anchor专题
CSS Anchor Positioning重新定义锚点定位的时代来临(最新推荐)
《CSSAnchorPositioning重新定义锚点定位的时代来临(最新推荐)》CSSAnchorPositioning是一项仍在草案中的新特性,由Chrome125开始提供原生支持需... 目录 css Anchor Positioning:重新定义「锚定定位」的时代来了! 什么是 Anchor Pos
Anchor Alignment Metric来优化目标检测的标签分配和损失函数。
文章目录 背景假设情况任务和目标TaskAligned方法的应用1. **计算Anchor Alignment Metric**2. **动态样本分配**3. **调整损失函数** 示例总结 背景 假设我们在进行目标检测任务,并且使用了YOLOv8模型。我们希望通过TaskAligned方法来优化Anchor与目标的匹配程度,从而提升检测效果。 假设情况 图像: 一张包含
FCOS:全卷积一阶段Anchor Free物体检测器,多种视觉任务的统一框架
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 导读 这是众多Anchor Free中比较有影响力的一篇文章,不光是效果好,而且思路清楚,简单,不需要任何trick,并将众多的视觉任务统一到了一个框架中,值得一看。 摘要 这是一篇one stage的anchor free的目标检测的文章,而且是个全卷积的结构。提出了一个非常简单和灵活的物体检测的框架,效果也非常的好。 1. 介绍
BBAVectors:一种Anchor Free的旋转物体检测方法
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 导读 WACV2021的一篇文章,将CenterNet的方案用到了旋转物体的检测中,设计了一种精巧的旋转框表达方式,免去了设计anchor麻烦,效果也非常好,而且代码也开源了。 文末有下载好的论文和代码链接。 摘要 这是一篇有方向的物体检测的文章。当前的有方向物体检测往往是两阶段的基于anchor的检测方法,但是这种方法会有正负an
52.1 %AP!AutoAssign:Anchor-free最强检测网络!密集目标检测的可微标签分配
点击关注上方“AI公园”,并“星标”公号 技术硬文,第一时间送达! AI公园 AutoAssign:以52.1%的AP成就最强Anchor-free目标检测网络!用于密集目标检测的可微标签分配,模型表现SOTA!优于所有现有的一级检测器,如ATSS、FreeAnchor和FCOS等网络,注:并没有成功收录到ECCV 2020。 作者团队:旷视研究院 1 摘要 在本文中,我们提出了一种具有完全d
HOW - 锚点(Anchor)导航
目录 创建锚点导航目录结构页面内容 说明样式和体验优化关键点总结 在Web开发中,锚点(Anchor)通常用于创建页面内的导航链接,使用户可以点击链接跳转到页面的特定部分。这通常通过HTML中的id属性和链接中的哈希片段实现。 以下是如何在Next.js(React框架)中使用锚点导航的详细说明和示例: 创建锚点导航 假设我们有一个长页面,其中包含多个部分,并且我们希望用户能
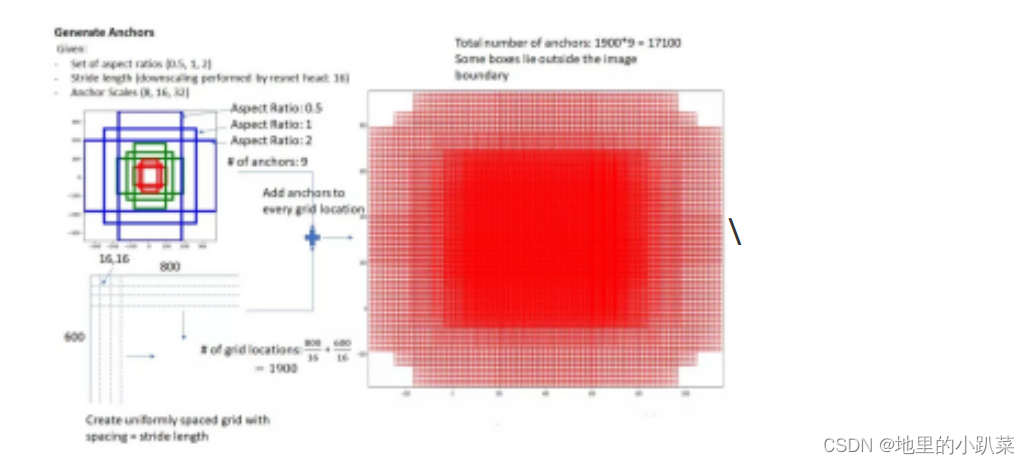
目标检测中的anchor机制
目录 一、目标检测中的anchor机制 1.什么是anchor boxes? 二、什么是Anchor? 编辑三、为什么需要anchor boxes? 四、anchor boxes是怎么生成的? 五、高宽比(aspect ratio)的确定 六、尺度(scale)的确定 七、anchor boxes数量的确定 八、Anchor boxes的用途 九、anchor box
cocos2d anchor point 锚点解析
anchor point 究竟是怎么回事? 之所以造成不容易理解的是因为我们平时看待一个图片是 以图片的中心点 这一个维度来决定图片的位置的。而在cocos2d中决定一个 图片的位置是由两个维度 一个是 position 也就是图片的中心点 另外一个是anchor point。只要我们搞清楚他们的关系,自然就迎刃而解。 他们的关系是这样的: actualPosition.x = pos
文本检测 论文阅读笔记之 Pixel-Anchor: A Fast Oriented Scene Text Detector with Combined Networks
Pixel-Anchor: A Fast Oriented Scene Text Detector with Combined Networks 摘要:最近语义分割和通用对象检测框架已被场景广泛采用文本检测任务,但是他们在实践中存在明显的缺陷。在本文中,我们提出一种新颖的端到端可训练的深度神经网络框架,名为Pixel-Anchor,它结合了语义分割和SSD在一个网络中,通过特征共享和anch
Python私教张大鹏 Vue3整合AntDesignVue之Anchor 锚点
用于跳转到页面指定位置。 何时使用 需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。 案例:锚点的基本使用 核心代码: <template><a-anchor:items="[{key: 'part-1',href: '#part-1',title: () => h('span', { style: 'color: red' }, 'Part 1'),},{key: 'pa
TNNLS:Fast Self-Supervised Clustering With Anchor Graph论文阅读
1 Abstract 由于避免了使用通常在现实世界中不足的标记样本,无监督学习被视为在聚类任务中的快速和强大策略。然而,直接从原始数据集进行聚类会导致高计算成本,这限制了其在大规模和高维问题上的应用。最近,基于锚点的理论被提出来部分缓解这个问题,并自然地稀疏化了亲和力矩阵,但仍然存在挑战,即在保持高效性的同时获得出色的性能。为了解决这个问题,我们首先提出了一个快速的半监督框架(FSSF),结合了
YOLO的Anchor聚类代码
代码来源于GiantPandaCV ,作者BBuf #coding=utf-8import xml.etree.ElementTree as ETimport numpy as npdef iou(box, clusters):"""计算一个ground truth边界盒和k个先验框(Anchor)的交并比(IOU)值。参数box: 元组或者数据,代表ground truth的长宽。参
mmdetection - anchor-based方法训练流程解析
训练流程图 最终会创建一个runner,然后调用runner.run时,实际会根据workflow中是train还是val,调用runner.py下的train和val函数。 batch_processor def batch_processor(model, data, train_mode):# 这里的train_mode实际没用到losses = model(**data)loss, l
【科研】YOLOv8中anchor_points可视化(更新中)
目录 写在前面anchor-point可视化 写在前面 感叹一下:如果GPT能在我刚上大学的时候出来,也许我能学的比现在好太多,毕竟大学有一个比自己优秀太多的人引导着是多么地捷径。 anchor-point可视化
【AI面试】YOLO 如何通过 k-means 得到 anchor boxes的?Yolo、SSD 和 faster rcnn 的正负样本定义
如果你的项目中有目标检测相关的内容,那么本篇内容就一定要好好看看。不会的看到了理解下,会的看看是不是和自己理解的一样。 一、YOLO 如何通过 k-means 得到 anchor boxes的? YOLOv2 和 YOLOv3是目标检测领域中非常流行的算法,它们都使用了anchor boxes来提高检测的准确率。这些anchor boxes是通过在训练数据集上应用k-means聚类算法来确定的
Antd Vue3 使用 Anchor 锚点组件记录
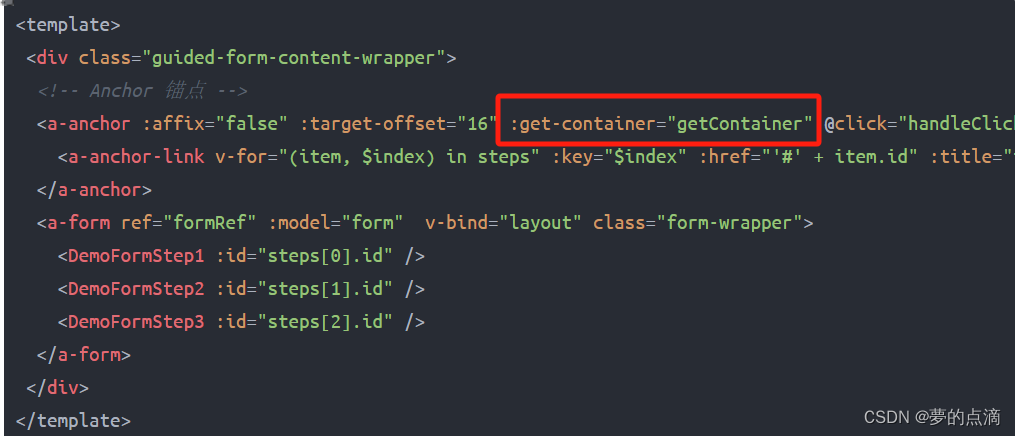
项目场景 客户要求做一个表单页面,表单数据分为三步,每一步骤是一个单独的 Vue 组件,表单上方需要使用锚点组件实现锚点定位到每一步的功能。 代码总览 <template><div class="guided-form-content-wrapper"><!-- Anchor 锚点 --><a-anchor :affix="false" :target-offset="16" :get-
【Unity3D游戏开发】NGUI之不相对于Anchor的位移动画TweenPosition (上) (二)
下面学些下NGUI的TweenPosition位移动画,一般的位移动画需求分为不相对于Anchor锚点的位移动画和相对于Anchor的位移动画(主要看是否考虑屏幕分辨率),下面介绍两种游戏中最常用的不相对于Anchor的TweenPosition用法: 用法1.NGUI的控件从PosA位置移动到PosB位置,播放动画 用法2.在游戏中需要动态创建带有TweenPosition组件动画的对象,对
YOLOX: 让YOLO重回Anchor-Free, 成为最强YOLO
论文地址:https://arxiv.org/abs/2107.08430 1. 动机 yolo系列一直以来都是目标检测领域最火的方法. 从yolo2开始, yolo系列就一直是Anchor-based的检测器, 而近年来Anchor-free类的方法发展迅猛, 已经可以达到甚至超越Anchor-based的方法了. 但是yolo4和yolo5依然沿用了Anchor-based架构.
目标检测:Anchor-Based Anchor-Free算法模型
Anchor-Based 目标检测: Anchor Boxes:Anchor-based 方法使用事先定义的一组锚框(Anchor Boxes)来作为候选框。这些锚框具有不同的尺度(大小)和长宽比(aspect ratio)。模型会预测每个锚框内是否存在目标物体,以及目标的位置(偏移量)和类别。锚框通常由手动设计或数据分析来定义,以适应不同场景和物体的尺寸和形状。 例子:YOLO、Faste
Faster RCNN源码解读3.2-_region_proposal()筛选anchors-_anchor_target_layer()(核心和关键2)
Faster RCNN复现 Faster RCNN源码解读1-整体流程和各个子流程梳理 Faster RCNN源码解读2-_anchor_component()为图像建立anchors(核心和关键1) Faster RCNN源码解读3.1-_region_proposal() 筛选anchors-_proposal_layer()(核心和关键2) Faster RCNN源码解读3.2
Anchor outputs
1. 引言 Anchor outputs为闪电昂罗commitment transactions中的特殊outputs,其设计为支持该交易做fee bump。Anchor outputs的早期名为simplified commitments。 每次某闪电网络通道内的balance发生变化,会创建一笔commitment transaction,并由参与方签名。仅当一方决定单方关闭该通道时(如因
HTML锚 Anchor
HTML 链接 - name 属性 name 属性规定锚(anchor)的名称。 您可以使用 name 属性创建 HTML 页面中的书签。 书签不会以任何特殊方式显示,它对读者是不可见的。 当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。 命名锚的语法: <a name="la
qml报错: QML Frame: Cannot anchor to an item that isn‘t a parent or sibling.
1、错误一:qrc:/main.qml:30:5: QML Frame: Cannot anchor to an item that isn't a parent or sibling. QML的anchor必须定位父级对象或者同级对象,不能定位到其他如:同级对象的子对象。 //main.qmlimport QtQuick 2.0import QtQuick.Controls 2.12i
Latex warning: Ignoring empty anchor,如何解决?
目录 一、解决办法: 二、另一种潜在的方法: 一、解决办法: 在\footnotetext{....}前添加:\makeatletter\def\Hy@Warning#1{}\makeatother \makeatletter\def\Hy@Warning#1{}\makeatother\footnotetext{*Address Correspondence to
深度学习 基本理论 3 :之物体检测(Anchor base/NMS/softmax/损失函数/BCE/CE/zip
1、 Anchor base和Anchor free 1.1 Anchor base Anchor base,译为基于锚点的一个物体检测方法,也可以叫做基于一组预定义的框模型会预测每个锚点是否存在对象,并预测需要对锚点进行的调整以更好地适应该对象Anchor base物体检测方法:Fast R-CNN、SSD、YOLO、RetinaNet 1.2 Anchor Free Anchor Fr
react+antd中Anchor锚点踩坑
一、问题: 点击锚点后,没有按想象中的实现锚功能(想展示的部分在页面最顶部),而是路由跳转了 于是仔细检查了下是不是自己写法有问题: 1、antd官方写法: 2、我的写法 3、现象 没觉得有什么毛病啊!!! 二、原因 antd Anchor底层是使用的a标签实现锚点功能的,而a标签的默认行为就是路由跳转(跳转到href),只要阻止a标签的默认行为就可以了 三、解决办法 阻止a标签