本文主要是介绍Shader的纹理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一直在看《Unity shader入门精要》,纹理这章的划线重点部分笔记,关于纹理采样的内容。
- 纹理是使用一张图片来控制模型的外观。纹理映射技术,把一张图“黏”在模型表面,逐纹素地控制模型的颜色。
- 在OpenGL中纹理空间的原点位在左下角,在DirectX中,原点位于左上角。Unity做了在DirectX平台上翻转屏幕图像纹理

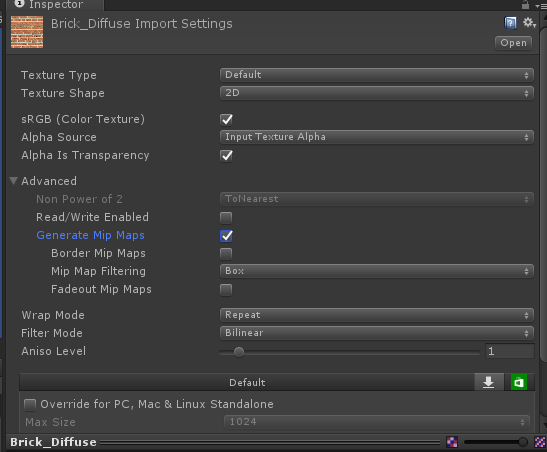
- 第一个属性是纹理类型,选择合适的类型,让Unity知道我们的意图
- texture Shape可以选择2d或者cube,cube是高级纹理类型
- Alpha Source 可以选择Alpha from Grayscale,透明通道的值将会由每个像素的灰度值生成
- Wrop Mode.决定当纹理坐标超过[0,1]范围后将会如何被平铺。
* Repeat,整数部分被舍弃,用小数部分进行采样,纹理不断重复
* Clamp,纹理坐标大于1,截取到1。小于0,截取到0. Filter Model有3种模式:Point,Bilinear以及Trilinear。图片滤波效果依次提升,消耗性能依次增大。
* 纹理滤波会影响放大或者缩小纹理时得到的图片质量。抗锯齿问题,是用多级渐远纹理(mipmapping)。原理是提前用滤波处理来得到很多更小的图像,形成一个图像金字塔,每一层都是对上一层图像采样的结果。在实时运行时候,就可以快速得到结果像素。
- 当物体远离摄像机时,可以直接使用较小的纹理。缺点是需要使用一点空间存储这些多级渐远纹理。多占用33%内存空间
用空间换取时间的方法 在Advanced中,在勾选Generate Mip Maps,即可开启多级渐远纹理技术。
Point模式使用近邻滤波,在放大或者缩小时,它的采样像素数目通常只有一个,有像素风格的效果
- Bilinear 滤波使用线性滤波,每个像素点,找到4个邻近像素,进行线性差值混合得到最终的像素,图像看起来被模糊了。
Trilinear 在Bilinear的基础上做了和多级渐远纹理之间的混合。
Non Power of Two,非2的幂大小纹理,这些纹理往往会占用更多的内存空间,GPU的读取纹理的速度也会下降。iOS平台会把图缩成最近的2的幂次大小
这篇关于Shader的纹理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!