本文主要是介绍【css面试题】BFC,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考文章1
参考文章2
什么是BFC
BFC全称是Block Formatting Context,意思就是块级格式化上下文。你可以把BFC看做一个容器,容器里边的元素不会影响到容器外部的元素。
BFC的特性
-
BFC是一个块级元素,块级元素在垂直方向上依次排列。
-
BFC是一个独立的容器,内部元素不会影响容器外部的元素。
-
属于同一个BFC的两个盒子,外边距margin会发生重叠,并且取最大外边距。
如何创建BFC?
给元素添加以下任意样式
- 具有overflow 且值不是 visible 的块元素,例如
overflow: hidden; display: flow-root;- 内联块 (元素具有
display: inline-block) - 绝对定位元素 (元素具有
position:absolute;或position:fixed;) - 浮动元素float不是none,例如
float:left; - display: flex;
- display: inline-flex;
BFC有什么作用?
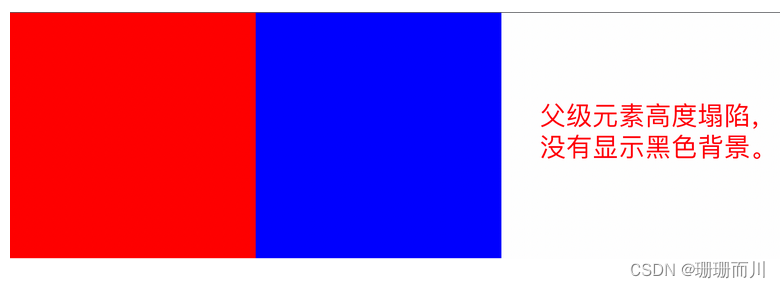
- 解决当父级元素没有高度时,子级元素浮动会使父级元素高度塌陷的问题
- 解决前代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin: 0;padding: 0;}.continer{width: 900px;background: black;}.box1{height: 300px;width: 300px;background: red;float: left;}.box2{height: 300px;width: 300px;background: blue;float: left;}</style>
</head>
<body><div class="continer"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

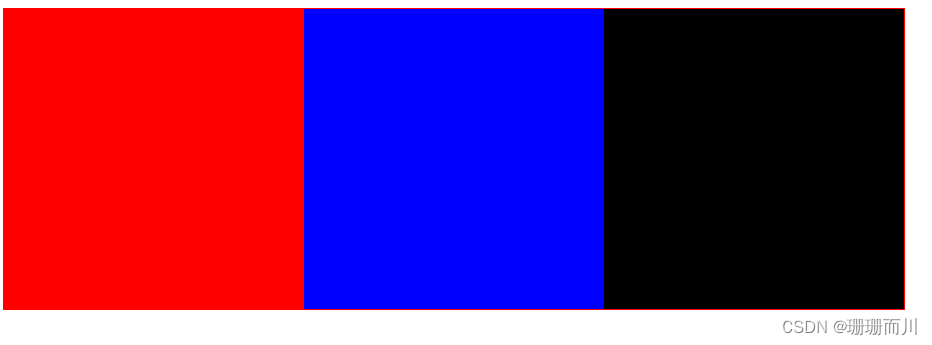
- 解决后代码
.continer{width: 900px;background: black;overflow: hidden;}

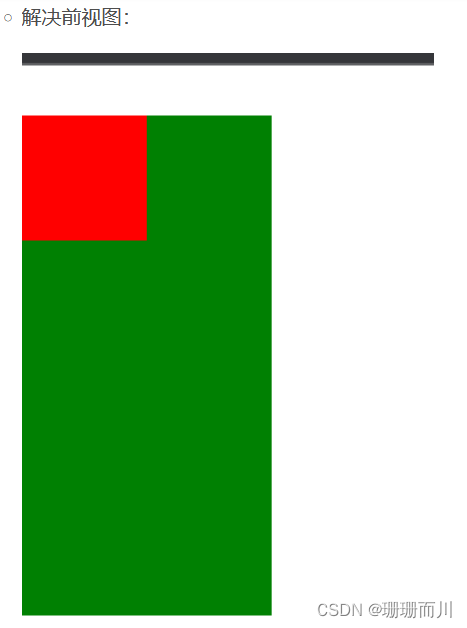
- 解决子级元素设置外边距,但父级外边距塌陷的问题
- 解决前源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin: 0;padding: 0;}.continer{width: 100px;height: 200px;background: green;}.box{margin-top: 20px;height: 50px;width: 50px;background: red;}</style>
</head>
<body><div class="continer"><div class="box"></div></div>
</body>
</html>
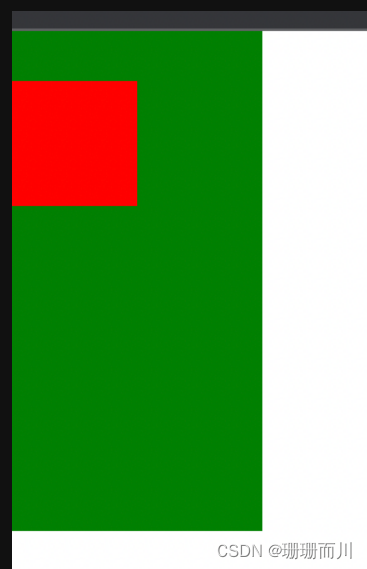
- 解决后
.continer{width: 100px;height: 200px;background: green;overflow: hidden; //!!!!!}

这篇关于【css面试题】BFC的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






