本文主要是介绍Edge浏览器视频画中画可拉动进度条插件Separate Window,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
平时看一些视频的时候,一般需要编辑一些其他的东西,于是开启画中画,但是画中画没有进度条,需要大幅度的倒退前进得回到原视频,很麻烦。这里推荐插件Separate Window,可实现画中画进度条拉动和播放sudu的调节。
下载地址:Separate Window
忽略插件安装,直接使用
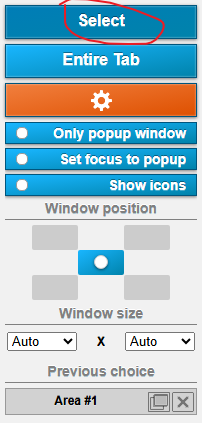
点击插件列表中的Separate Window

点击select,然后鼠标左击你要开启画中画的视频,即可打开画中画。
注意事项
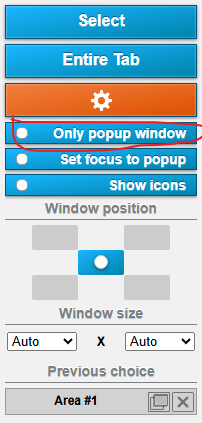
插件默认是打开画中画后,原视频所在网页就关闭了,如果需要打开画中画,保持原视频所在网页(很多画中画插件,包括B站自带的画中画都是这种模式),那就打开下面配置,如图:
打开前

打开后

画中画效果:


插件缺点
1 .无置顶功能
插件虽然提供了窗口置顶的开关(上图里的setfocus to popup),但实际没有置顶的效果。可通过手动置顶实现该功能,下载PowerToys工具包,安装好,里面有窗口置顶功能(即Always On Top)。

以下是它提供的窗口置顶的快捷键windows键+ctrl+t,选中画中画那个窗口,然后按windows键+ctrl+t即可窗口置顶。
这里只展示了PowerToys窗口置顶,不过PowerToys工具包比较大,如果不需要这么多功能,可考虑其他窗口置顶工具,比如WindowTop ,或者 WindowTop (github下载免费版也够用了)这个就几十M,当然网上还有更多的窗口置顶工具,可自行选择。
2.保留原网页,但会刷新原网页
以B站的画中画为例,原网页的视频与画中画是同步的,即画中画停止播放,原网页也停止,反之亦然。该插件打开画中画,会刷新原网页并停止原网页视频播放,画中画的播放此时就与原视频没任何关系了,它们的操作不会彼此同步。这在性能上是有一定损耗的,如果不是频繁的切换画中画或者网速太差,影响也不大,当然那个刷新原网页的体验也算蛮差的。
3.窗口不够美观
Separate Window画中画会显示视频的标题,而且不是悬浮显示,是一直显示的,其他画中画插件是不显示标题的,个人认为不显示更合理,我画中画本来就是小窗口,你标题就占一部分了。

以上3个缺点是我认为该插件最需改进的地方,尤其是窗口置顶。不过它是目前我找到的唯一能实现画中画拉动进度条的方式了,据说火狐浏览器就有该功能(还支持多画中画,厉害!)。另外我看edge官网,还有PIP插件 的github页都有人提到了这个问题,显然这是大家普遍想要的一个功能。
如果您有更好的画中画可拉动进度条的插件,欢迎推荐。
这篇关于Edge浏览器视频画中画可拉动进度条插件Separate Window的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





