bfc专题
前端面试:对BFC规范(块级格式化上下文:block formatting context)的理解
块级格式化上下文(BFC)是一个独立的渲染区域,具有特定的布局规则。理解BFC对于前端开发非常重要,因为它影响元素的布局和定位。以下是对BFC的一些关键理解: 定义:BFC是一个HTML文档中的部分区域,内部的元素在该区域内独立于外部元素进行布局。BFC的创建可以通过特定的CSS属性,如overflow(非visible)、display: flow-root、position: absolut
高度坍塌问题--BFC模式解析
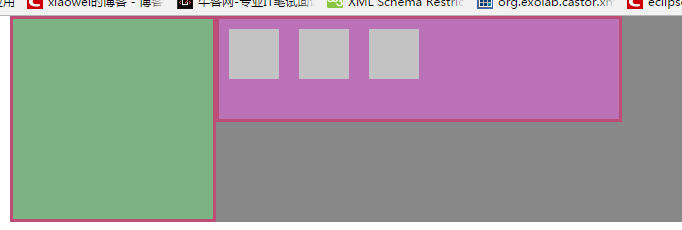
问题引起是2016IFE春季问题的任务三,总的父元素parent包含三个浮动的子元素,容器的高度不能自动伸长以适应内容的高度,出现了高度坍塌问题。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>高度坍塌问题-BFC模式解析</title><style>.parent{margin:20px;backgr
CSS 盒模型 布局 BFC
CSS 水平居中 行内元素 对父元素设置text-align:center;即可。 .parent{text-align: center;} 单个块元素 块元素本身就占据整行,如果对其进行水平居中设置,说明它的宽度小于父级容器的宽度。这时只要设置块元素水平方向上的margin属性为auto即可。 div{margin: auto; /* */} 多个块元素 多个块元素居中
了解CSS中的BFC
CSS中的BFC(Block Formatting Context),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。 一、BFC的定义 BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外
关于BFC的特性,以及如何利用BFC解决margin溢出与margin重叠问题
1. 何为BFC? 文章:https://juejin.im/post/5909db2fda2f60005d2093db#heading-8 BFC概括:可以在心中记住这么一个概念———所谓的BFC就是css布局的一个概念,是一块区域,一个环境。 BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level b
css中的bfc怎么玩?
首先弄明白一个概念,上面是bfc? w3c是这样解释 BFC(Block Formatting Context)是Web页面中盒模型布局的CSS渲染模式。它的定位体系属于常规文档流。 说通俗一点就是: float的值不为none position的值不为static或者relative display的值为 table-cell, table-caption, inline-bl
解析CSS中的BFC基本特效
什么是BFC BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。 触发BFC的条件 1、浮动元素,float 除 none 以外的值; 2、定位元素,position(absolute,fixed); 3、display 为以下其中之一的值 inline-block; 4、over
谈一谈自己对BFC的理解
一、BFC概念 BFC全名为块级格式化上下文,它是一个独立的渲染区域,其内部的盒子如何布局只遵循块级格式化上下文的规则,不受外部元素的干扰 二、如何定义BFC 当前元素的float属性不为none当前元素的position属性不为static和relative当前元素的overflow属性不为visible当前元素的display属性是inline-block、table-cell、flex
重学CSS(10)—— 深入理解BFC结界
1.CSS的结界——BFC BFC是block formatting context的缩写,中文名为“块级格式化上下文”。前面也多次提到了这个听起来十分拗口的属性,那么CSS设计这个属性的初衷是什么呢? 记住一句话:拥有BFC特性的元素会形成类似“结界”的封闭内部空间,该元素内部的元素以及该元素本身都不会影响外部元素的表现。要理解这句话,还得通过一些例子来证明,在举例证明之前,我们必须得知道一
CSS2.1常规流(包含BFC,IFC)
常规流中的盒可能是块,可能是行内,块级盒参与块格式话上下文(BFC),行内级盒参与行内格式化上下文(IFC) 一、BFC(Block Formatting contexts) BFC就是我们常说的块级格式化上下文。 哪些元素会建立新的块级格式化上下文? 浮动元素绝对定位元素非块盒的块容器(display为inline-blocks、table-cells和table-captions)ov
盒子模型、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑。本文尝试全面叙述块级、行级盒子模型的特性。作为近日学习的记录。何 为盒子模型? 盒子模型到底何方神圣居然可以作为CSS的基础?闻名不如见面,上图了喂
重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑。本文尝试全面叙述块级、行级盒子模型的特性。作
CSS中的BFC机制
1 什么是BFC 块格式化上下文BFC(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。以上内容摘自MDN,其实通俗来讲BFC就是一个独立的布局环境,BFC中的元素布局不受外部元素的影响,也不会影响到外部元素。 2 如何触发BFC 其实在日常开发中经常会主动触发BFC: 给元素
【css面试题】BFC
参考文章1 参考文章2 什么是BFC BFC全称是Block Formatting Context,意思就是块级格式化上下文。你可以把BFC看做一个容器,容器里边的元素不会影响到容器外部的元素。 BFC的特性 BFC是一个块级元素,块级元素在垂直方向上依次排列。 BFC是一个独立的容器,内部元素不会影响容器外部的元素。 属于同一个BFC的两个盒子,外边距margin会发生重叠,并且取
【CSS】什么是文档流、什么是BFC,怎么触发BFC,BFC 有什么应用场景
什么是文档流 文档流是 html 元素的排列方式文档流分为 标准文档流【格式化上下文】 它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行。块级元素则会被渲染为完整的一个新行所有元素默认都是普通流定位绝对定位 在绝对定位布局中,元素会整体脱离普通流,因此绝对定
BFC形成条件和应用
BFC形成条件和应用 生成条件: 1、根元素 2、float不为none 3、overflow不为visible 4、display为inline-block、table-cell、table-caption 5、position为absolute或fixed 应用: 1、防止margin上下重叠 使用方式: 给其中一个元素外面套一个div, 把这个div变成BFC 2、高度塌陷第一种解决方式
css知识:盒模型盒子塌陷BFC
1. css盒模型 标准盒子模型,content-box 设置宽度即content的宽度 width = content 总宽度=content(width设定值) + padding + border IE/怪异盒子模型,border-box width = content + border + padding 总宽度 = width设定值 2. 如何解决盒子塌陷 自元素设置floa
块级上下文格式(Block Formatting Context,BFC)
概念 块级上下文格式(BFC)是 CSS 中的一个概念,用来描述块级盒子在页面布局中的行为。一个块级上下文格式(BFC)是一个独立的渲染区域,其中的元素布局受到这个上下文中的其他元素的影响,而不受外部元素的影响。 创建 BFC 的情况 根元素或包含根元素的元素(例如:<html>)。浮动元素(元素的 float 不是 none)。绝对定位元素(元素的 position 是 a
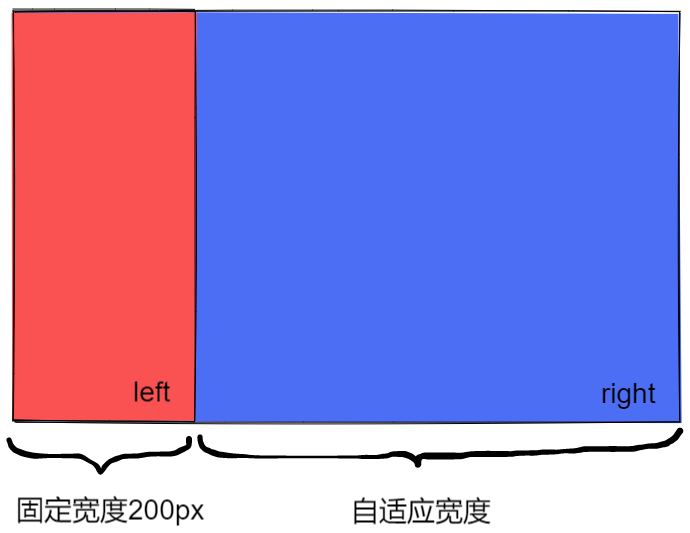
面试之BFC布局||圣杯布局||双飞翼布局
一、BFC布局 BFC,即Block Formatting Contexts(块级格式化上下文),具有BFC特性的元素可以看做是隔离了的独立容器,容器里面的元素不会再布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。 1、BFC 布局规则 内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠每个
css的布局(BFC)
一、css中常规的定位方案 1、普通流 元素按照其在HTML中的先后位置自上而下布局。 行内元素水平排列,当行被占满后换行;块级元素则会被渲染为完整的一行。 所有元素默认都是普通流定位。 2、浮动 元素首先按照普通流的位置出现, 然后根据浮动的方向尽可能的向左或向右偏移。
【CSS】什么是BFC?BFC有什么作用?
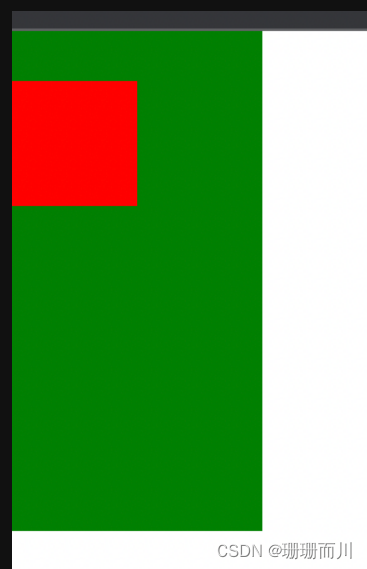
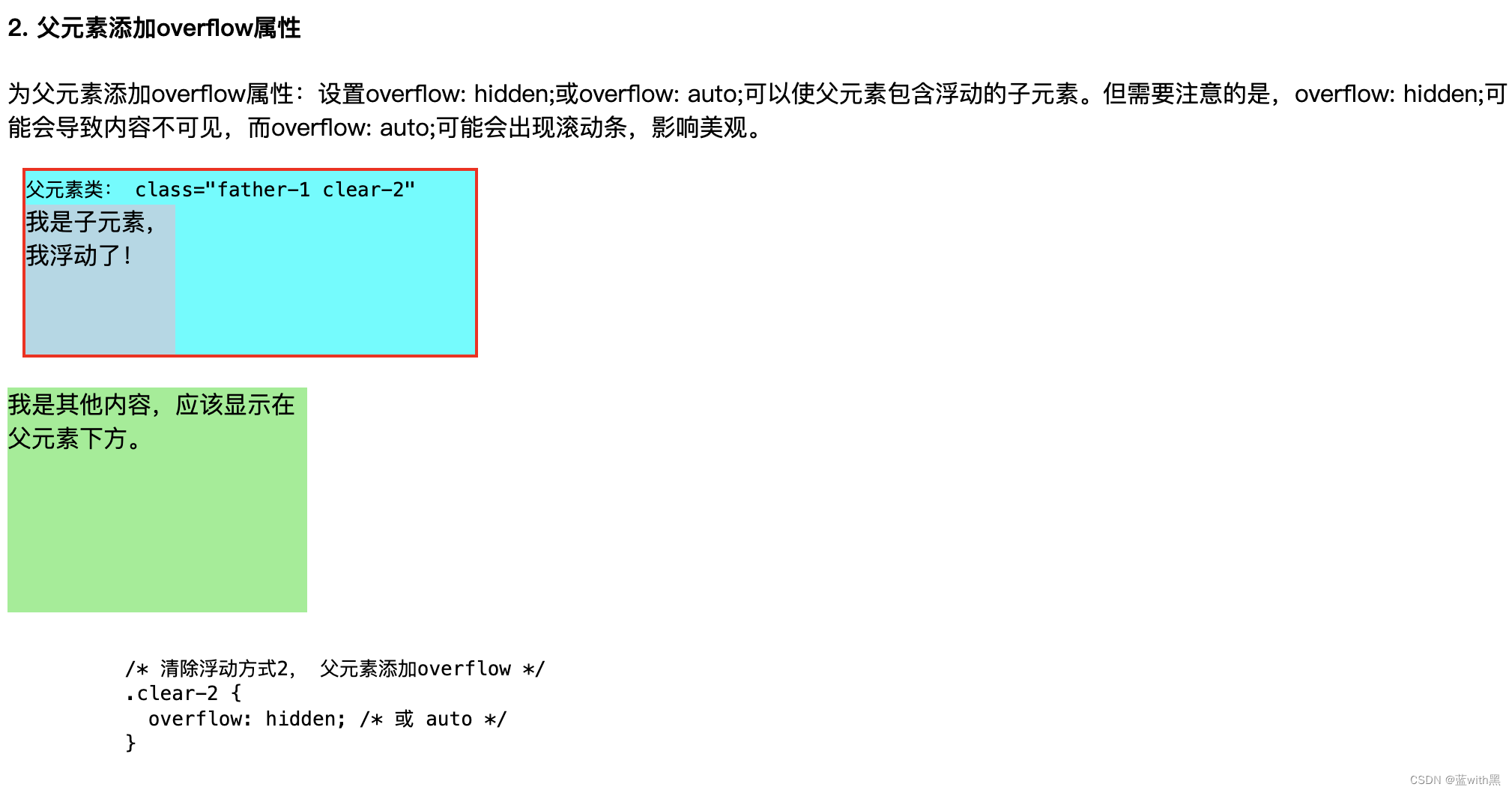
【CSS】什么是BFC?BFC有什么作用? 一、BFC概念二、触发BFC三、BFC特性即应用场景1、解决margin塌陷的问题2、避免外边距margin重叠(margin合并)3、清除浮动4、阻止元素被浮动元素覆盖 一、BFC概念 BFC(block formatting context)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC 是一个独
CSS 外边距合并、塌陷和BFC
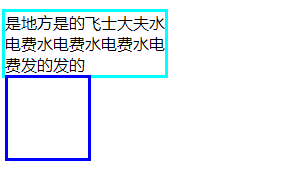
外边距合并 CSS中的外边距合并指的是当两个相邻元素都设置了上下外边距时,它们之间会发生重叠。这种现象被称为"margin collapsing"(外边距合并)或者"margin collapse"(外边距塌陷)。 可以看出上下两个盒子之间的边距是30px,这是一个常见的CSS现象 CSS中的外边距合并是为了解决一些布局问题而设计的。在早期的HTML布局中,开发者经常遇到元素之间出现意外的空