本文主要是介绍css的布局(BFC),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、css中常规的定位方案
1、普通流
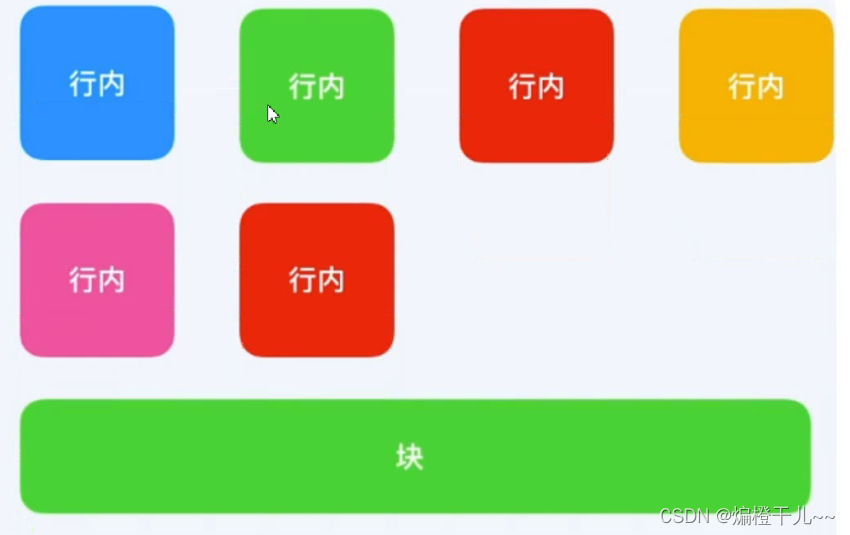
元素按照其在HTML中的先后位置自上而下布局。
行内元素水平排列,当行被占满后换行;块级元素则会被渲染为完整的一行。
所有元素默认都是普通流定位。

2、浮动
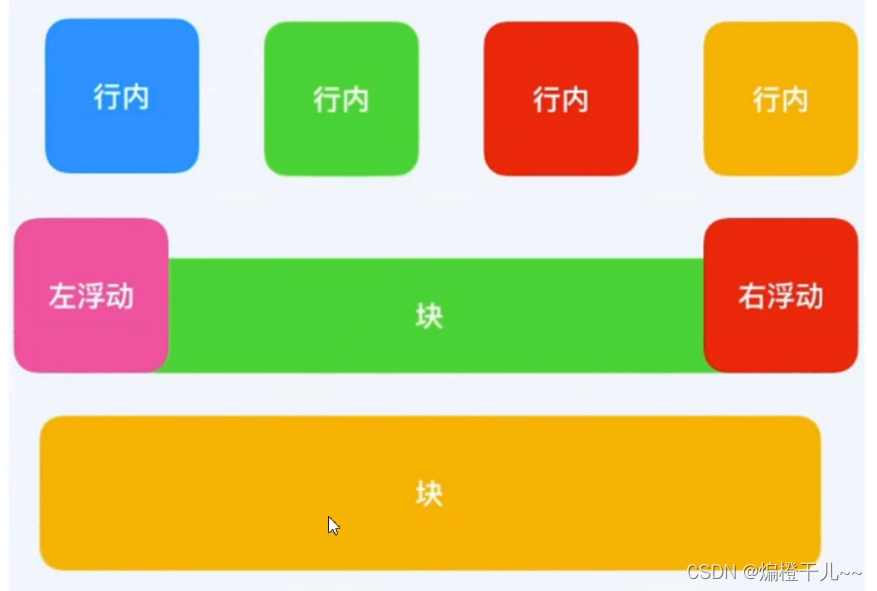
元素首先按照普通流的位置出现, 然后根据浮动的方向尽可能的向左或向右偏移。
浮动元素不占用普通流元素的位置。
浮动后的元素具备行内块的特点;顶对齐;脱标。

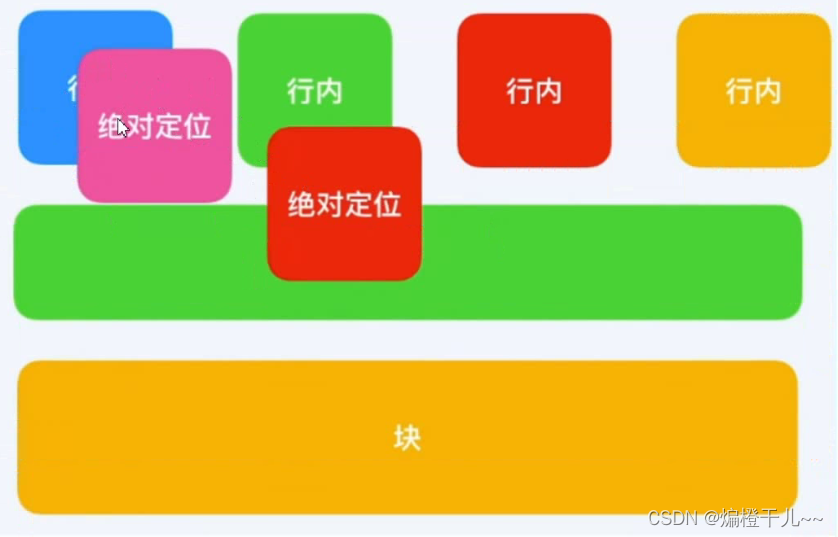
3、绝对定位
绝对定位的元素与浮动类似,都是脱标元素,不占位。

二、常规布局下的问题(不是bug)
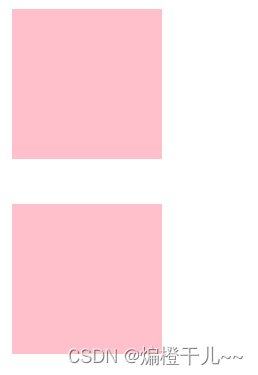
1、外边距重叠
.box{width: 100px;height: 100px;background: pink;
}
.box1 {margin-bottom: 20px;
}
.box2 {margin-top: 10px;
}<div class="box box1"></div>
<div class="box box2"></div>
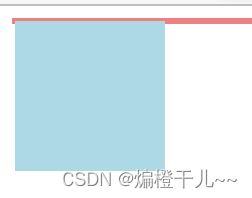
2、浮动的元素可以使父盒子高度塌陷
.box1{border: 2px solid lightcoral;
}
.box2 {width: 100px;height: 100px;background: lightblue;float: left;
}<div class="box1"><div class="box2"></div>
</div>
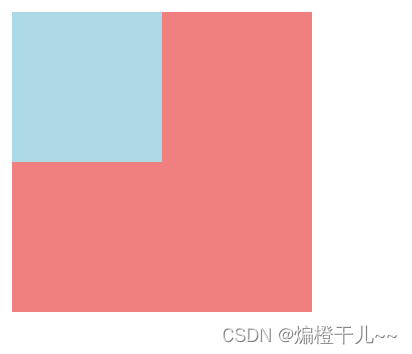
3、浮动元素会覆盖其他元素
.box1 {width: 100px;height: 100px;background: lightblue;float: left;
}
.box2{width: 200px;height: 200px;background: lightcoral;
}<div class="box1"></div>
<div class="box2"></div>
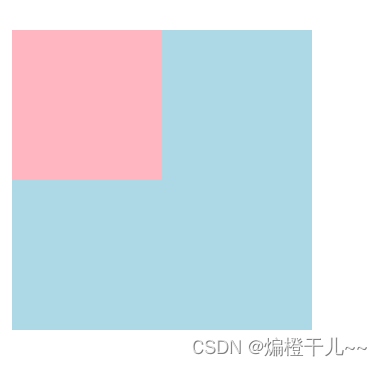
4、父子盒子嵌套外盒子塌陷
.box1{width: 200px;height: 200px;background: lightblue;
}
.box2 {width: 100px;height: 100px;background: lightpink;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div>
三、BFC详解
1、概念
BFC--Block_formating_context,块级格式化上下文
2、解释
BFC是一个独立的区域,有自己的渲染规则。使用了BFC相当于加了容器隔离,使BFC内部的元素与外部元素在布局上互不影响通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
3、特性
a、每个BFC区域只包含其子盒子,不包含其孙子盒子
b、每个BFC区域相互独立,互不影响
4、渲染规则
a、BFC的区域不会与 float的元素区域重叠
b、计算BFC的高度时,浮动子元素也参与计算
c、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
d、 BFC的区域会计算盒子到父盒子margin-top的距离
5、BFC的作用(解决问题)
a、外边距重叠
b、浮动的元素可以使父盒子高度塌陷
c、浮动元素 覆盖其他元素
d、父子盒子嵌套外盒子塌陷
6、如何让一个常规盒子变为BFC盒子
只要元素满足下面任一条件即可触发 BFC 特性:
a、html根元素
b、浮动元素:float除none以外的值
c、绝对定位元素:position(absolute、fixed)
d、display为inline-block、table-cells、flex 、flow-root
e、overflow除了visible 以外的值(hidden、auto、scroll)
常用:overflow:hidden,display: flow-root因为他没有副作用
7、BFC解决外边距重叠问题
.box{width: 100px;height: 100px;background: pink;
}
.box1 {margin-bottom: 20px;
}
.box2 {margin-top: 10px;
}
.container {overflow: hidden;
}<div class="container"><div class="box box1"></div>
</div>
<div class="container"><div class="box box2"></div>
</div> 
8、BFC解决浮动的元素可以使父盒子高度塌陷
.box1{border: 2px solid lightcoral;display: flow-root;
}
.box2 {width: 100px;height: 100px;background: lightblue;float: left;
}<div class="box1"><div class="box2"></div>
</div>
9、BFC解决浮动元素会覆盖其他元素
.box1 {width: 100px;height: 100px;background: lightblue;float: left;
}
.box2{width: 200px;height: 200px;background: lightcoral;display: flow-root;
}<div class="box1"></div>
<div class="box2"></div>
10、BFC解决父子盒子嵌套外盒子塌陷
.box1{width: 200px;height: 200px;background: lightblue;display: flow-root;
}
.box2 {width: 100px;height: 100px;background: lightpink;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div> 
这篇关于css的布局(BFC)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





