多样式专题
移动UI:小小工作台,竟然别有洞天(N多样式),上图了。
设计移动UI的工作台页面时,可以考虑以下几个方面: 布局设计:首先确定页面的布局,可以使用单栏、双栏或九宫格等等布局方式。布局应该简洁明了,方便用户快速找到需要的功能模块。功能模块:根据用户需求确定需要的功能模块,并将其以图标或文字的形式展示在页面上。可以考虑将常用的功能置于页面的顶部或底部,方便用户快速访问,而次要功能则可以放在页面的中间位置。 导航设计:在页面顶部或底部添加
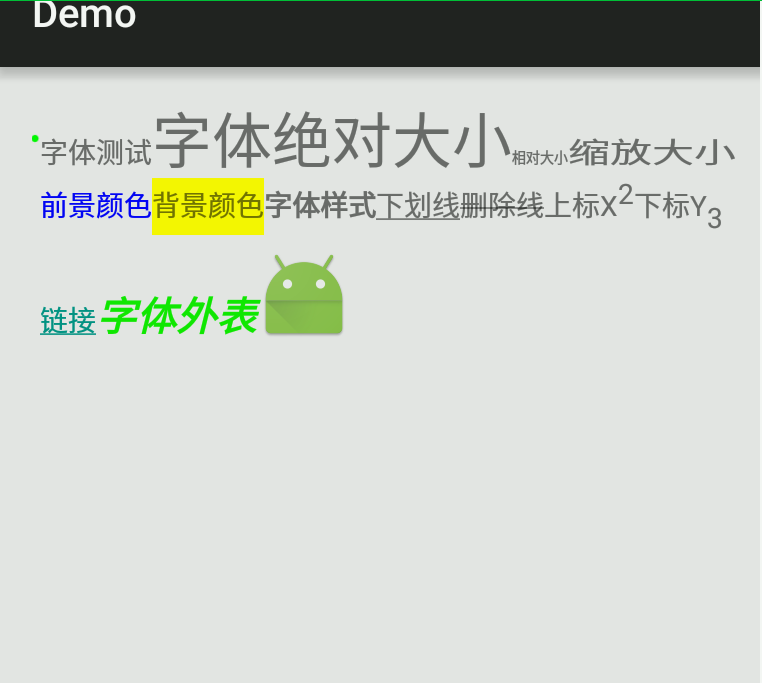
TextView多样式字体实现
先看下图 TextView是可以修改字体大小,颜色等。要想实现自定义的文字,我们需要用到SpannableString。 public class MainActivity extends Activity {TextView mTextView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.o