本文主要是介绍css2.1--笔记5(黏连布局和BFC、BFC的练习俩列布局---商品列),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
粘连布局:
又称作:stickyFooter,经典的“粘连”footer布局:我们有一块内容<main>,当<main>的高度足够长的时候,紧跟在<main>后面的元素<footer>会跟在<main>元素的后面。
当<main>元素比较短的时候,(比如小于屏幕的高度,我们期望这个<footer>元素能够“粘连”在屏幕的底部)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/><title></title><style type="text/css">*{margin: 0;padding: 0;}html,body{height: 100%;}#wrap{min-height: 100%;background: pink;text-align: center;overflow: hidden;}#wrap .main{padding-bottom:50px ;}#footer{height: 50px;line-height: 50px;background: deeppink;text-align: center;margin-top: -50px;}</style></head><body><div id="wrap" ><div class="main">main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br />main <br /></div></div><div id="footer">footer</div></body>
</html>

BFC是什么?
在解释BFC是什么之前,首先需要介绍Box、Formatting Context的概念。
Box是 CSS布局的基本单位
Box是CSS布局的对象和基本单位,直观点来说,就是一个页面是由很多个Box组成的。
元素的类型和display属性,决定了这个Box的类型。不同类型的Box,会参与不同的Formatting Context(一个决定如何渲染文档的容器)
因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:------display属性为block, list-item,table的元素,会生成block-level box。并且参与block fomatting context
- inline-level box:----display属性为inline,inline-block,inline-table的元素,会生成inline-level box。并参与inline fomatting context
Formatting context:
Formatting context是W3C CSS2.1 规范中的一个概念。
它是页面中的一块渲染区域,并且有着一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互
最常见的Formatting context 有Block formatting context (简称BFC) 、Inline formatting contex(简称IFC)
BFC是什么?
(Block fomatting context)直译为“块级格式化上下文”。它是一个独立的渲染区域,只有Block - level box参与,他规定了内部的Block - level Box 如何布局,并且与这个区域外部毫不相干
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.BFC的区域不会与float box重叠。
3.内部的BOX垂直方向的距离由margin决定,属于同一个BFC的俩个相邻Box的margin会发生重叠
4.计算BFC的高度时,浮动元素也参与计算,(清除浮动,haslayout)
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此。
BFC什么时候出现(哪些元素会生成BFC?)
根元素
float属性不为none
position为absolute或fixed
overflow不为visible
display为inline-block、table-cell、table-caption、flex、inline-flex
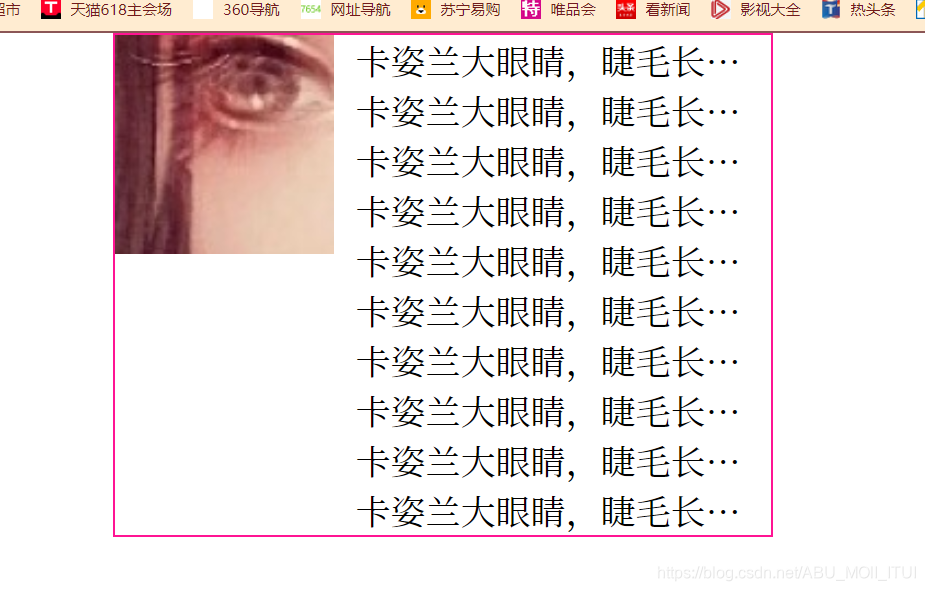
俩列练习:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>BFC</title><style type="text/css">*{margin: 0;padding: 0;}#wrap{width: 300px;border: 1px solid deeppink;margin: auto;}.left{width: 100px;height: 100px;/*background-color: #FFC0CB;*/float: left;background-image: url(img/1.jpeg);background-position: -450px -400px;}.right{padding-left: 10px;display: block;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}</style></head><body><div id="wrap" ><div class="left"></div><div class="right">卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br />卡姿兰大眼睛,睫毛长又翘,睫毛长又翘<br /></div></div></body>
</html>

这篇关于css2.1--笔记5(黏连布局和BFC、BFC的练习俩列布局---商品列)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





