本文主要是介绍Antd Vue3 使用 Anchor 锚点组件记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景
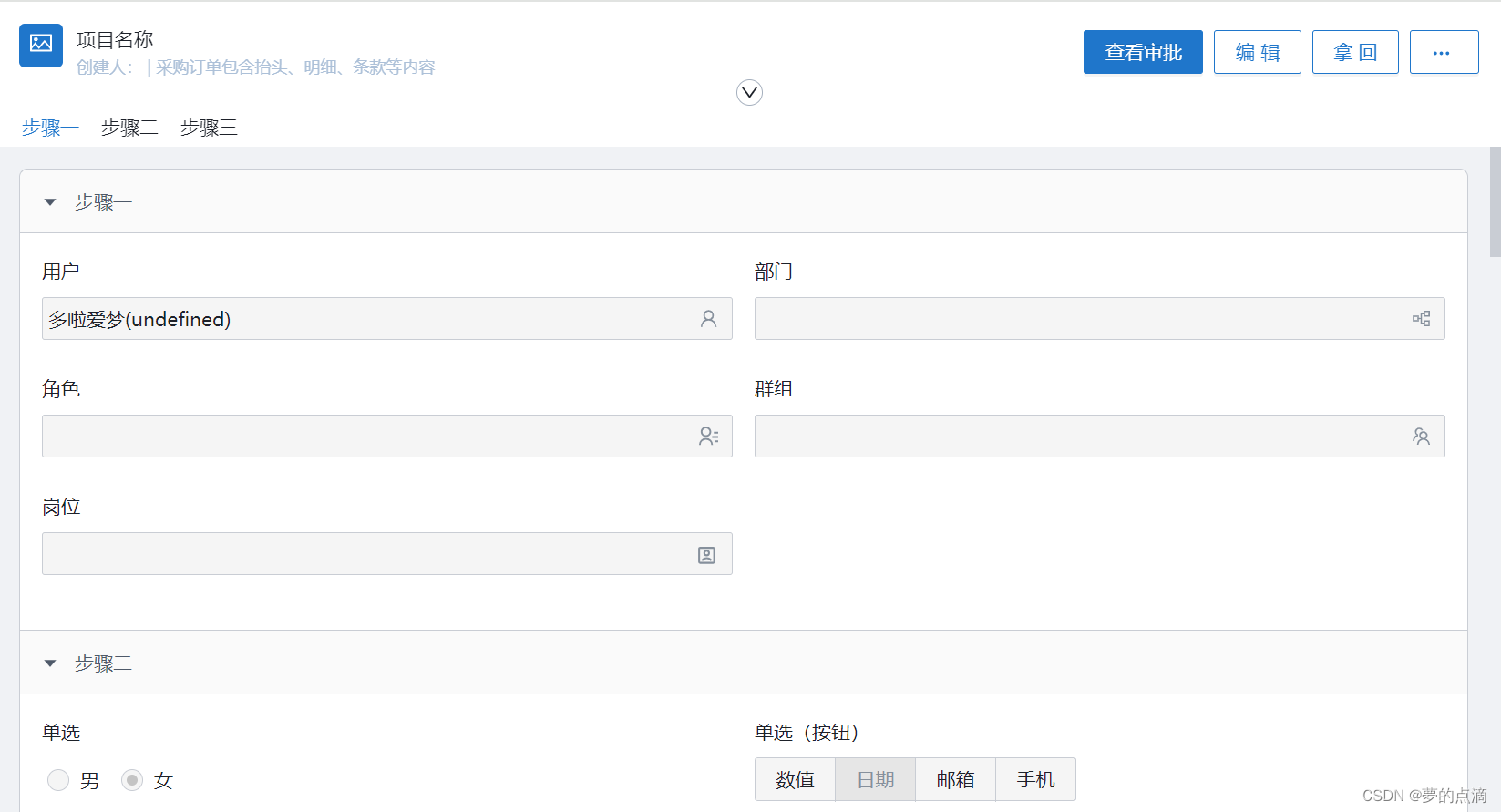
客户要求做一个表单页面,表单数据分为三步,每一步骤是一个单独的 Vue 组件,表单上方需要使用锚点组件实现锚点定位到每一步的功能。

代码总览
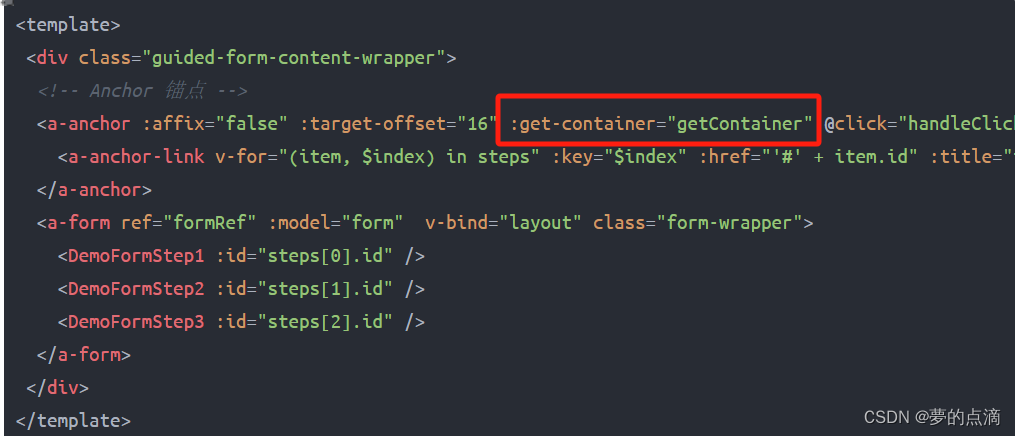
<template><div class="guided-form-content-wrapper"><!-- Anchor 锚点 --><a-anchor :affix="false" :target-offset="16" :get-container="getContainer" @click="handleClickAnchor"><a-anchor-link v-for="(item, $index) in steps" :key="$index" :href="'#' + item.id" :title="item.title" /></a-anchor><a-form ref="formRef" :model="form" v-bind="layout" class="form-wrapper"><DemoFormStep1 :id="steps[0].id" /><DemoFormStep2 :id="steps[1].id" /><DemoFormStep3 :id="steps[2].id" /></a-form></div>
</template>
<script lang="ts" setup>
import DemoFormStep1 from './DemoFormStep1.vue';
import DemoFormStep2 from './DemoFormStep2.vue';
import DemoFormStep3 from './DemoFormStep3.vue';const form = ref<FormDataDto>({});
const layout = {labelCol: { flex: '0 0 140px' },wrapperCol: { flex: '1 1 0' }
};
const steps = [{ id: 'step1', title: '步骤一', description: '第一步描述' },{ id: 'step2', title: '步骤二', description: '第二步描述' },{ id: 'step3', title: '步骤三', description: '第三步描述' }
];/** Anchor 锚点指定滚动的容器 */
function getContainer() {// 给组件指定渲染的容器,解决锚点不会随页面滚动而移动的问题return document.querySelector('.form-wrapper');
}
/** Anchor 锚点形式点击锚点 */
function handleClickAnchor(e, link) {// 阻止点击的默认事件修改路由e.preventDefault();if (link.href) {const element = document.querySelector(link.href);element && element.scrollIntoView({ block: 'start', behavior: 'smooth', alignToTop: 'false' });}
}
</script>
<style lang="less" scoped>
.guided-form-content-wrapper {height: 100%;display: flex;flex-direction: column;:deep(.ant-anchor) {display: flex;}.form-wrapper {flex: 1 0 0;overflow: auto;padding: 16px;background-color: #f0f2f5;}
}
</style>踩坑点
1. 锚点组件水平展示
Anchor 组件默认锚点 title 垂直显示,通过写 CSS 样式的方式使锚点 title 水平展示。

2. 设置锚点
首先使用 Anchor 组件设置锚点。
<a-anchor :affix="false" :target-offset="16" :get-container="getContainer" @click="handleClickAnchor"><a-anchor-link v-for="(item, $index) in steps" :key="$index" :href="'#' + item.id" :title="item.title" />
</a-anchor>href 为锚点链接,'#' + item.id 表示锚点链接对应的是 id 为 item.id 的元素,例如:#step1 表示 id 为 step1 的 DOM 元素。
其次,跳转的位置要有一个id,注意点是 这个 id 和上一步设置的 # 号后面的内容是一致的。

注意,# 号后面不能为纯数字,否则无法正常定位,浏览器报错。
![]()
3. 点击锚点 title 页面路由发生变化。
由于使用 href 设置了锚点链接,点击锚点的时候页面 url 发生了变化。这是由于 Anchor 组件的点击默认事件会修改路由。

为了防止这种现象的发生,需要在点击锚点 title 时阻止路由跳转。因此这里定义 click 事件的 handler,阻止修改路由并通过 JavaScript 实现点击锚点 tilte 定位到相应的锚点。
/** Anchor 锚点形式点击锚点 */
function handleClickAnchor(e, link) {// 阻止点击的默认事件修改路由e.preventDefault();if (link.href) {const element = document.querySelector(link.href);element && element.scrollIntoView({ block: 'start', behavior: 'smooth', alignToTop: 'false' });}
}4. 锚点 title 没有随着页面滚动高亮变化
Anchor 锚点组件的锚点 title 没办法随着页面滚动而高亮变化,但是点击 title 跳转具体锚定位置的功能却是没有问题的。经分析,Anchor 组件有一个 getContainer 属性,需要使用该属性来指定 Anchor 组件指定滚动的容器,默认情况下是window,但是在本业务场景下是与 Anchor 同级的表单组件进行滚动,所以通过 getContainer 属性来解决页面滚动时上方锚点 title 没有高亮的问题。

/** Anchor 锚点指定滚动的容器 */
function getContainer() {// 给组件指定渲染的容器,解决锚点不会随页面滚动而移动的问题return document.querySelector('.form-wrapper');
}这篇关于Antd Vue3 使用 Anchor 锚点组件记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







