拉动专题
云徙科技助力竹叶青实现用户精细化运营,拉动全渠道销售额增长
竹叶青茶以其别具一格的风味与深厚的历史底蕴,一直被誉为茶中瑰宝。历经千年的传承与创新,竹叶青不仅坚守着茶叶品质的极致追求,更在数字化的浪潮中,率先打破传统,以科技力量赋能品牌,成为茶行业的领军者。 今年,竹叶青迎来了它成长的第26个年头。在521国际茶日的首个会员日,竹叶青创下了令人瞩目的销售业绩:全渠道当日成交金额同比激增10倍,成交人数更是同比飙升20倍。这一骄人成绩的背后,
Edge浏览器视频画中画可拉动进度条插件Separate Window
平时看一些视频的时候,一般需要编辑一些其他的东西,于是开启画中画,但是画中画没有进度条,需要大幅度的倒退前进得回到原视频,很麻烦。这里推荐插件Separate Window,可实现画中画进度条拉动和播放sudu的调节。 下载地址:Separate Window 忽略插件安装,直接使用 点击插件列表中的Separate Window 点击select,然后鼠标左击你要开启画中画的视频,即
【前端开发】可拉动宽度窗口
1. 组件:Resize <template><div :style="{width: defaultWidth + 'px', position: 'relative'}"><div ref="container" class="d-flex"><div style="width: 100%; height: 100vh;"><!-- 显示内容主体--><slot name="b
供应链拉动与推动生产方式(供应链维度)
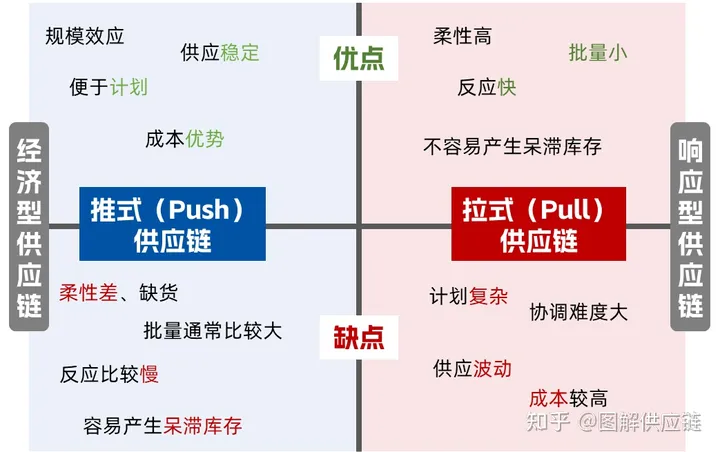
一、推式供应链与拉式供应链的定义 1、推动式供应链 推动式供应链是以制造商为核心企业,根据产品的生产和库存情况,有计划地把商品推销给客户,其驱动力源于供应链上游制造商的生产。在这种运作方式下,供应链上各节点比较松散,追求降低物理功能成本,属卖方市场下供应链的一种表现。由于不了解客户需求变化,这种运作方式的库存成本高,对市场变化反应迟钝。 2、拉动式供应链 拉动式供应链是整个供应链的
Android 音乐播放器(暂停、下一首、上一首、进度条、拉动进度条)
1.编写主页面,使用listview组件放置音乐列表信息 <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:
商业地产如何玩转积分,以积分拉动增长?
目前,用户消费后积分主要有三种方式,拍照积分、扫码积分、无感积分。其中拍照积分已逐渐被淘汰,因为人工审核出错率高。即使是对接OCR这种智能算法,也需要一定的审核工作量,并且无法保证不出错。微信/支付宝无感积分逐步成为主流。 先简单介绍一下微信和支付宝的无感积分。主要是通过对接微信、支付宝的一套标准的接口,再通过圈店工具将场内可以获取积分的商铺圈进来。在C端,只要用户完成一次授权,后续就可以每
JS-Demo2:JavaScript版TableGrid,表格头、分页表格冻结,表格头可拉动
上两天写了一个关于表格头可以拖动:JS-Demo1:JavaScript实现表格列拖动 这次在拖动的效果上,实现表格头冻结等。上图: 代码比较长,感兴趣的朋友,不妨复制看看 代码: [html] view plain copy <!DOCTYPE html> <html> <head>
ROS有方法可以实现参数服务器的动态修改,而不是改一次参数,重启一次ROS。这样调PID的话就会方便很多,直接飞的时候拉动滑轨调PID参数。
ROS有方法可以实现参数服务器的动态修改,而不是改一次参数,重启一次ROS。 这样调PID的话就会方便很多,比如调吊舱跟踪PID,不用改一个PID参数就得降落下来重新飞一次,而是直接飞的时候拉动滑轨调PID参数。 古月的ROS书 P409 P410
信也科技发布2023年Q3财报:数字金融服务业务增长稳健,持续拉动实体消费
11月21日,信也科技(NYSE:FINV)公布2023年第三季度未经审计的财务报告。财报显示,信也科技三季度在国内、国际市场延续稳健增长态势,实现季度营收31.98亿元(人民币,下同),较去年同期增长7.6%;当季促成交易额513亿元,同比增长12.7%;季末在贷余额659亿元,同比提升9.3%。 数字金融持续拉动实体经济发展 近年来,国内数字金融产业蓬勃发展,对实体经济的贡献日益凸显。作为
京东试图用拼购拉动用户 受拼多多的快速崛起影响?
原标题:京东CHO隆雨调任 拉开组织架构大调整序幕 来源:36氪(节选) 作者:智氪研究资深分析师 刘一鸣 另一个引人眼球的新业务,是京东正在推进的“拼购”,拼多多的快速崛起迫使京东加快布局社交电商。京东CEO徐雷表示,拼购业务的目标是进入低线城市、吸引女性用户和激活长尾商户。他认为服饰是拼购业务中适合的产品类别之一,因为服饰是高频商品。 虽然都背靠腾讯,但京东做拼购业务很难比拼多多的
想法随写:推动与拉动 and 百思得解 and 学会扭转被动局面 and 大胆假设小心求证...
§ 推动与拉动 上周和一位以前的领导打电话。他现在就职于bat之一。提到以前的工作倾向于推动,而来到bat,工作重心变动了拉动。大平台提供了很多施展才华的机会,不过,首先你得是个人才,要去深入市场,挖掘用户需求,推敲打磨。当你的想法得到上层管理层的认可后,公司就会给你足够的产研资源。 细品一下,推动与拉动,一字之差,含义却大不同。就像一驾人力车,你推着它,它就向前走。但是方向,你也许控制不住。而
Pr 入门教程:如何添加焦点拉动效果?
欢迎观看 Premiere Pro 教程,小编带大家学习 Pr 的基本编辑技巧,了解如何添加焦点拉动效果。通过在 Pr 中添加可动画模糊或散景的机架聚焦效果,将观众的注意力从镜头的一个部分吸引到另一个部分。 散景是一种令人愉悦的效果,由镜头景深之外的物体轻微模糊而产生。通过在 Pr 中应用蒙版,可以对不是在相机中以这种方式拍摄的素材获得类似的结果——并且通过在该蒙版上设置模糊效果的关键帧,可以模
解决ios移动端上下拉动
遇到一个问题,记录下。 背景如下: 我只想让其数据在区域A内下拉刷新,上下滑动。如图: 但是开发完成后,在ios中测试发现下拉就会出现“区域A的内容盖住了区域B” 。第一时刻我想到了层级,还以为是z-index 不对。仔细想想就pass了,应该无关。然后我就想到了ios 会出现的页面会上下拉动。一开始加了个touch-action 发现没啥用(也可能是我加的不对,反正我加完是没啥用,