本文主要是介绍【Modelground】个人AI产品MVP迭代平台(5)——神投手(实时投篮检测游戏),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 介绍
- 篮框识别
- 进球算法
- 离屏渲染
- 总结
介绍
神投手是我开发的一款移动端web实时投篮检测游戏,基于Mediapipe对象检测模型,提供数据集,训练出可识别篮框的模型。利用图像处理算法,检测篮球进框的场景。提供了两种模式:计数模式和计时模式,界面如下:


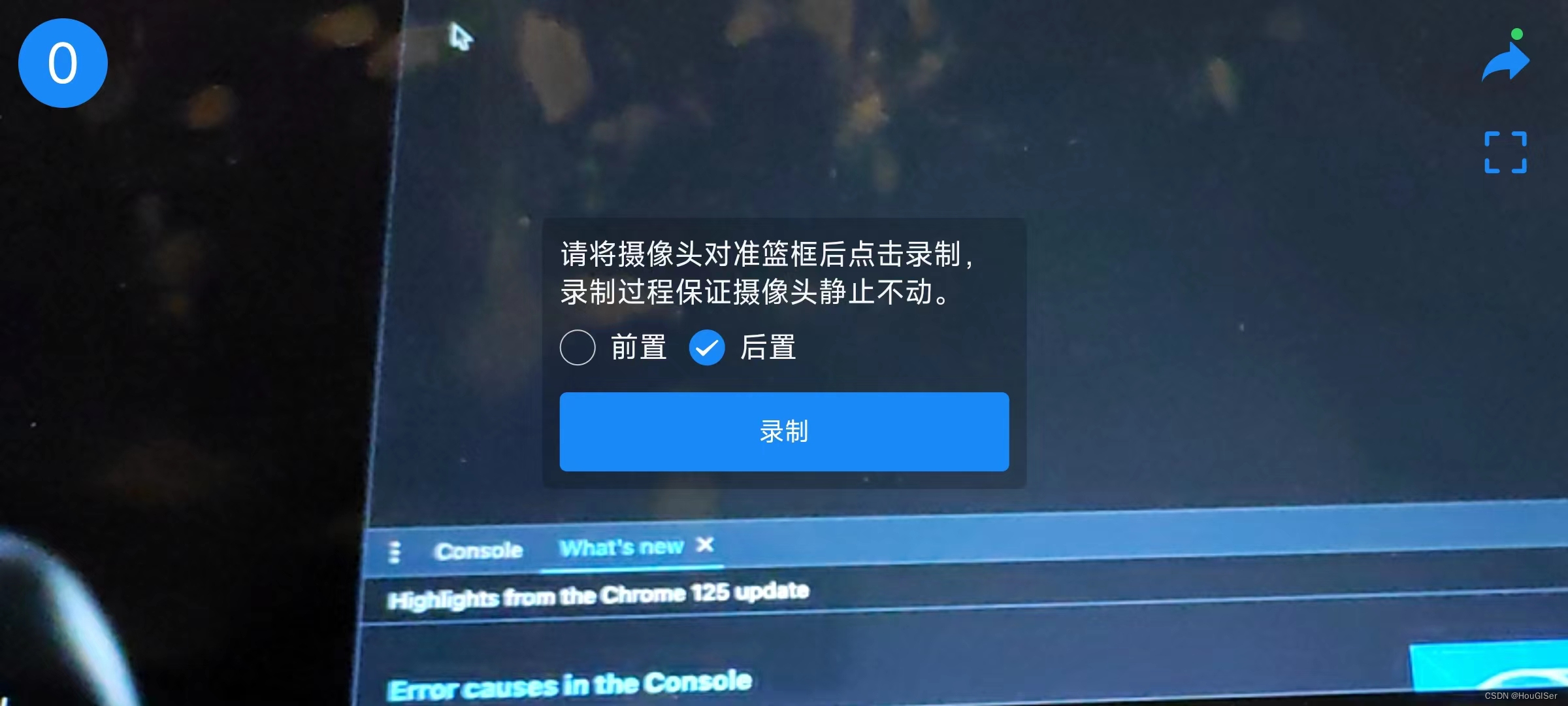
点击开始按钮,进入游戏界面,对准篮框,手机保持静止后,点击录制,游戏开始。

左上角显示进球数,右侧可以退出和标定篮框。
篮框识别
篮框识别基于mediapipe的objectDetection模型,再训练。通过colab上的云服务器,在线训练,仅需要提供篮框的训练集即可。colab链接见:https://colab.research.google.com/github/googlesamples/mediapipe/blob/main/examples/customization/object_detector.ipynb#scrollTo=Mz3-eHe07FEX

篮框的识别不会稳定在真实篮框处,有时也会标错到其余的物体上,因此需要通过一个淘汰机制,来维持识别次数最多的矩形为篮框。不同的识别框也会根据覆盖度,确定新的篮框范围。
进球算法
进球算法使用图像处理,参考这篇论文Camera-based Basketball Scoring Detection Using Convolutional Neural Network。原理见下图:

简单讲就是每一张图片都和基准图片的灰度图做diff,得到的就是移动的物体,通过篮框周边范围的移动物体就是篮球,利用连通域算法,得到篮球的连通板块,再制定一些进球规则:
- 板块的bbox宽度比篮框宽度小
- 先经过篮框上边沿
- 后经过篮框下边沿
符合以上规则,计一次进球,清空缓存,重新计算。
离屏渲染
由于模型计算量较大,如果通过通过渲染,会有明显卡顿,帧率较低。因此采用offscreenCanvas(离屏canvas)技术,这样可以大大提升运算的性能。
总结
这种算法的缺点是,手机不能移动,强依赖于图片的diff,另外,篮框的识别的准度和精度都有待提升(训练集是700+图片,似乎不够)。
实际使用场景较弱,很少有人带手机支架去球场打球,只能依赖篮球场边可以竖放手机的支撑物。横屏时前置摄像头靠近地面,拍摄的范围很狭窄,如果后置摄像头,又无法看到实际的篮框识别结果,无法手动标定篮框。
总体而言,是一次教难的尝试,但是过程中学到了蛮多东西,特别是死磕算法确实很难。
如果你有好的建议,请及时反馈我!如果你是篮球爱好者,欢迎试用神投手游戏!
这篇关于【Modelground】个人AI产品MVP迭代平台(5)——神投手(实时投篮检测游戏)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






