本文主要是介绍CSS2.1常规流(包含BFC,IFC),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
常规流中的盒可能是块,可能是行内,块级盒参与块格式话上下文(BFC),行内级盒参与行内格式化上下文(IFC)
一、BFC(Block Formatting contexts)
BFC就是我们常说的块级格式化上下文。
- 哪些元素会建立新的块级格式化上下文?
- 浮动元素
- 绝对定位元素
- 非块盒的块容器(display为inline-blocks、table-cells和table-captions)
- overflow不为 “ visible ” 的块盒
- BFC有哪些特点?
- 在同一个块格式化上下文中,垂直方向上的块级盒上下margin会合并(collapse),见《深入研究外边距合并(collapse)》
- 一个块级格式化上下文中,每个盒的左外边界(指的margin外边界)挨着包含块的左外边界(指的border外边界)(从右向左的格式化则相反)。
即使存在浮动也成立。除非该盒建立了新的块级格式化上下文。 - 匿名块盒(很重要)
二、IFC(Inline Formatting contexts)
IFC是行内格式化上下文。
IFC的特点:
- 内部盒水平挨个放置,并且水平上的margin、padding、border都有效。
- 内部盒的对齐方式有:底部或者顶部对齐,以这些盒子内部的文本基线进行对齐。
- 行框:包含来自同一行的盒的矩形区域。它总是能容纳下它包含的所有盒。
- 当行框中一个盒的高度小于它所在的行框的高度时,它的对齐方式由 “vertical-align” 属性决定。当行的内容超出容器的宽度时,他会被分隔成几个行框换行排列。行框垂直排列时总是紧挨着。
- 行内盒如果超出行框的宽度时,可以分成几个盒跨多个行框显示。但是行内盒不一定能被拆分(如果该行内盒只含单一字符,或者特定的语言单词分隔规则不允许在该行内盒里分隔,或者该行内盒受到一个值为nowrap或者pre的white-space的影响)
<!DOCTYPE html>
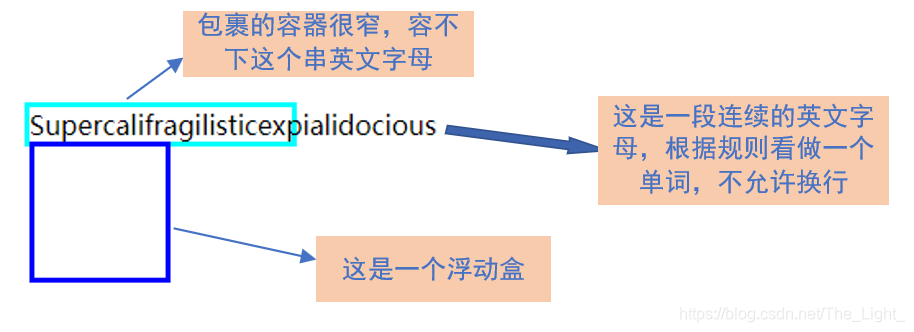
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title><style>.p {width: 10em;border: solid aqua;}span{float: left;width: 5em;height: 5em;border: solid blue;}</style></head><body><p class="p">Supercalifragilisticexpialidocious<span></span></p></body>
</html>
效果:

这个例子中的英文字母所形成的行内盒因为英文的换行规则,所以不能换行,于是溢出了容器盒子
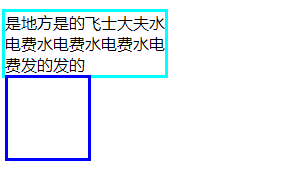
如果将上方的英文换成中文就会被分隔:

- 当一个行内盒被分割后,外边距,边框和内边距在发生分割的地方(或者在任何分割处,如果有多处的话)没有视觉效果
三、相对定位(Relative Positioning)
当一个盒根据常规流或者浮动摆放好后,它可能会相对于该位置移动,称之为相对定位。
- 相对定位的特点
- 相对定位只是在相对于原位置进行偏移,但任然占据原位置。
- 如果相对定位导致具有 “ overflow:auto | scroll ” 的盒溢出的话,UA(UserAgency)必须让用户访问到这部分内容
这篇关于CSS2.1常规流(包含BFC,IFC)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








