本文主要是介绍百度地图API 教程使用 嵌套到vue3项目中使用,能够定位并且搜索地点名称位置,反向解析获取经度和维度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
-
目录
文章目录
流程
小结
- 概要
- 安装流程
- 技术细节
- 小结
概要
注册百度地图成为开发者:
登录百度账号
注册成功开始下一步
百度地图API是百度提供的一组开发接口,用于在自己的应用程序中集成地图功能。通过百度地图API,您可以实现地图展示、地理编码、逆地理编码、路线规划、定位等功能。以下是一些常见的百度地图API功能:
-
地图展示:通过百度地图API,您可以在自己的网页或移动应用中嵌入地图,并自定义地图样式、添加覆盖物、标注等功能。
-
地理编码和逆地理编码:地理编码是将地址信息转换为经纬度坐标的过程,而逆地理编码则是将经纬度坐标转换为地址信息的过程。通过百度地图API,您可以实现这些功能。
-
路线规划:百度地图API提供了路线规划功能,可以帮助用户规划驾车、步行、骑行等不同交通方式的路线,并提供导航指引。
-
定位服务:通过百度地图API,您可以获得用户的位置信息,实现定位功能。
-
地图数据可视化:百度地图API还提供了丰富的数据可视化功能,如热力图、点聚合等,帮助用户更直观地展示地图数据。
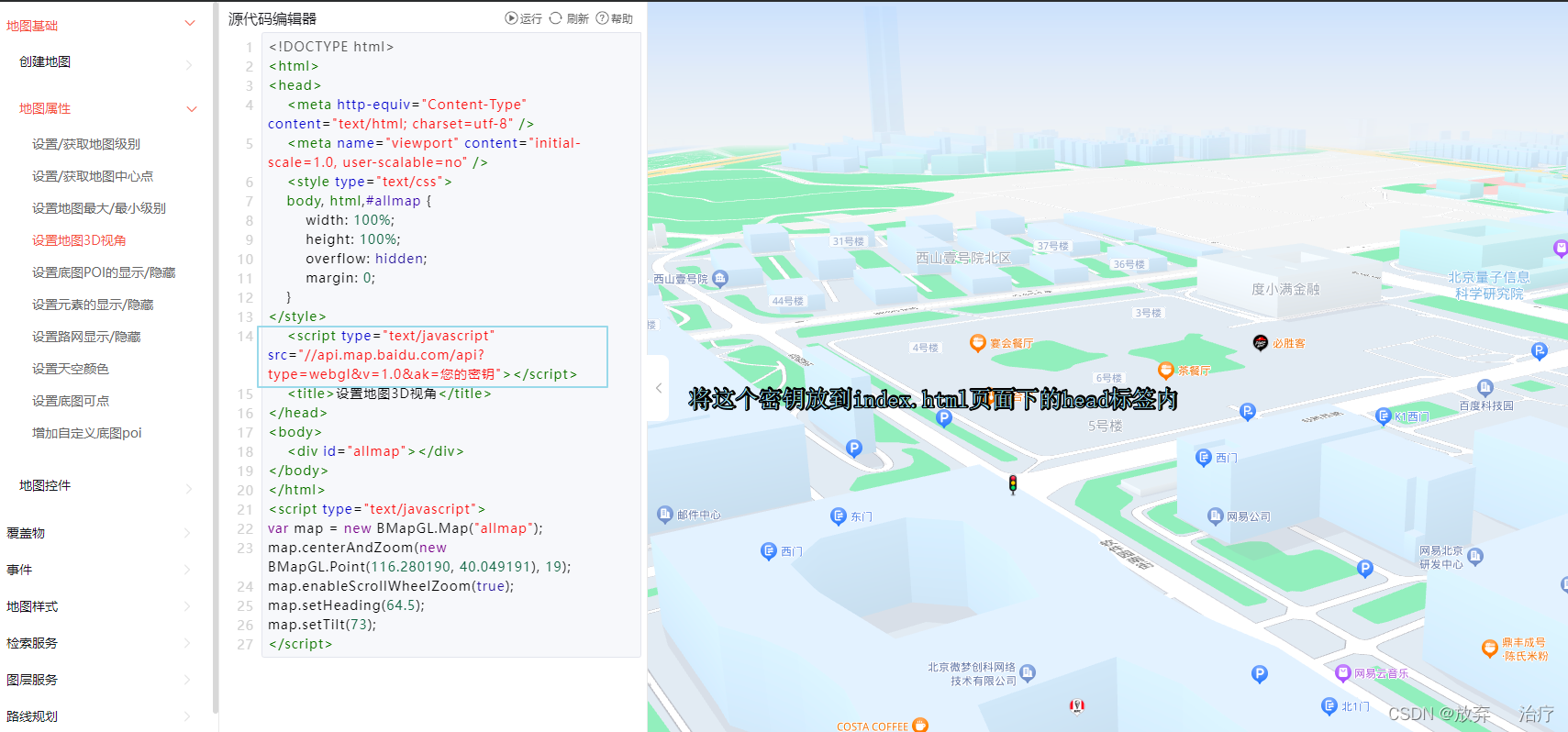
要使用百度地图API,您需要注册百度开放平台账号,创建应用并获取API密钥。随后,您可以根据具体的需求选择合适的API接口,并按照文档说明进行集成开发。
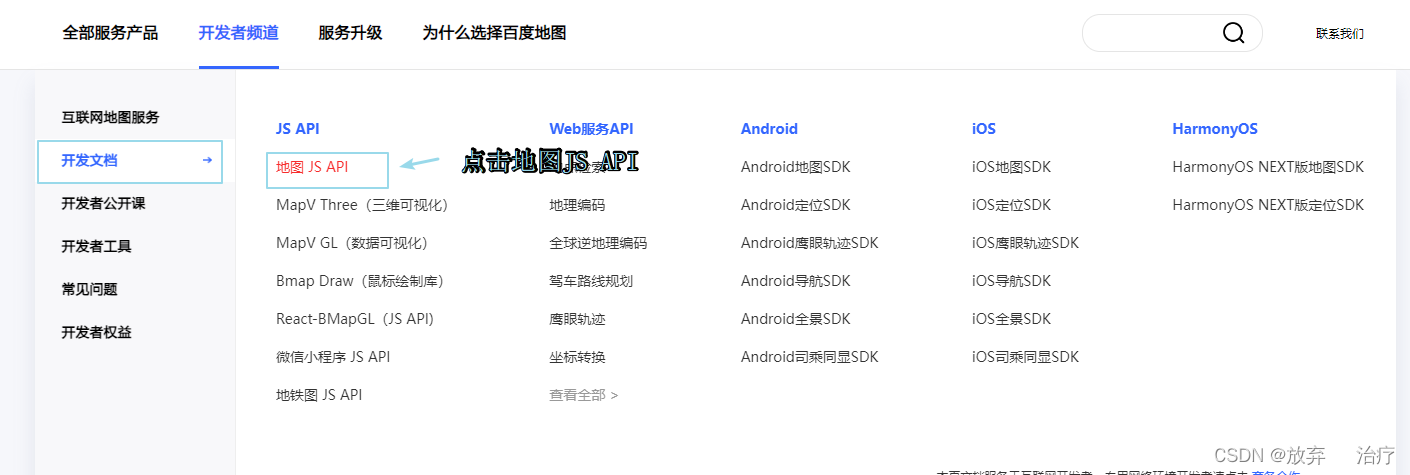
教程



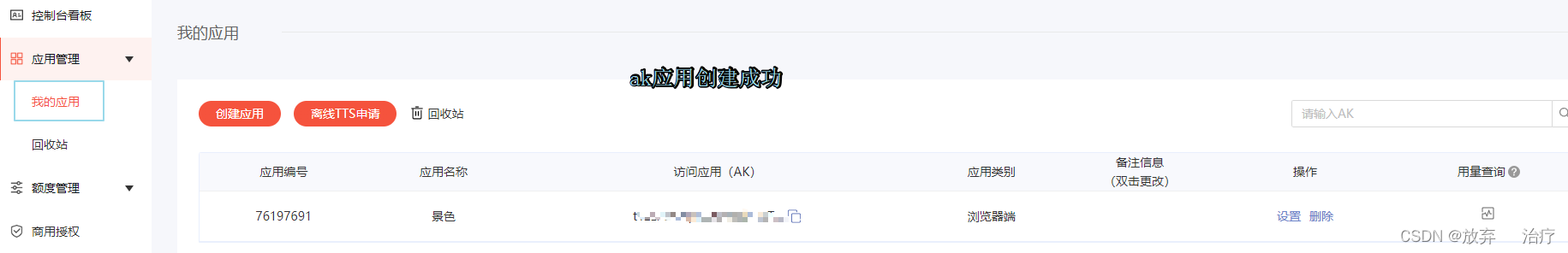
创建成功的百度AK应用





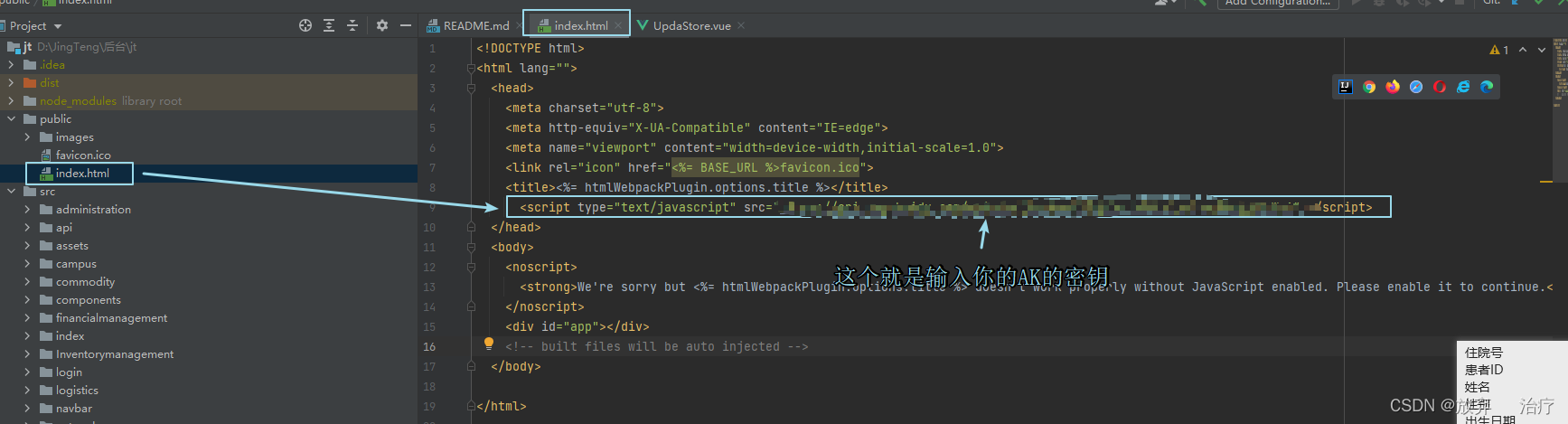
项目开发,配置使用的语法是vue3

vue语法


效果图

代码,根据实际的需求来拿取,可以参考百度地图官网

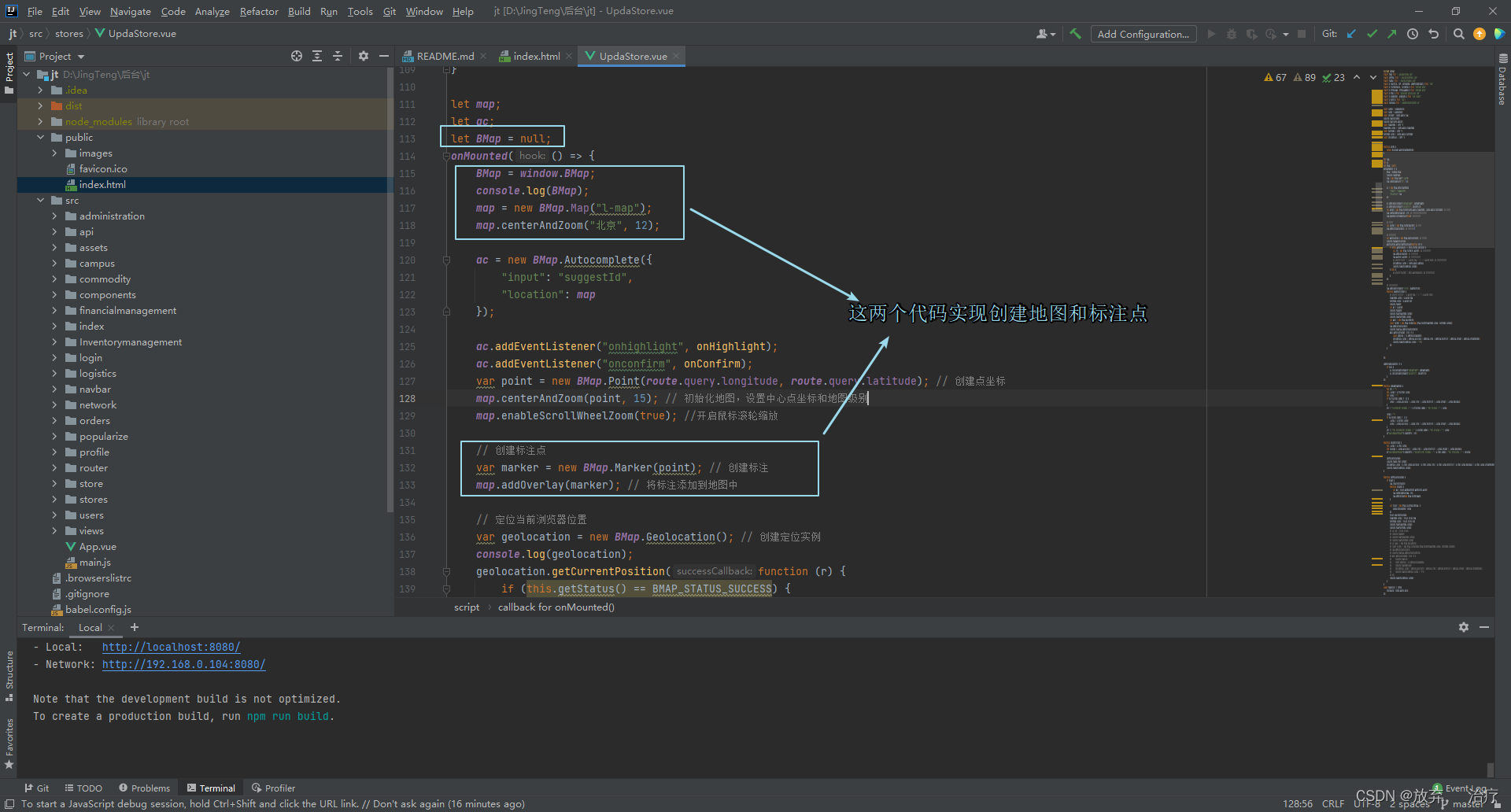
onMounted(() => {BMap = window.BMap;console.log(BMap);map = new BMap.Map("l-map");map.centerAndZoom("北京", 12);ac = new BMap.Autocomplete({"input": "suggestId","location": map});ac.addEventListener("onhighlight", onHighlight);ac.addEventListener("onconfirm", onConfirm);var point = new BMap.Point(route.query.longitude, route.query.latitude); // 创建点坐标map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放// 创建标注点var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中// 定位当前浏览器位置var geolocation = new BMap.Geolocation(); // 创建定位实例console.log(geolocation);geolocation.getCurrentPosition(function (r) {if (this.getStatus() == BMAP_STATUS_SUCCESS) {var mk = new BMap.Marker(r.point); // 根据定位结果创建标注map.addOverlay(mk); // 将标注添加到地图中map.panTo(r.point); // 平移地图到定位结果的位置// alert('您的位置:' + r.point.lng + ',' + r.point.lat); // 弹出定位结果的经纬度信息storaddress.value = route.query.addressconsole.log(storaddress.value);} else {// alert('failed' + this.getStatus()); // 定位失败时弹出错误状态}});// 点击地图获取经度和维度map.addEventListener('click', handleClick);function handleClick(e) {// alert('点击的经纬度:' + e.point.lng + ', ' + e.point.lat);longitude.value = e.point.lnglatitude.value = e.point.latconsole.log(e);var pt = e.point;console.log(pt);console.log(longitude.value);console.log(latitude.value)var geoc = new BMap.Geocoder();const marker = new BMap.Marker(new BMap.Point(longitude.value, latitude.value));map.addOverlay(marker);console.log(map.addOverlay(marker));geoc.getLocation(pt, (rs) => {const addComp = rs.addressComponents;storaddress.value = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;console.log(storaddress.value + '牛');});}});
onBeforeUnmount(() => {if (ac) {ac.removeEventListener("onhighlight", onHighlight);ac.removeEventListener("onconfirm", onConfirm);}
});function onHighlight(e) {let str = "";let _value = e.fromitem.value;let value = "";if (e.fromitem.index > -1) {value = _value.province + _value.city + _value.district + _value.street + _value.business;}str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;value = "";if (e.toitem.index > -1) {_value = e.toitem.value;value = _value.province + _value.city + _value.district + _value.street + _value.business;}str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;G("searchResultPanel").innerHTML = str;
}function onConfirm(e) {let _value = e.item.value;let myValue = _value.province + _value.city + _value.district + _value.street + _value.business;G("searchResultPanel").innerHTML = "onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;setPlace(myValue);console.log(e.item.value);storaddress.value = e.item.value.province + e.item.value.city + e.item.value.district + e.item.value.business + e.item.value.streetNumber;console.log(storaddress.value);
}function setPlace(myValue) {if (map) {map.clearOverlays();function myFun() {var pp = local.getResults().getPoi(0).point;map.centerAndZoom(pp, 18);map.addOverlay(new BMap.Marker(pp));}var local = new BMap.LocalSearch(map, {onSearchComplete: myFun})local.search(myValue);longitude.value = local.rd.QC.lnglatitude.value = local.rd.QC.latconsole.log(longitude.value);console.log(latitude.value);// var pt = local.rd.QC;// console.log(pt);// console.log(longitude.value);// console.log(latitude.value)// var geoc = new BMap.Geocoder();// const marker = new BMap.Marker(new BMap.Point(longitude.value, latitude.value));// map.addOverlay(marker);// console.log(map.addOverlay(marker));// geoc.getLocation(pt, (rs) => {// console.log(rs);// const addComp = rs.addressComponents;// console.log(addComp);// storaddress.value = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;// console.log(storaddress.value + '牛');// });console.log(storaddress.value)}
}技术细节
根据实际情况,参考api文档,复制文档的代码就能够实现需求的功能
小结
这篇关于百度地图API 教程使用 嵌套到vue3项目中使用,能够定位并且搜索地点名称位置,反向解析获取经度和维度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




