arkts专题
HarmonyOS】ArkTS学习之基于TextTimer的简易计时器的elapsedTime最小时间单位问题
本文旨在纪录自己对TextTimer使用过程的疑惑问题 我在查看教程时候,发现很多博客在onTimer(event: (utc: number, elapsedTime: number) => void) 这里提到elapsedTime:计时器经过的时间,单位为毫秒。我不清楚是否为版本问题。 在我查看version11和version10的api时候,说的都是设置格式的最小单位。 经过个人检验的
【鸿蒙】HarmonyOS NEXT星河入门到实战2-ArkTS快速入门
目录 一、ArkTS基础快速入门 二、认识和存储数据 2.1 认识数据 2.2 存储数据(变量、常量) 2.2.1 变量 2.2.2 常量(不可修改) 三、数组 四、函数-Function 4.1 函数的基本使用 4.1.1 定义函数 4.1.2 调用函数 4.2 函数的完整写法 4.3 箭头函数 五、接口&对象 六、对象-方法 七、联合类型 八、枚举类型 小
鸿蒙 ArkTS声明式 UI 语法
鸿蒙(HarmonyOS)的ArkTS(ArkUI的TypeScript扩展)确实支持声明式UI语法,这种语法允许开发者以声明的方式描述UI组件的结构、样式和行为,而不是直接操作DOM或类似的结构。然而,需要注意的是,ArkTS和ArkUI的声明式UI语法是特定于鸿蒙系统的,与Web开发中使用的React、Vue等框架的语法有所不同。 在ArkTS中,开发者会定义各种UI组件,这些组件可以是鸿蒙
说一说鸿蒙 数组常用的API有那些?或者说ArkTS中Array 对象常用 的API?
数组在编程中非常常用,通常会涉及到以下一些常用的数组API: length:返回数组的长度,即数组中元素的个数。 push:向数组末尾添加一个或多个元素,并返回新的数组长度。 pop:删除数组的最后一个元素,并返回被删除的元素。 shift:删除数组的第一个元素,并返回被删除的元素。 unshift:向数组的开头添加一个或多个元素,并返回新的数组长度。 concat:将两个或多个数组
【HarmonyOS NEXT开发】鸿蒙开发环境准备,ArkTS基础语法入门
文章目录 鸿蒙开发环境准备,ArkTS基础语法入门大纲简介DevEco Studio简介运行环境要求 安装与配置开发工具下载Harmony OS 和 OpenHarmony 的区别Previewer汉化插件的配置 ArkTS基础快速入门1. 解释说明2. 变量与常量3. 变量命名规则4. 数组5. 函数定义函数调用函数 6. 箭头函数7. 对象8. 联合类型9. 枚举实例:创建一个学生信
ArkTS 一些基础知识
ArkTS(Ark TypeScript)是鸿蒙生态中用于应用开发的一种语言,它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加了更严格的约束,并引入了静态类型。同时,ArkTS还提供了声明式UI、状态管理等能力,使得开发者能够以更简洁、更自然的方式开发高性能应用。以下是ArkTS的基础语法概述: 1. 注释 单行注释:使用//开头,例如// 这是一个单行注
【习题】ArkTS语法介绍
判断题 1. ArkTS中使用const声明常量。 A、正确(True) B、错误(False) 2. 允许在容器组件内使用if/else条件渲染语句构建不同的子组件。 A、正确(True) B、错误(False) 3. @Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中可以使用多个@Entry装饰不同自定义组件
ArkTs之:数据懒加载——LazyForEach的用法
官方描述 LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。 使用限制 LazyForEach必须在容器组件内使用,仅有List、Grid、Swiper以及WaterFlow组件支持数据懒加载(可配置cached
ArkTS---HAR
HAR(Harmony Archive)是静态共享包,可以包含代码、C++库、资源和配置文件。通过HAR可以实现多个模块或多个工程共享ArkUI组件、资源等相关代码。 一、使用场景 作为二方库,发布到OHPM私仓,供公司内部其他应用使用。作为三方库,发布到OHPM中心仓,供其他应用使用。 二、约束限制 HAR不支持在设备上单独安装/运行,只能作为应用模块的依赖项被引用。HAR不支持在
鸿蒙HarmonyOS之使用ArkTs语言实现层级树状目录选择UI
一、实现效果 二、实现步骤 代码示例中用到的颜色、图片等资源可以自行替换设置 1、Index.ets 里面调用 import { CategoryView} from './CategoryView';//主页面@Entry@Componentstruct Index {@State tabsIndex: number = 0;build() {...//层级目录ViewCat
鸿蒙Harmony实战开发:Arkts构造函数
构造函数 类声明可以包含用于初始化对象状态的构造函数。 构造函数定义如下: constructor ([parameters]) {// ...}typescript 如果未定义构造函数,则会自动创建具有空参数列表的默认构造函数,例如: class Point {x: number = 0y: number = 0}let p = new Point();typescript
鸿蒙HarmonyOS之使用ArkTs语言实现自定义Tab菜单栏分页主页面UI
一、效果 显示为3个Tab菜单栏,中间可以滑动 二、实现步骤 1、Index.ets 示例代码中用到的颜色、文字、图片等资源可以自行替换 import { Tab_1 } from './Tab_1';import { Tab_2 } from './Tab_2';import { Tab_3 } from './Tab_3';//主页面@Entry@Componentstr
ArkTS开发系列之导航 (2.7动画)
上篇回顾: ArkTS开发系列之导航 (2.6 图形) 本篇内容:动画的学习使用 一、 知识储备 1. 布局更新动画 包含显式动画(animateTo)和属性动画(animation) 动画类型名称特点显式动画闭包内的变化都会触发动画执行, 可以做较复杂的动画属性动画属性变化时触发动画执行, 设置简单 说白了,显示动画就是靠闭包事件触发,属性动画是挂在组件身上的属性变化触发 显式动画
鸿蒙开发学习随记(1)——ArkTS基础语言学习
目录 变量与常量 数组 函数 常规函数 箭头函数 接口与对象 联合体 枚举类型 变量与常量 在ArkTS语言中有三种常见的数据类型:number,string,boolean。 变量这样声明定义: //变量命名let name:string ="zhangsan"//let是一个关键字声明变量,name是变量名,string是类型,=后面赋值let age
鸿蒙Harmony角落里的知识:从ECMA规范到ArkTS接口(二)
上篇介绍了typedArray.slice方法,鸿蒙Harmony角落里的知识:从ECMA规范到ArkTS接口(一)本文介绍一个返回结果和参数和slice非常类似的函数:TypedArray.prototype.subarray。 ECMA对TypedArray.prototype.subarray接口的定义: 按照ECMA的规范,TypedArray.prototype.subarra
鸿蒙Harmony角落里的知识:从ECMA规范到ArkTS接口(一)
前言: 在深入理解和使用ArkTS中的数组操作之前,我们有必要先了解ECMAScript(ECMA)规范中的规定。ECMA规范是JavaScript语言的官方标准,而ArkTS作为JavaScript的超集,也遵守了这些规定。本系列文章旨在探讨ECMA规范如何定义接口,以及如何在ArkTS该接口如何使用。 ECMA对typedArray.slice接口的定义 在ECMA规范中,type
「前端+鸿蒙」鸿蒙应用开发-ArkTS-声明式UI组件化
鸿蒙应用开发中,ArkTS 是一个基于 TypeScript 的开发框架,它允许开发者使用声明式 UI 和组件化的方式来构建用户界面。声明式 UI 意味着你通过描述 UI 的状态和状态的变化来更新界面,而不是通过命令式地操作 DOM。组件化则是将 UI 拆分成独立、可复用的组件。 ArkTS 快速入门 - 声明式 UI & 组件化 声明式 UI 在 ArkTS 中,你可以使用声明式的方
HarmonyOS使用ArkTS的Image标签展示图片的方法
HarmonyOS使用ArkTS的Image标签展示图片的方法 官网地址 将图片放在src/main/resources/base/media目录下 注意,放在该目录下,当前的文档api是不允许存在文件夹的,也就是说该方法存储的所有图片,都只能放到media文件夹中,不能使用media/images/*使用这种方式引入图片不需要添加图片的后缀。,而且还会有代码提示。 Image($r(
小学姐教你HarmonyOS开发-02-ArkTS语言基础
简单介绍基于TypeScript扩展的ArkTS语言。 ArkTS是鸿蒙生态的应用开发语言,由ArkUI框架提供,以声明式开发范式来开发界面,让开发者可以更简洁、更自然的方式开发高性能应用。 源课程:d2school(第2学堂) 什么是ArkTS? ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格
构建第一个ArkTS应用之@卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制: 表1 动效参数限制 名称 参数说明 限制描述 duration 动画播放时长 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 tempo 动画播放速度 卡片中禁止设置此参数,使用默认值1。 delay 动画延迟
鸿蒙开发 一 (三)、ArkTS开发实战上
ArkTS 从 TypeScript 优化而来, 但有些用法又不太一样, 在开发中, 经常会出现一些报错提示,下面我们也汇总一些常见错误,捡一些常见的整理一下 Promise 的用法: //TypeScript 写法:private loadData() {this.loadState = LoadState.LOADINGthis.loadDataByPage(0).then((dat
ArkTs-TaskPool和Worker的使用
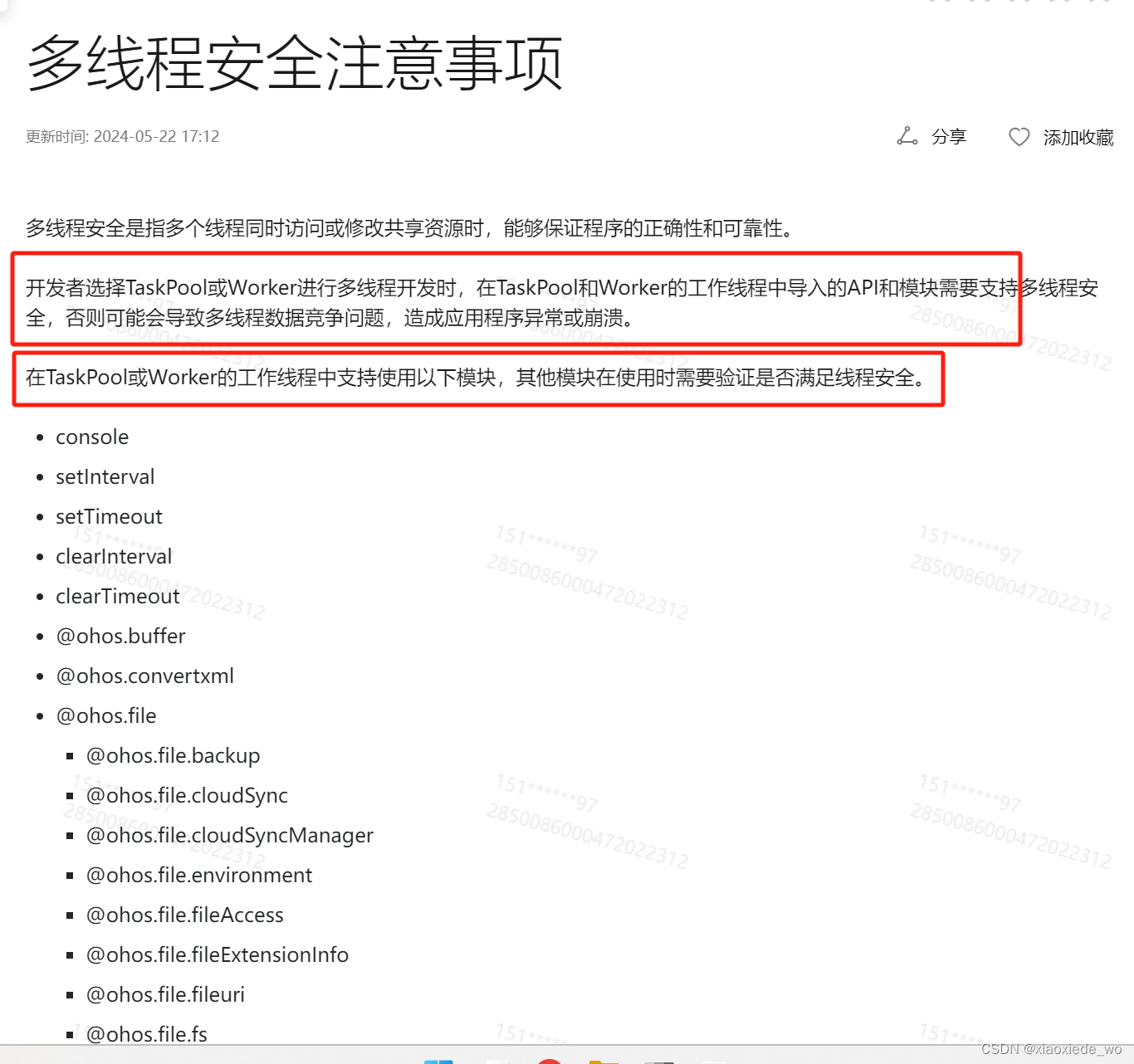
TaskPool和Worker的区别 实现TaskPoolWorker内存模型线程间隔离,内存不共享。线程间隔离,内存不共享。参数传递机制 采用标准的结构化克隆算法(Structured Clone)进行序列化、反序列化,完成参数传递。 支持ArrayBuffer转移和SharedArrayBuffer共享。 采用标准的结构化克隆算法(Structured Clone)进行序列化、反序列化,完
华为鸿蒙开发-鸿蒙基于ARKTS开发之启动模式
前言 鸿蒙生态取得爆发式增长! 截至3月底,已有超4000个应用加入鸿蒙生态。 而在今年1月中旬,华为刚宣布HarmonyOS NEXT鸿蒙星河版面向开发者开放申请,这一版本鸿蒙系统也被称为“纯血鸿蒙”。 当时,华为宣布首批200多家应用厂商正在加速开发鸿蒙原生应用,不到3个月时间,加入鸿蒙生态的原生应用数量便增长近20倍。 与此同时,华为将于4月11日举办鸿蒙春季沟通会,或将在会上公布相
王学岗鸿蒙开发(北向)——————(三)基于新版本ArkTS核心语法
1,API版本11 和12与之前的版本差别很大 字符串的拼接 function add(x:string,y:string):string{let z : string = '${x}${y}';return z;} 函数默认值的写法 function add(x:string,y:string = "asdf"):string{let z : string = '${x}${y}';
(Arkts界面示例)ets pages Demo(笔记版本0.0.1)
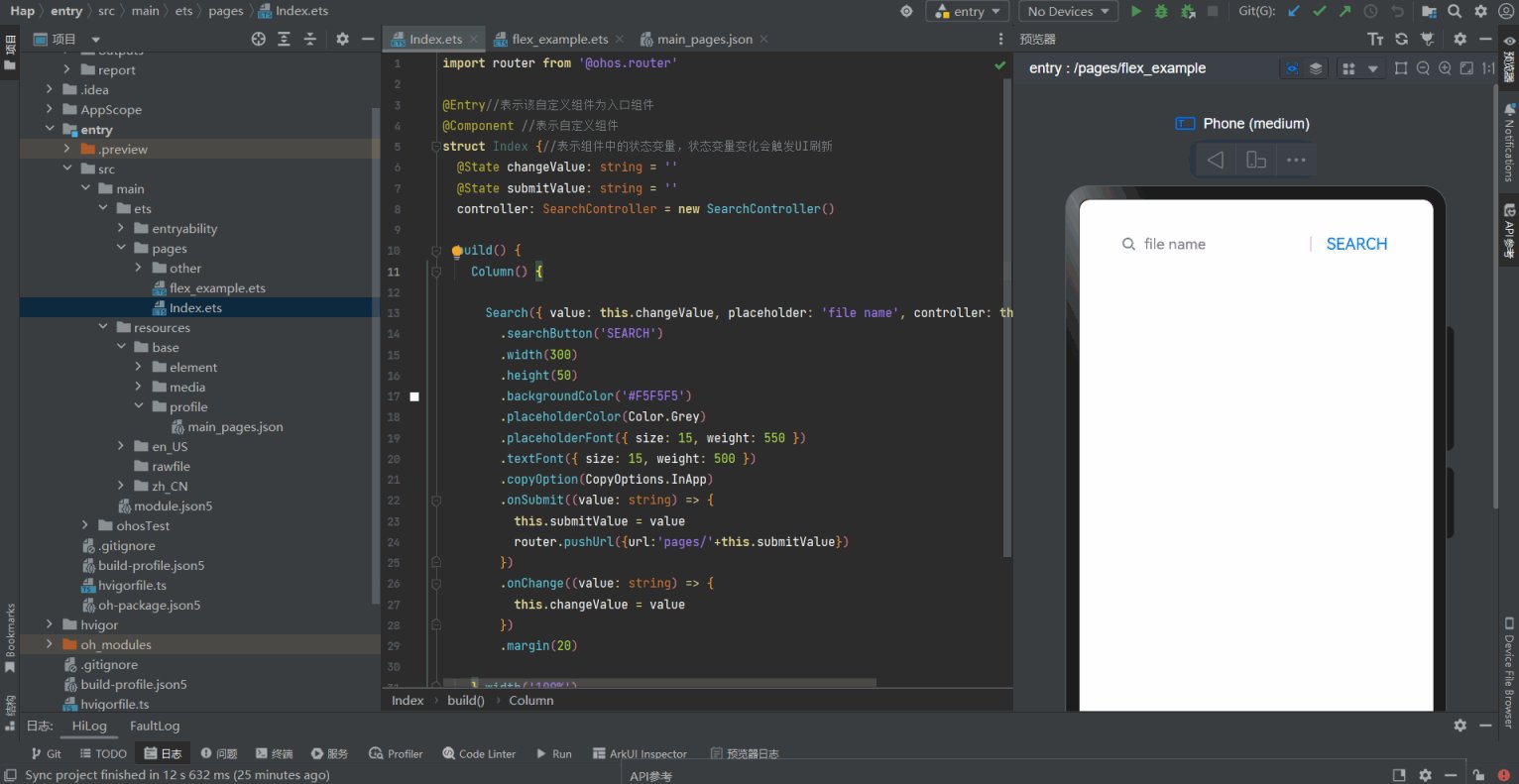
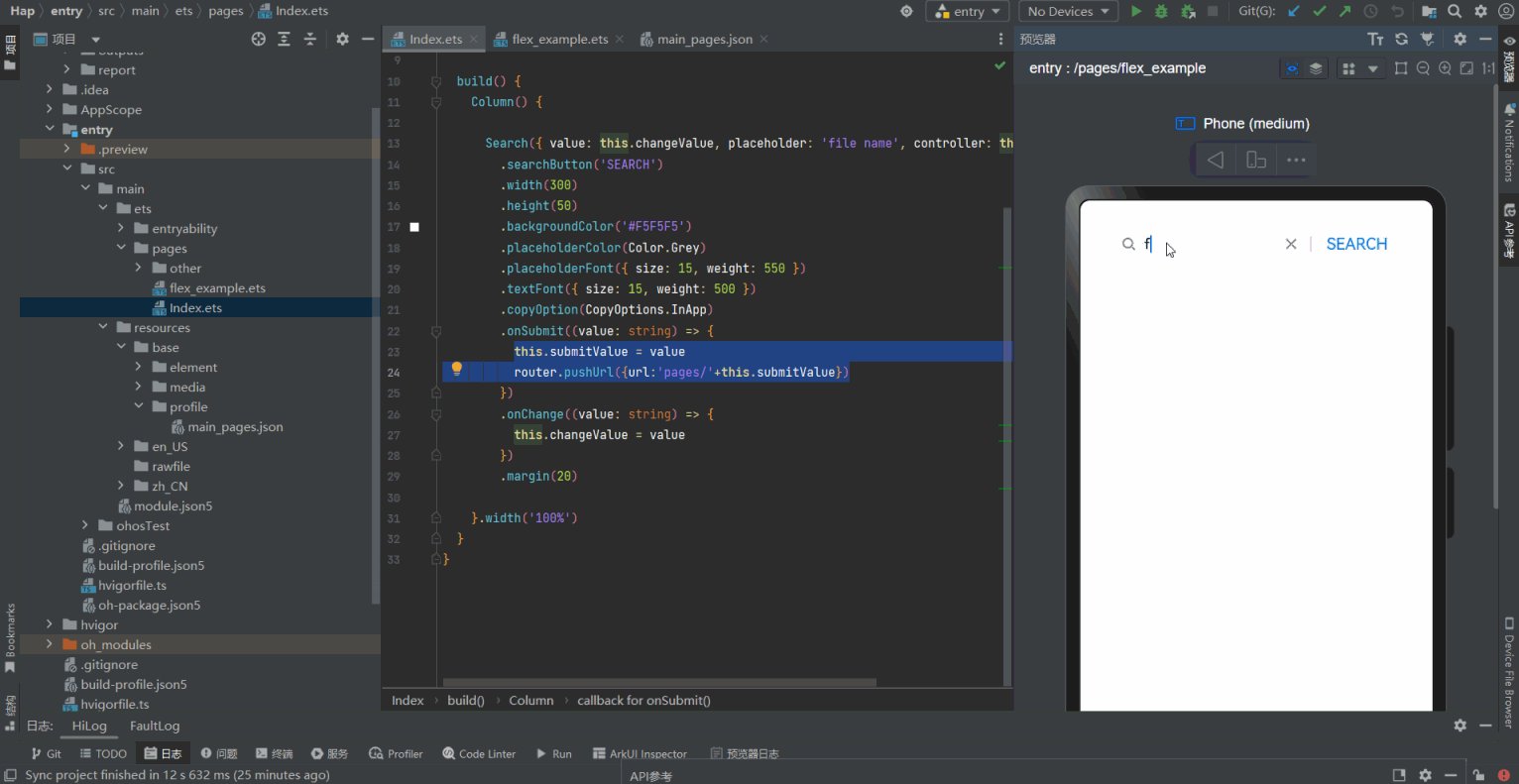
Index.ets 文件 import router from '@ohos.router'@Entry//表示该自定义组件为入口组件@Component //表示自定义组件struct Index {//表示组件中的状态变量,状态变量变化会触发UI刷新@State changeValue: string = ''@State submitValue: string = ''cont
鸿蒙 Harmony ArkTs开发教程三 流程控制
关键字:ifelse ifelse== 比较内容是否相等 / 较数据类型是否一致 不一致就会强制类型转换=== 比较内容是否相等& 前面为false 后面也会执行&& 并且前面为true 后面也得为true| 或 无论前面是否为true 都执行后面的判断|| 或者 前面为true 后面则不执行% 取模// == 比较数据类型是否一致 不一致就会强制类型转换// typeScr