本文主要是介绍OpenGLES Android篇零基础系列(三):OpenGL ES的渲染管道及VertexShader与FragmentShader,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
在前2篇文章中,我们都说到着色器,且在第二篇中正式说到,这着色器只能用在OpenGL ES2.x等可编程管道里面,而在OpenGL ES1.x是不能用的。但我们一直没有说这是为什么,两者有什么区别。那这篇我们就一起来学习下OpenGL ES中的渲染管道。
正文
管道,英文名叫Pipeline,相信用过FaceBook图片加载库的同学对这个管道并不陌生,因为SimpleImageDrawee里面也是用的管道来对图片进行的一个处理。由于其底层也是C,因此我可以大胆的猜想,FaceBook图片加载库的设计思路可能有参考OpenGL(这当然纯属臆想^_^)。
管道用正确的计算机语言来描述就是:
显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
即是管道,那就得有先后顺序。整体是从上游流到下游。
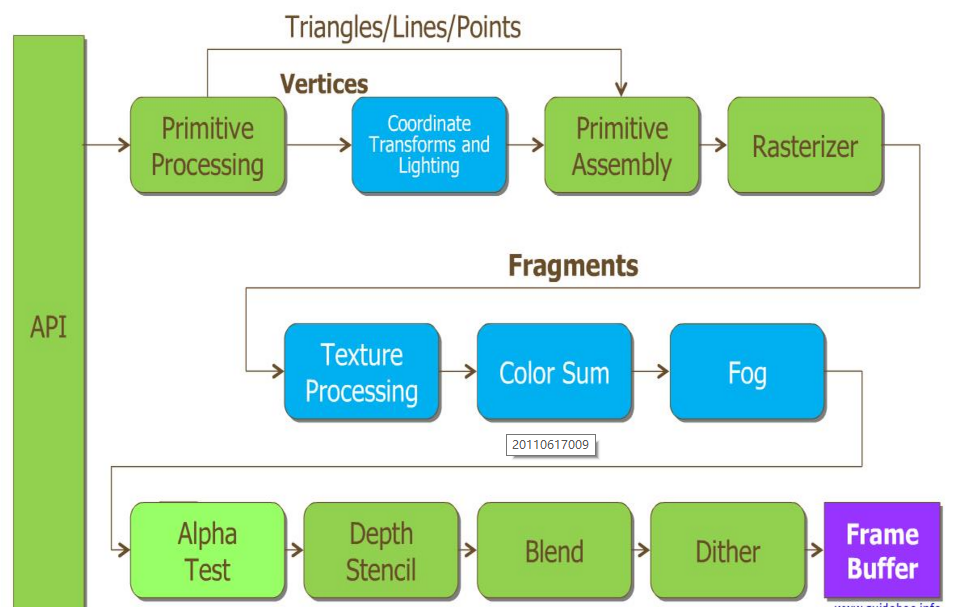
在OpenGL ES1.x中,它是固定管道,整体是封闭的,中间的各道工艺按固定的流程顺序走。看下图:
从上图可以看出,这些工艺顺序是固定的。整个过程又可以分成三部分:处理顶点、处理片元、验证片元信息并存入内存。
Rasterizer:光栅化处理,当顶点处理完后,会交给rasterizer来进行光栅化处理,结果会把顶点的坐标信息转换成能在屏幕显示的像素信息即片元(fragments)。生成片元后,接下来就是对fragments片元的各种验证,即过滤掉无用的片元,裁剪掉不在视野内的片元,最终把有效片元存储入内存中。
这里对于Rasterizer光栅化,让我们一起来了解学习下:
Rasterizer/Rasterization:光栅化处理
这个词儿Adobe官方翻译成栅格化或者像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。(或:所顶点从世界坐标系转换为屏幕坐标系的片元)
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
现在是一个多元化的社会,是一个讲个性化的社会,什么都想着个性化,OpenGL ES也不例外,它为个性化的需求提供了接口。如图一中的蓝色方块部分,就是可以高度定制化的地方,因此也就形成了OpenGL ES2.x等的可编程管道,在OpenGL ES里面有两个专用的词VertexShader(顶点着色器)、FragmentShader(片元着色器),分别对应图一中的Coordinate蓝色块和Texture等蓝色块。
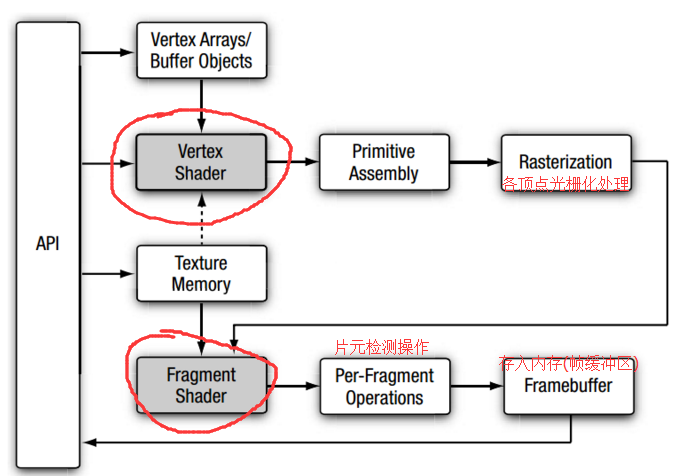
下面就看下OpenGL ES2.0 可渲染管道图:
VertexShader:顶点着色器
顶点着色器,记得在前2篇中,我们有贴出2个着色器的脚本语句,再次贴出如下:
/*** 顶点着色器的语句*/private final String mVertexShader ="uniform mat4 uMVPMatrix;\n" +"attribute vec4 aPosition;\n" +"attribute vec2 aTextureCoord;\n" +"varying vec2 vTextureCoord;\n" +"void main() {\n" +" gl_Position = uMVPMatrix * aPosition;\n" +" vTextureCoord = aTextureCoord;\n" +"}\n";/*** 片元着色器的语句*/private final String mFragmentShader ="precision mediump float;\n" +"varying vec2 vTextureCoord;\n" +"uniform sampler2D sTexture;\n" +"void main() {\n" +" gl_FragColor = texture2D(sTexture, vTextureCoord);\n" +"}\n";下面看下vertexShader语句中的关键字:
attribute :使用顶点数组封装每个顶点的数据,一般用于每个顶点都各不相同的变量,如顶点位置、颜色等
uniform : 顶点着色器使用的常量数据,不能被着色器修改,一般用于对同一组顶点组成的单个3D物体中所有顶点都相同的变量,如当前光源的位置。
sampler:这个是可选的,一种特殊的uniform,表示顶点着色器使用的纹理。
mat4: 表示4×4浮点数矩阵,该变量存储了组合模型视图和投影矩阵
vec4:表示包含了4个浮点数的向量
varying是用于从顶点着色器传递到片元着色器或FragmentShader传递到下一步的输出变量
uMVPMatrix * aPosition:通过4*4的变换矩阵变换位置后,输出给gl_Position。gl_Position是顶点着色器内置的输出变量。gl_FragColor:是片元着色器内置的输出变量。
PrimitiveAssembly:图元装配
图元即图形,在OpenGL中有几个基本图元:点,线,三角形,其它的复杂图元都是基于这些基本图元来绘成的。
在图元装配不为阶段,那些经过顶点着色器(VertexShader)处理过的顶点数组或缓冲区的数据(VertexArrays/Buff Objects),被组装到一个个独立的几何图形中(eg:点,线,三角形等)。
对装配好的每一个图元,都必须确保它在世界坐标系(即能显示在屏幕的可见区域)中,而对于不在世界坐标系中的图元,就必须进行裁剪,使其处在世界坐标系中才能流到下一道工序(光栅化处理)。
在这里注意下还有一个剔除操作(Cull),前提是这个功能的开关是打开的:GLES20.glEnable(GLES20.GL_CULL_FACE);,剔除的是图元的背影,阴影,背面等。
FragmentShader:片元着色器
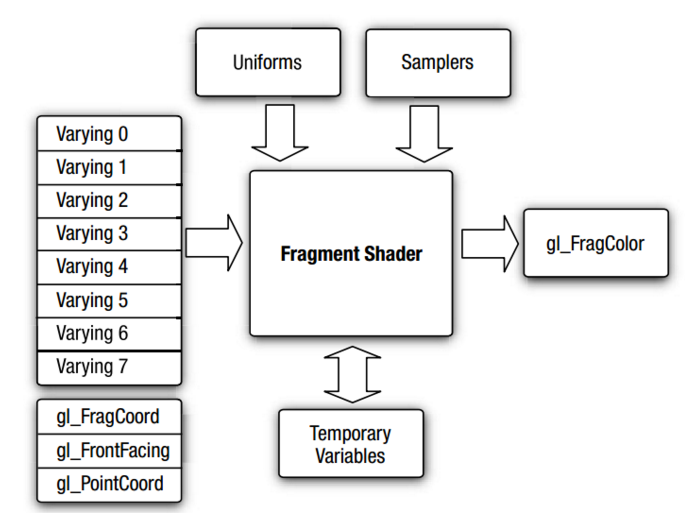
片元着色器主要是对光栅化处理后生成的片元逐个进行处理。接收顶点着色器输出的值,需要传入的数据,以及它经过变换矩阵后输出值存储在哪里可以通过 下图一目了然:

gl_FragColor:是片元着色器内置的输出变量。
因为Rasterization光栅化处理后,图元只是在屏幕有了象素,却还没有进行颜色处理,还是看不到东西。
因此FragmentShader可以理解为:告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等。
Per-Fragment Operations:逐个片元操作阶段
在片元着色器对片元进行综合的处理,并最终为片元生成一个颜色值并存储在gl_FragColor变量后,接下来就是逐个对片元进行一系列的测试。在上面我们说到,在光栅化处理时,它由于是把顶点从世界坐标系转换到屏幕坐标系,因此在光栅处理后,每个片元在屏幕上都有个坐标(Xw,Yw).且存储在了帧缓冲区(FrameBuffer),包括片元着色器也是对(Xw,Yw)这个坐标的片元进行处理。
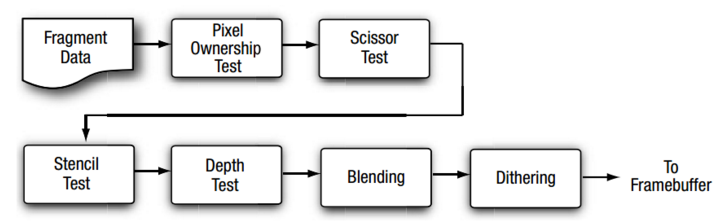
下图展示了Per-Fragment Operations的过程:
Pixel ownership test:像素所有权测试,它决定FrameBuffer中某一个(Xw, Yw)位置的像素是否属于当前 Opengl ES的context,比如:如果一个Opengl ES帧缓冲窗口被其他窗口遮住了,窗口系统将决定被遮住的像素不属于当前Opengl ES的context,因此也就不会被显示。
Scissor test:裁剪测试决定,判断某一个位置为(Xw, Yw)的片元是否位于裁剪矩形内,如果不在,则被丢弃。
Stencil Test / Depth tests:模板和深度测试,传入片元的模板和深度值,决定是否丢弃片元。
Blending:将FragmentShader新产生的片元颜色值和FrameBuffer中某一个位置为(Xw, Yw)的片元存储的颜色值进行混合。
Dithering:对于可用颜色较少的系统,可以以牺牲分辨率为代价,通过颜色值的抖动来增加可用颜色数量。抖动操作是和硬件相关的,OpenGL允许程序员所做的操作就只有打开或关闭抖动操作。实际上,若机器的分辨率已经相当高,激活抖动操作根本就没有任何意义。要激活或取消抖动,可以用glEnable(GL_DITHER)和glDisable(GL_DITHER)函数。默认情况下,抖动是激活的。
参考资料
Android OpenGL ES 开发教程(3):OpenGL ES管道(Pipeline)
如何理解OpenGL中着色器,渲染管线,光栅化等概念?
OpenGL ES 2.0渲染管线
这篇关于OpenGLES Android篇零基础系列(三):OpenGL ES的渲染管道及VertexShader与FragmentShader的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!