStr.length(),mTextRect);canvas.drawText(mTextStr,mBubMovableCenter.x-mTextRect.width()/2,mBubMovableCenter.y+mTextRect.height()/2,mTextPaint);}if (mBubbleState == BUBBLE_STATE_DISMISS && mCurDrawableIndex < mBurstBitmapsArray.length){Log.d("mile","mCurDrawableIndex:"+mCurDrawableIndex);mBurstRect.set((int)(mBubMovableCenter.x - mBubMovableRadius),(int)(mBubMovableCenter.y - mBubMovableRadius),(int)(mBubMovableCenter.x + mBubMovableRadius),(int)(mBubMovableCenter.y + mBubMovableRadius));canvas.drawBitmap(mBurstBitmapsArray[mCurDrawableIndex],null,mBurstRect,mBubblePaint);}}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()){case MotionEvent.ACTION_DOWN://按下动作if (mBubbleState != BUBBLE_STATE_DISMISS){mDist = (float) Math.hypot(event.getX() - mBubFixedCenter.x,event.getY()-mBubFixedCenter.y);if (mDist < mBubbleRadius + MOVE_OFFSET){//加上偏移量方便拖拽mBubbleState = BUBBLE_STATE_CONNECT;}else{mBubbleState = BUBBLE_STATE_DEFAULT;}}break;case MotionEvent.ACTION_MOVE://拖拽动作if (mBubbleState != BUBBLE_STATE_DEFAULT){mDist = (float) Math.hypot(event.getX() - mBubFixedCenter.x,event.getY()-mBubFixedCenter.y);mBubMovableCenter.x = event.getX();mBubMovableCenter.y = event.getY();if (mBubbleState == BUBBLE_STATE_CONNECT){if (mDist < mMaxDist - MOVE_OFFSET){mBubFixedRadius = mBubbleRadius - mDist / 8;//动态设置不动圆半径}else{mBubbleState = BUBBLE_STATE_APART;}}invalidate();}break;case MotionEvent.ACTION_UP://抬起动作if (mBubbleState == BUBBLE_STATE_CONNECT){startBubbleRestAnim();}else if (mBubbleState == BUBBLE_STATE_APART){if (mDist < 2* mBubbleRadius){//如果拖拽距离小于2* mBubbleRadius距离startBubbleRestAnim();//回到原理位置动画}else {startBubbleBurstAnim();//气泡爆炸动画}}break;}return true;}private void startBubbleBurstAnim() {mBubbleState = BUBBLE_STATE_DISMISS;ValueAnimator anim = ValueAnimator.ofInt(0,mBurstDrawablesArray.length);anim.setDuration(500);anim.setInterpolator(new LinearInterpolator());anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {mCurDrawableIndex = (int) animation.getAnimatedValue();invalidate();}});anim.start();}private void startBubbleRestAnim() {ValueAnimator anim = ValueAnimator.ofObject(new PointFEvaluator(),new PointF(mBubMovableCenter.x,mBubMovableCenter.y),new PointF(mBubFixedCenter.x,mBubFixedCenter.y));anim.setDuration(200);anim.setInterpolator(new OvershootInterpolator(5f));anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {mBubMovableCenter = (PointF) animation.getAnimatedValue();invalidate();}});anim.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {super.onAnimationEnd(animation);mBubbleState = BUBBLE_STATE_DEFAULT;}});anim.start();}
}
布局中代码如下:
<com.yulore.customviewgroup.view.DragBubbleViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"app:bubble_color="#ff0000"app:bubble_radius="12dp"app:bubble_text="12"app:bubble_textColor="#ffffff"app:bubble_textSize="12dp"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/>
资源下载:csdn资源
需要共享分,如果没有共享分可以去github
上下载
github地址:https://github.com/rain86/MileAndroid
在如下图CustomView目录下

这篇关于Android自定义View--QQ未读消息气泡拖拽黏连效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






