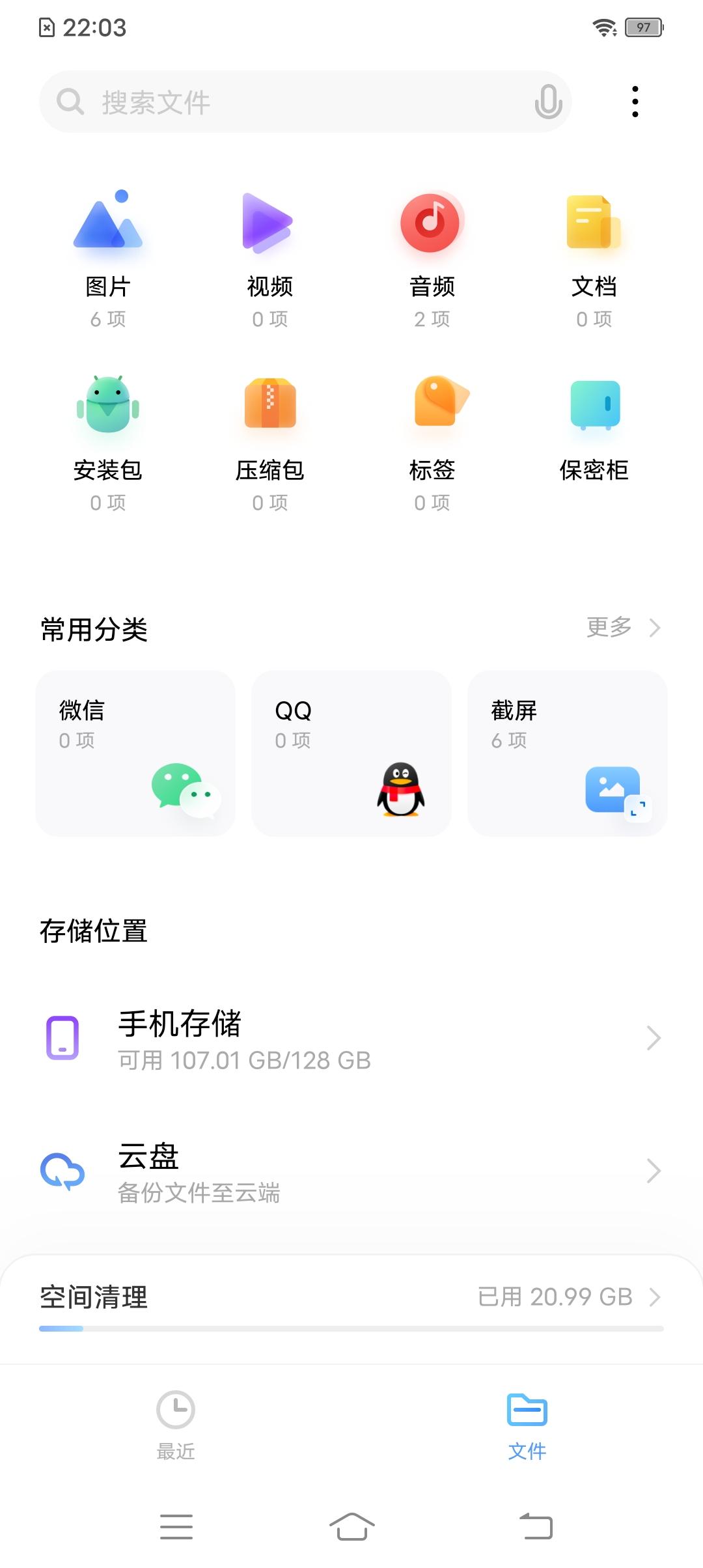
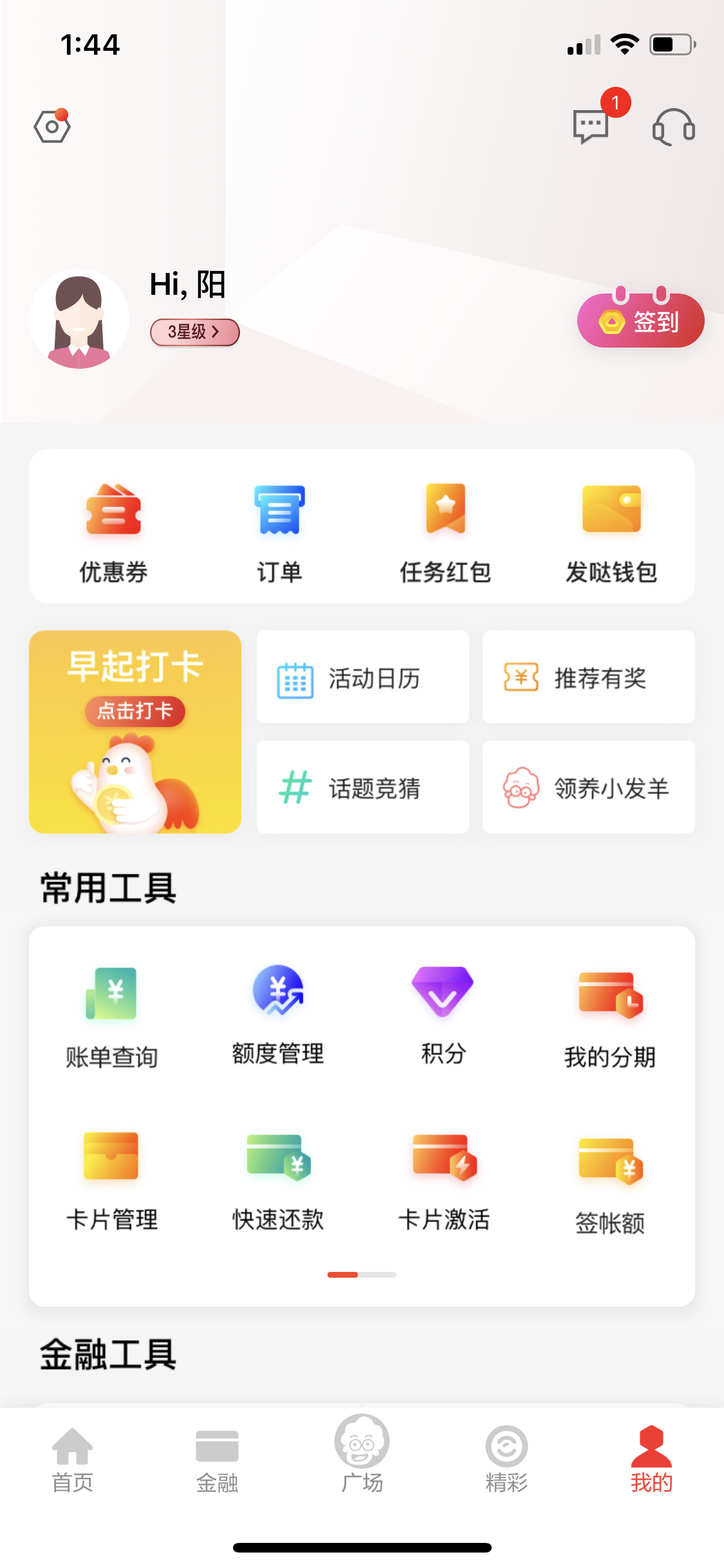
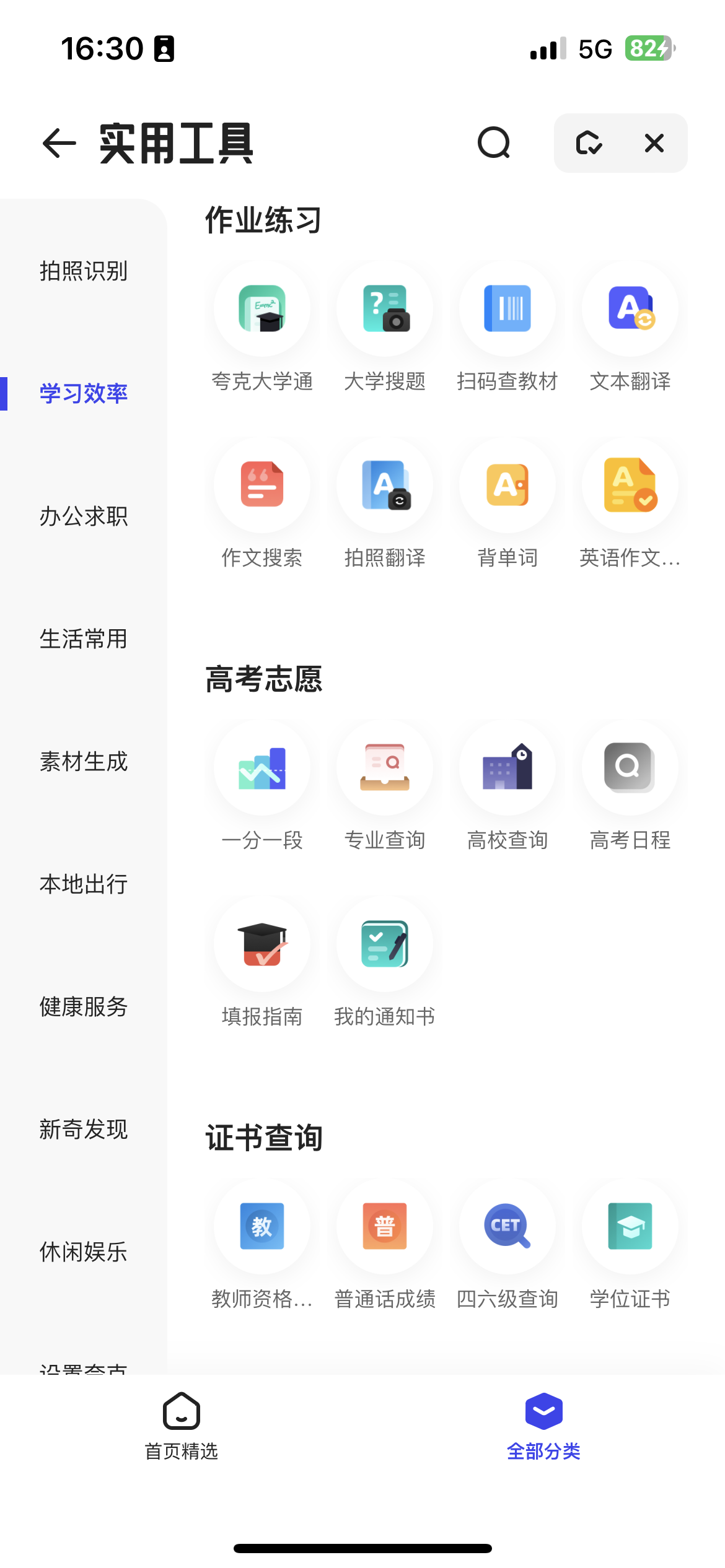
本文主要是介绍移动UI:小小工作台,竟然别有洞天(N多样式),上图了。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
设计移动UI的工作台页面时,可以考虑以下几个方面:

- 布局设计:首先确定页面的布局,可以使用单栏、双栏或九宫格等等布局方式。布局应该简洁明了,方便用户快速找到需要的功能模块。
- 功能模块:根据用户需求确定需要的功能模块,并将其以图标或文字的形式展示在页面上。可以考虑将常用的功能置于页面的顶部或底部,方便用户快速访问,而次要功能则可以放在页面的中间位置。

- 导航设计:在页面顶部或底部添加导航栏,方便用户在不同的功能模块之间进行切换。可以使用图标、文字或者组合的形式表示各个功能模块,同时提供明确的指示当前所在的功能模块。
- 色彩和图标设计:选择适合移动UI的色彩和图标,可以使用明亮的色彩和简洁的图标来增加页面的可读性和美观度。同时,要确保色彩和图标的使用符合品牌形象和风格。

- 响应式设计:考虑不同设备屏幕尺寸的适配,保证页面在各种屏幕上都能正常显示,并提供良好的用户体验。
- 交互设计:设计页面的交互方式,包括按钮、菜单、下拉框等等。交互要简洁明了,方便用户快速操作,同时要注意提供必要的提示和反馈,以增强用户对操作的理解和掌握。

最后,设计移动UI的工作台页面时,可以进行原型设计和用户测试,通过用户反馈来不断优化和改进页面设计,以提供更好的用户体验。








这篇关于移动UI:小小工作台,竟然别有洞天(N多样式),上图了。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





